Вопрос-ответ: оценка ресторана
Спрашивает Паша Омелёхин:
Расскажите, как рисовать графики из псевдокривых, наложенных друг на друга, если на них будут смотреть со смартфонов? Как обойтись без легенды, и какие еще есть нюансы при проектировании инфографики для мобильных устройств?
Чтобы ответить максимально по делу, я уточнила у Паши, о каких графиках идёт речь.
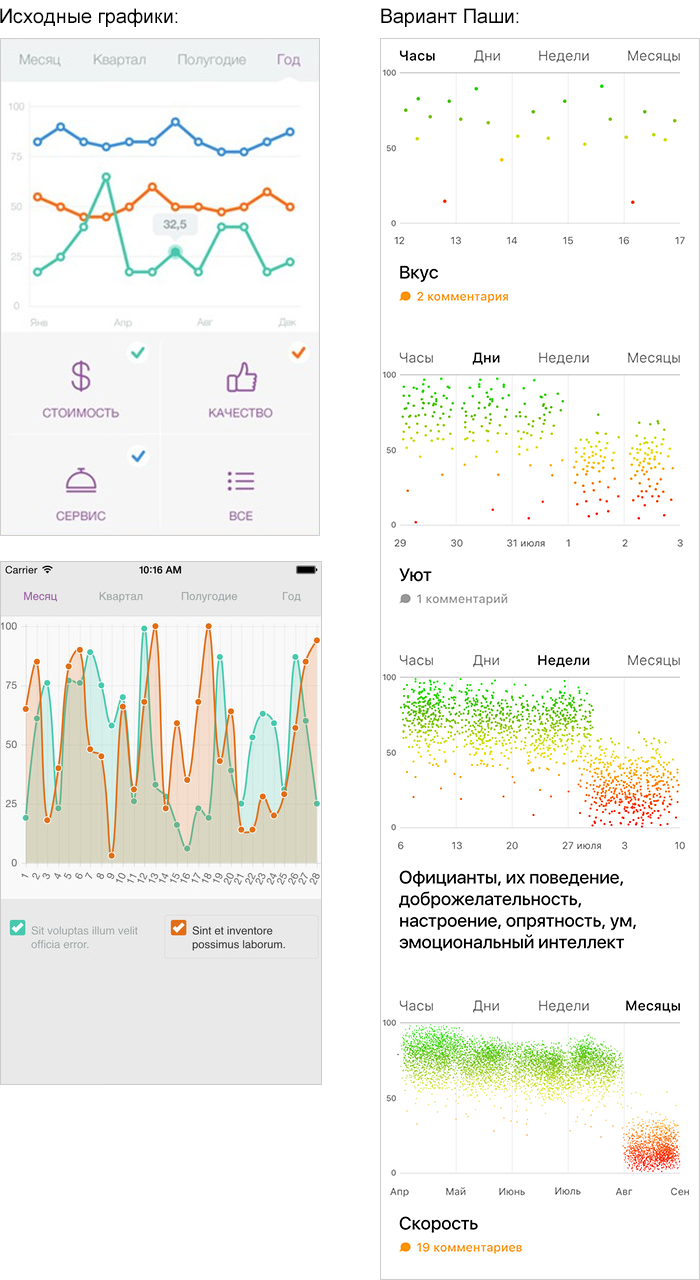
Графики показывают оценки разных качеств заведения, например цены и скорости обслуживания. Люди ставят оценки от 0 до 100 на планшете, который им выдают, если они согласны оценить. Все оценки прилетают в личный кабинет владельца бизнеса, на мобильный телефон.
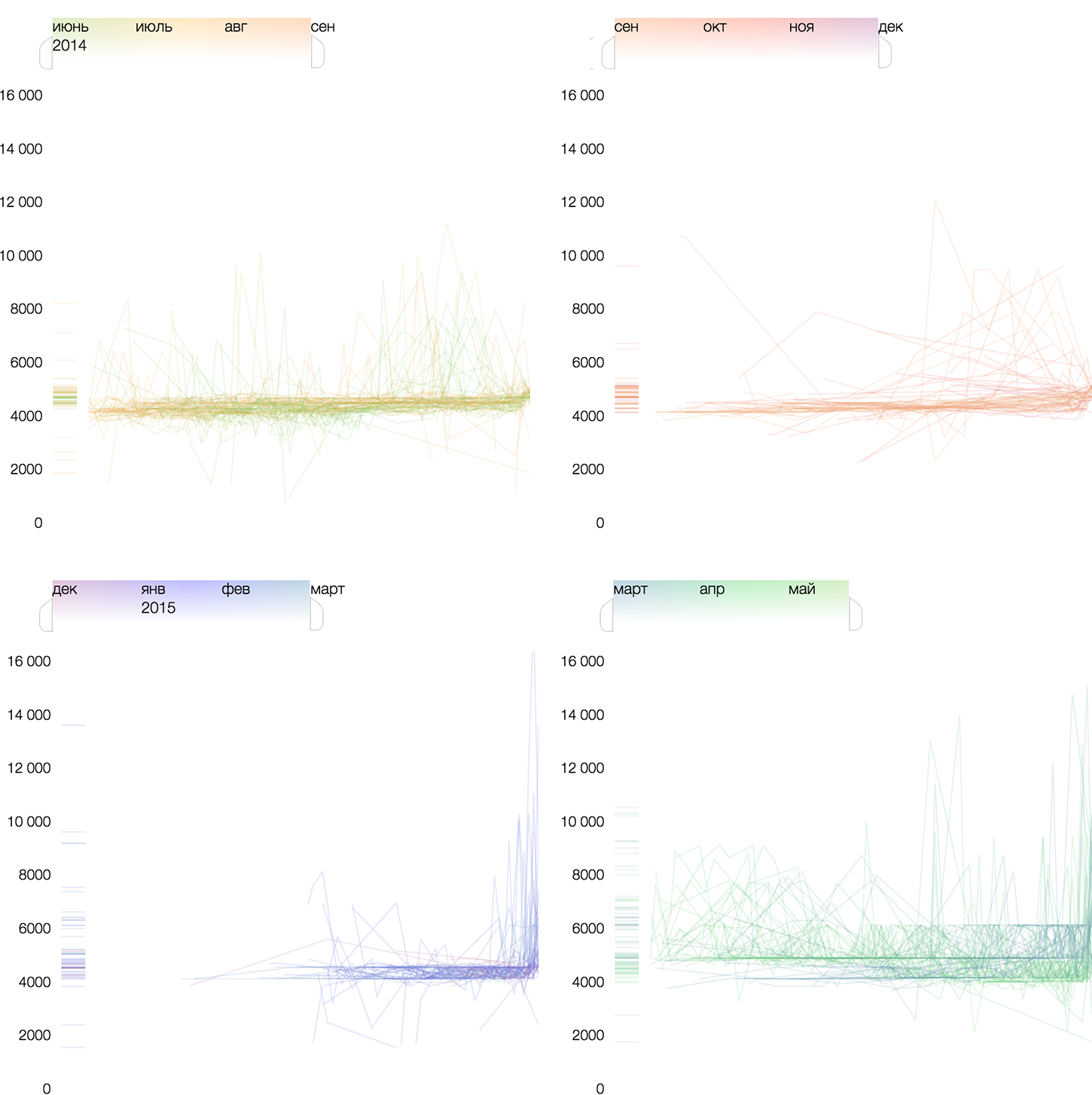
Я попробовал найти решение сам. Сначала это был график, потом я додумался до точек. Большое скопление покажет среднюю оценку, но редкие и сильные отклонения тоже будут видны. Обычный график их не покажет. Не знаю, насколько хорошо мое решение, поэтому интересно посмотреть на твое и узнать, как лучше делать.

Кирпичик данных — это один ответ. Проявив его, Паша показал откуда берутся средние значения, как ответы распределены по оценкам и во времени. Отличная работа с микроуровнем!
Беда в том, что на новых графиках потерялась самая важная информация. Наш мозг не способен «подсчитать» среднее значение, глядя на визуальное распределение результатов, а именно средние оценки и их динамика интересуют владельца ресторана в первую очередь.
Данные отвечают на вопросы пользователя. Отранжируем вопросы и ответы по важности:
- «Что происходит сейчас?» — средняя оценка за неделю по каждому критерию и свежие комментарии.
- «Как изменилась ситуация за последнее время?» — динамика средних оценок и история комментариев.
- «Что стоит за средними оценками? Насколько они достоверны?» — распределение конкретных ответов.
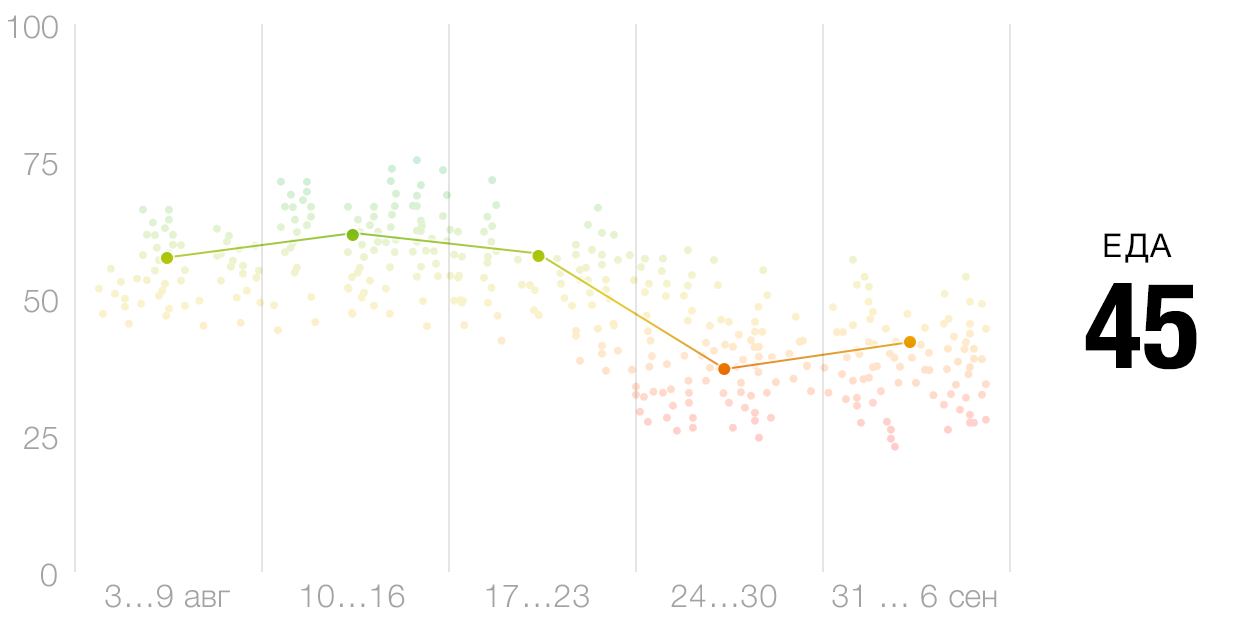
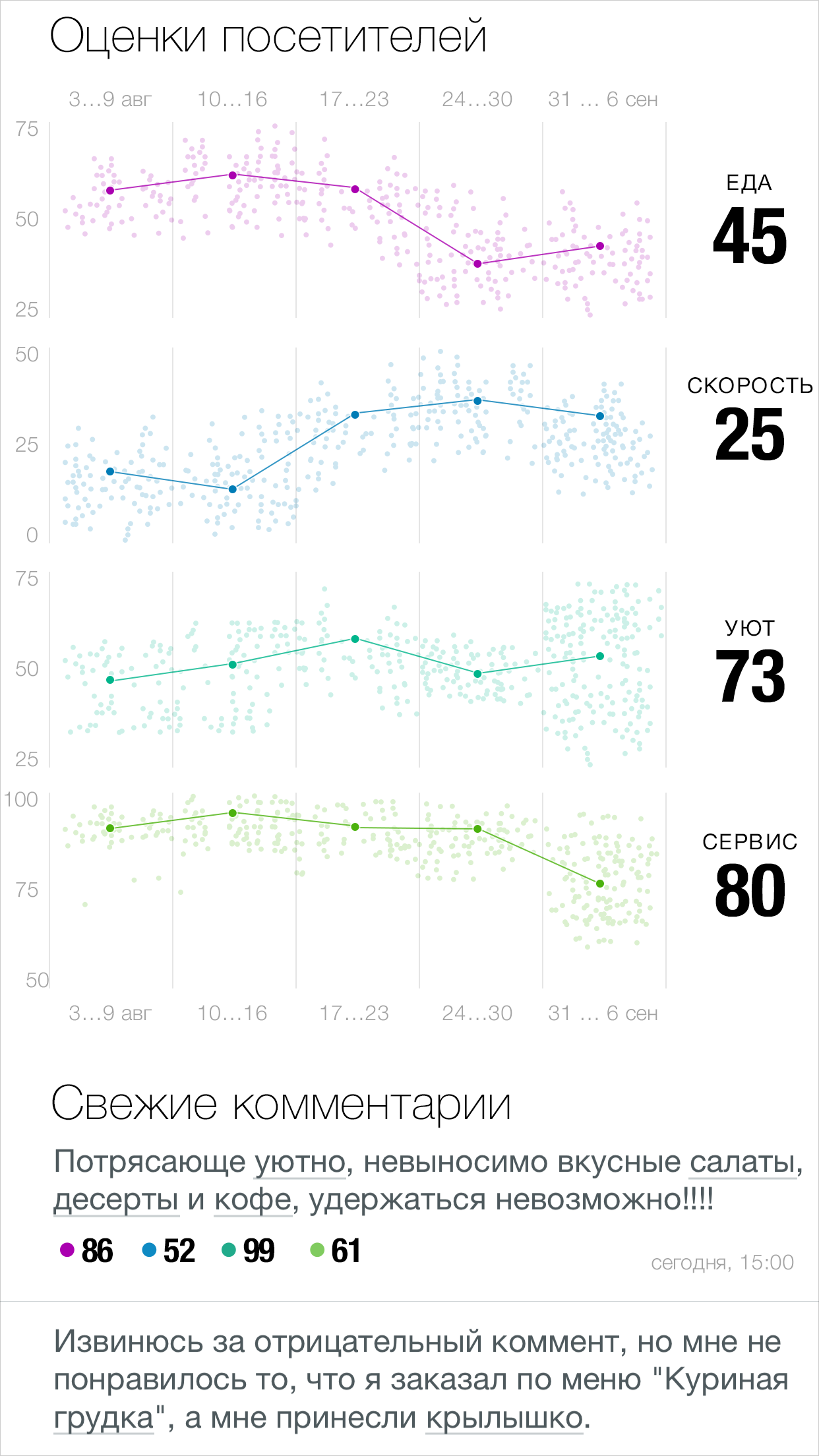
Исходные графики показываю только динамику (2), пашин вариант даёт доступ к детальным данным (3). Проявим на макроуровне все данные с соответсвующим важности весом — оценку за прошлую неделю крупным числом, динамику ярким графиком, распределение полупрозрачным облаком на фоне:

Вместо батареи переключателей «день | неделя | месяц | год» выберем временные отрезки, близкие к реальности ресторатора, например, средние за неделю, полное распределение по дням и часам. Комментарии предлагаю не прятать, а показать тут же, бесконечно уходящей в прошлое лентой.
Цвет сейчас дублирует вертикальное измерение. Вместо этого предлагаю использовать разные цвета для разных критериев.

На визуализации мгновенно считывается проблемы со скоростью; легко заметить, что сервис хороший, но ухудшается; при желании можно рассмотреть, что оценки последнюю неделю ставили активно, их много, и стоит к ним прислушаться. Сразу видны недавние комментарии гостей с конкретными замечаниями и похвалой.
Такой экран отвечает на большинство вопросов большинства пользователей. Остальные сценарии (динамика за год, фильтрация комментариев, оценки по времени суток) предлагаю реализовать на внутренних экранах приложения.
Присылайте вопросы о визуализации данных на почту: data@datalaboratory.ru, ответы публикуются ежемесячно.