Вопрос-ответ: Какие сервисы использовать для создания симпатичных графиков?
Спрашивает Александр Семёнов:
Какие сервисы посоветуешь использовать для создания симпатичных графиков, в первую очередь для презентаций и документов? (Excel поднадоел основательно.) Под «графиком» я подразумеваю графики, диаграммы и прочие варианты визуального отображения данных.
Я считаю лучшим инструментом для создания диаграмм и графиков библиотеку D3.js. Её освоение занимает время, зато после можно создавать самые разнообразные визуализации.
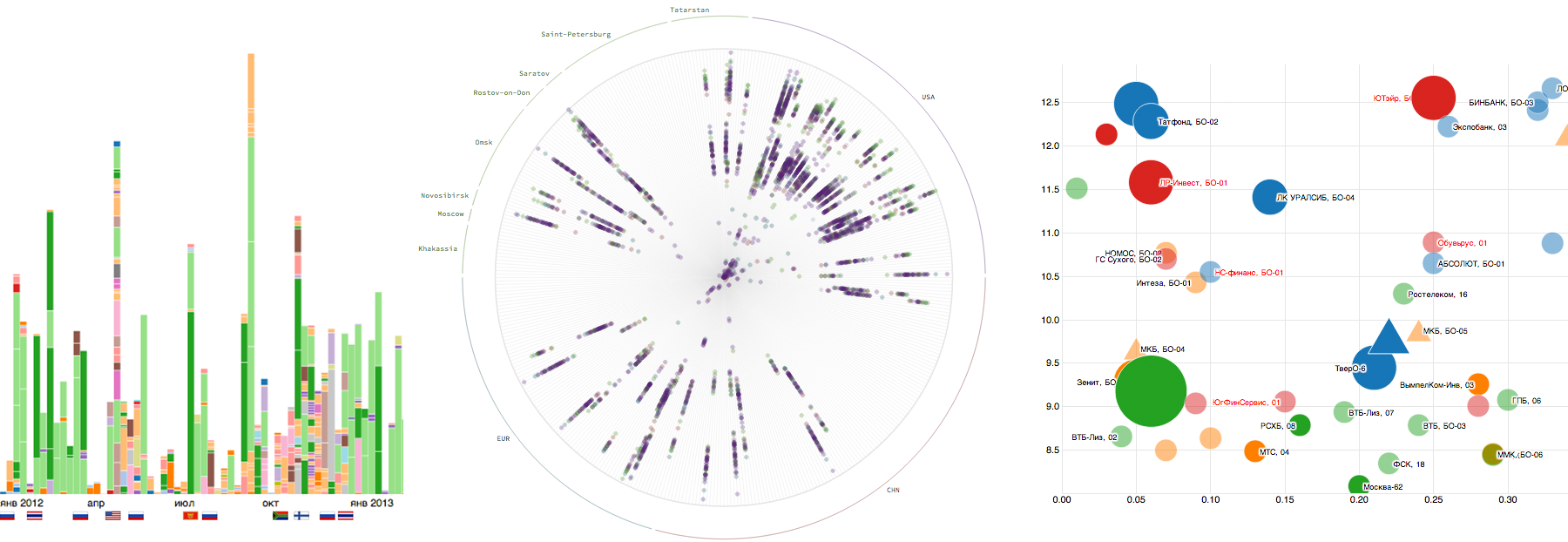
Во время зимовки на Бали мы сделали три проекта на D3. О расходограмме я уже писала в блоге. Второй проект — визуализация результатов исследования кишечных бактерий, которую мы реализовали совместно с группой учёных из НИИ ФХМ. Третий проект — диаграмма рынка облигаций для акул банковского дела.

Создание работающей интерактивной визуализации в каждом случае занимало 2-3 дня. Первый результат служил плацдармом для дальнейших экспериментов, для испытания новых идей и гипотез. За пару недель мы получали полезный работоспособный инструмент, который продолжали совершенствовать. D3 — это не просто отличная визуализационная библиотека, это удобная среда для исследования данных и поиска оптимальных форматов отображения.
Что касается презентаций, вспомните знаменитое выступление Ганса Рослинга с ожившими диаграммами «The best stats you’ve ever seen». Скучные статические слайды скоро канут в лету, будущее презентаций и годовых отчётов — за интерактивными графиками.
Освоить D3 с наскока вряд ли удастся. Я сделала несколько подходов к снаряду, прежде чем запрограммировала первую визуализацию. Если вы чувствуете, что этот инструмент будет полезен в вашей работе, и хотите побыстрее им овладеть, приходите на наш курс «Визуализация данных», который состоится на этих выходных. На курсе мы знакомим с теоретическими основами D3 и посвящаем более 10 часов практике под руководством опытного инструктора. Это отличный способ познакомиться с библиотекой, оценить её возможности и заложить фундамент для дальнейшего самостоятельного изучения.
Добавлено позже. А вот ещё замечательная вводная статья о D3.js Димы Тихвинского, веб-технолога лаборатории и преподавателя курса.
Присылайте вопросы о визуализации данных, организации времени, рабочем процессе, спорте и путешествиях на почту: mail@infotanka.ru. Ответы публикуются по понедельникам.
