re:Store: 4/4
Спрашивает сотрудник re:Store, пожелавший остаться неизвестным:
Я работаю в re:Store, и у нас есть правда клёвое приложение. Будет интересно узнать и о его недостатках, потому что таковых еще я не слышал.
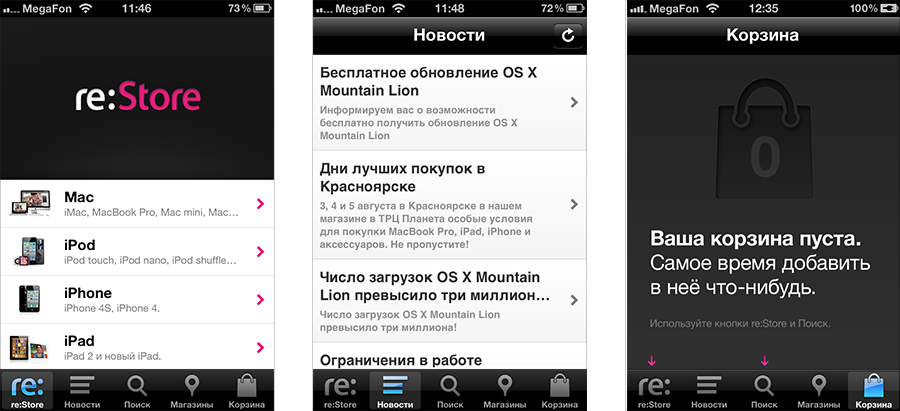
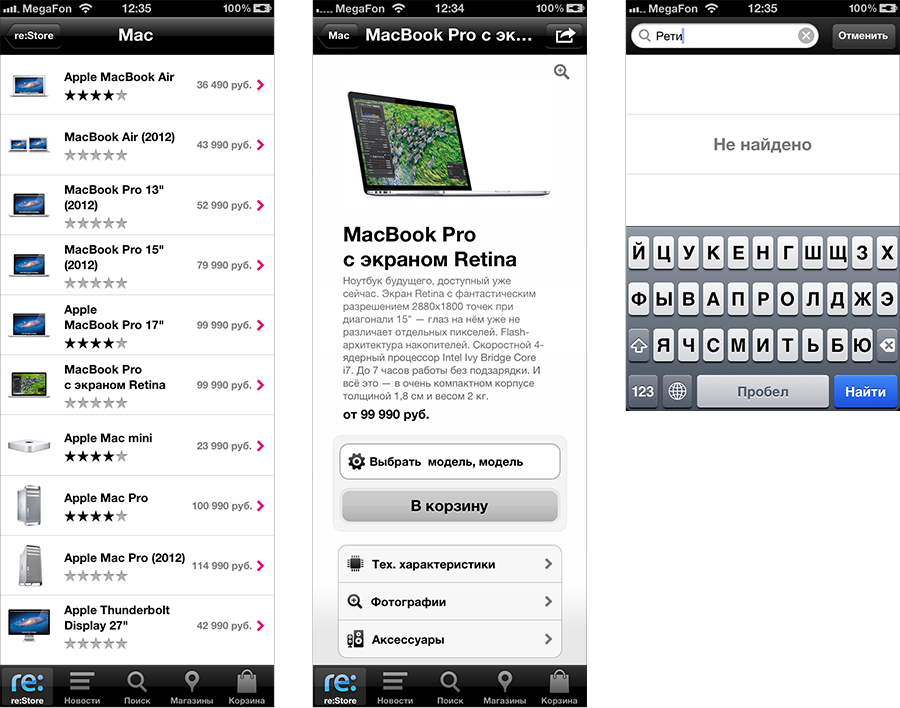
Приложение re:Store повторяет функциональность интерент-магазина: каталог товаров, новости, адреса в офлайне и оформление заказа. С его помощью фанаты продукции «Эпл» выбирают и заказывают новый макбук с помощью одного лишь айфона — в дороге, в кафе, в очереди супермаркета.

Приложение оформленно аккуратно и качественно, с приятным вниманием к деталям (пустая корзина, например). Но всё-таки тут есть над чем работать. Начнём с того, что сценарий чтения новостей в приложении абсурден. Если в новостях содержится важная для клиентов информация (скидки, специальные предложения) необходимо отразить её в каталоге. Лаконичный баннер на главном экране, ярлычки и подсказки в списках, подробное описание акции на экране товара — всё это решит ту же задачу в правильном контексте. Для всех остальных сообщений есть твиттер, фэйсбук и другие социальные медиа. Не стоит усложнять структуру приложения бессмысленной вкладкой, особенно, разделять ей два таких близких по смыслу раздела, как каталог и поиск по нему.

В каталог я советую добавить фильтр: по моделям, характеристикам и цене. Если в случае с маками всё и так понятно, то при выборе акустики и аксессуаров фильтр точно не будет лишним. В поиске нужны синонимы и механизмы угадывания: сейчас по запросам «макбук» и «ретина» результатов не находится.

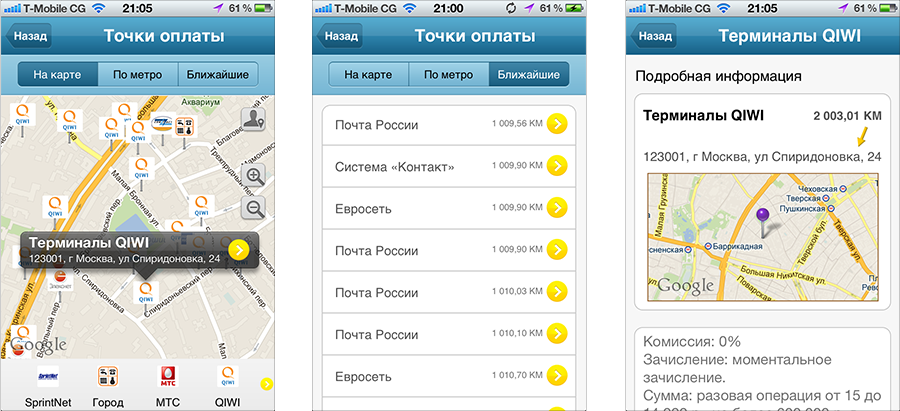
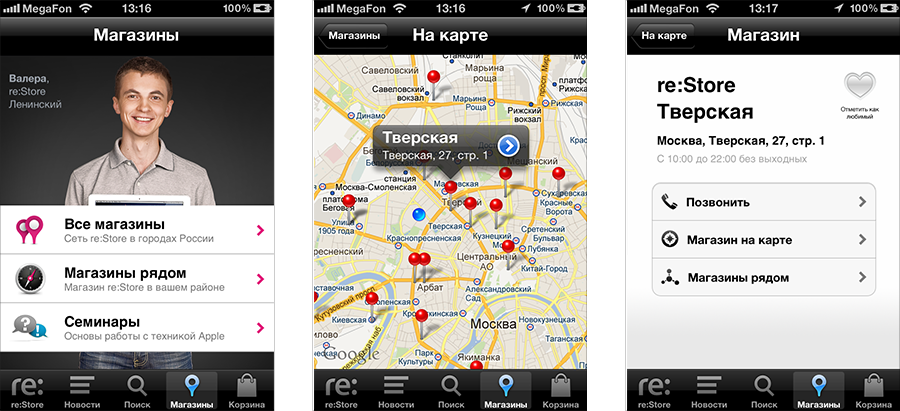
Основной мобильный сценарий в отношении офлайновых магазинов — найти ближайший и проверить, есть ли в нём то, что я ищу. Человечность и эмоциональность экрана с сотрудниками, возможно, оправдывает лишний шаг до карты, но пункт «Магазины рядом» я рекомендую поставить на первое место в списке — он гораздо важнее «Всех магазинов». Ассортимент с ценами на экране конкретного re:Store придётся очень кстати.

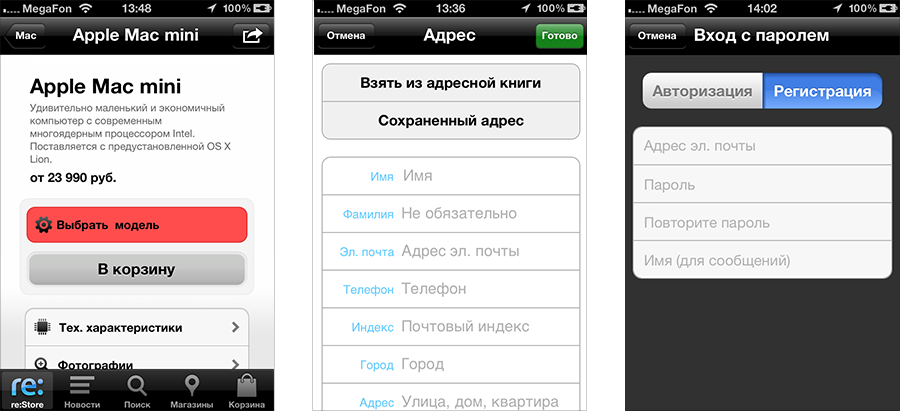
Неактивная кнопка «В корзину» на экране товара — серьёзный промах. Вы считаете, что пользователь ошибся, если хочет купить товар, не уточнив модель, и перекладываете на него ответсвенность за не слишком очевидное интерфейсное решение. Гораздо правильнее после нажатия кнопки перейти к списку моделей с ценами, а когда пользователь уточнит свой выбор, вернуть его на экран товара и показать красивую анимацию «улетания в корзину». Идея с подстановкой адреса из записной книжки и сохранением его в приложении — отличная, ещё круче будет подставлять последний сохранённый адрес по умолчанию. А вот на последнем шаге заказа вы делаете грубейшую ошибку: просите авторизоваться или зарегистрироваться. Но зачем? У вас уже достаточно данных, чтобы доставить клиенту товар, больше того, у вас есть его номер телефона, на который при необходимости высылается код подтверждения. Но вы просите ещё раз ввести адрес электронной почты, придумать пароль, повторить пароль и ещё раз указать имя. Помните, чем больше шагов и полей требует заказ, тем меньше пользователей его оформят.
На мой взгляд, к приложению вы подошли слишком формально: скопировали сайт, при этом не уделили достаточно внимания проработке мобильных сценариев. Итого: по «четвёрке» за идею и за реализацию.