Вопрос-ответ: о визуализации аномалий
Спрашивают сотрудники Института проблем безопасности и анализа информации:
Мы анализируем финансовые потоки на территории РФ, в основном нас интересует отображение аномалий. Ключевые параметры операции: тип, получатель, место (регион) и время.
Как наглядно представить такую информацию, чтобы видеть общую картину и с лёгкостью уточнять детали?

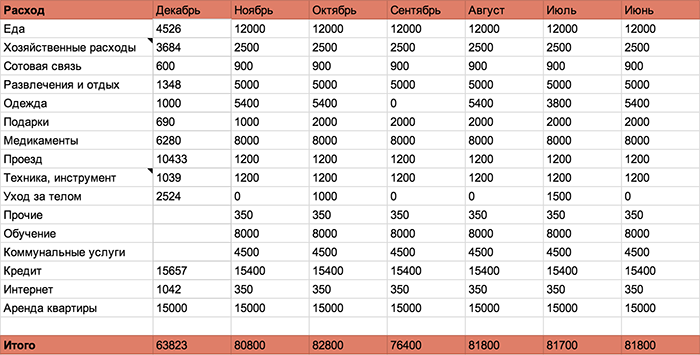
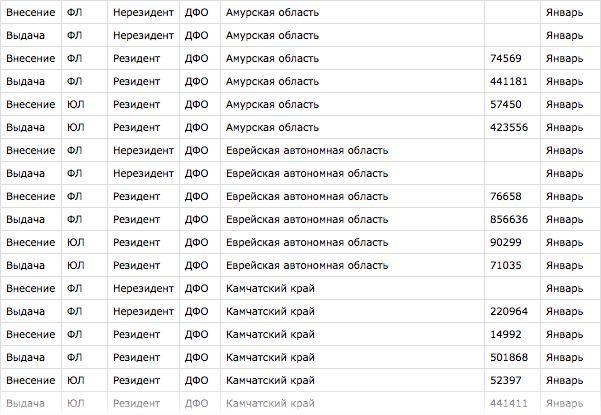
Таблица затягивает в водоворт количественной информации. Но как заметил автор вопроса, самое интересное в данных — это не конкретные значения, а аномалии. Попробуем для начала дать определение аномалии для прозвольного среза.

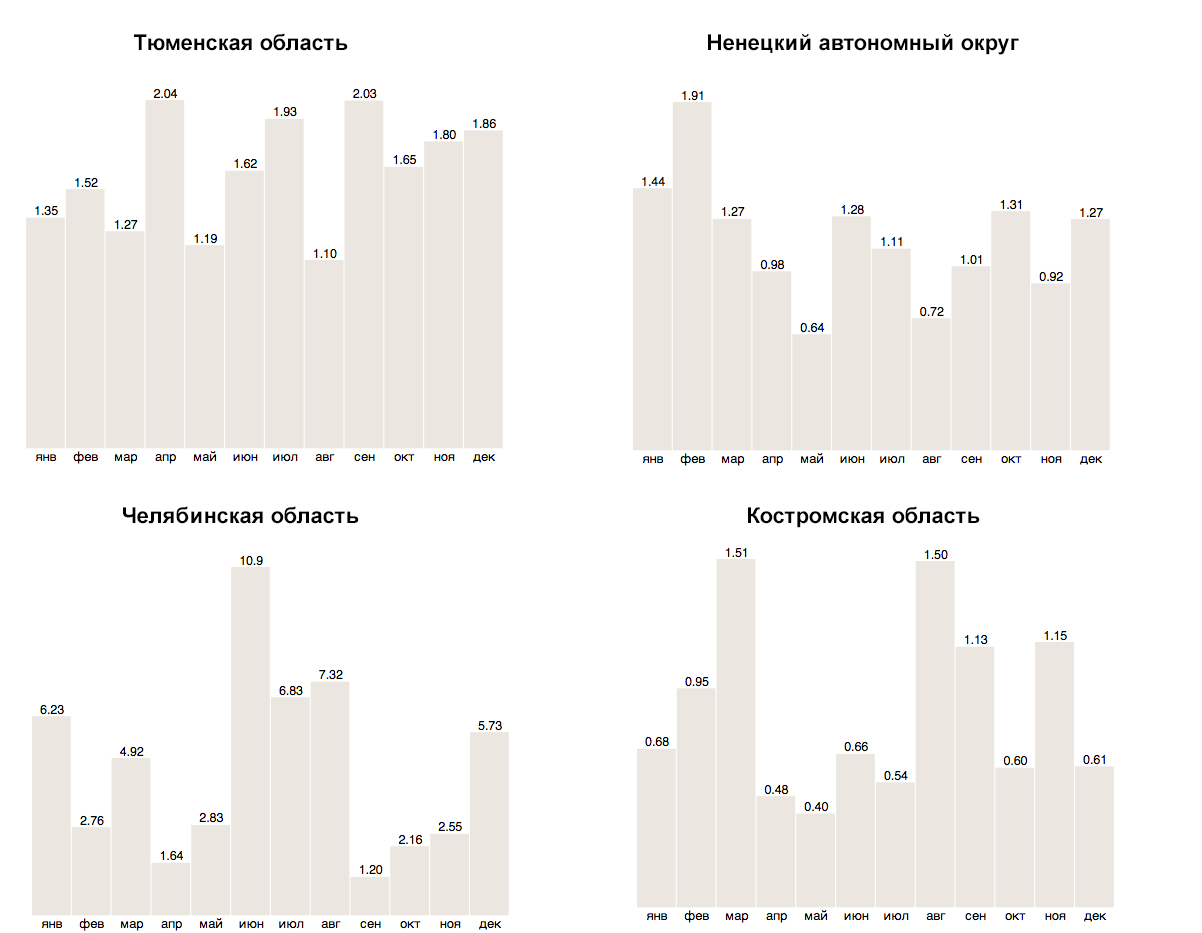
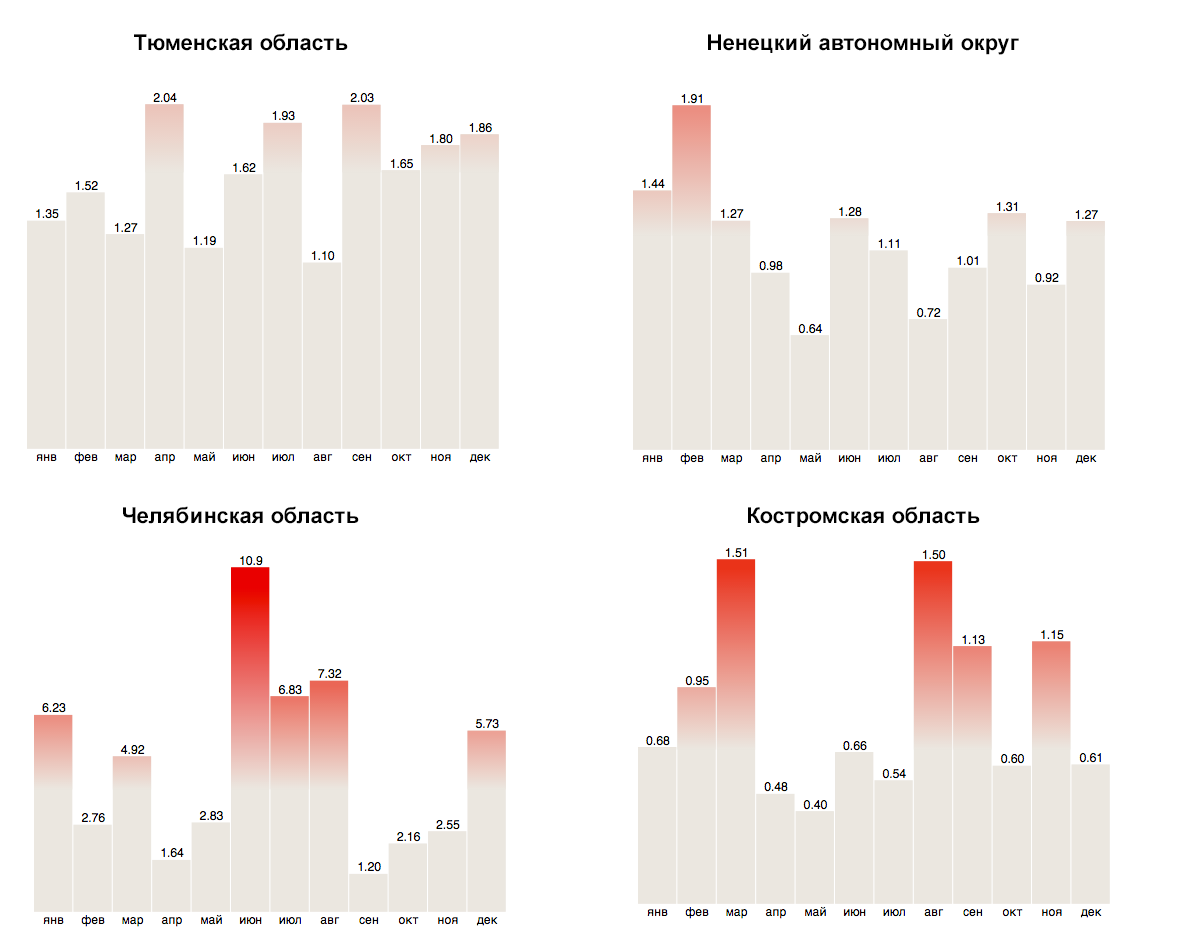
В Тюменской области и Ненецком автономном округе суммарный оборот наличных колеблется в разумных рамках от среднего, в Челябинской и Костромской областях наблюдаются заметные скачки — аномалии. Возьмём за меру «аномальности» относительное отклонение значения из определённого среза от среднегодового по данному срезу, при этом аномалией будем считать только превышение среднего. В реальном анализе могут использоваться более сложные подходы и формулы, но для демонстрации нам достаточно и этой примитивной метрики.
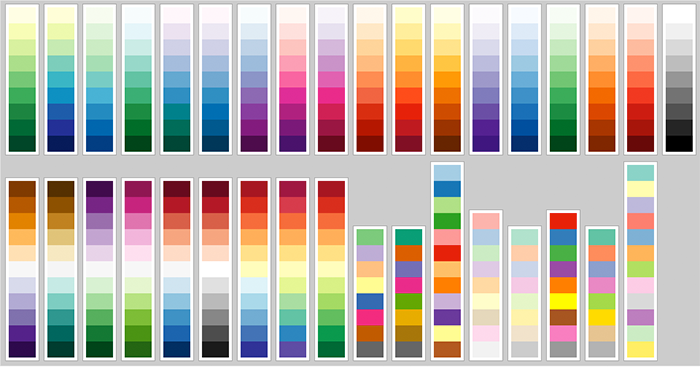
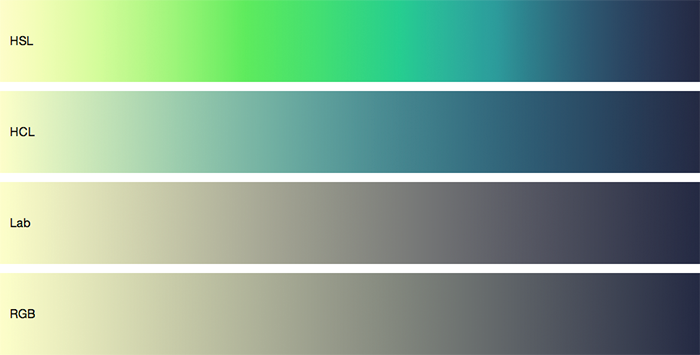
Закодируем каждое значение цветом по шкале аномальности:

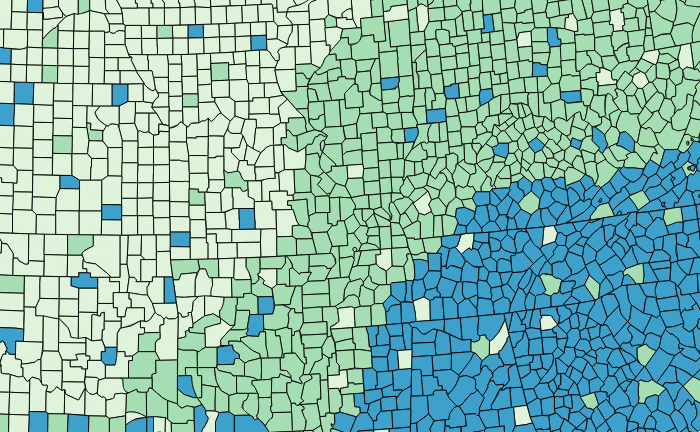
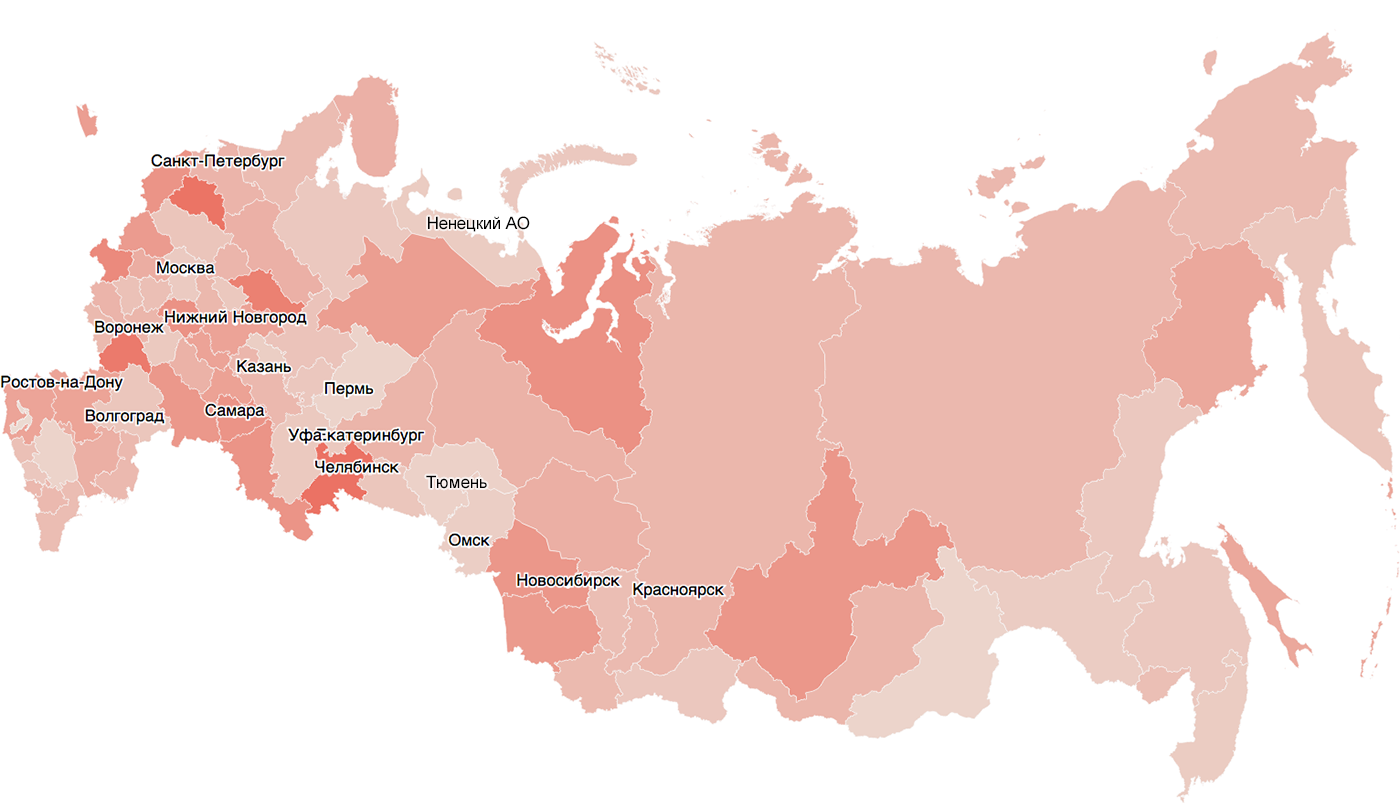
Усреднив аномальные отклонения в регионе за год, создадим карту аномалий:

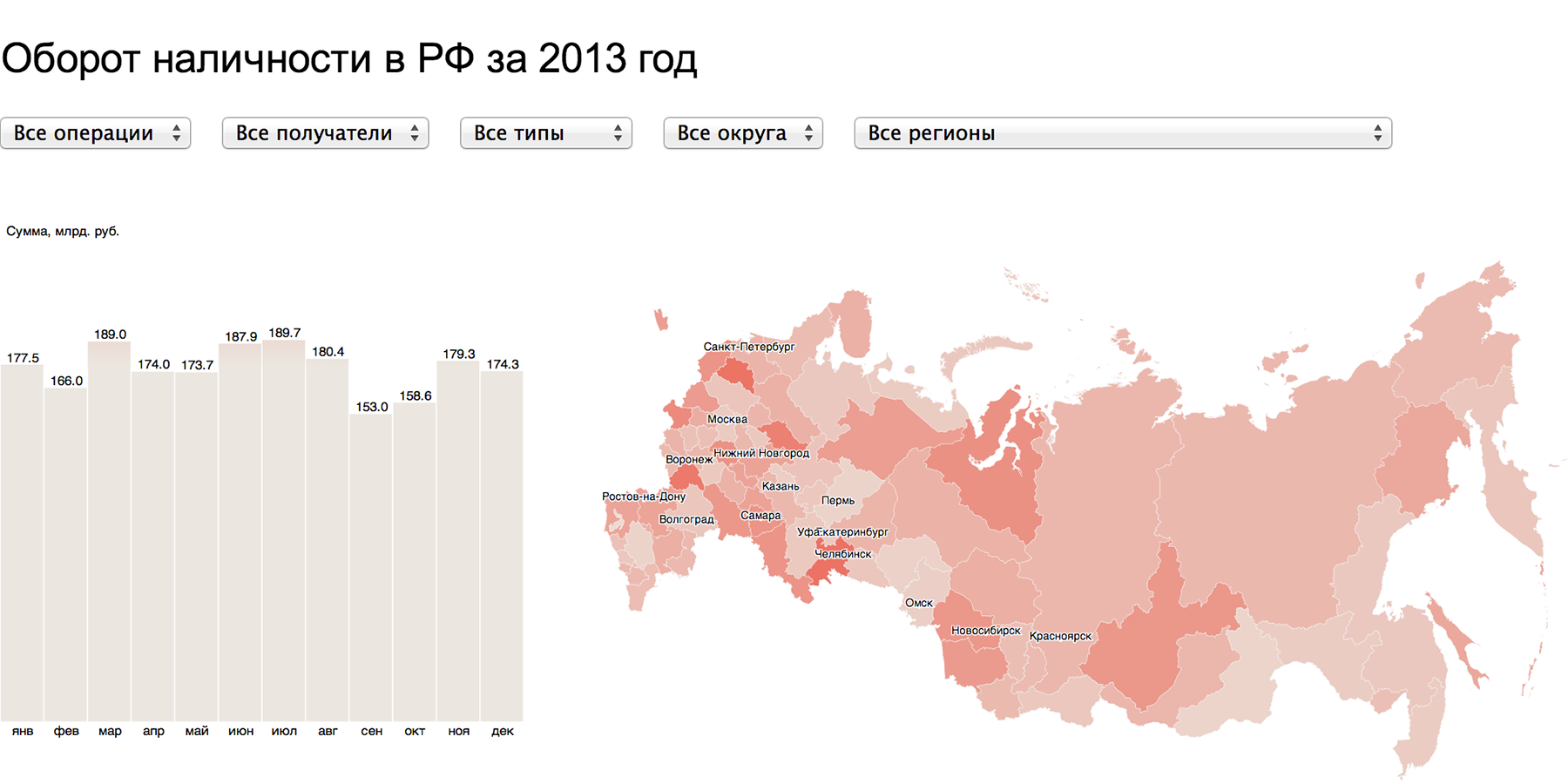
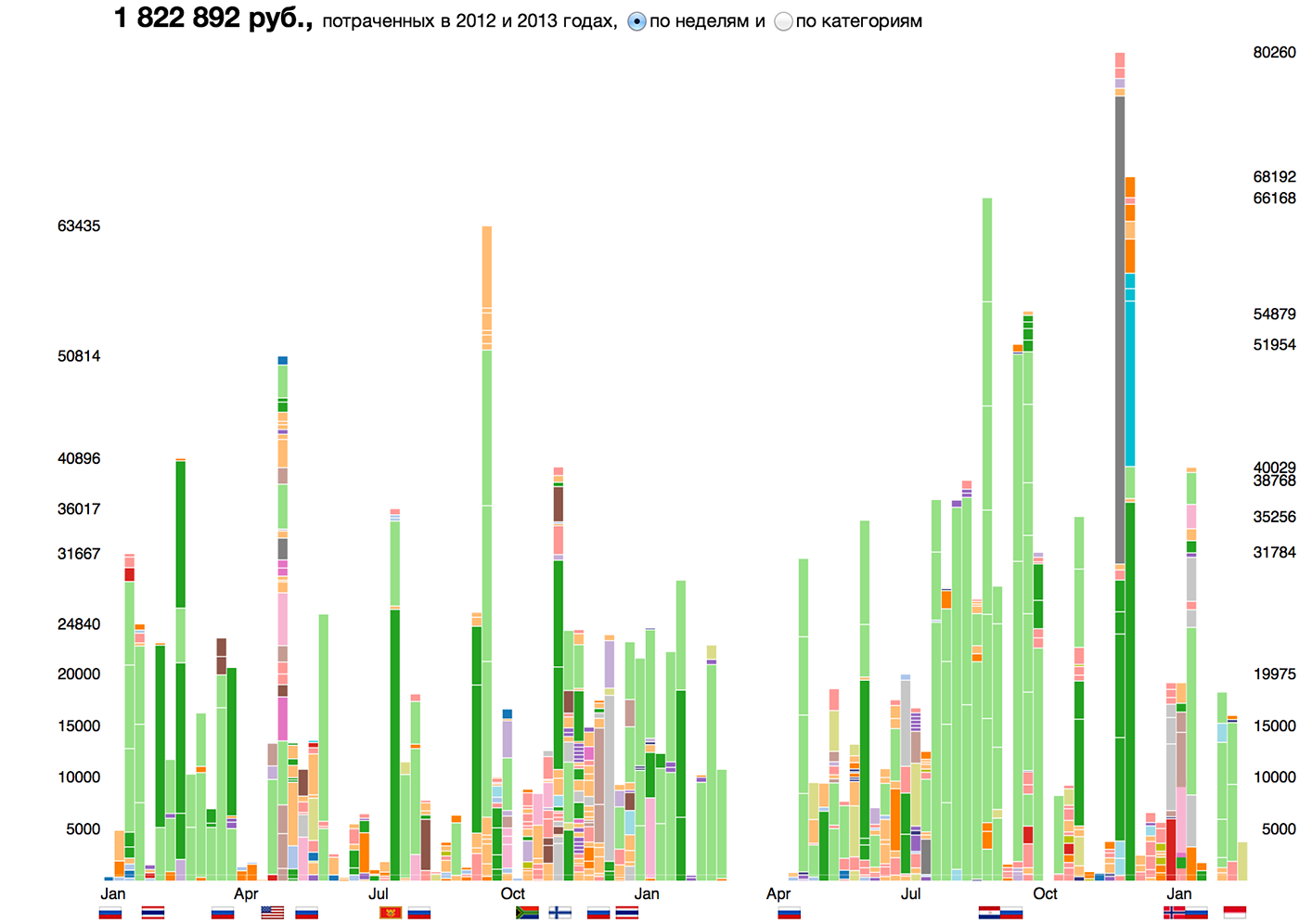
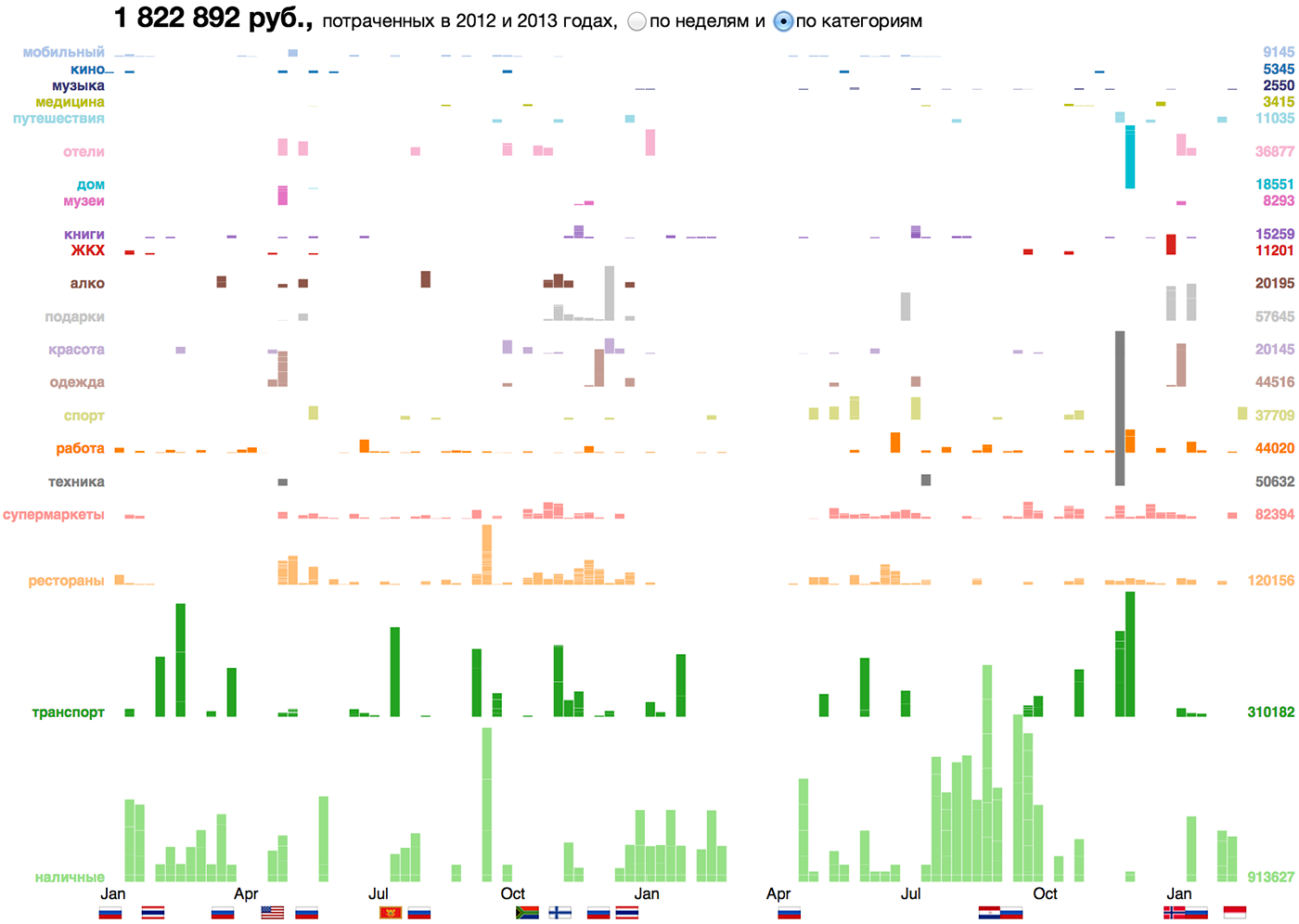
Таким образом, мы получили статичную картину, которая даёт представление о ситуации в целом. Чтобы превратить её в гибкий и удобный инструмент аналитика, объединим график и карту, добавив интерактивность:
Живой прототип: https://cashflow.datalaboratory.ru/
При наведении курсора на столбцы диаграммы, общая карта аномалий меняется на карту месяца. Переключая фильтры, можно сравнивать ситуации по внесению (!) и выдаче, юридическим и физическим (!) лицам, резидентам и нерезидентам (!!!). Управляя фильтрами, мы можем выяснить, что летние пики в Челябинской области обусловленны выдачей наличных физическим лицам, резидентам РФ.
Первый шаг на пути решения сложной задачи — отбросить лишнее и показать самое важное, в нашем случае, аномалии. Лаконичная идея и грамотное использование интерактивности превращает привычные форматы в мощный аналитический инструмент.
Спасибо Серёже Долинину и Диме Бибикову за помощь в работе над визуализацией.
Присылайте вопросы о визуализации данных, организации времени, рабочем процессе, спорте и путешествиях на почту: mail@infotanka.ru. Ответы публикуются по понедельникам.