When: 5/4
Пишет создатель приложения Сергей Минкин:
Суть приложения предельно проста — это отслеживание времени, прошедешего после выполнения той или иной задачи. То есть фактически это обратная тудушка, нам интересно не сколько осталось до, а сколько прошло после. Например, как давно ты звонил бабушке или посещал дантиста. Никакого вопроса нет, просто если бы у тебя были какие-то мысли или замечания, было бы хорошо :-)
Приложение When пошло по стопам Clear — его авторы этого не отрицают, наоборот, подчёркивают, что им нравится идея и визуальное оформление нашумевшего туду-листа. Лично мне Clear не по душе: я считаю, что использовать революционные метафоры для такой простой вещи, как список задач, мягко говоря, неоправданно. С другой стороны, в экспериментах нет ничего плохого, особенно, если в результате рождается новая непротиворечивая и относительно простая интерфейсная схема.

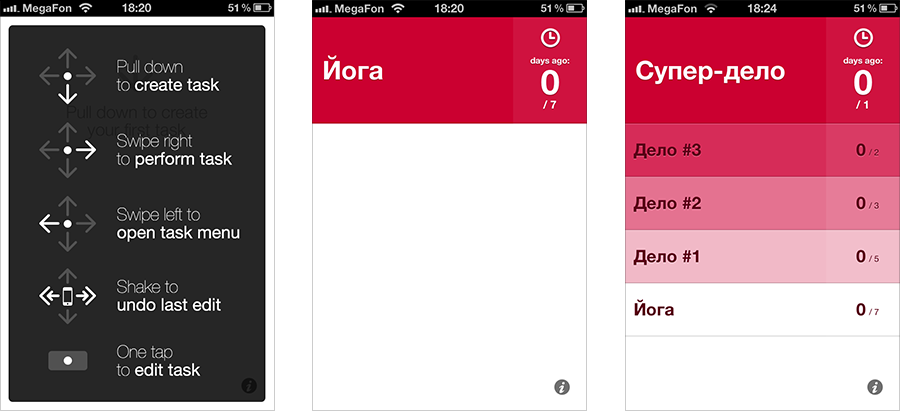
Дела в приложении выстраиваются по актуальности: сверху давно просроченные, затем те, у которых подходит срок, в самом конце — выполненные недавно. По словам Сергея, в расчёт берётся не абсолютное, а относительное количество дней:
6 дней из 9 будет находиться выше, чем 50 из 200. То есть сортируется все «умно», и не стоит бояться, что сверху будут болтаться задачи с максимальным количеством пройденных дней.
Одобряю, что вы не сортируете дела «тупо» по количеству дней до предполагаемого дедлайна, а определяете актуальность по соотношению прошедших и оставшихся дней. Но меня смущает цветовое кодирование. Сейчас еженедельные занятия йогой, добавленные в пустой список, краснеют, но если в списке есть более актуальные дела, они проваливаются в конец и становятся белыми. Гораздо логичнее привязать цвет к актуальности: окрашивать просроченные дела ярко и угрожающе, приближающиеся — градациями розового, а отдалённые (менее 10% срока от последнего выполнения) делать белыми, независимо от других дел в списке. Это превратит равномерный, но бессмысленный градиент, в информативный индикатор: чем он светлее, тем спокойнее спит пользователь.

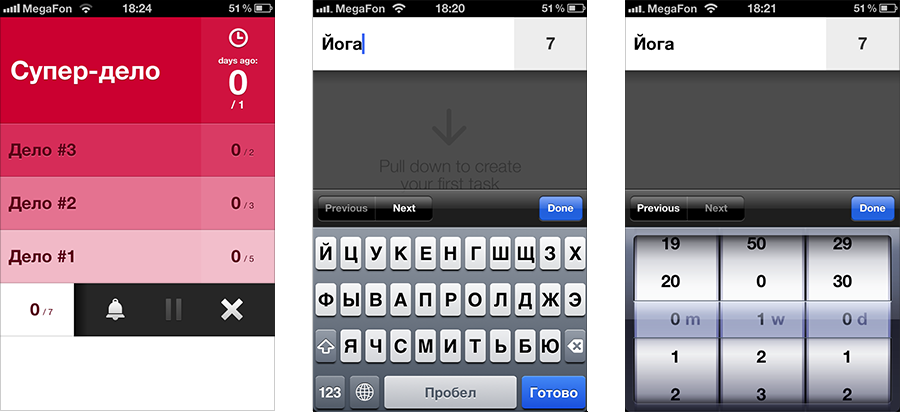
У каждого дела минимальный набор атрибутов: название, периодичность, напоминание или его отсутствие. Дело можно поставить на паузу, отредактировать и удалить. Проблема текущего инфтерфейса в том, что имя и периодичность меняются по тапу, а напоминание и пауза — смахиванием элемента вправо. Там же живёт удаление. Это не только противоречит исходной схеме (в Clear смахивание сразу удаляет элемент), но и заставляет пользователя каждый раз задумываться, что конкретно он хочет изменить, мешая формированию привычек.
Я советую перенести будильник и паузу на экран редактирования, сделав их кнопками на дополнительной панели клавиатуры. Это избавит сценарий редактирования от «раздвоения личности» и позволит использовать стандартное для выбранной интефейсной схемы удаление. Кстати, анимации при добавлении объекта в начало и в середину списка лучше тоже использовать clear-овские, но это уже не так критично.

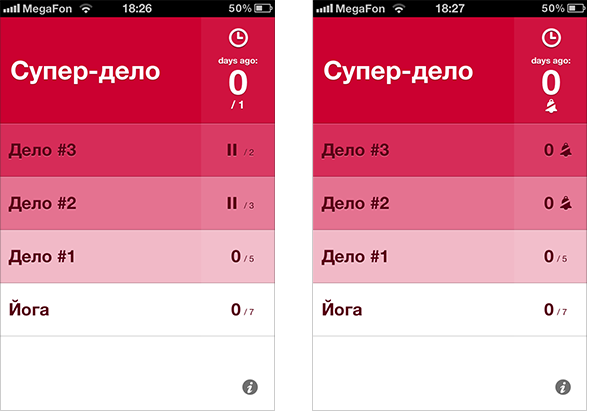
Ещё пара нюансов. Дела на паузе я бы красила в неактивный серый цвет и отправляла в самый конец списка. При этом градация серого пусть соответствует актуальности задачки на момент закрытия. Индикатор паузы не стесняйтесь показать во всю высоту ячейки: количество дней в замороженных задачах не играет роли. Другое дело — уведомления. Независимо от того, включены они или выключены, периодичность должна быть на виду, поэтому звоночек лучше поставить сбоку. И вообще, подумайте, как часто периодичные дела привязаны к конкретной дате и требуют уведомлений?
When — прекрасный пример простого по смыслу и продуманного в деталях приложения. Исправляйте недоработки и покоряйте мир. Удачи!
Кстати, Сергей Минкин участвовал в первом брэйнвошинге «Интерфейсы для айфона» весной этого года. Все участники после курса получают бесплатные советы по почте и попадают в рубрику «Апп-разбор» вне очереди.
