Эвитерра
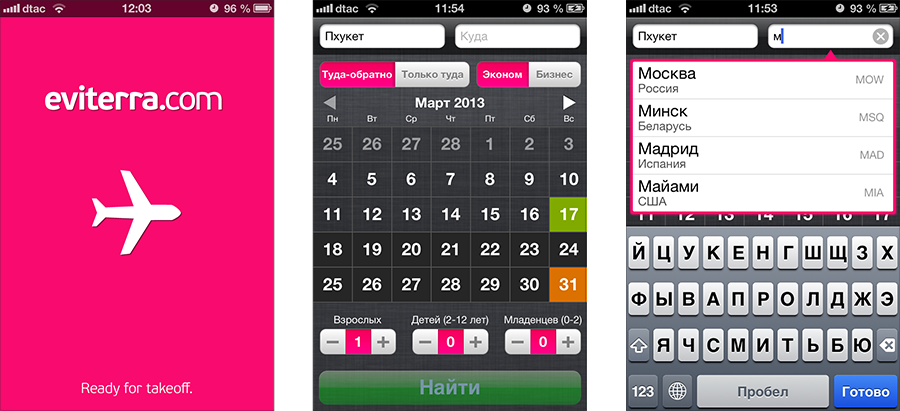
Я всегда летаю Эвитеррой. У них низкие цены, супер-адекватная поддержка и очень удобный сайт. А недавно появилось и мобильное приложение: теперь планировать поездки и покупать билеты можно на айфоне. «Мы раньше никогда не разрабатывали под iOS и процесс был весьма увлекательным» — пишут ребята в блоге. Что же, посмотрим на результат :-)
Приложение унаследовало всё лучшее от сайта: продуманный интерфейс подбора, удобный календарь и человечный поиск. Почти все элементы реализованы нестандартно, но при этом идеально решают задачу и не вызывают лишних вопросов. Интерфейс блещет встроенным интеллектом: автоподстановка угадывает город по двум-трём и иногда даже по одному введённому символу.

А вот блокировка на время поиска — это весомый недочёт. Если пользователь заметил ошибку в выборе города или даты, вместо того, чтобы её исправить, он сначала дожидается неправильных результатов. Подумайте, как решить эту проблему, защитив при этом интерфейс от случайных нажатий. Ещё мне не хватает поиска рейсов по стране — на случай, если я сходу не вспомню столицу Эквадора. Ну и заставка при запуске не нужна, конечно.
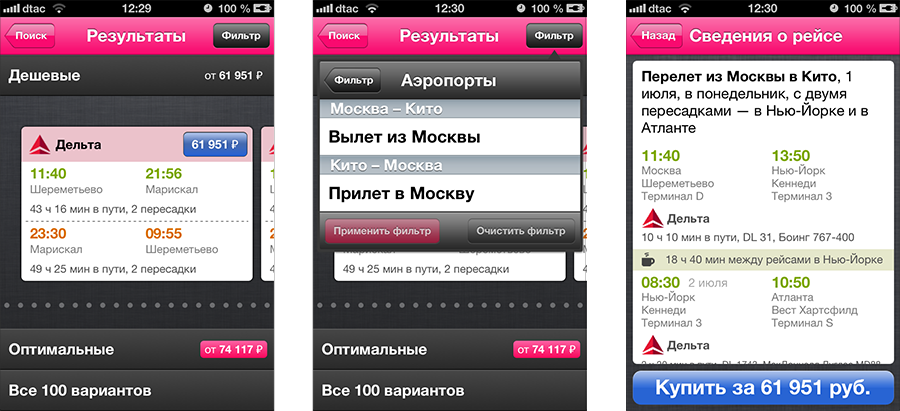
Вместо бесконечной простыни результатов Эвитерра показывает осмысленные «стопочки» билетов: дешёвые, оптимальные, прямые и все остальные — наглядно и аккуратно. На мой взгляд, индикатор пролистывания (точки) здесь не нужен, достаточно торчащих слева и справа уголков других билетов. Количество вариантов лучше показать числом в заголовке блока.

Большинству пользователей подойдут билеты с первых мест выдачи, а для привередливых пассажиров предусмотрены фильтры. Правда, реализация пока хромает: окно поверх выдачи загромождает интерфейс и сбивает с толку. Перенесите фильтры на отдельный экран, а для обратной связи добавьте туда количество (и минимальную стоимость?) отфильтрованных билетов. Кстати, в одном из тестовых сценариев мне очень не хватало галочки «Максимум одна пересадка».
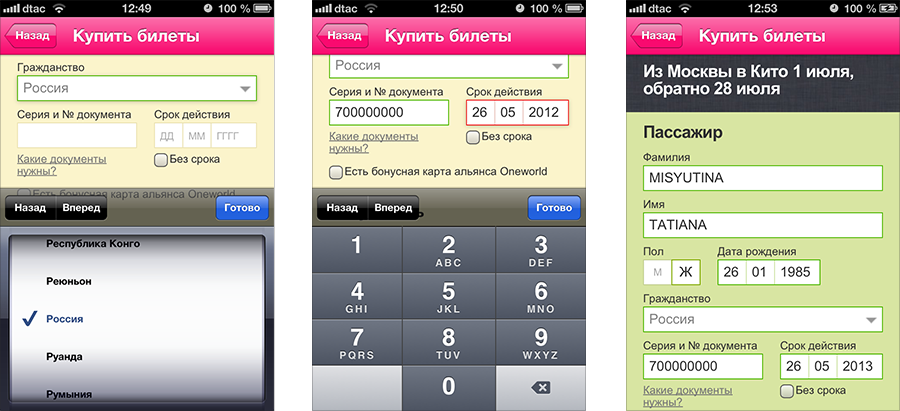
Адаптированная для мобильного экрана форма покупки хороша: здорово реализована обратная связь на уровне отдельных полей и целых блоков. Вот только смутило, что дата заполняется с цифровой клавиатуры, стандартный календарный барабан гораздо удобнее. Ну и главный недостаток: данные приходится вводить заново при каждой покупке и даже при переходе туда-сюда к вариантам и назад к оплате. Наверное, хранить эти данные непросто с технической точки зрения, но игра стоит свеч. Подумайте, сколько времени вы таким образом сэкономите пользователям, и насколько быстрее они будут оформлять заказы :-)

Если закрыть глаза на мелкие недочёты, приложение получилось не хуже сайта — успех!