Алгоритм Δλ: реальность данных и каркас визуализации
На качественной визуализации оба экранных измерения работают, образуя один или несколько каркасов для массы данных. О типах осей и образованных ими каркасах мы поговорили в предыдущей заметке. Сегодня обсудим, как выбрать из множества измерений реальности данных те, что станут хорошим каркасом.
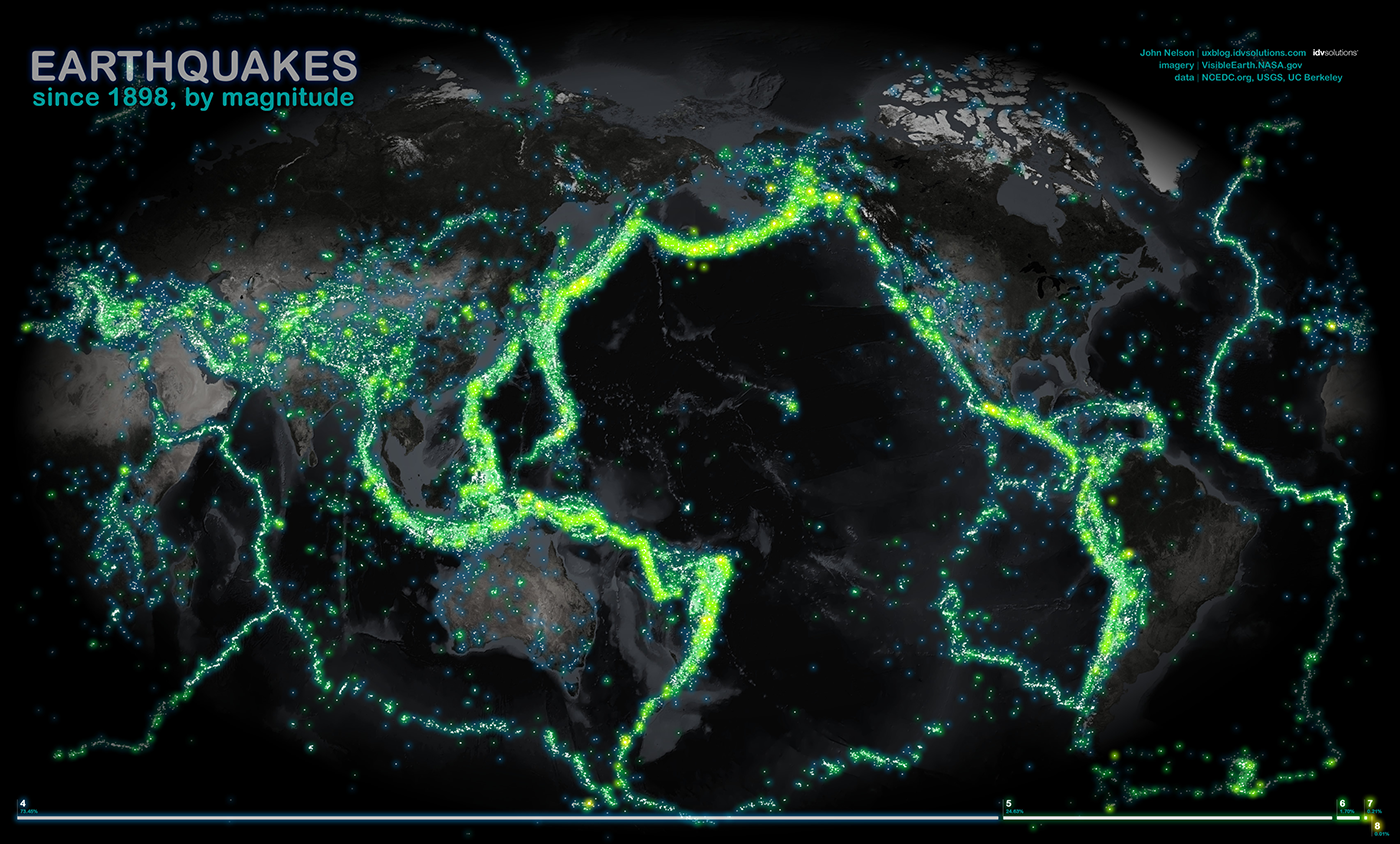
У этой задачи две степени сложности. В простом случае выбор каркаса очевиден. Это случай, когда измерений не слишком много, и сразу понятно, какие из них наиболее значимы и станут основой визуализации. В простом случае после того, как мы нашли частицу данных, сформировали массу из этих частиц и выделили эту массу в реальности данных, у нас остаётся этакий «остов», жёсткий статичный ландшафт, который и послужит каркасом визуализации. Этот ландшафт может быть плоским, тогда он просто становится каркасом визуализации. Например, мировая карта в истории землетрясений:
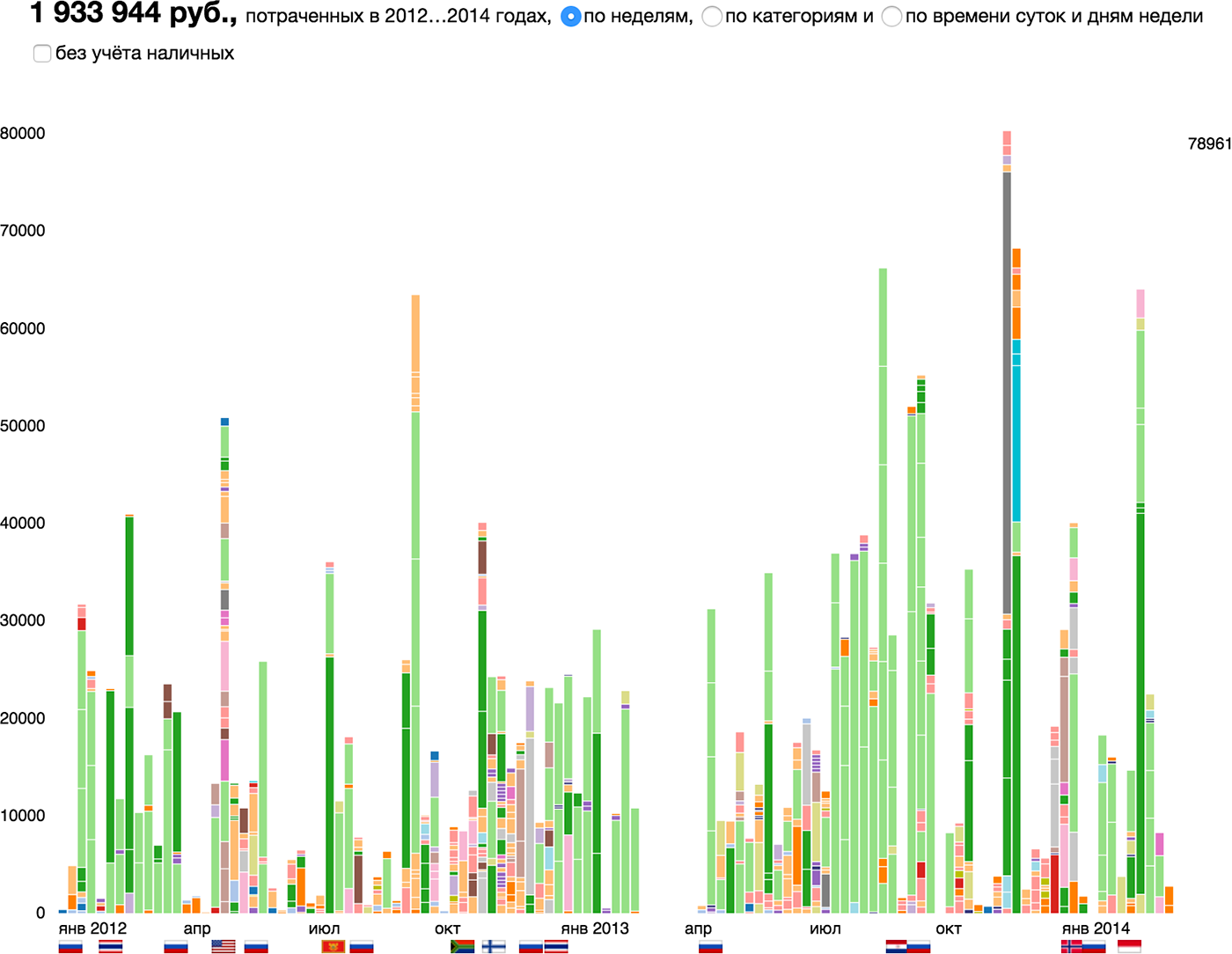
Временная ось, вдоль которой раскрываются траты из личного бюджета:
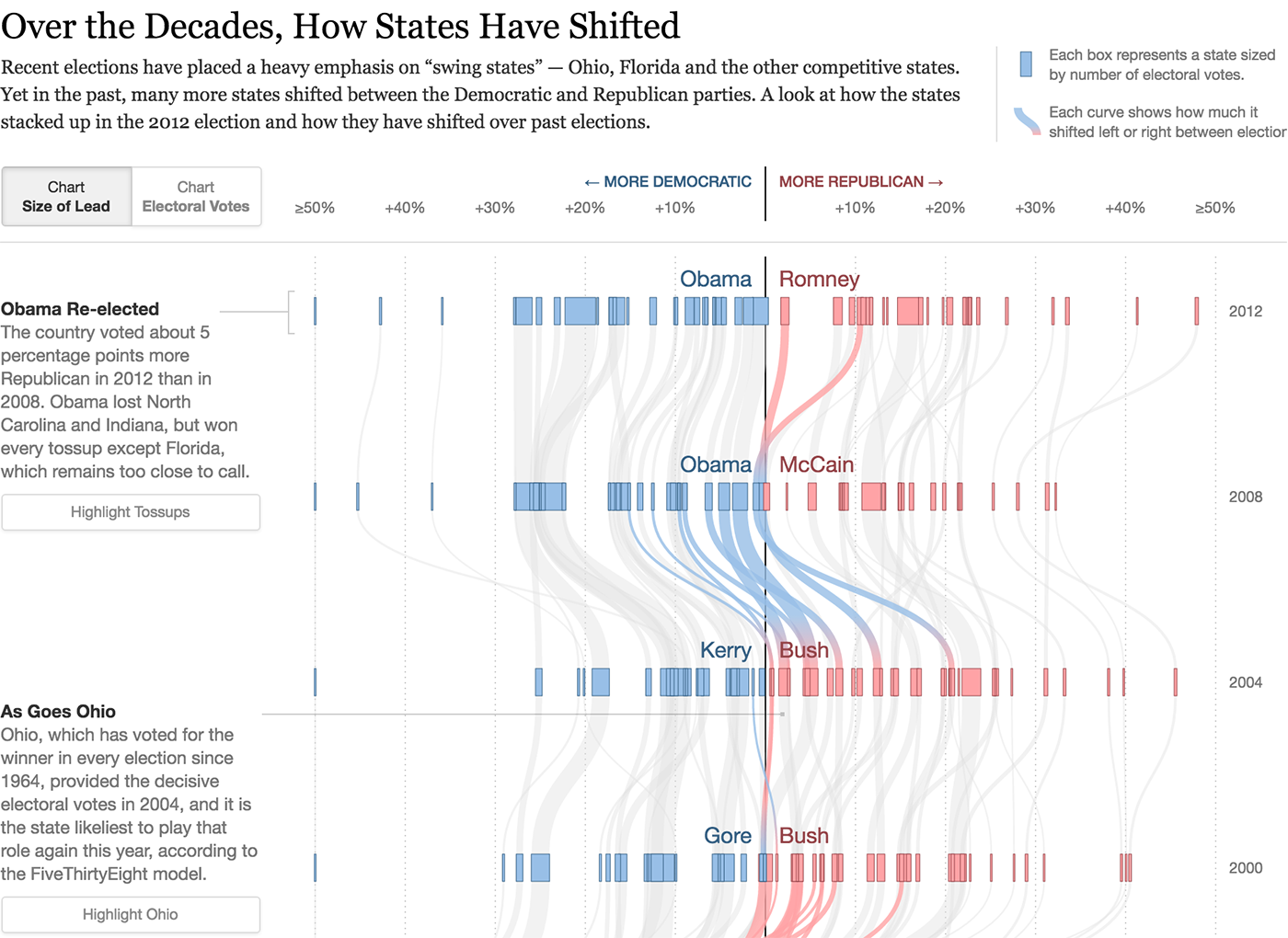
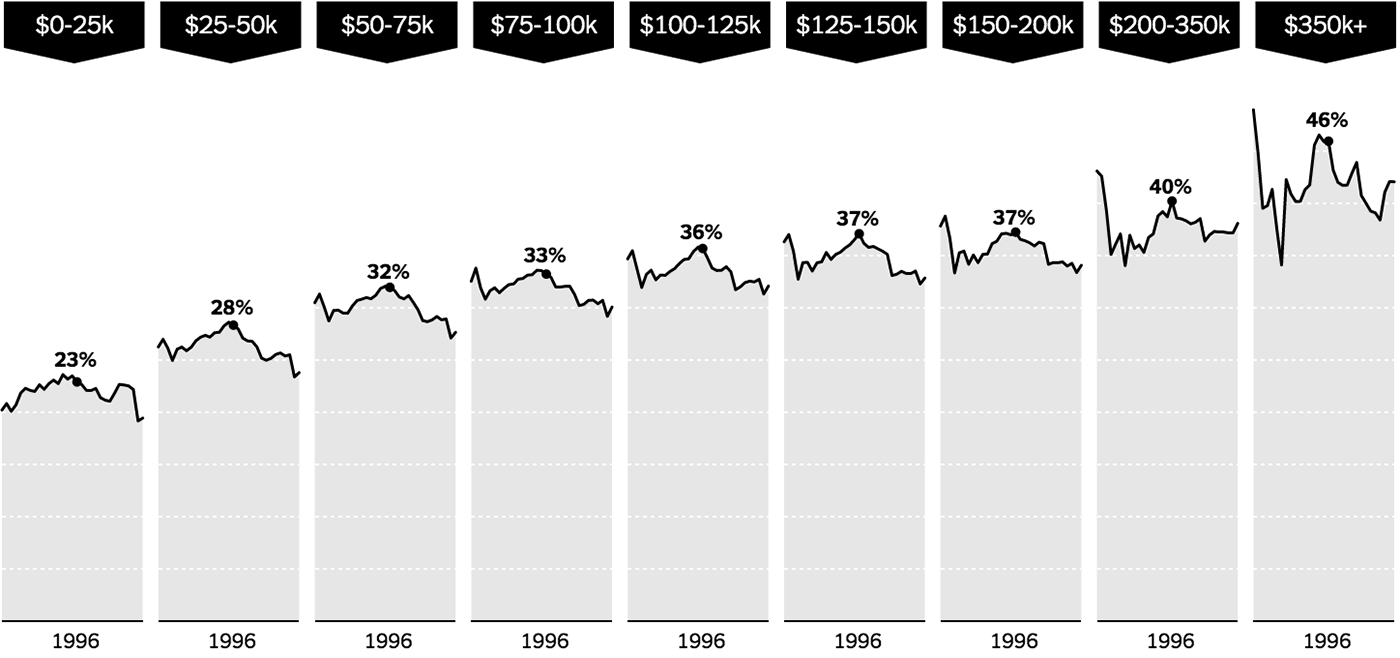
История голосования разных штатов — не самый очевидный на первый взгляд формат. На деле, простая комбинация из визуальных атомов — линий-штатов, на каркасе временой оси и оси процентного преимущества победившего кандидата:

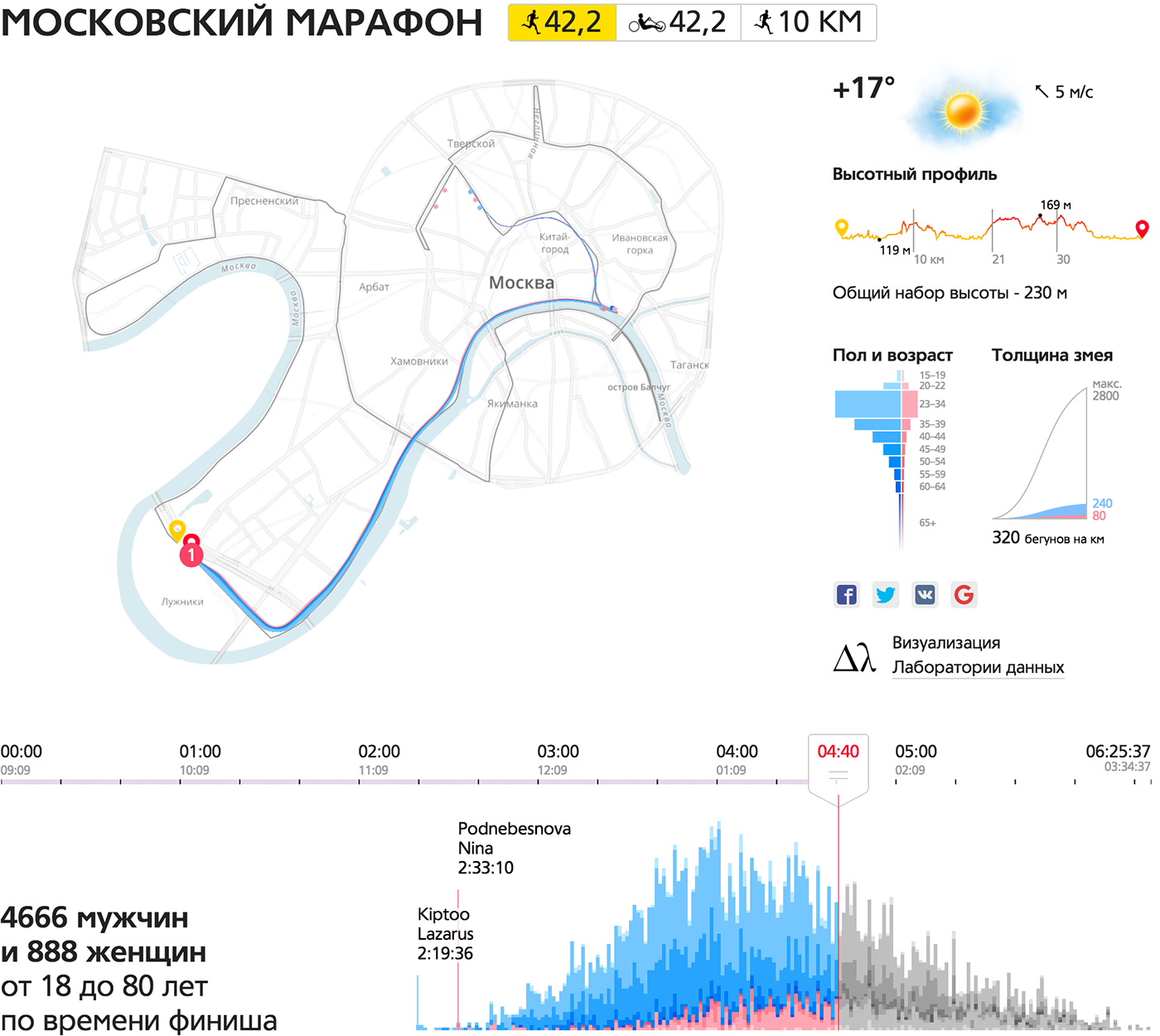
Ландшафт может быть многомерным, тогда нужно придумать, как его свернуть в плоскую картину. Например, схема маршрута и временной слайдер на визуализации Московского марафона:
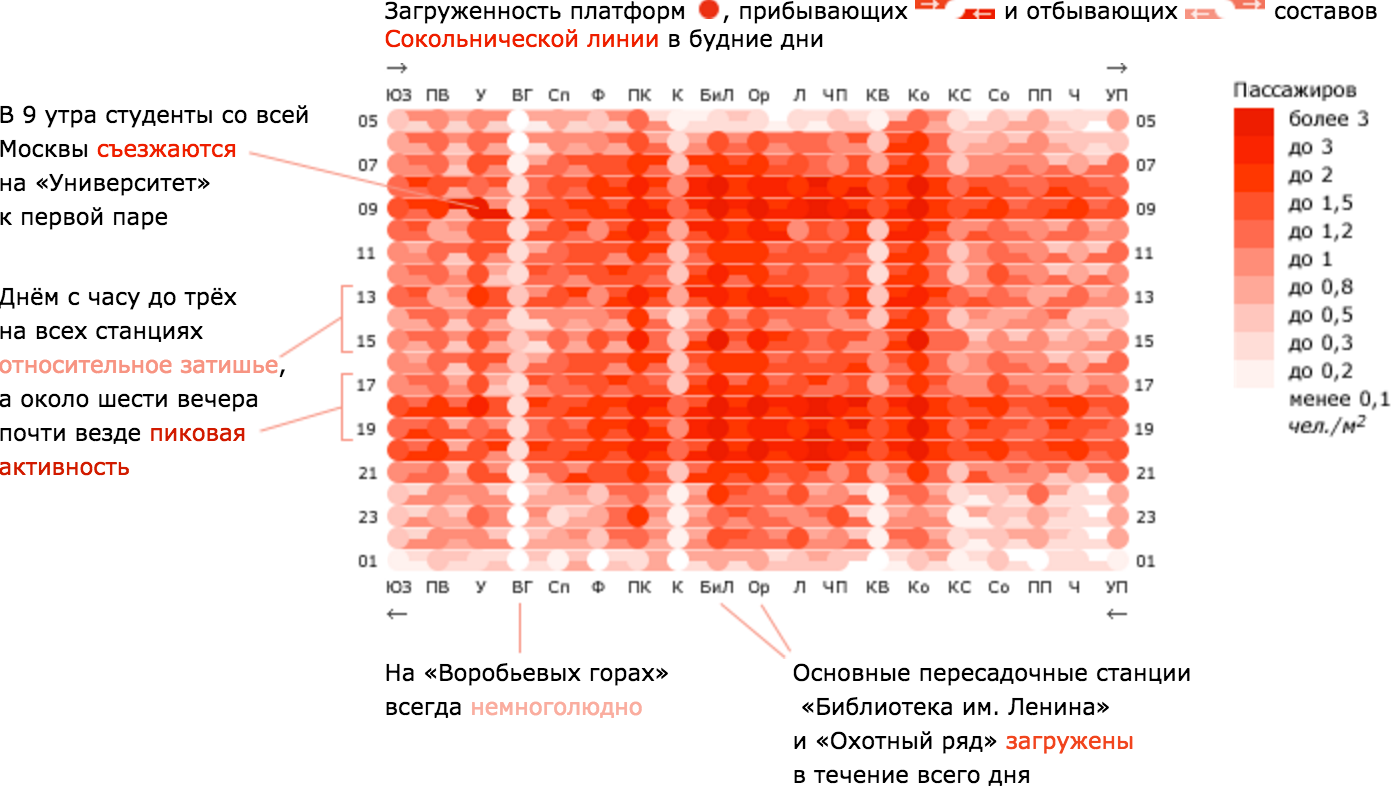
Схема линии и временные интервалы на диаграмме загруженности Московского метро:
Результаты забега на стометровке — время финиша трансформировано в отставание (в метрах) от последнего мирового рекорда:
Если вы без труда выбрали осмысленные оси для обоих экранных измерений и получили интересный результат — ура, вам повезло! Подумайте, чем дополнить основной каркас и какие интересные измерения остались за кадром.
Например, визуализация Московского марафона дополнена интерактивной картой высот (оси— координата на дистанции и высота над уровнем моря) и диаграммой финишей (бегуны вдоль оси времени):
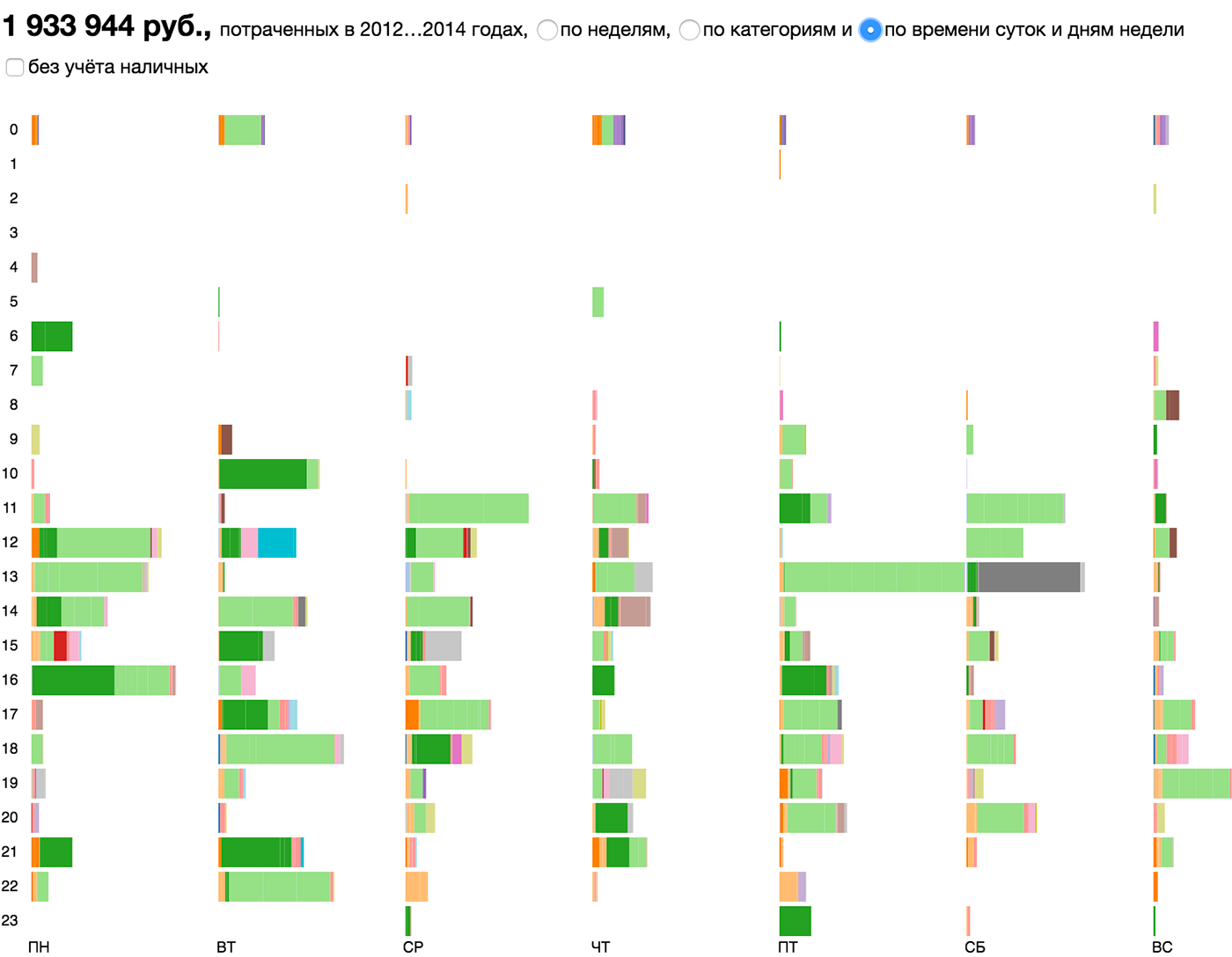
Траты личного бюджета можно перегруппировать по категориям или по времени суток/дню недели:
В истории землетрясений тоже интересно было бы взглянуть на временную развёртку, чтобы отследить отличившиеся по количеству и силе землетрясений года.
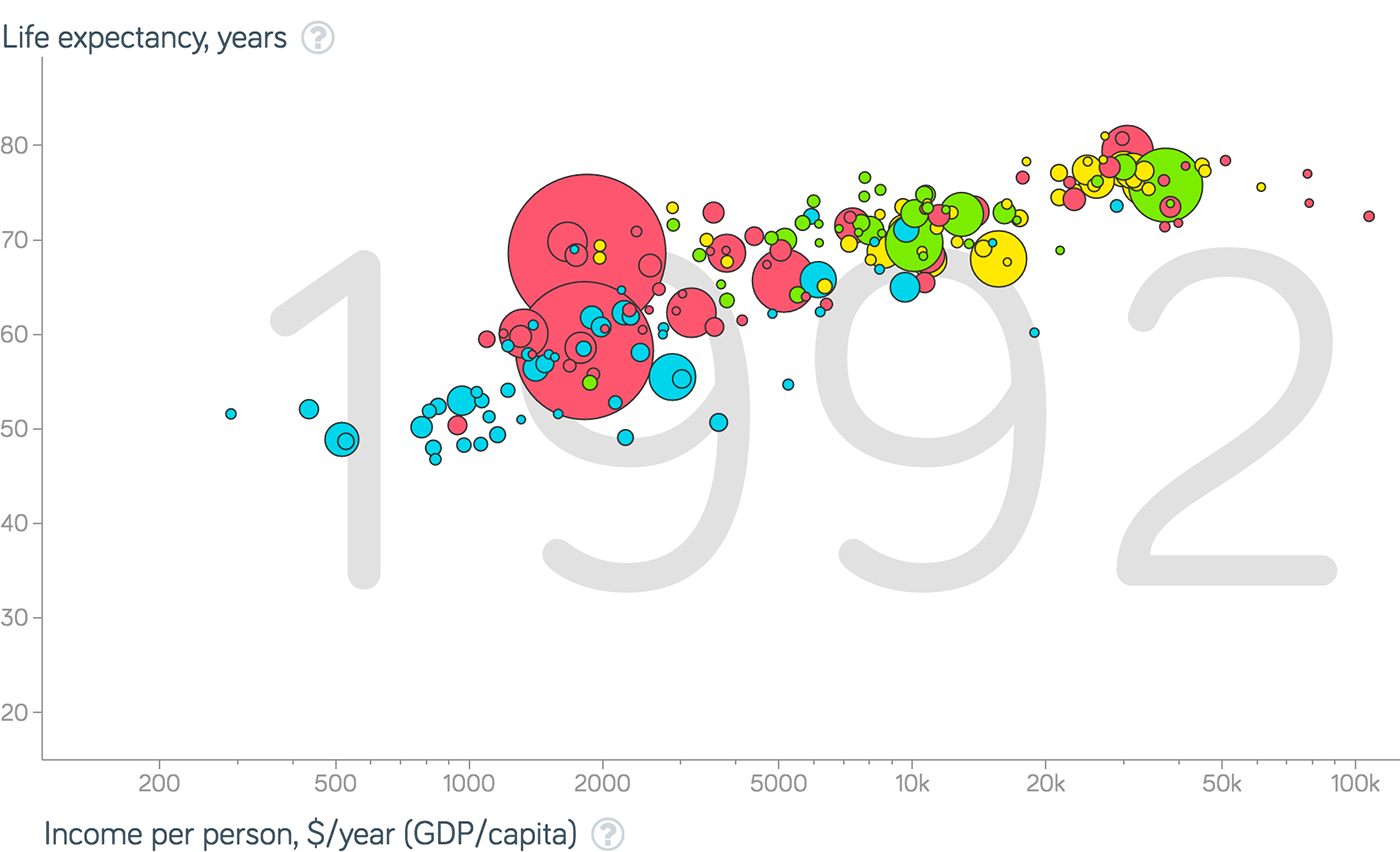
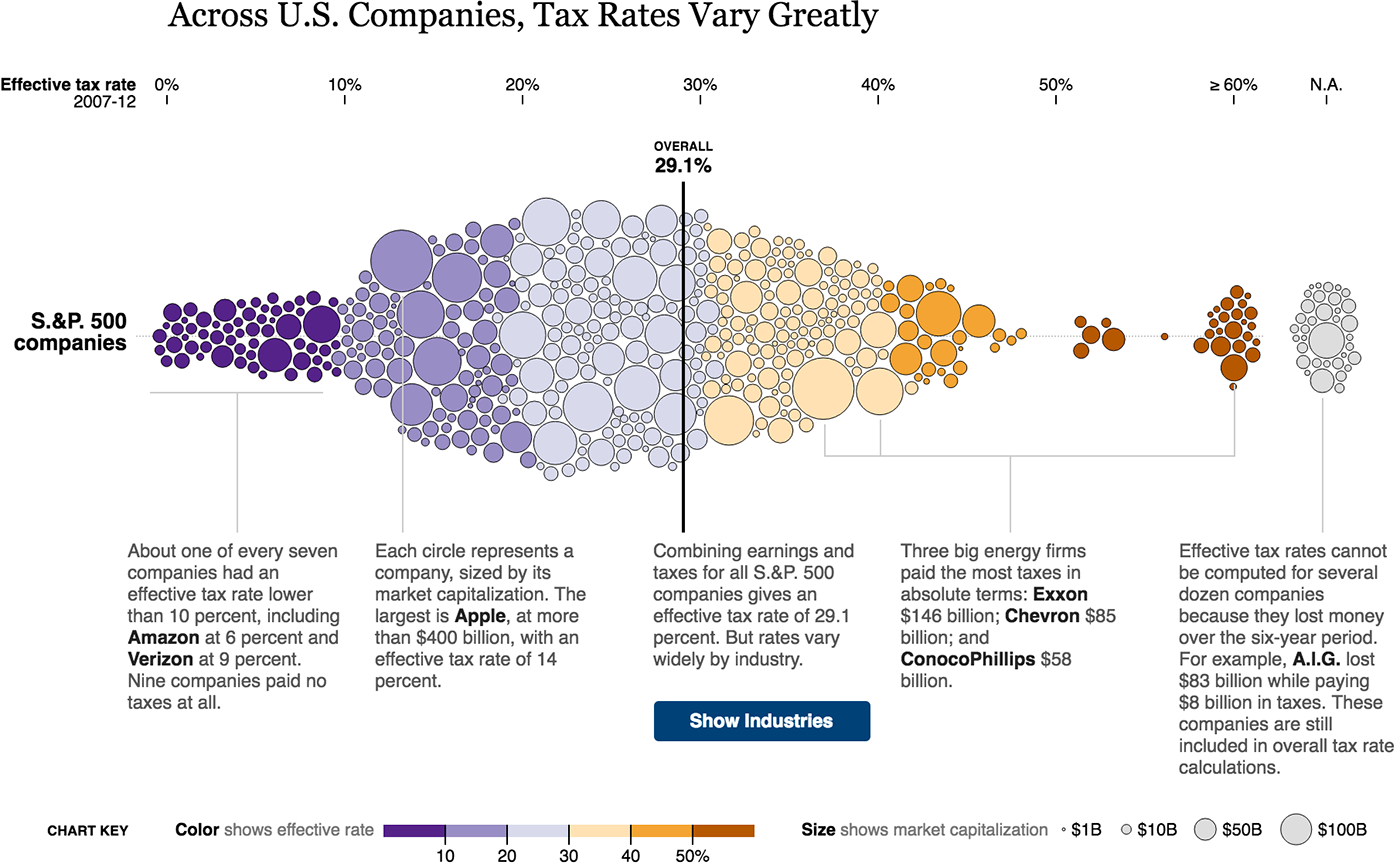
В сложных случаях я комбинирую оси с важными параметрами более-менее случайным образом, формулирую, на какой вопрос отвечает то или иное сочетание осей, выбираю самые удачные сочетания. Интересные картины получаются на стыке предположительно зависимых параметров данных:
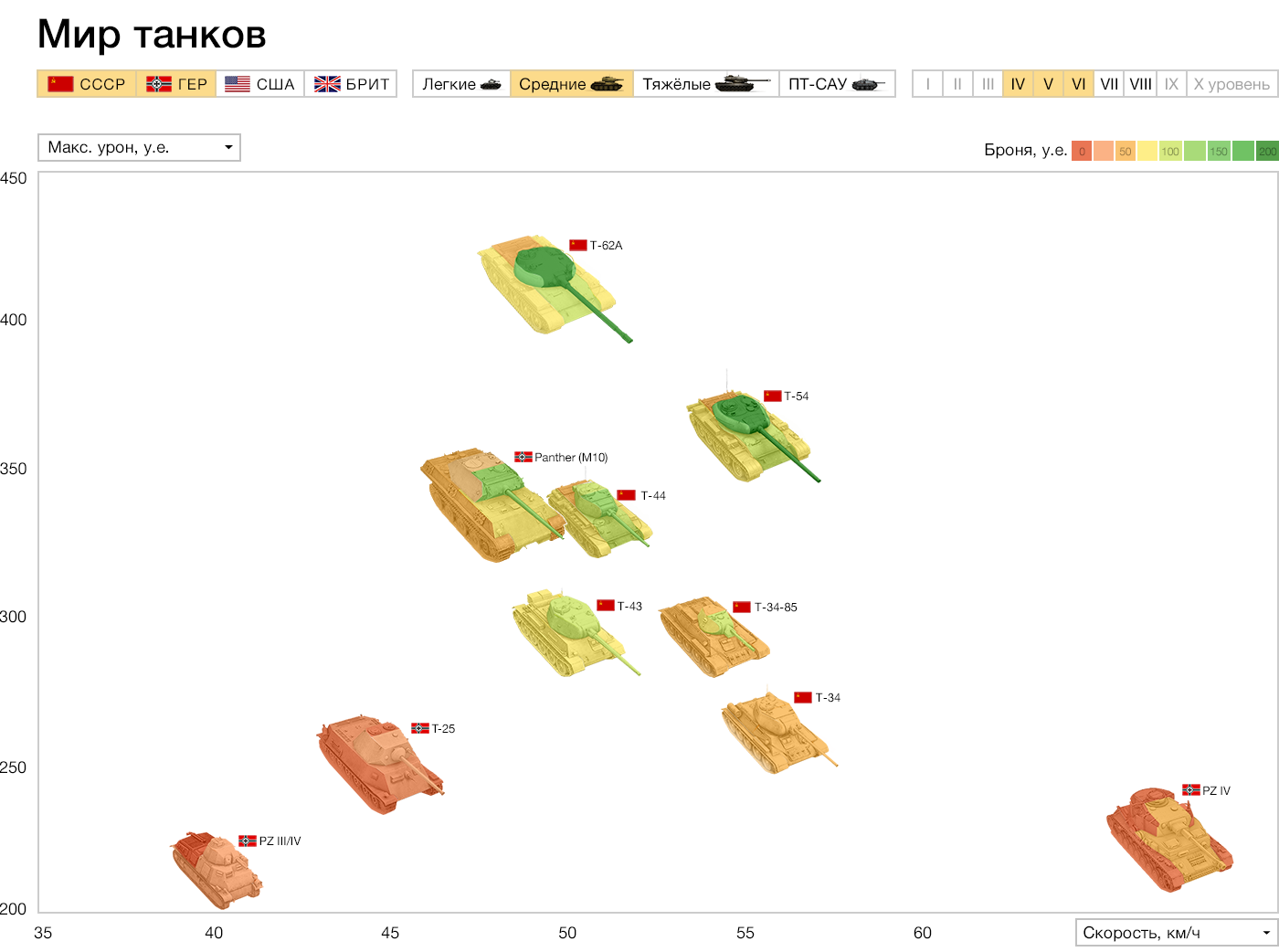
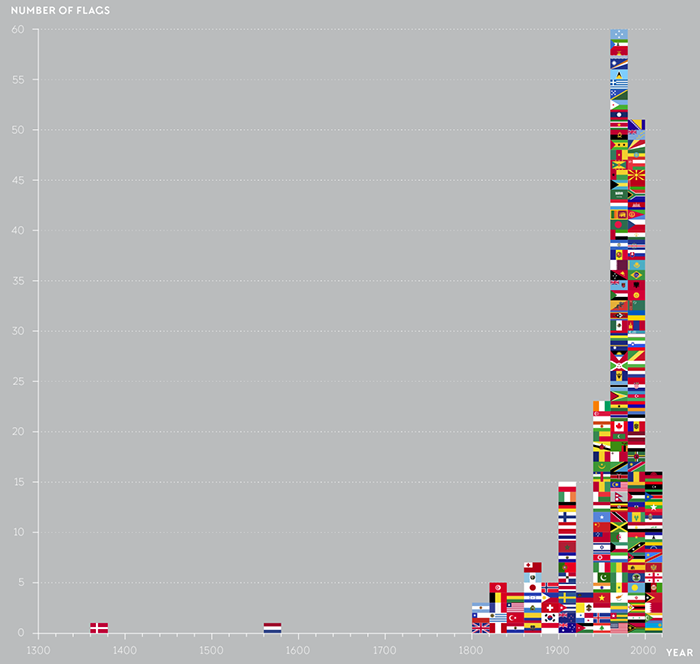
И из распределения частиц данных вдоль разных осей:
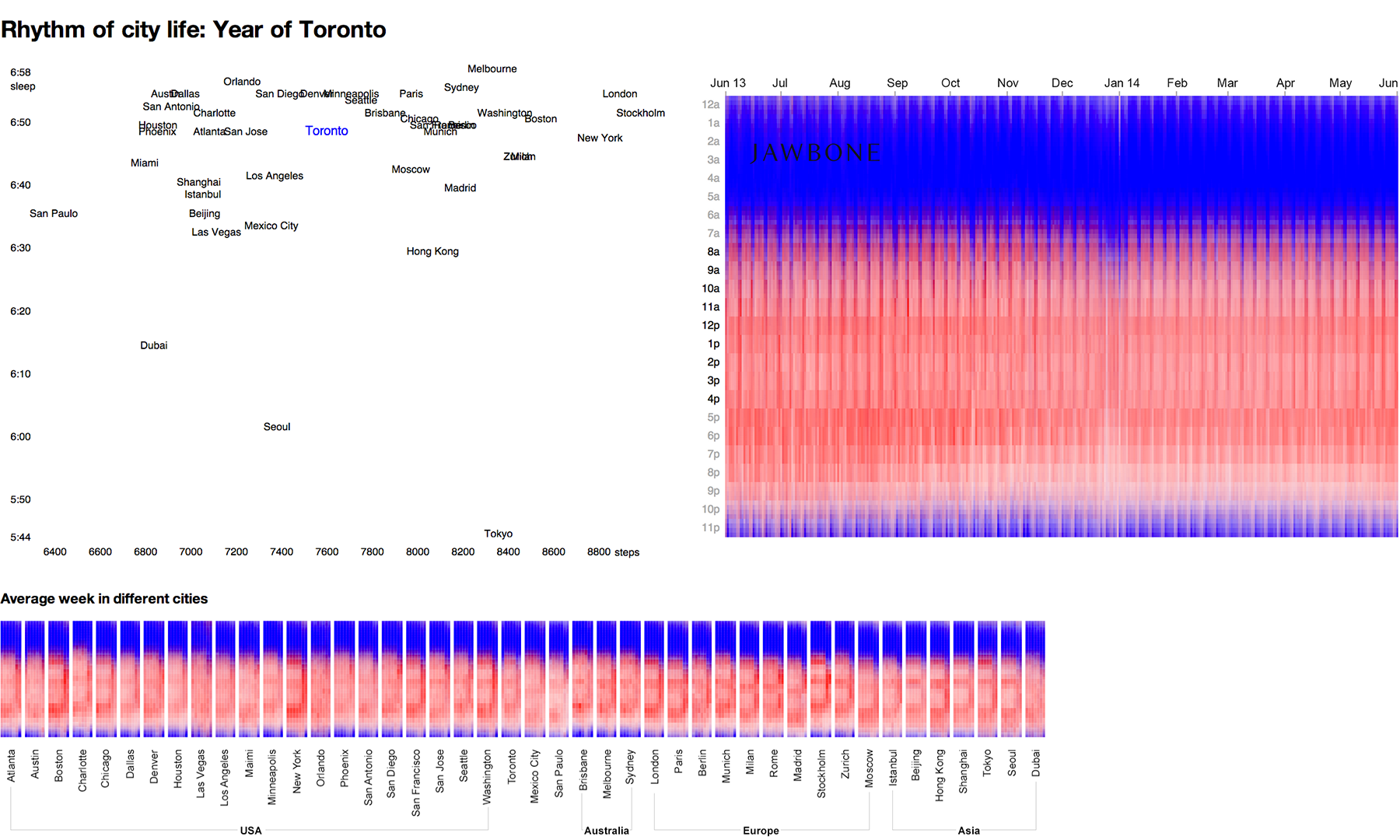
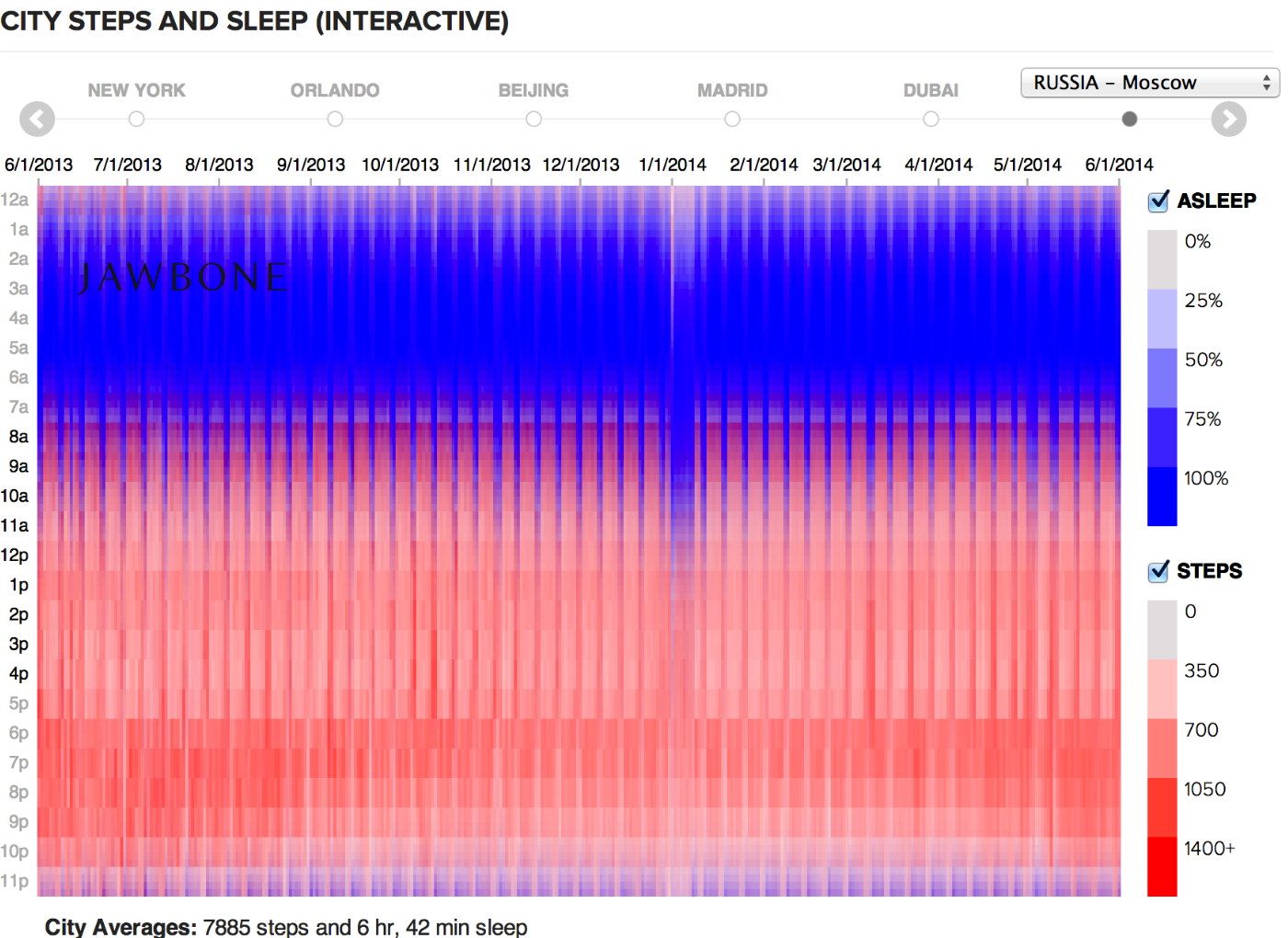
При сочетании простых и удачных каркасов между собой получаются по-настоящему мощные визуализации. Например, исходная диаграмма активности и отдыха жителей разных городов:

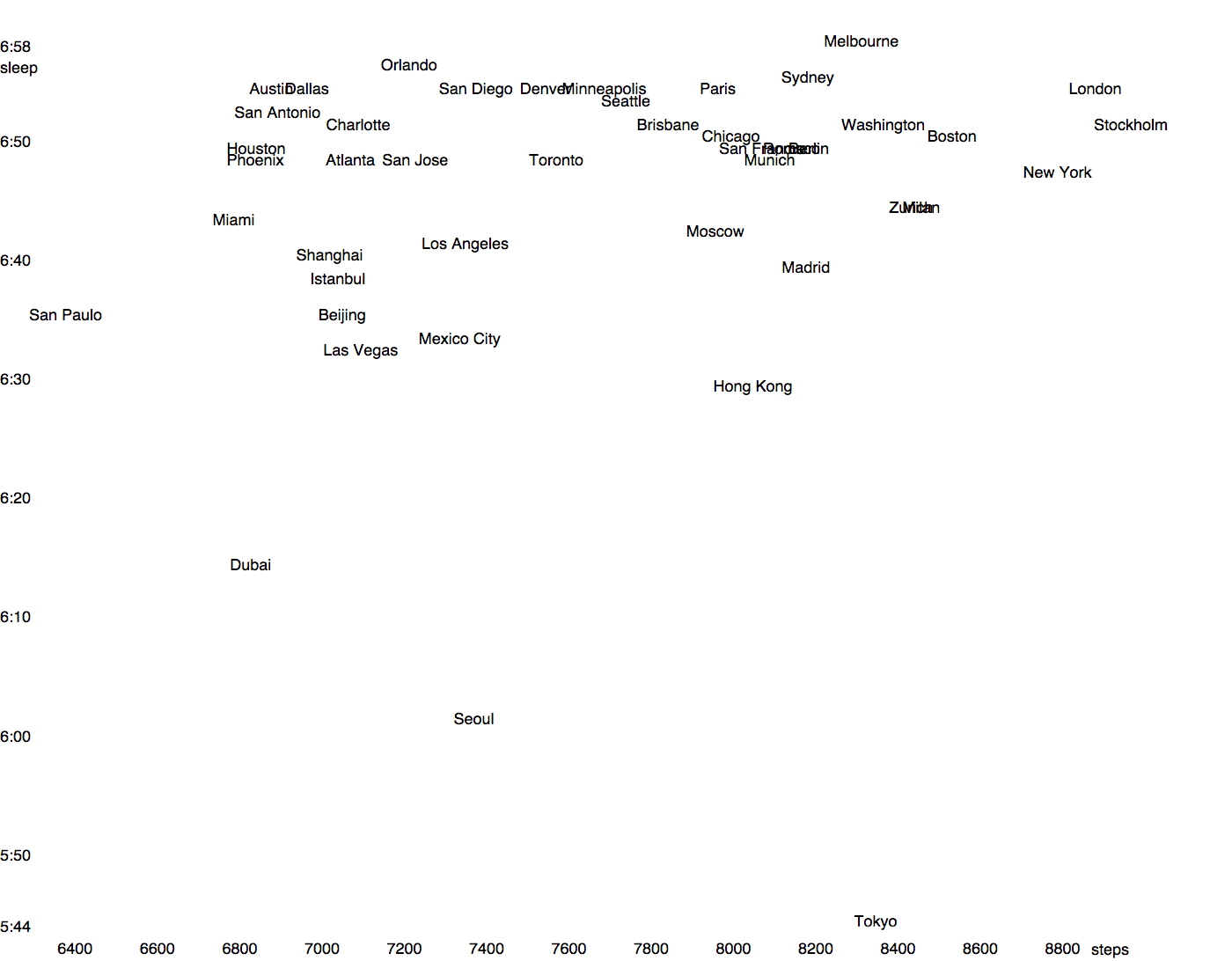
Может быть дополнена сводными данными, усреднёнными по городам и показаными на одном графике:

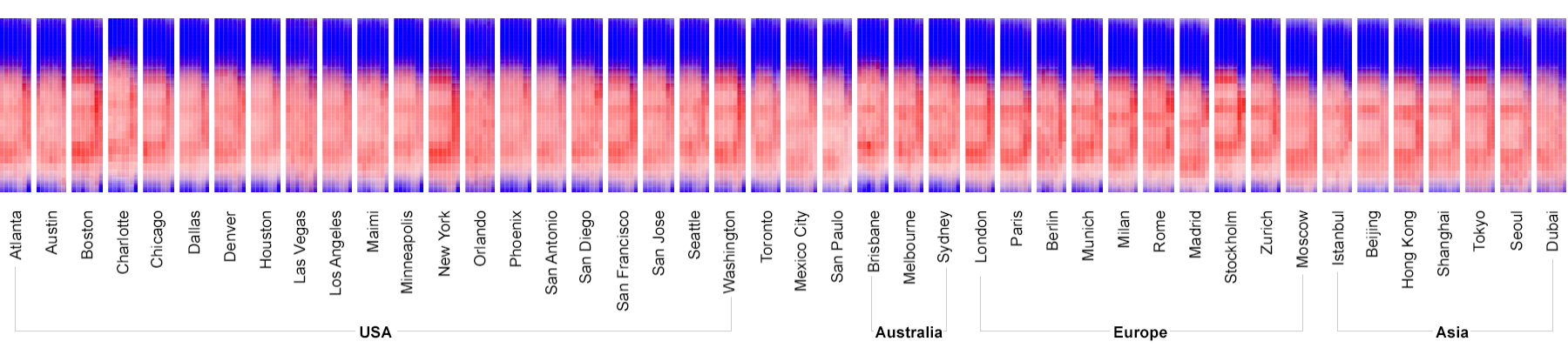
И диаграммой среднестатистических недель по городам:

Объединим эти каркасы с помощью интерактивной связи в одну визуализацию и увидим множество срезов данных как на ладони:
Другие примеры комбинированных каркасов. Таймлайн + карта:
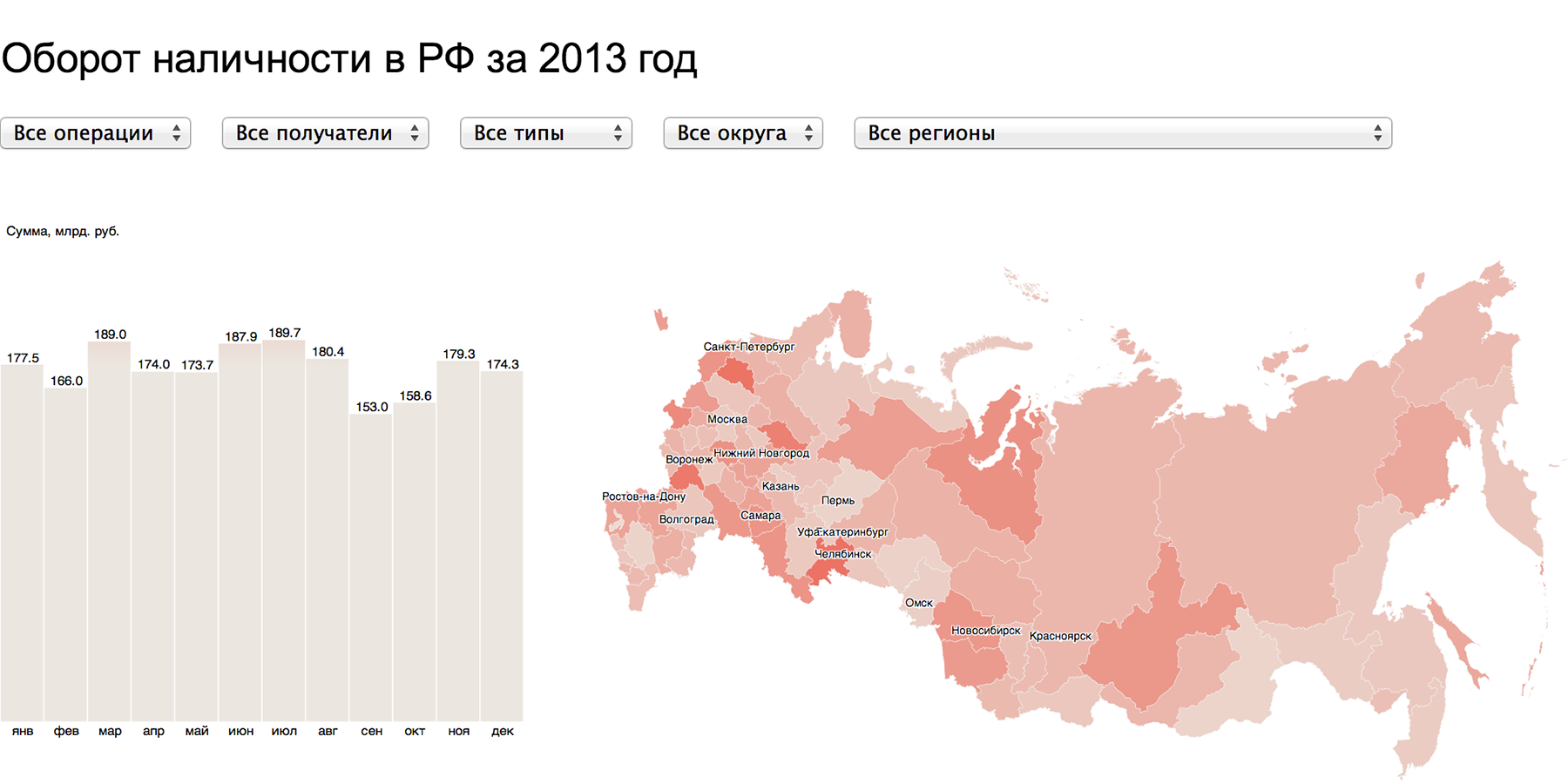
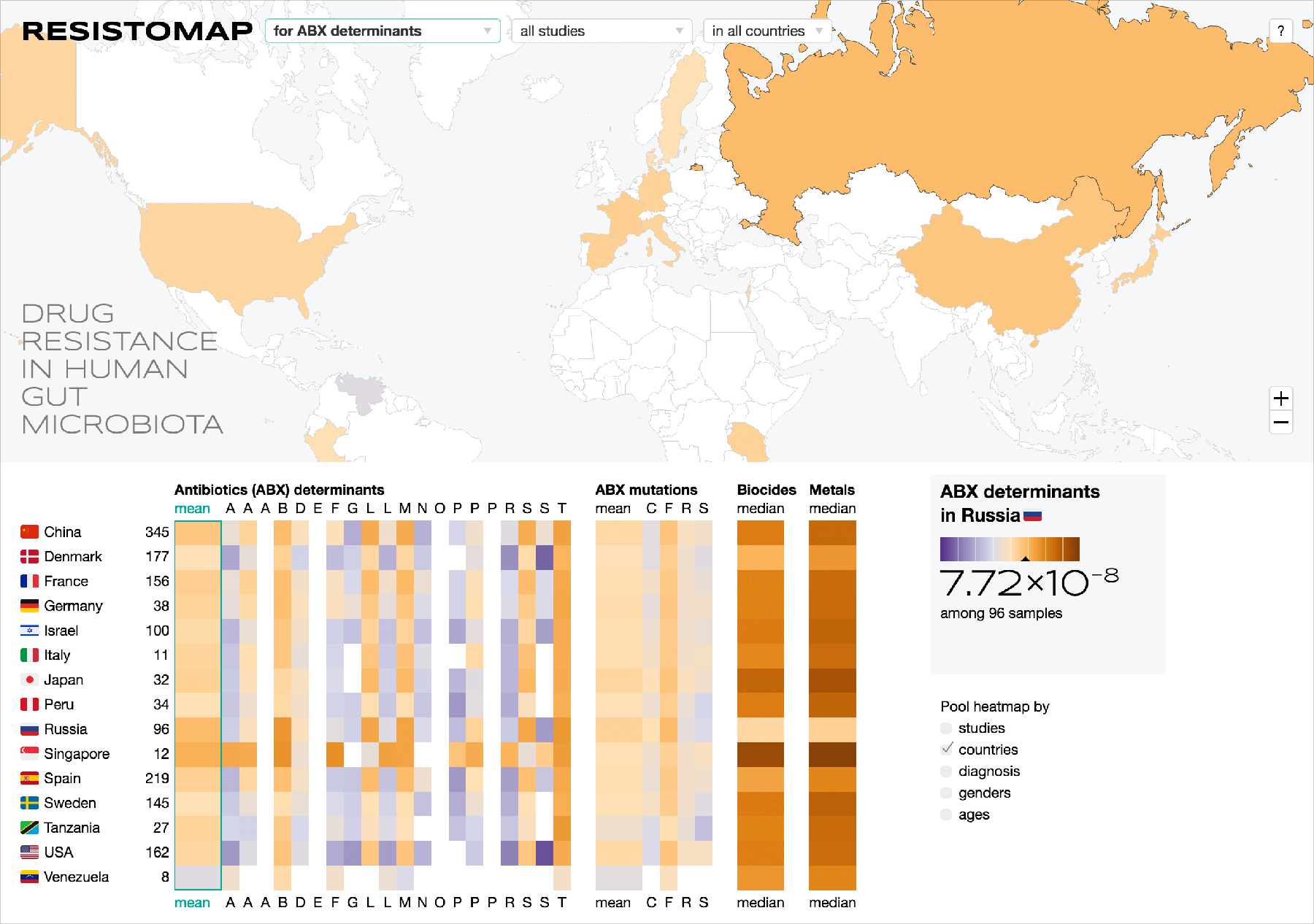
Карта + хитмеп:
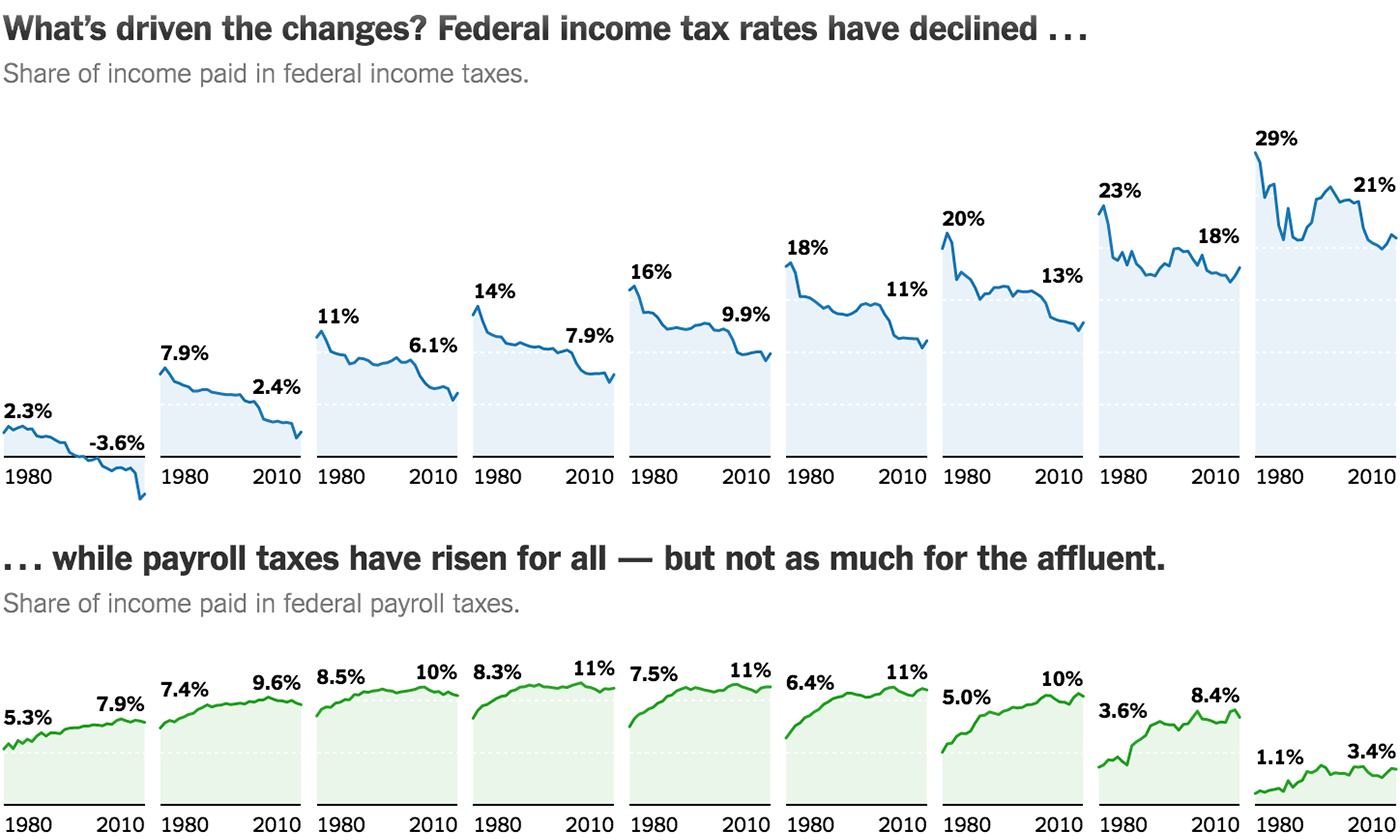
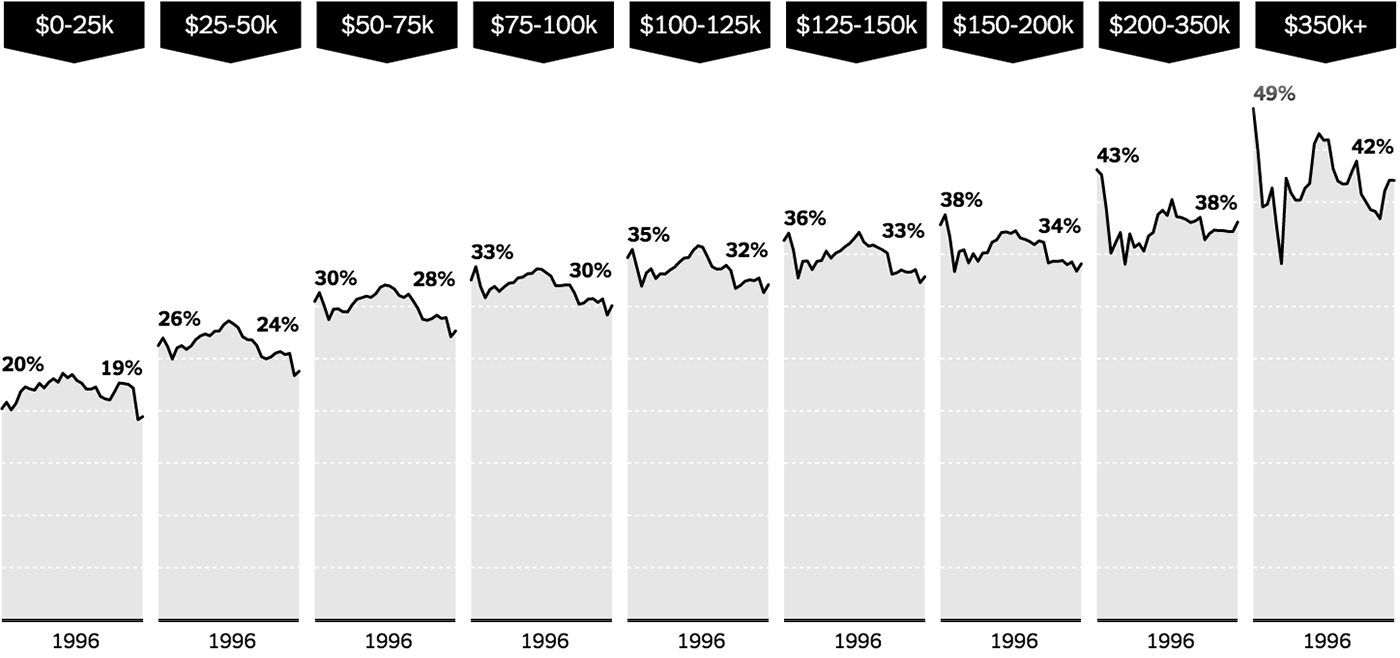
Несколько однотипных графиков:
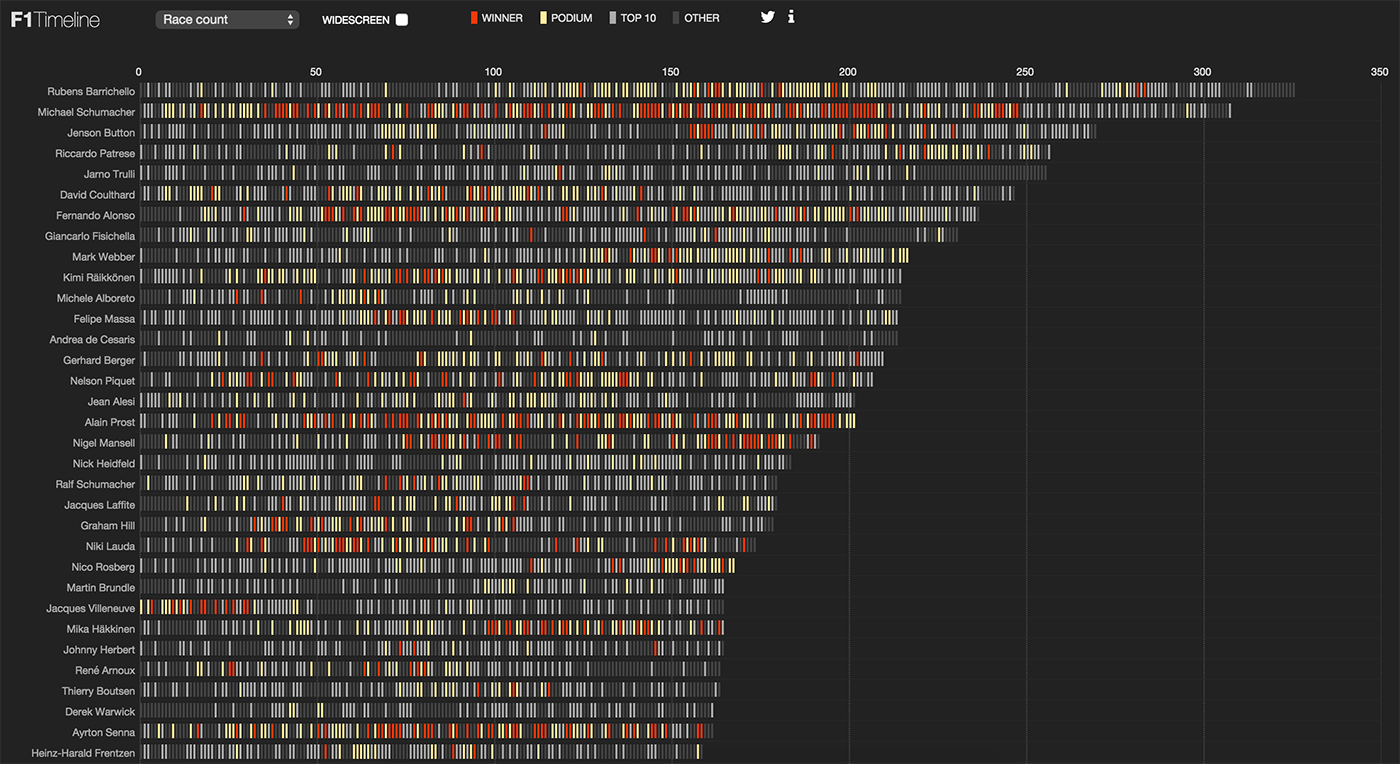
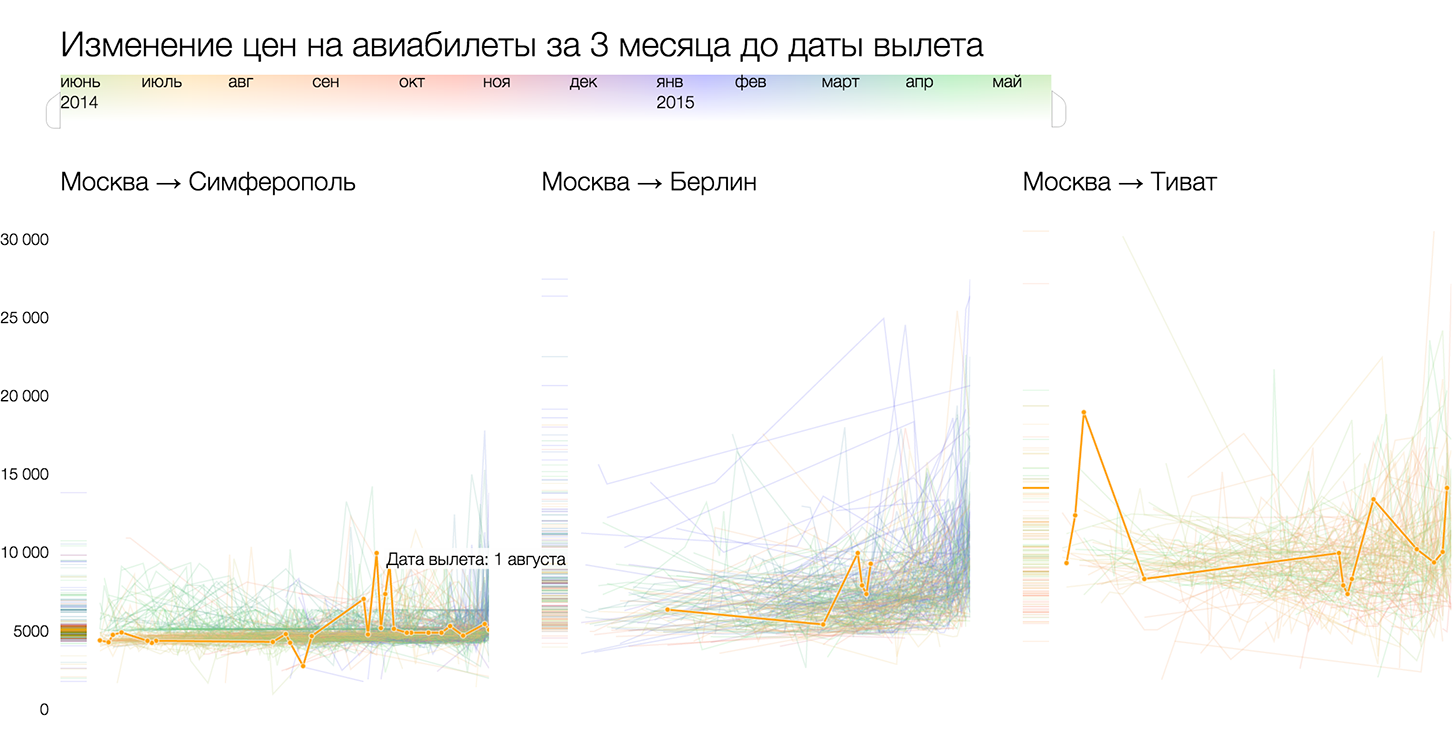
И даже последовательности однотипных графиков:


Выбор каркаса (или нескольких) — последний, самый трудный шаг, когда от массы данных и списка измерений мы переходим к визуализации в её окончательном виде. Признаюсь, я пока не до конца сформулировала все хитрости и подводные камни этого перехода, и ещё буду о нём писать. Надеюсь, что в этой заметке мне удалось ответить на вопросы Дениса и Ивана. Буду рада новым вопросам читателей.
Чтобы познакомиться с нашим алгоритмом «из первых рук» и научиться его применять, приходите на курс по визуализации данных, который я проведу в Москве, 8 и 9 октября.
Следующая теоретическая заметка выйдет 28 ноября.