Вопрос-ответ: «Что улучшить в предложенной схеме?»
Спрашивает Денис Балуев:
Мы разрабатываем систему управления производством. Это «облачная» система в браузере, но интерфейс у нее более-менее привычный менеджеру, работающему с 1С, Word или Outlook: документы, строки, кнопки. Проблема возникла, когда нас попросили дать рабочим цеха возможность создавать и утверждать производственные приказы. Мы пытались улучшить традиционный табличный интерфейс, чтобы им можно было пользоваться на планшетах в цехе, но получалось плохо. Тогда мы вспомнили об идеях Брета Виктора, в частности, его концепции «реактивных документов».
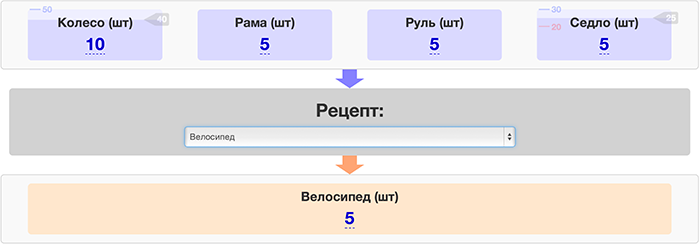
Вместо громоздкого списка документов-приказов мы стали рисовать на экране планшета мнемосхемы с рецептами, количество изменяется перетаскиванием вправо-влево. При этом видно, как изменяются остатки компонентов при производстве. Идея оказалась богатой: таким образом оказалось удобно, например, контролировать допустимые остатки компонентов на складе (пример с остатками заложен в рецепт «Велосипед»).
К сожалению, у нас в штате нет дизайнера или специалиста по интерфейсам. Скажите, что в предложенной схеме можно улучшить?

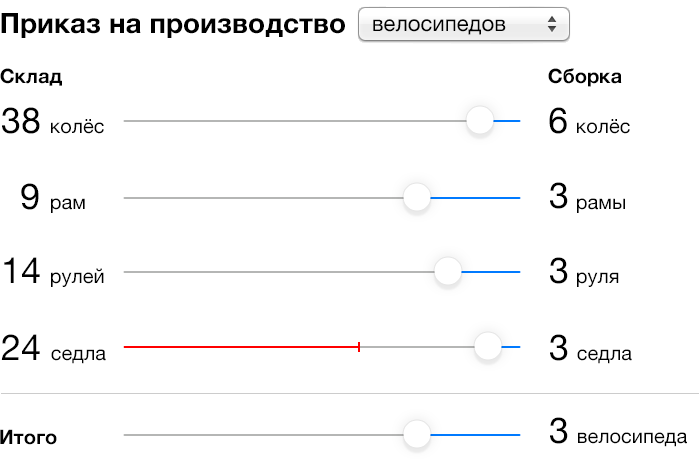
Денис, идея отличная! Интерфейсу не достаёт наглядности и логики «изложения», но это легко исправить. Начните с заголовка, который объясняет назначение экрана. Название продукта управляет списком ингредиентов, включите его в заголовок. Подчёркнутые цифры — компактное решение, но не слишком наглядное. В вашем случае можно смело развернуть их в ползунки, которые покажут соотношение задействованных на производстве деталей и остатков:

Блок «Итого» закрепите у нижней границы экрана, чтобы он всегда был на виду и под рукой.
Подчёркнутые ссылки отлично встраиваются в текст. В интерфейсах используйте более привычные и информативные элементы управления.
Присылайте вопросы о визуализации данных, организации времени, рабочем процессе, спорте и путешествиях на почту: mail@infotanka.ru. Ответы публикуются по понедельникам.
