Вопрос-ответ: о подготовке к марафону
Спрашивает Денис Олешкевич:
Расскажи подробнее про тренировки к марафону и физическую форму до этих тренировок.

Зимой прошлого года я была, мягко говоря, не в лучше форме: мало двигалась, не находила времени на регулярные занятия спортом, периодически страдала от боли в спине. Даже 2 км были для меня серьёзным испытанием. На Новый год я пообещала себе изменить образ жизни и заняться бегом. Марафон казался далёкой и почти недостижимой целью.
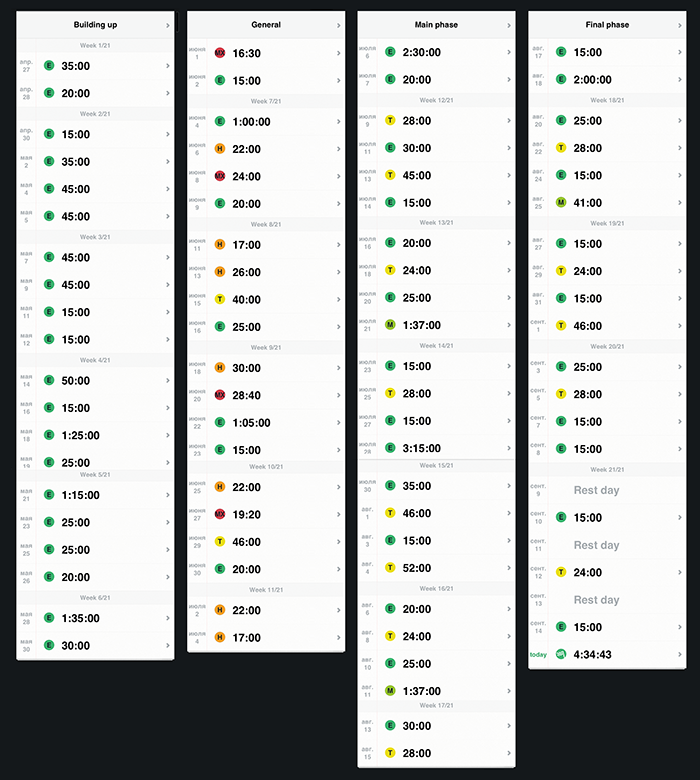
3 месяца тренировок в Таиланде привели меня в чувство: я пробежала первую десятку и поверила в свои силы. Вернувшись в Москву, я узнала о первом по-настоящему «московском» марафоне, который должен был состояться 15 сентября. Идея меня очень вдохновила, ещё месяц я активно тренировалась и почти довела недельный пробег до минимально-рекомендуемых 30 км. Примерно в то же время я познакомилась с Денисом Блиновым и его замечательным приложением «Джипис». В конце апреля я решила целенаправлено готовиться к марафону и составила в «Джиписе» тренировочный план. До марафона оставалась 21 неделя.

Всё лето тренировки были неотъемлимой частью моей жизни. Это было увлекательное, вдохновляющее, всепоглощающее испытание. Чем ближе был старт, тем более ответственно я подходила к тренировкам, тем сильнее чувствовала воодушевление и уверенность в своих силах. Конечно, были и сложности, и накопившаяся усталось, и пропущенные пробежки. Но положительных эмоций было несравненно больше. Финальным аккордом в подготовке стала замечательная поездка в беговой лагерь в Хорватию.
15 сентября, в 10 утра я вышла на старт, а в 14:33 пересекла финишную прямую в Лужниках. Подробнее о подготовке, беговом лагере и впечатлениях от забега читайте в блоге по марафонскому тегу.
В этом году Московский марафон пройдёт 21 сентября. Если вы мечтаете преодолеть легендарную дистанцию и испытать себя на прочность, сейчас самое время решиться. Мой опыт показал, что бояться нечего, и пяти месяцев на подготовку более чем достаточно. Главное — захотеть!
Присылайте вопросы о визуализации данных, организации времени, рабочем процессе, спорте и путешествиях на почту: mail@infotanka.ru. Ответы публикуются по понедельникам.