По просьбам моих читателей — клиентов Альфа-банка публикую экпресс-разбор обновлённого приложения. Сама я Альфа-банком не пользуюсь и анализирую интерфейс в демо-режиме, поэтому заранее прошу прощения за любые закравшиеся неточности.
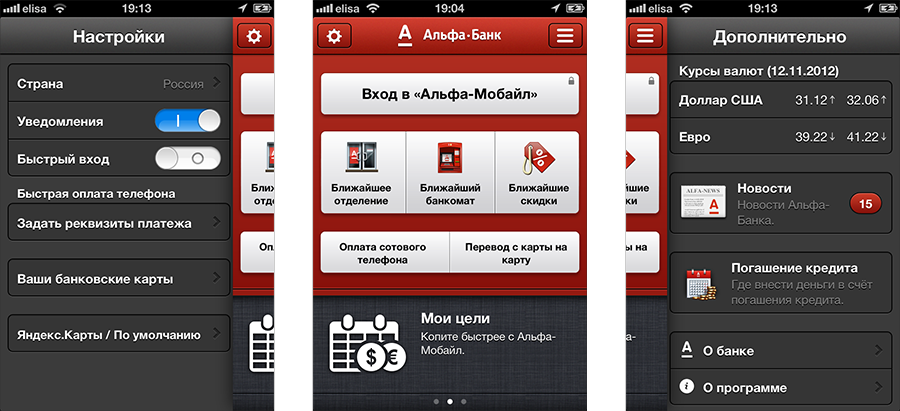
Приложение получилось аккуратным и отзывчивым, с приятными текстурами, красивыми иконками, правильными анимациями. Денежные переводы напрямую между айфонами «бампом» и целевые накопления — полезные мобильные сценарии, сейчас мне их не хватает. Но структура приложения на верхнем уровне всё же получилась слишком сложной: обёртка из стартового экрана, настроек (слева) и дополнительной информации (справа), и внутри — личный кабинет со счетами, шаблонами и действиями.
Очень здорово, что возвращаясь в приложение, пользователь видит свои данные, а не стартовый экран (ТКС, тут есть чему поучиться). Меня смущает, что для поиска ближайших отделений и банкоматов, клиент должен вернуться на верхний уровень. Так он и ходит туда-сюда через стартовую страницу — это лишние шаги, от которых избавили бы табы.
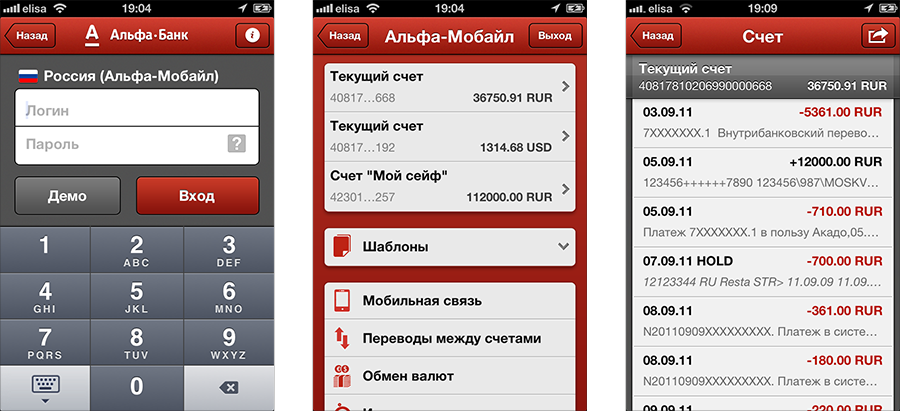
В личном кабинете всё по делу. Лично мне в списке адресатов не хватает пункта «Прочее», куда бесформенной кучей свалены всевозможные услуги (разумеется, с поиском). Полезно иметь возможность оплатить произвольный счёт с мобильного, даже если пользуешься ей не слишком часто. А вот вынести создание шаблонов из мобильного интефрейса — разумный ход.
Список операций по счёту пестрит цифрами, иксами, плюсами, словами-паразитами «в пользу» и т. п. — переведите его на человеческий язык (тут есть чему поучиться у ТКС). Иконки по категориям трат увеличат информативность списка и сделают его ещё более человечным.
В платежах не нравится, что ранее вбитые номера перекрывают поле и не дают выбрать номер из записной книжки, что непременно нужно указать оператора, что оператор и номер не валидируются между собой, что данные на экране подтверждения выглядят активными полями, а сумма перескакивает с последнего места в списке на второе. Мелочи, а неприятно. Зато на клавиатуре в формах всегда есть скрывающая кнопка «Готово» или «Спрятать», о которой часто забывают.
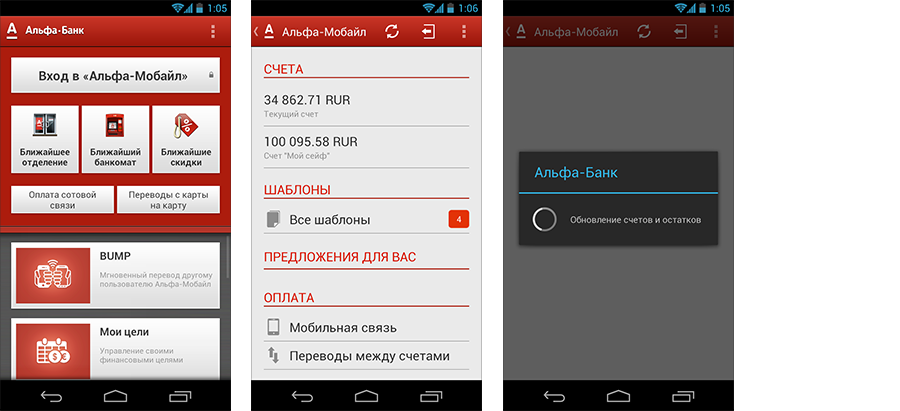
Приложение для андроида выглядит столь же аккуаратными. Вот только ребята жалуются, что обновление блокирует основной интерфейс и его нельзя отменить. Если всё так — это грубая ошибка, обновлять информацию лучше в фоне.
На айфоне счета обновляются по пулл-дауну, что гораздо удобнее, но сам элемент выглядит и ведёт себя слишком навязчиво (на мой вкус).
В целом, приложение получилось достойным, я бы с удовольствием им пользовалась. Спасибо Вадиму, Андрею и Денису за помощь в подготовке разбора.