Алгоритм Δλ: визуальные атомы, часть 3
Заключительная заметка о визуальных атомах (первая и вторая части). Сегодня поговорим о мини-графиках и картографических атомах.
Мини-графики
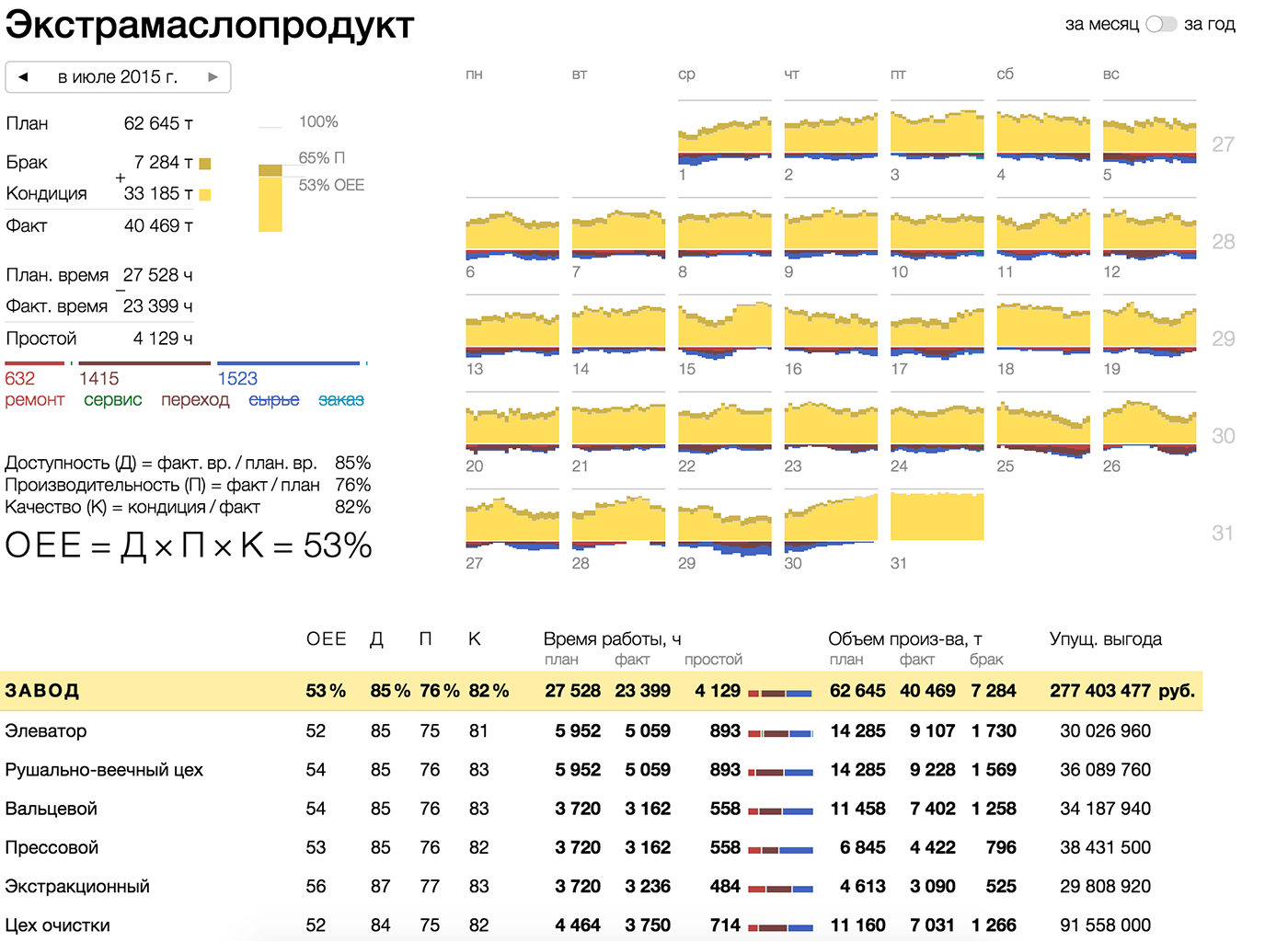
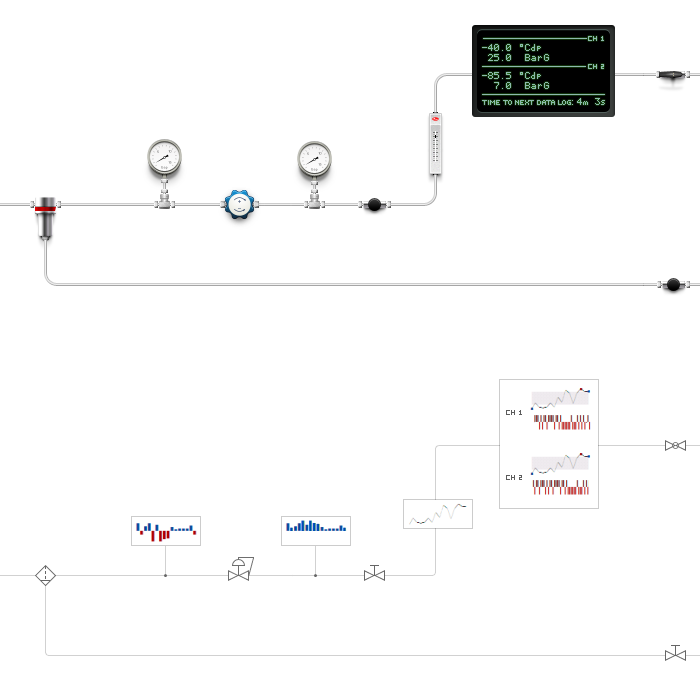
Иногда смысловой частицей данных, которую мы изучаем и сравниваем, является не единичное значние, а набор или серия значений. На прошедшем в апреле учебном курсе один из студентов визуализировал показания датчиков, контролирующих производственные процессы. Десятки датчиков измеряли различные величины иногда с частотой раз в секунду. В такой ситуации формально квантом информации является отдельное измерение, но осмысленной частицей данных будет «поток», то есть последовательность значений с каждого датчика. Потоки визуализируются мини-графиками, из которых складывается общая картина и которые можно сравнивать между собой. Вот грубая иллюстрация на примере схемы Регуляра — реальное расположение приборов и визуализация:

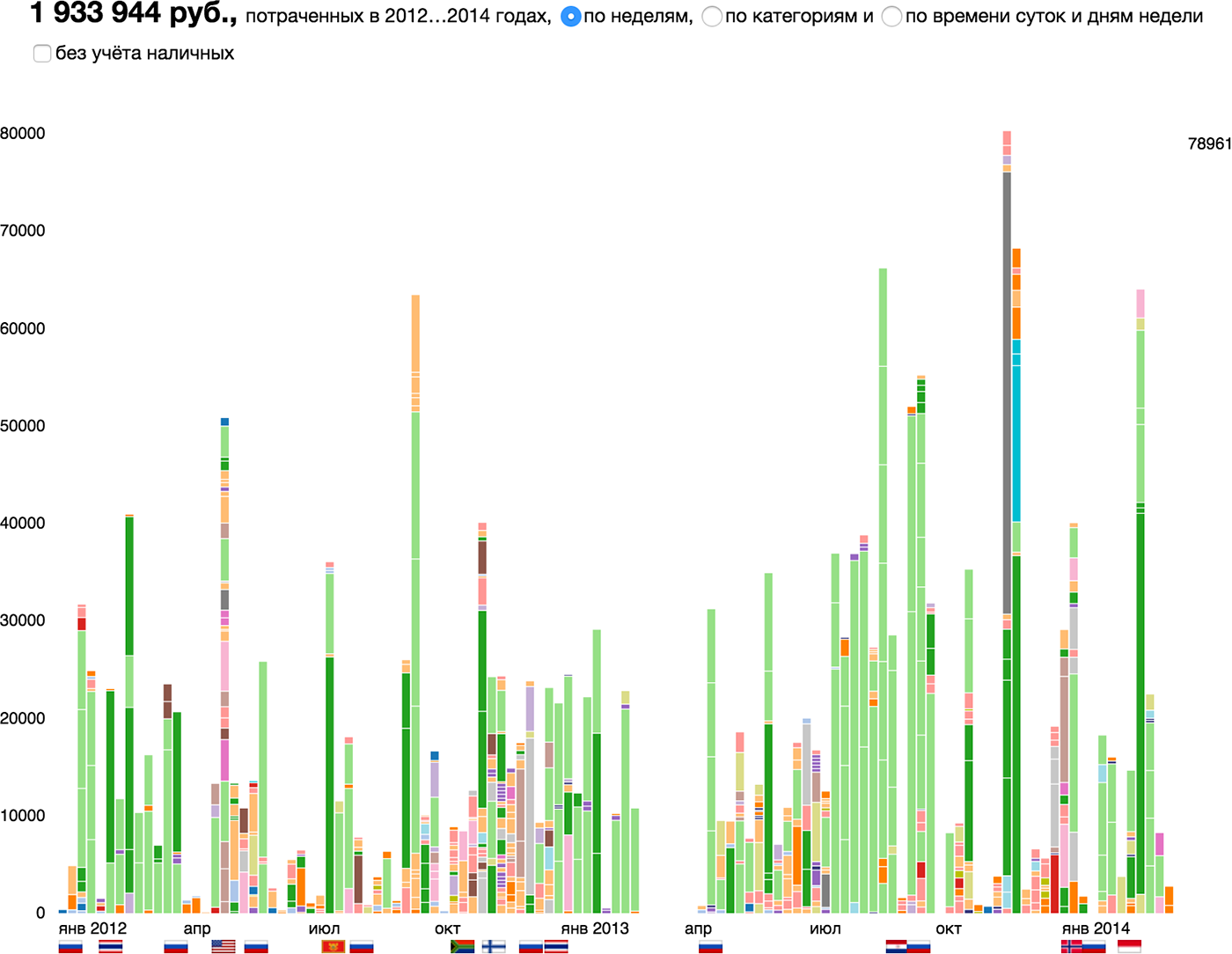
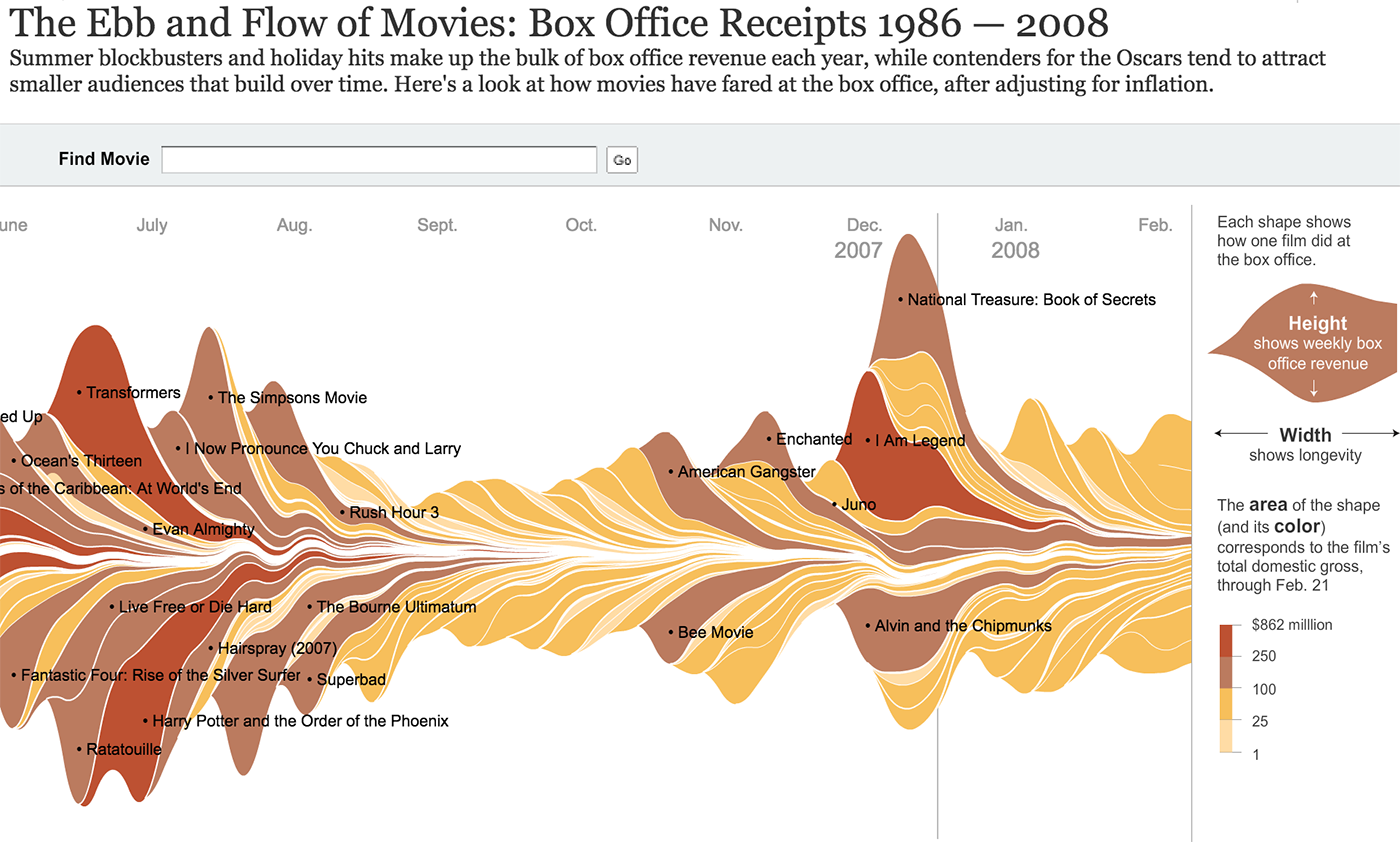
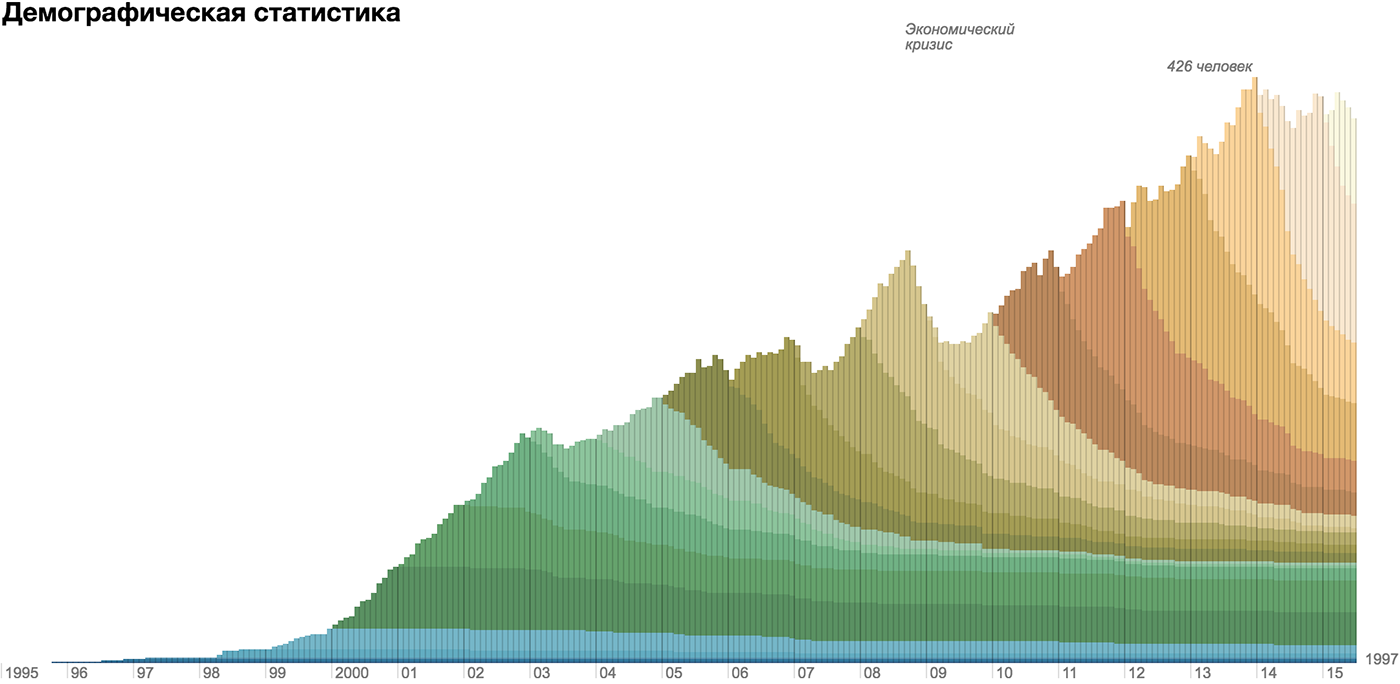
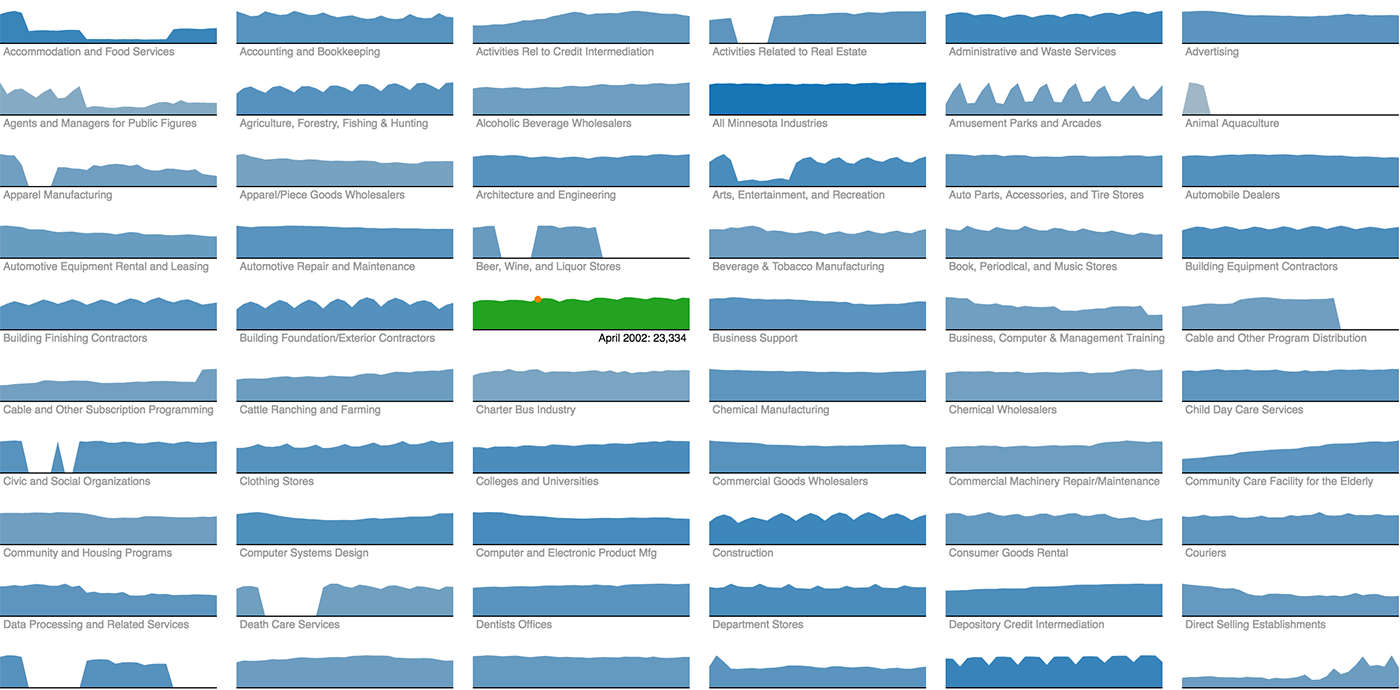
На визуализации занятости жителей Миннесоты хорошо видна сезонность в одних отраслях, рост и спад в других:

Для удобства чтения все графики имеют одинаковую высоту в максимальной точке, соответсвенно разный масштаб. Конкретные значения показаны при наведении.
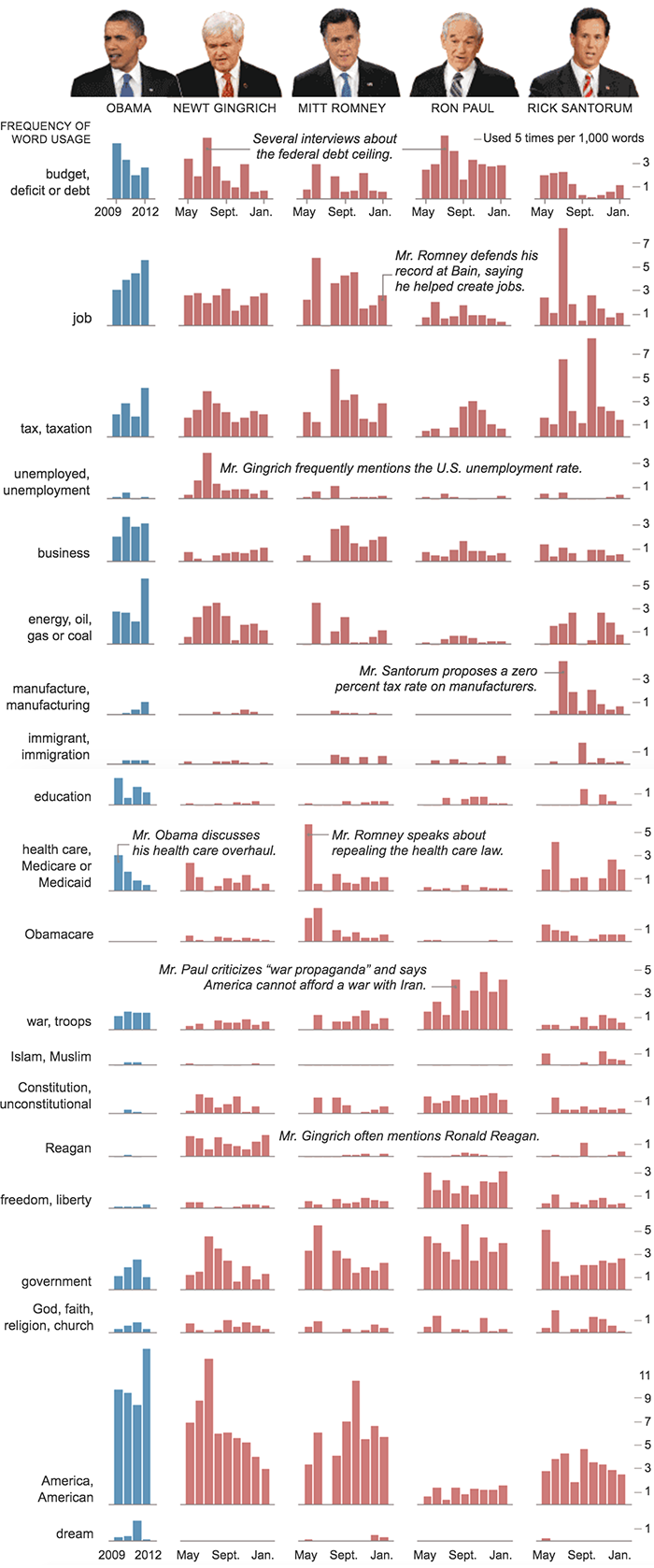
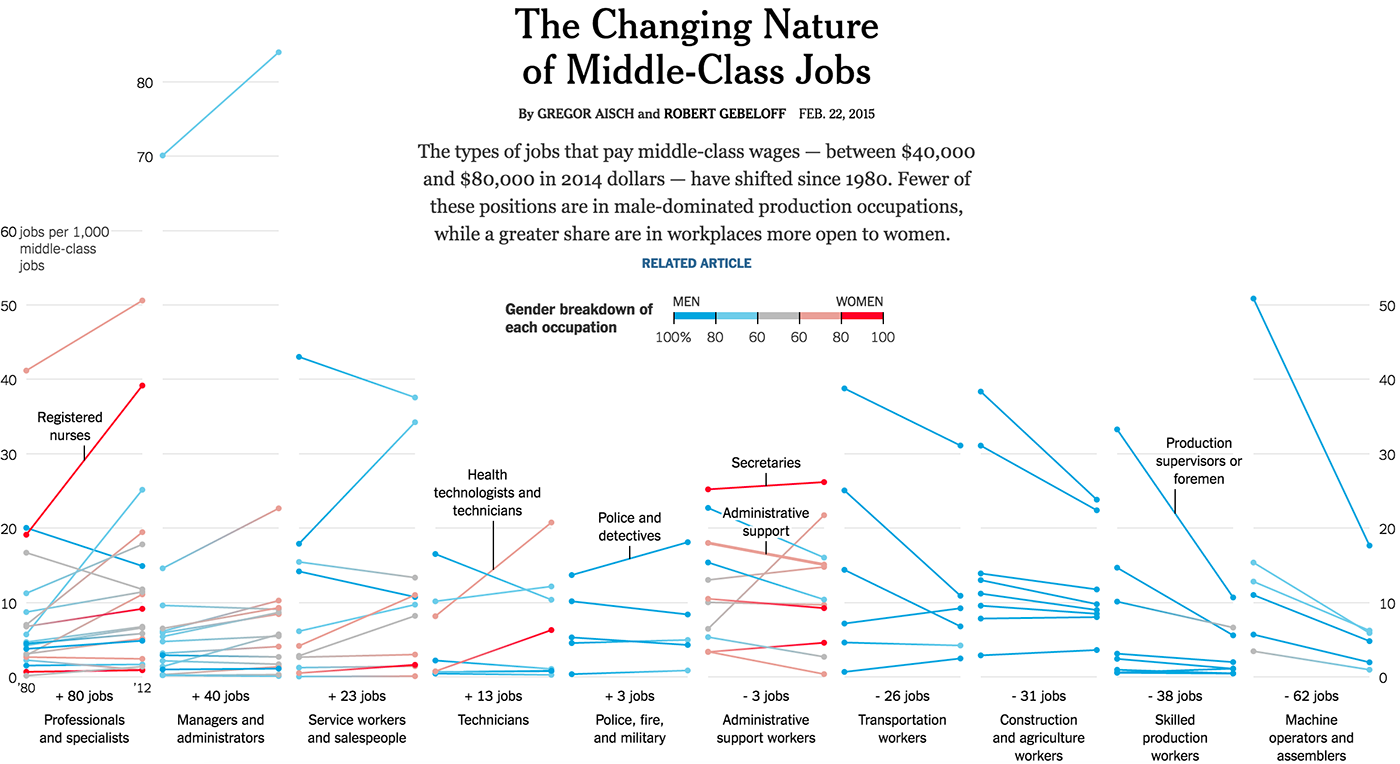
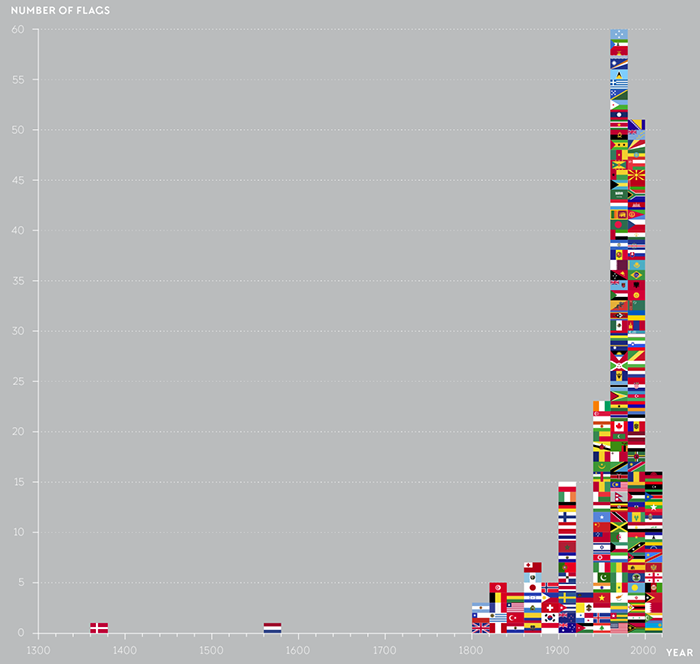
Частота употребления слов в официальных обращениях американских политиков:
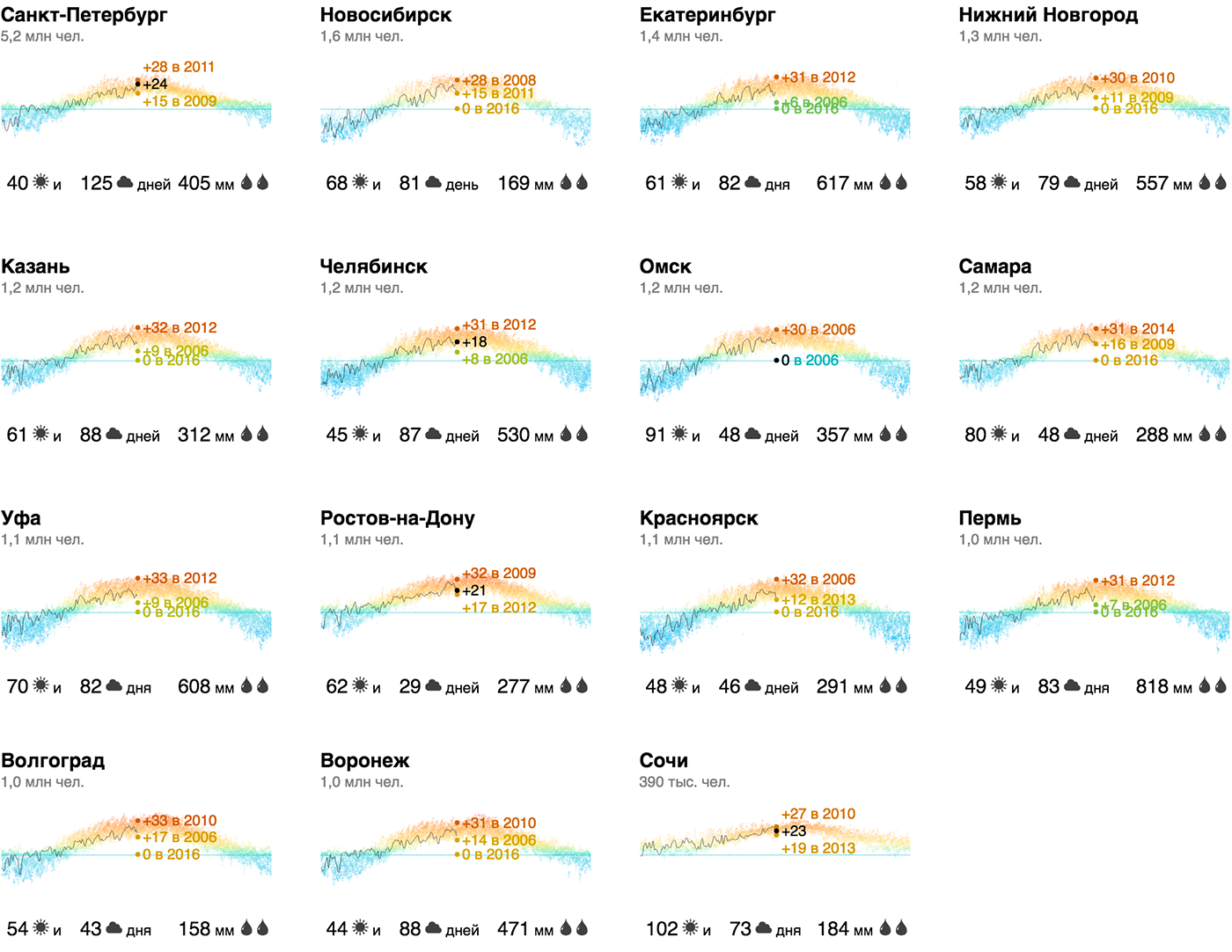
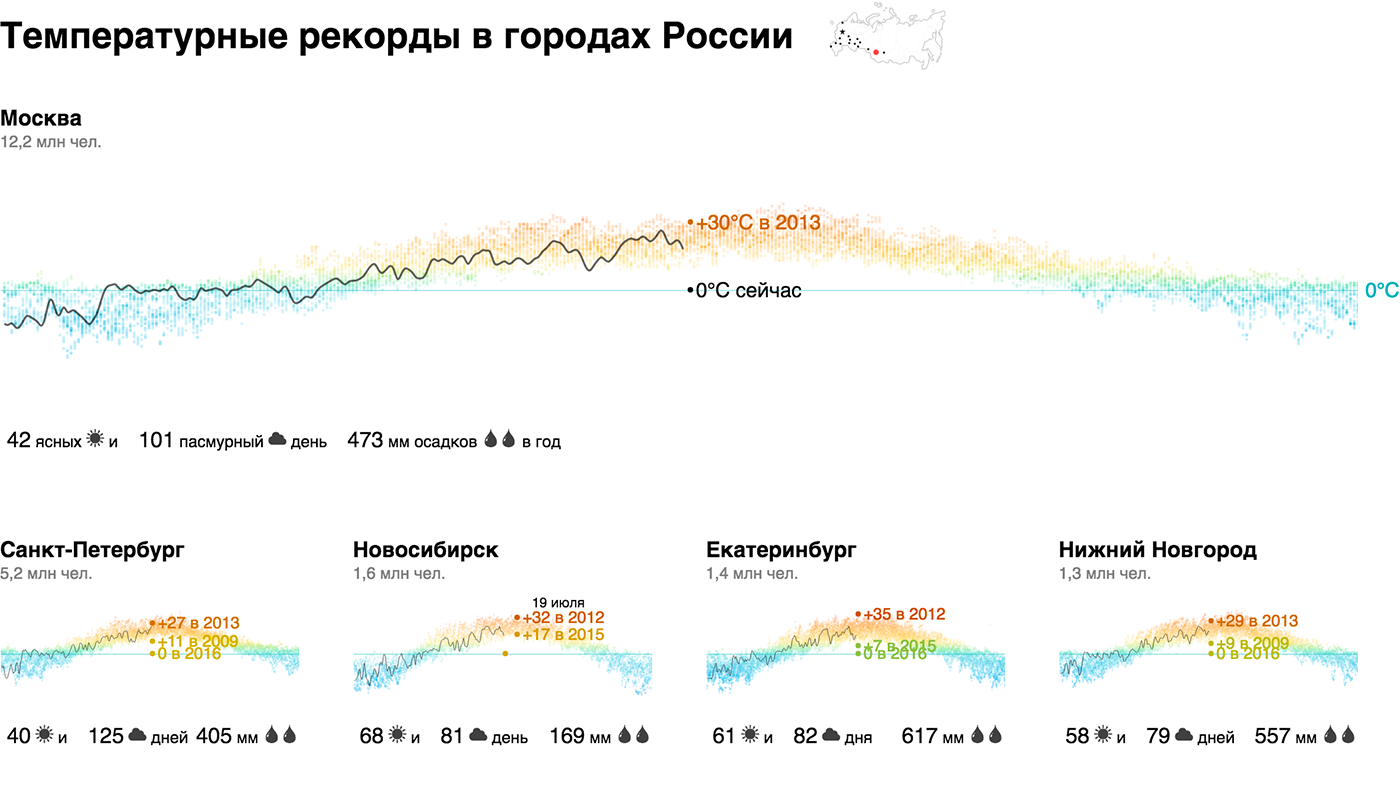
Климат разных городов на визуализации температурных рекордов, сравниваем толщину (разброс температур) и окраску (конкретные значения относительно нуля):
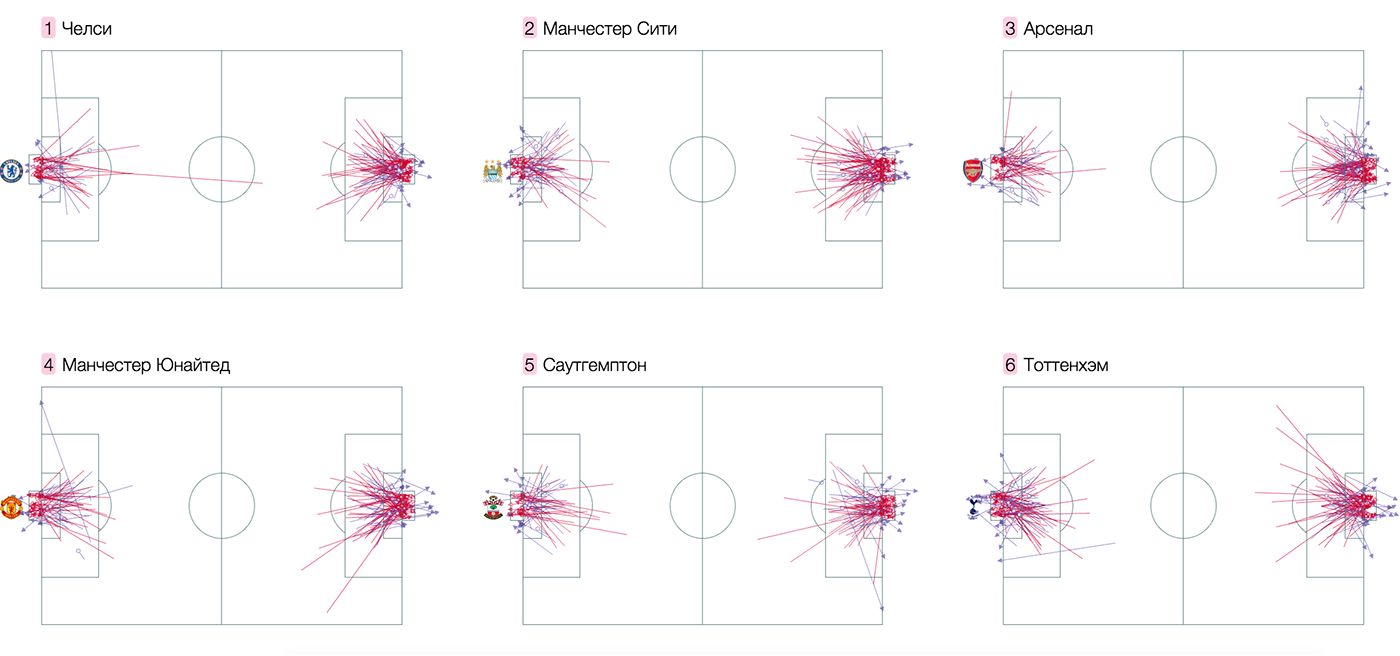
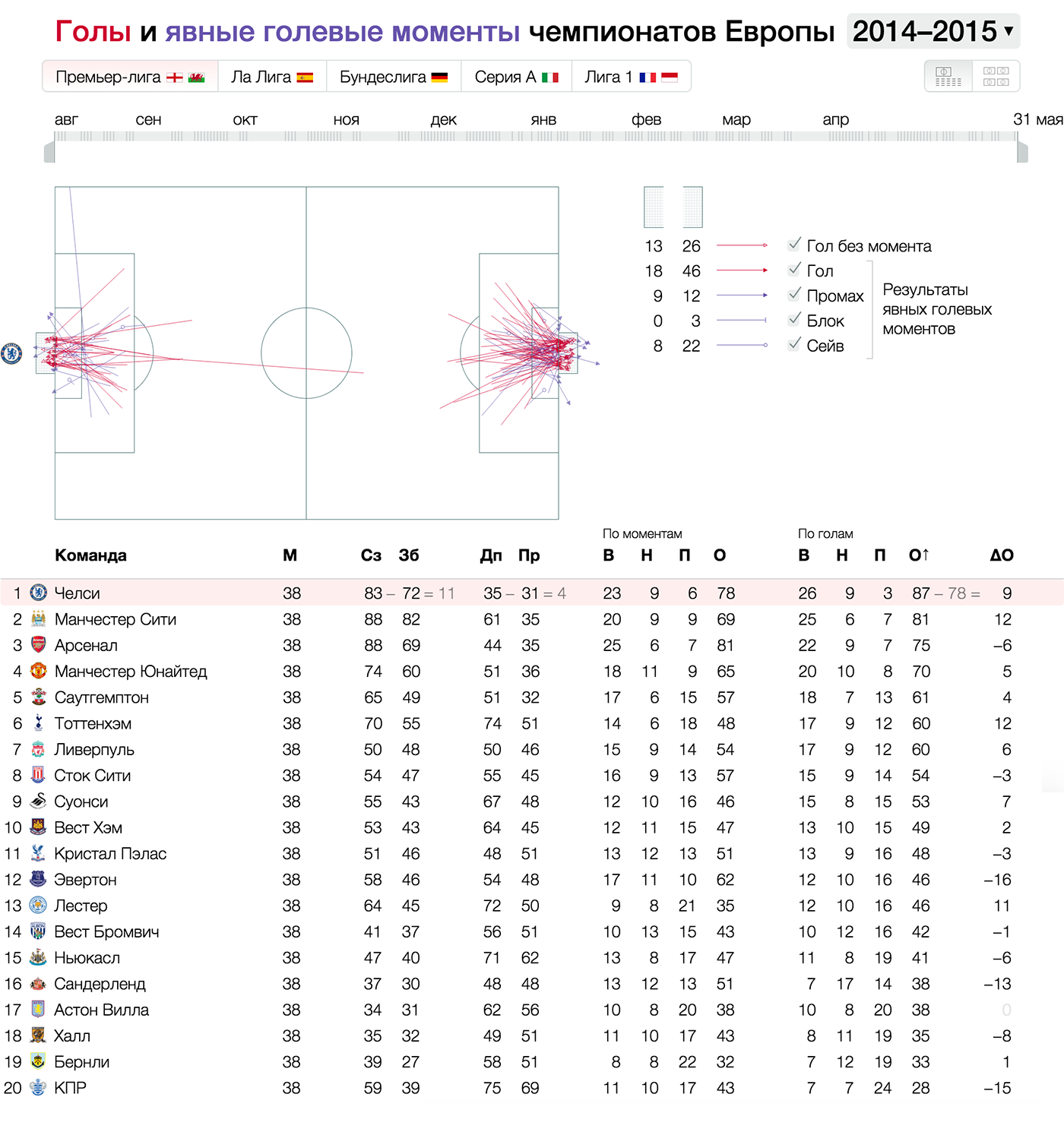
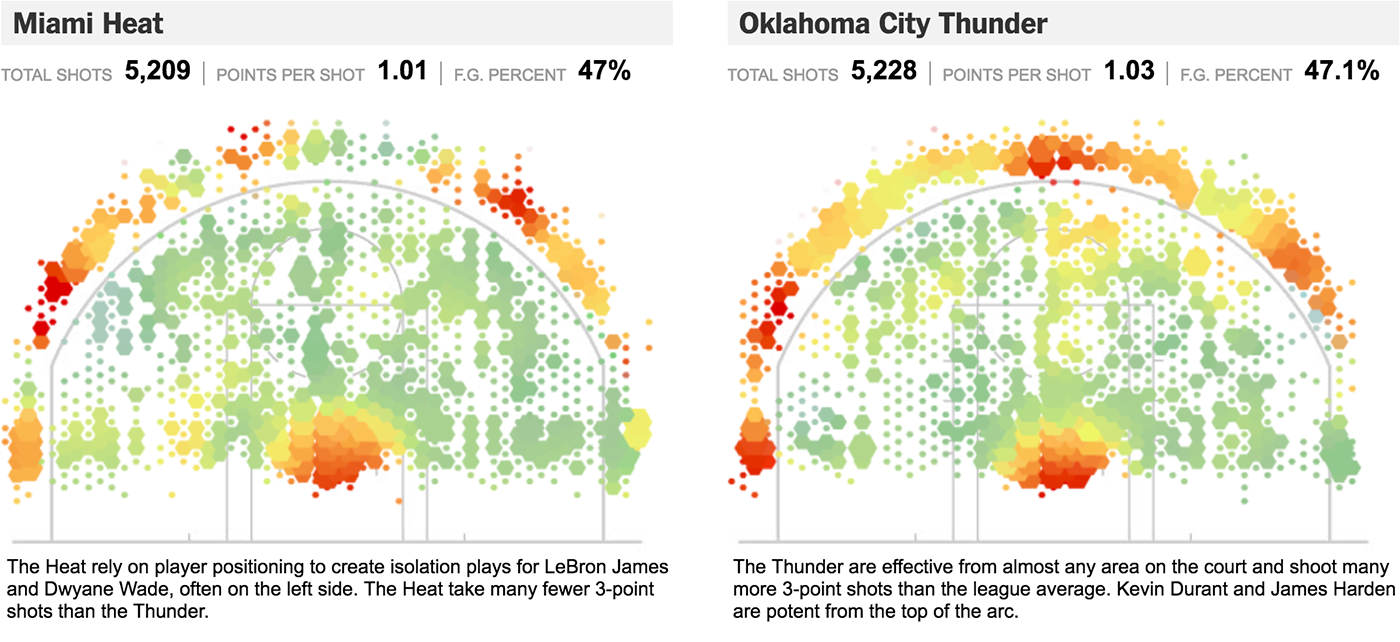
Активность у своих и чужих ворот, слабые и сильные стороны команд на визуализации голевых моментов:
Мини-графики хороши для больших наборов значений со стройной иерархией внутри. Осмелившись показать все значения, не усредняя и не обедняя выборку, вы получите информационно насыщенную, интересную для изучения визуализацию.
Географические атомы: точка, объект, область, маршрут
Визуальные атомы на карте могут быть точечными (точки, круги, объекты), площадными (области) и протяжёнными (линии).
Точки на карте — это места, события и объекты с конкретными координатами. В зависимости от масштаба карты точка может быть квартирой в доме на конкретной улице или целым городом.
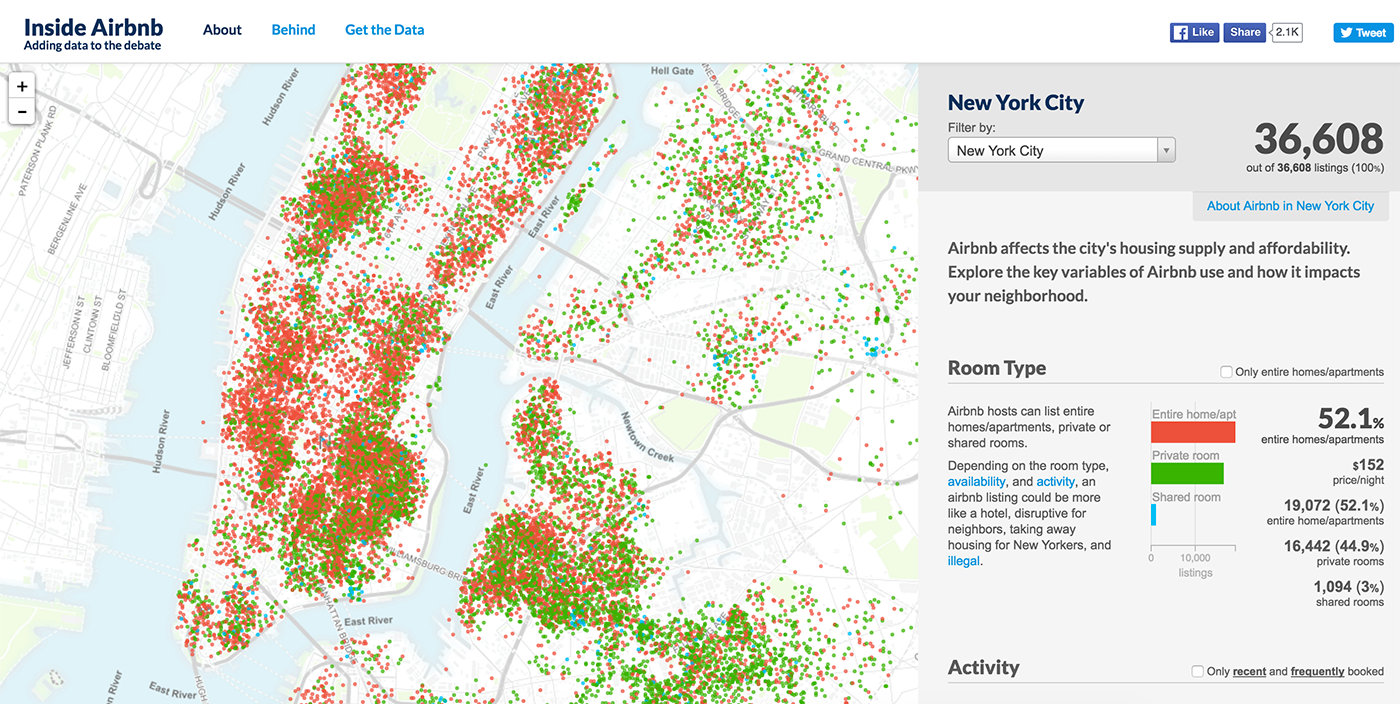
Например, квартиры, сдающиеся через «Эйрбнб»:
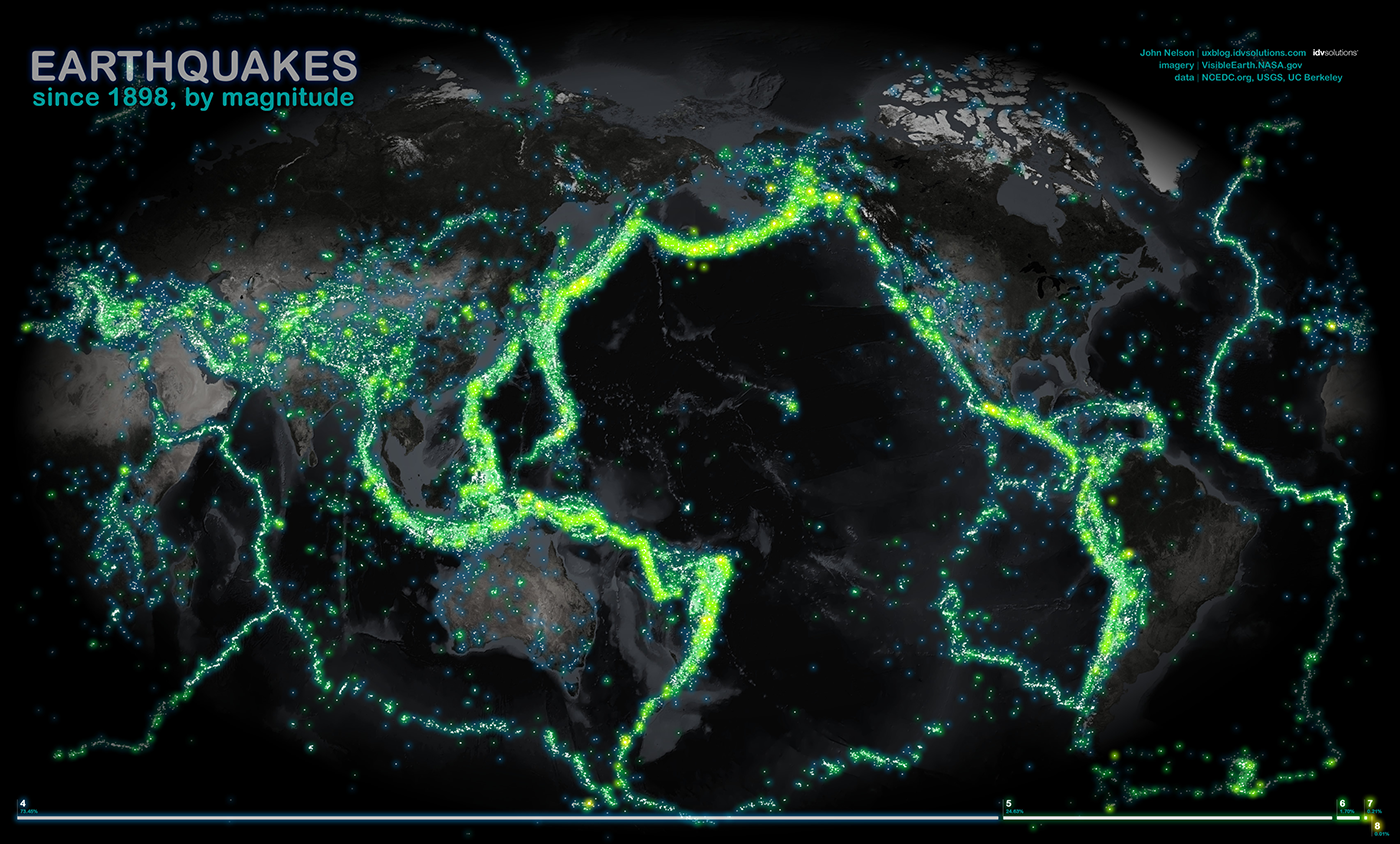
Уже знакомые нам землетрясения:
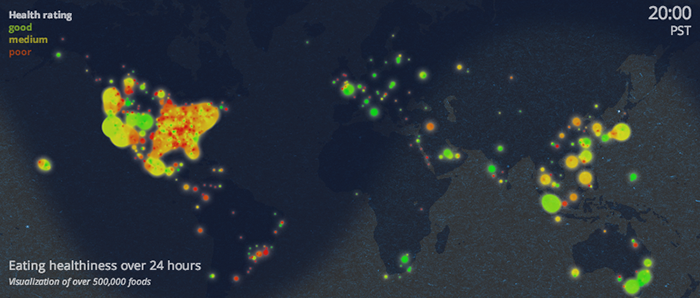
И полезные/вредные приёмы пищи, слившиеся в облака:

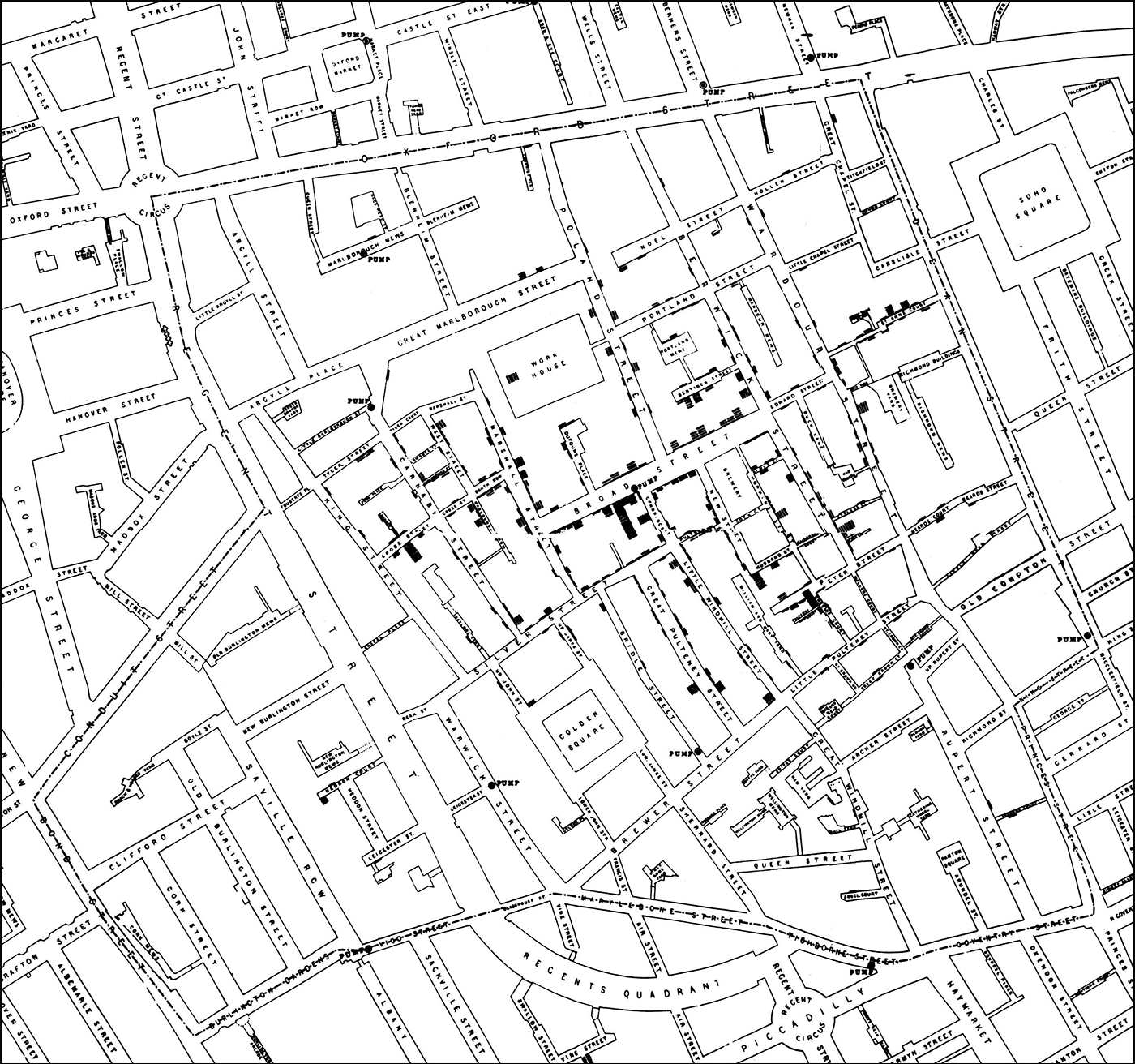
Сложенные стопками смертельные случаи заболевания холерой на знаменитой карте Джона Сноу:
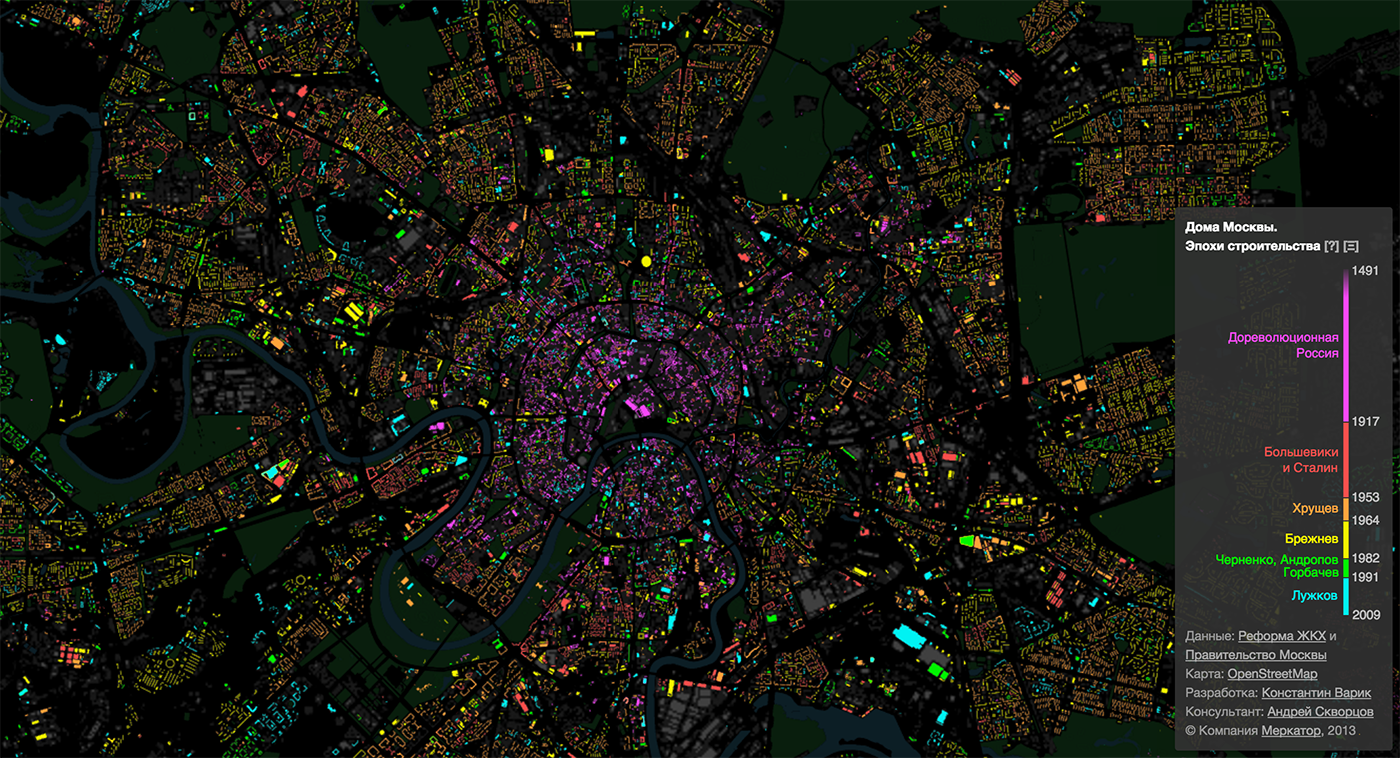
Дома Москвы, родом из разных эпох:
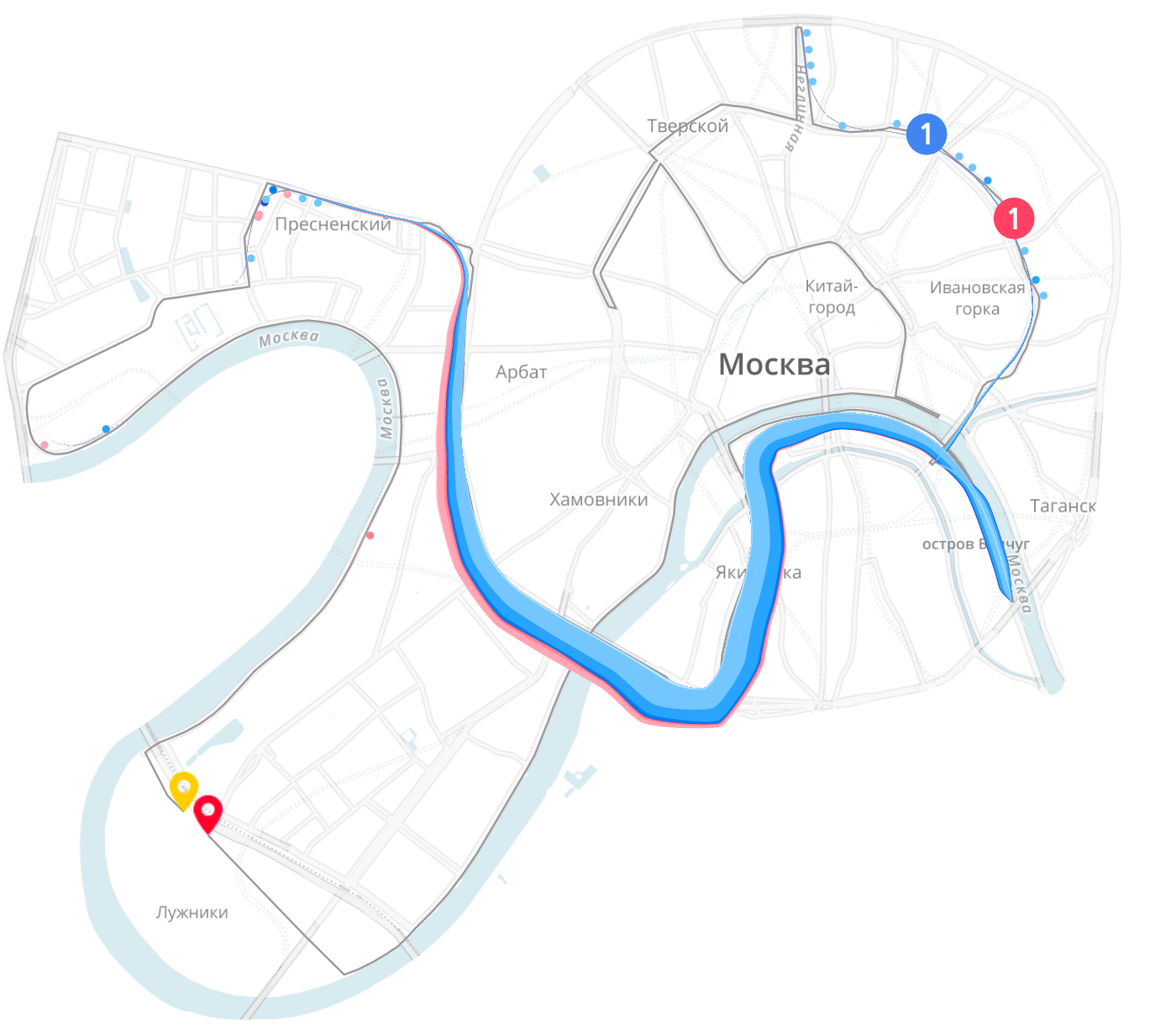
Достопримечательности на карте-путеводителе:

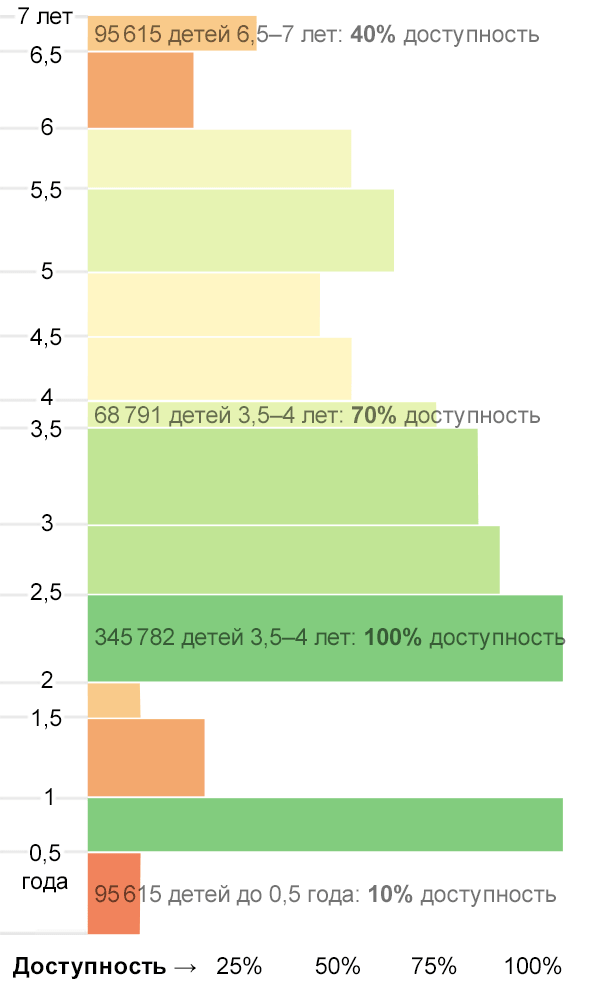
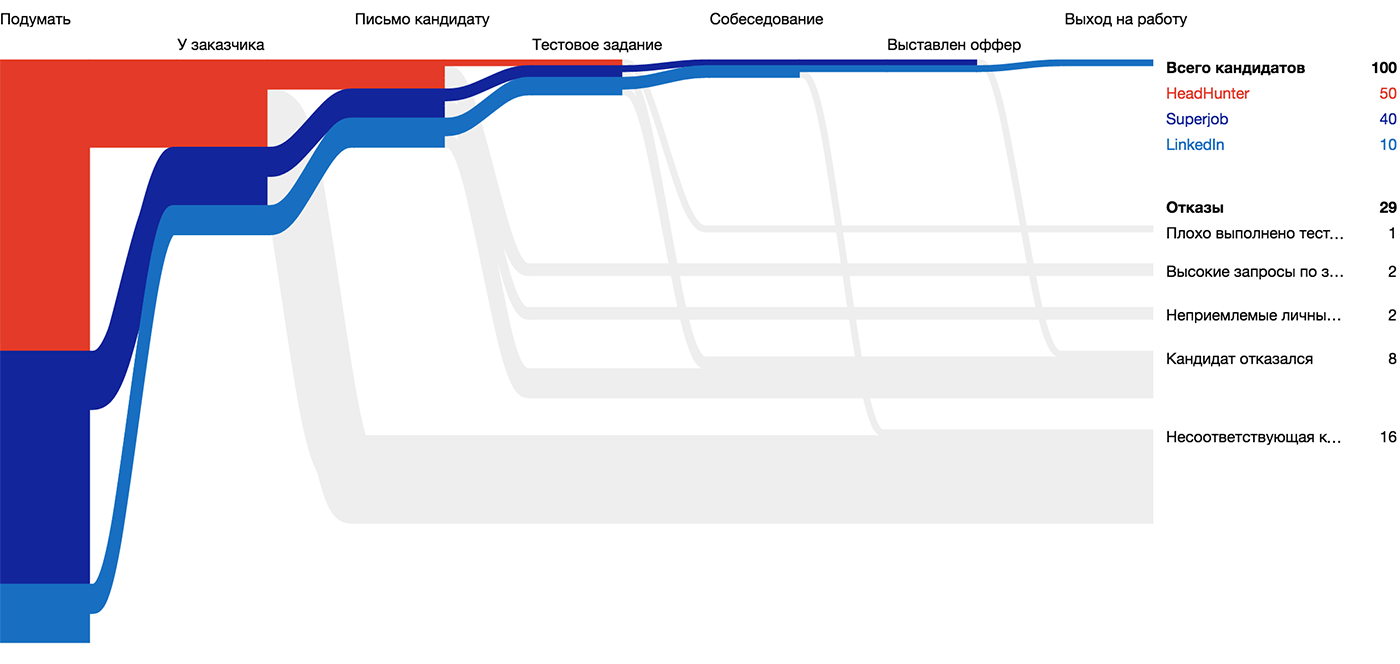
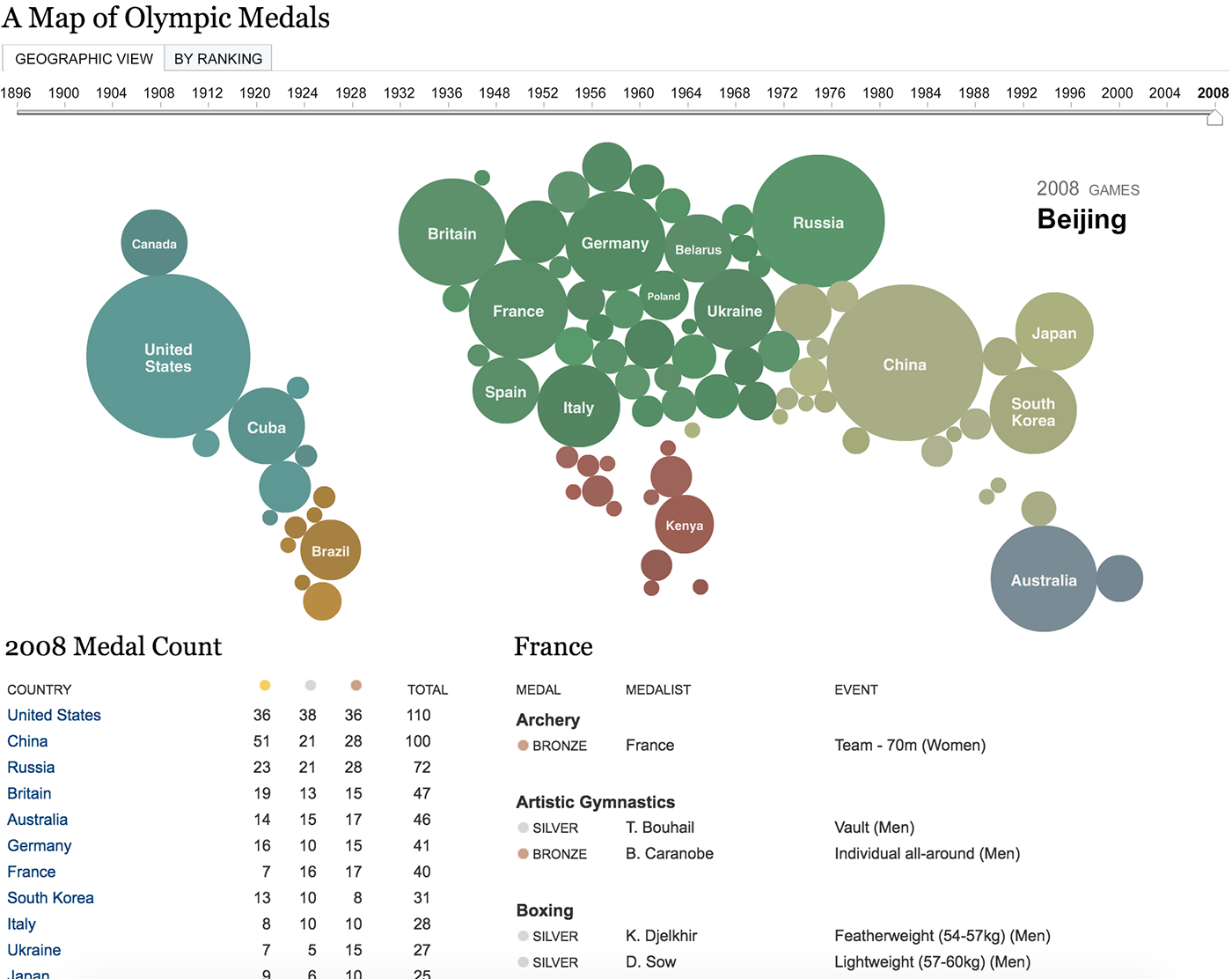
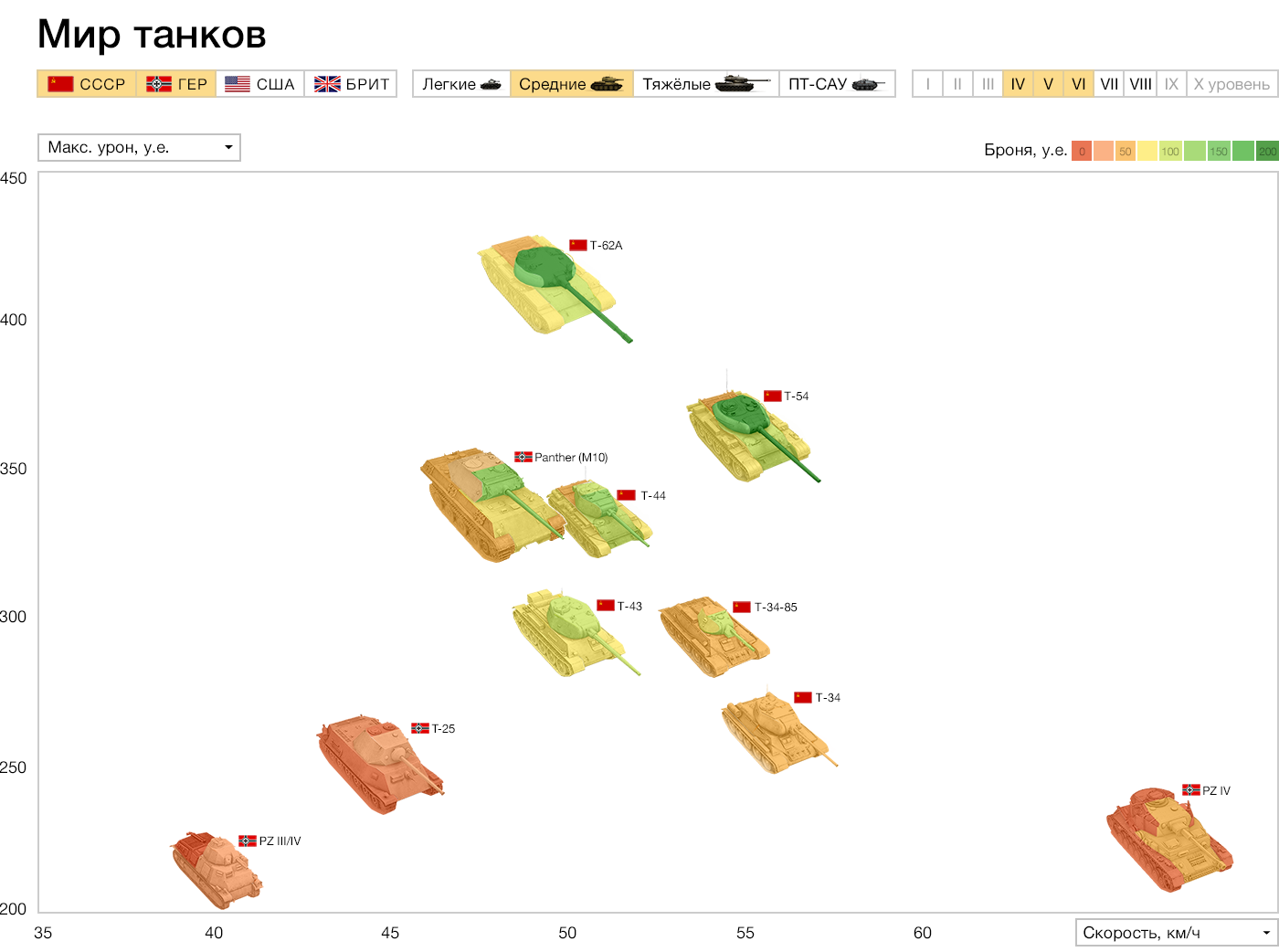
Точечные объекты на карте передают информацию своим положением, цветом, размером, а также засчёт подписей и картинок. Если данных для каждого объекта слишком много, располагать их на карте будет не лучшим решением. Карта диктует жёсткую топологию, и экранное пространство используется неэффективно. В таком случае я советую показать данные в виде мини-графиков, а карту использовать как дополнительный справочный элемент:
Площадные объекты — это области на карте: городские кварталы, районы, округа, страны и другие государственные территориальные единицы, а также геологические и географические регионы. Площадные объекты передают сводную информацию по территории, чаще всего с помощью цветной заливки.
Однотонная показывает один параметр, например, высоту застройки или стоимость земли на Манхэттене:
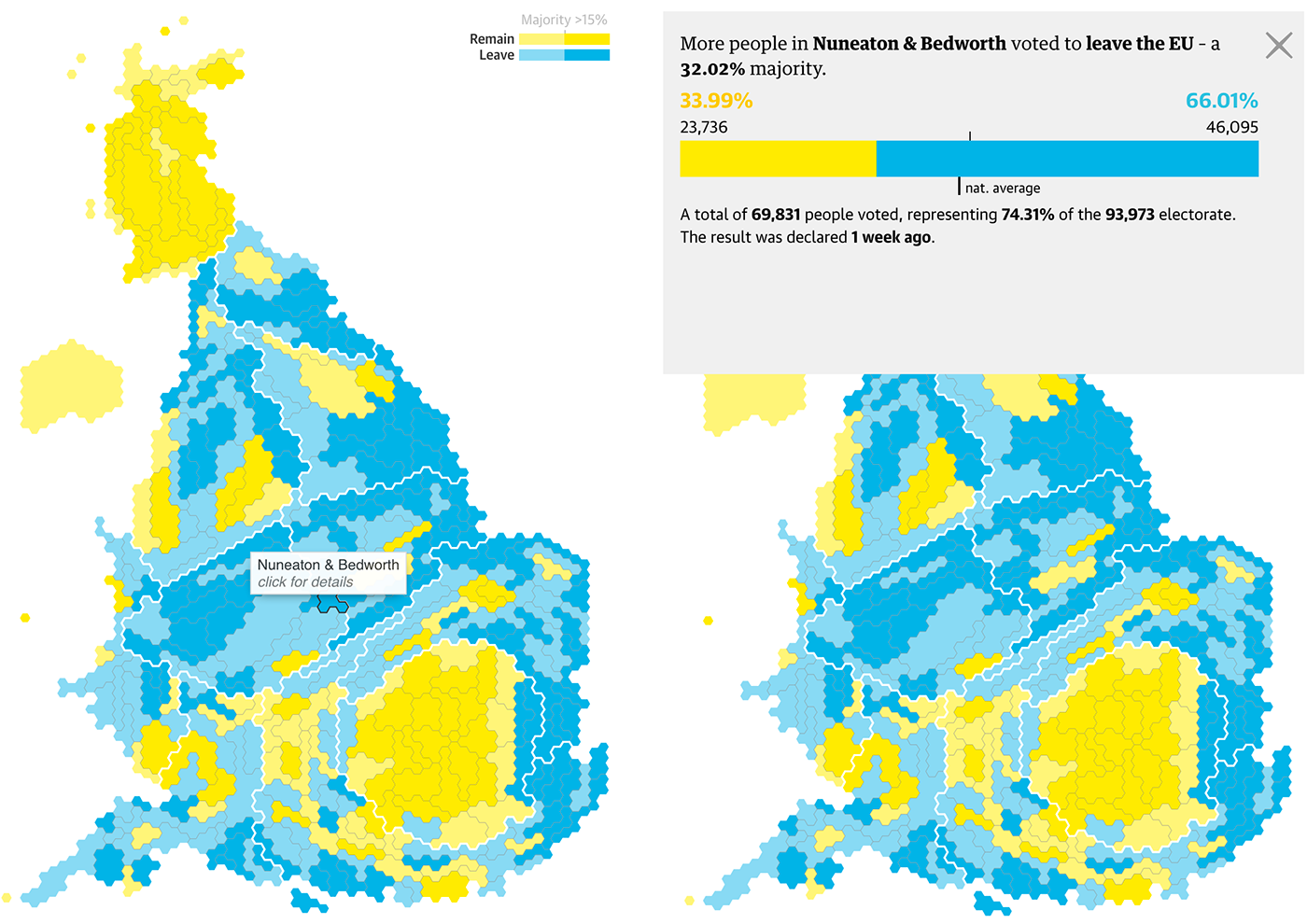
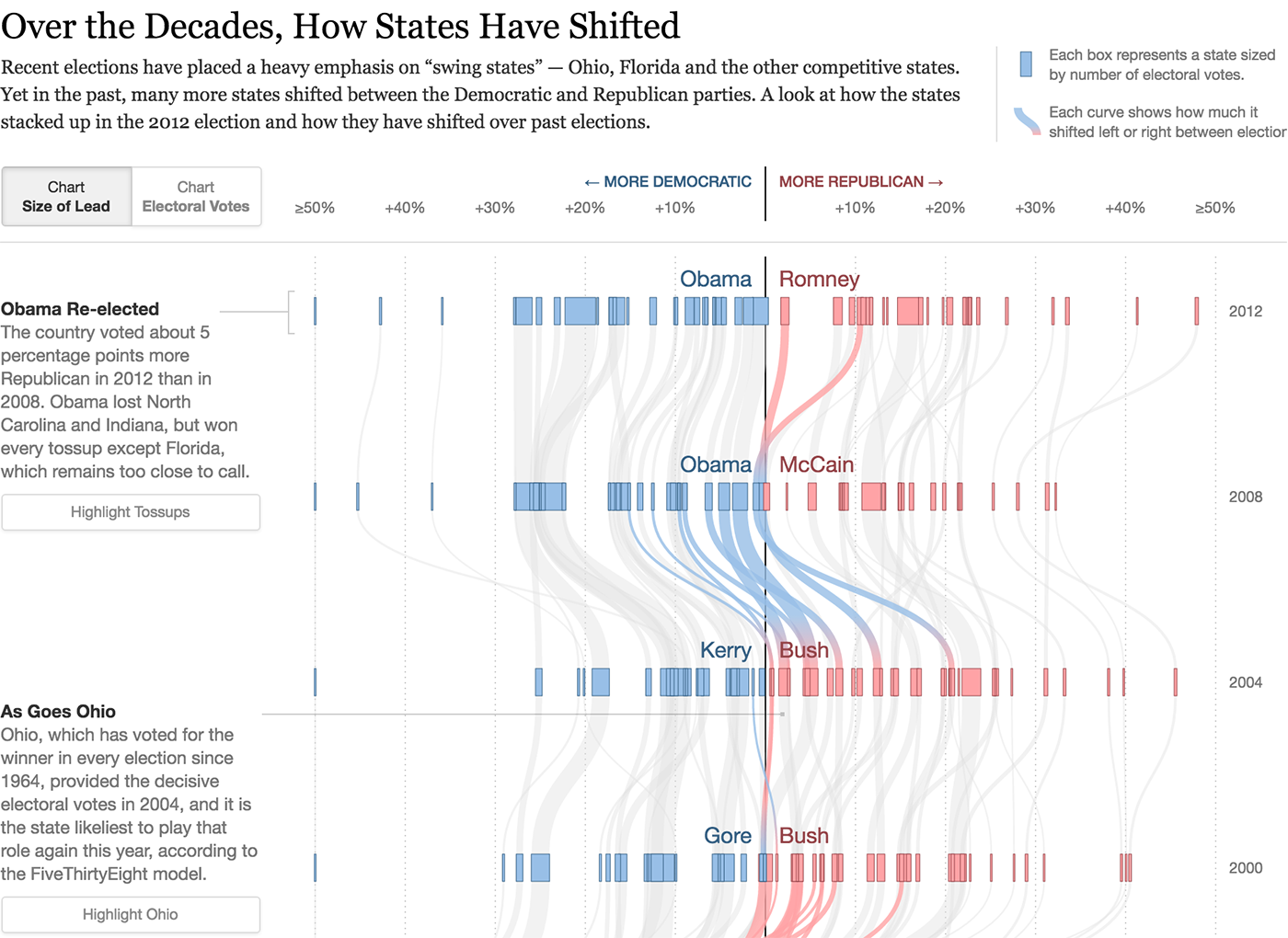
Двухцветная — близость к полюсам шкалы:
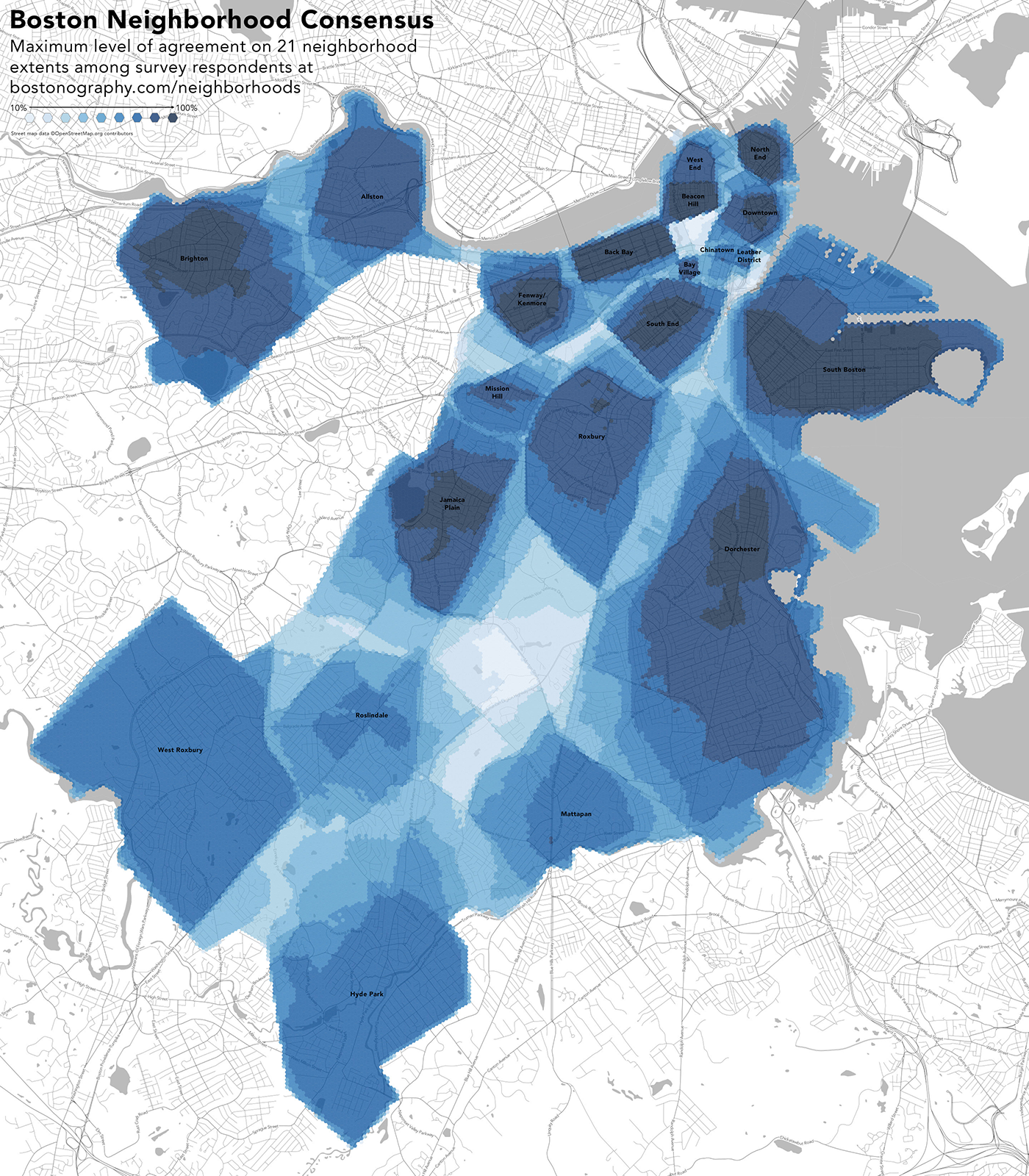
Заливка полупрозрачными слоями делает акцент на пересечении накладывающихся друг на друга областей:
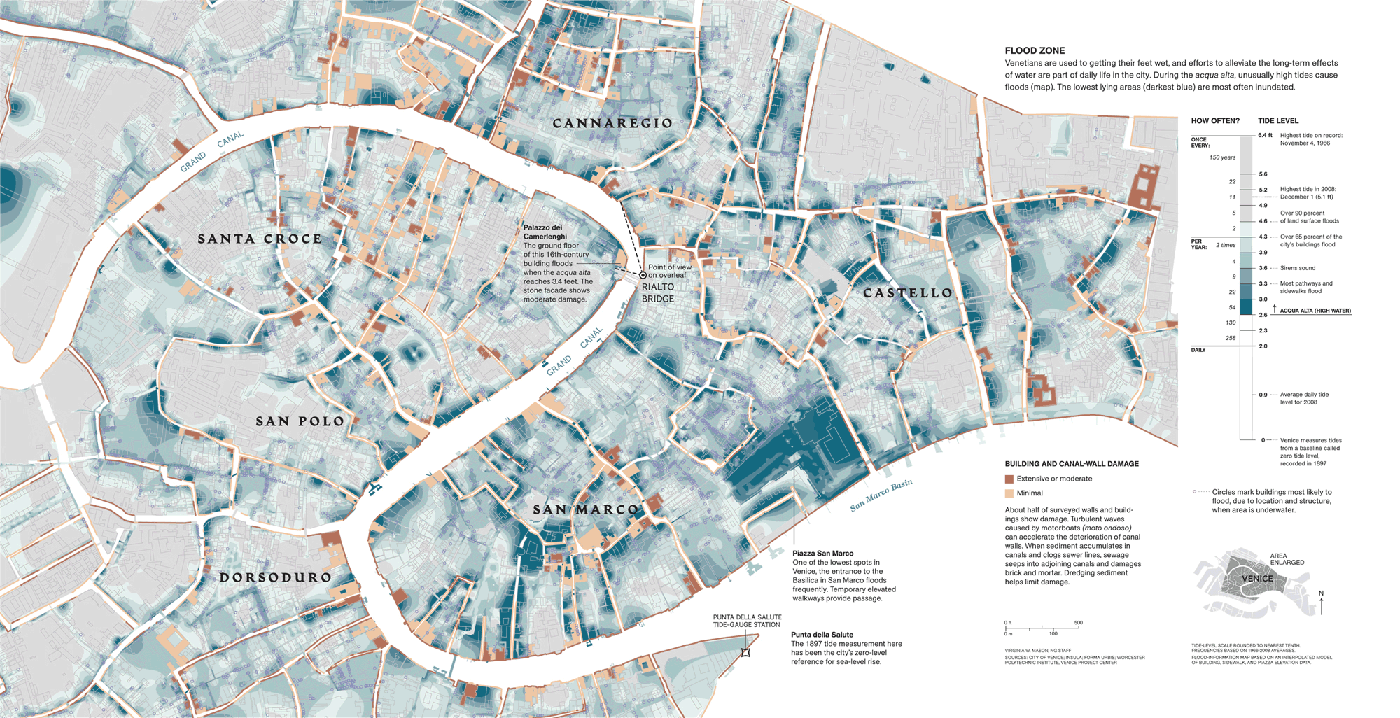
На карте затопления Венеции площадная заливка улиц и площадей сочетается с точечной окраской пострадавших от наводнений зданий:
Карта может быть настоящим произведением искусства, с большим количеством цветов и оттенков:
На «карте здоровья» части света покрыты паттерном человеческих тканей и клеток, поражаемых самой распространённой там болезнью:

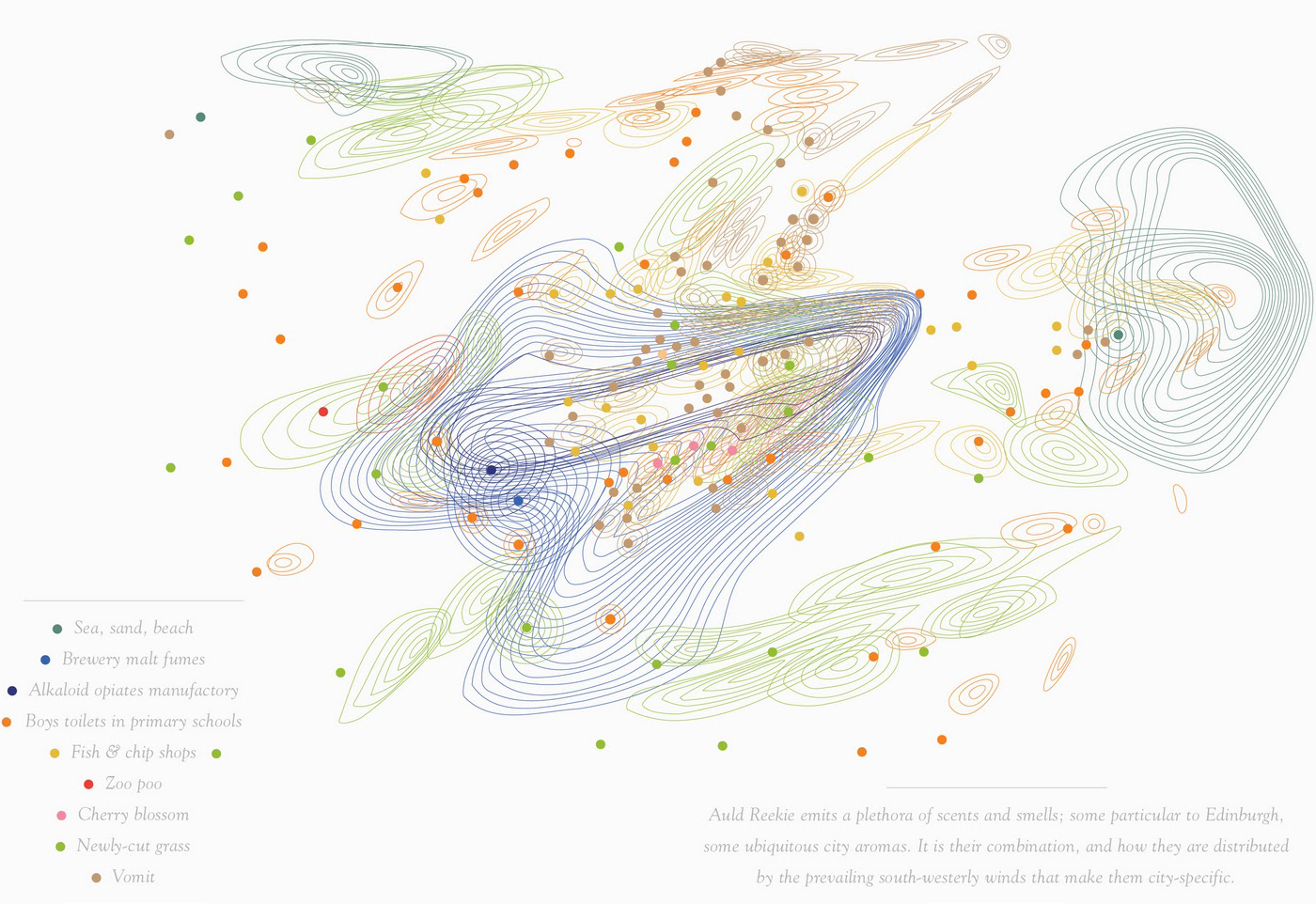
Вместо заливки иногда используются изолинии, как на этой карте запахов Эдинбурга:
Протяжённые объекты на карте — это путевые сети, маршруты, границы, а также реки и горные цепи. Связанные с ними данные визуализируются линиями и змейками разной толщины, цвета и яркости.
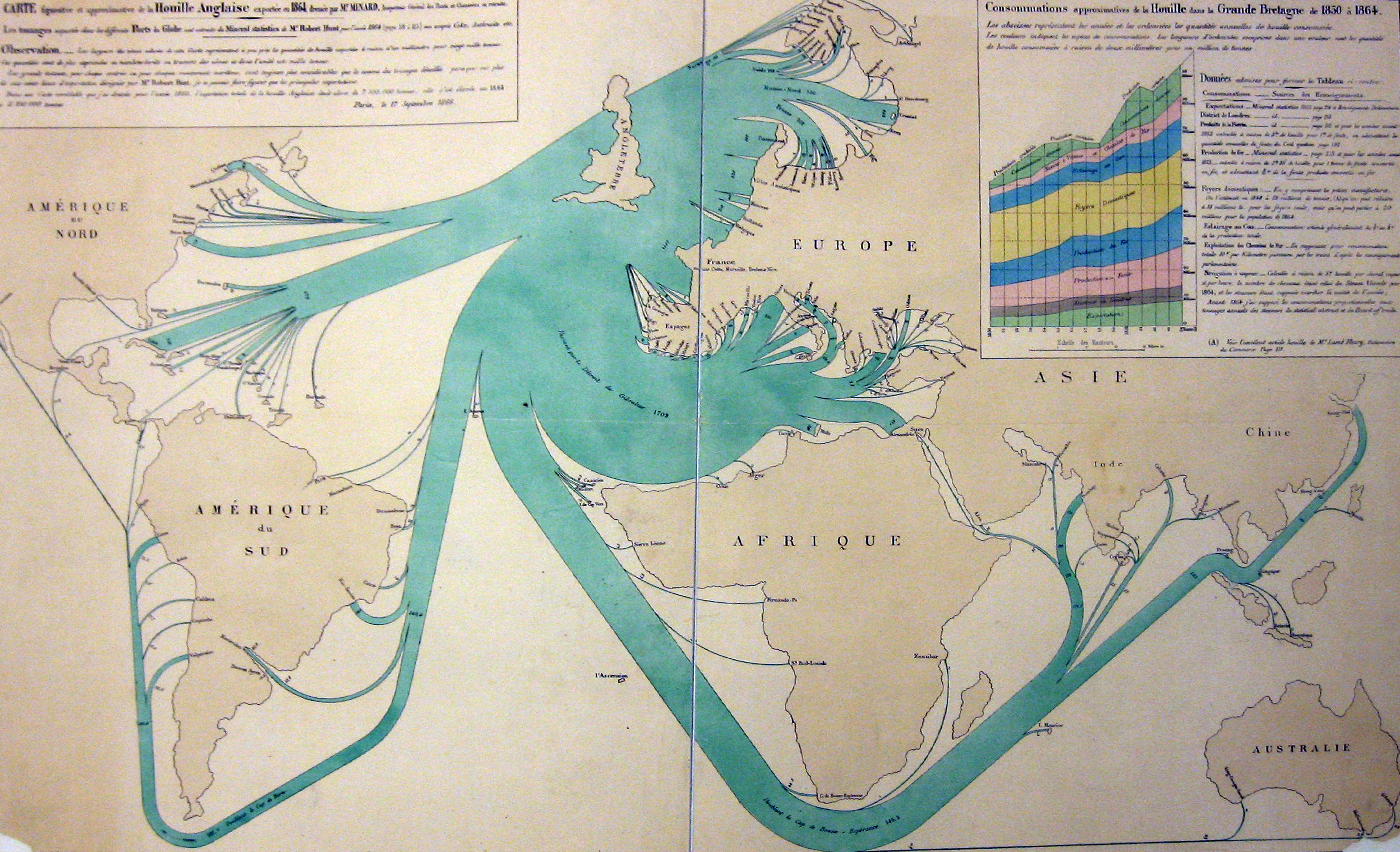
Классическая карта Шарля Минара показывает объёмы экспорта угля Англией:

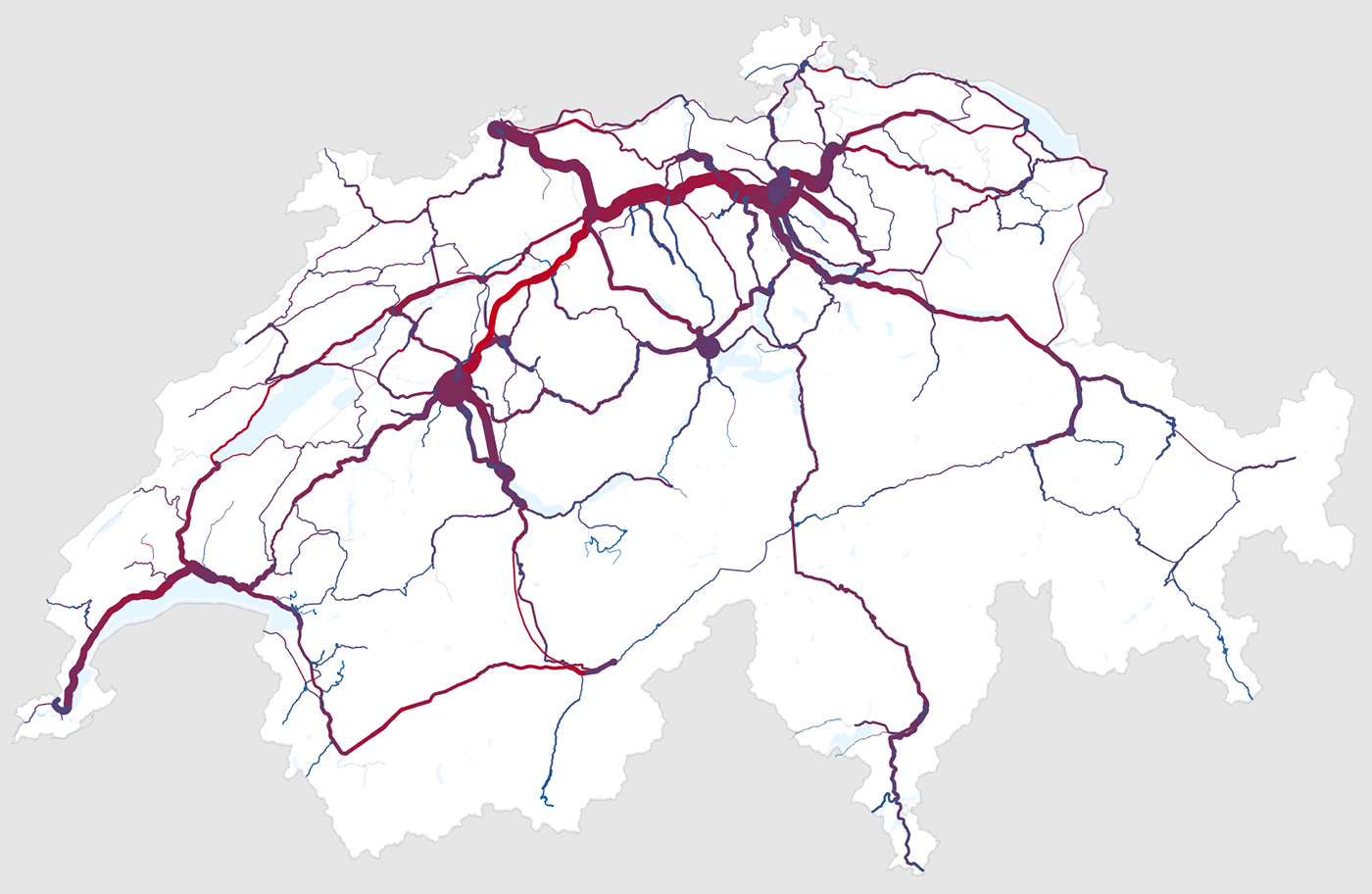
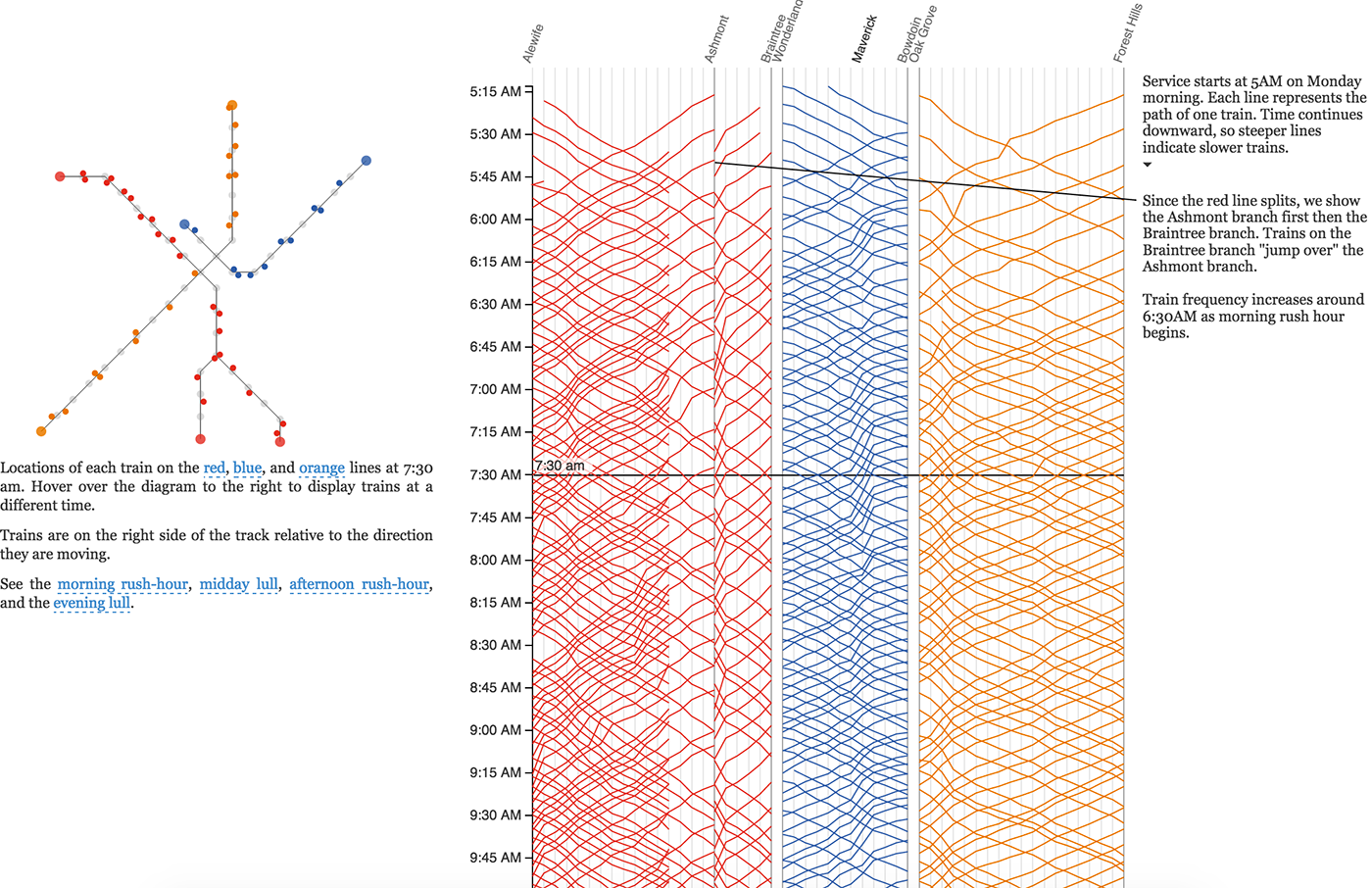
Суточное движение швейцарских поездов:
Ветра в Токио в режиме реального времени:
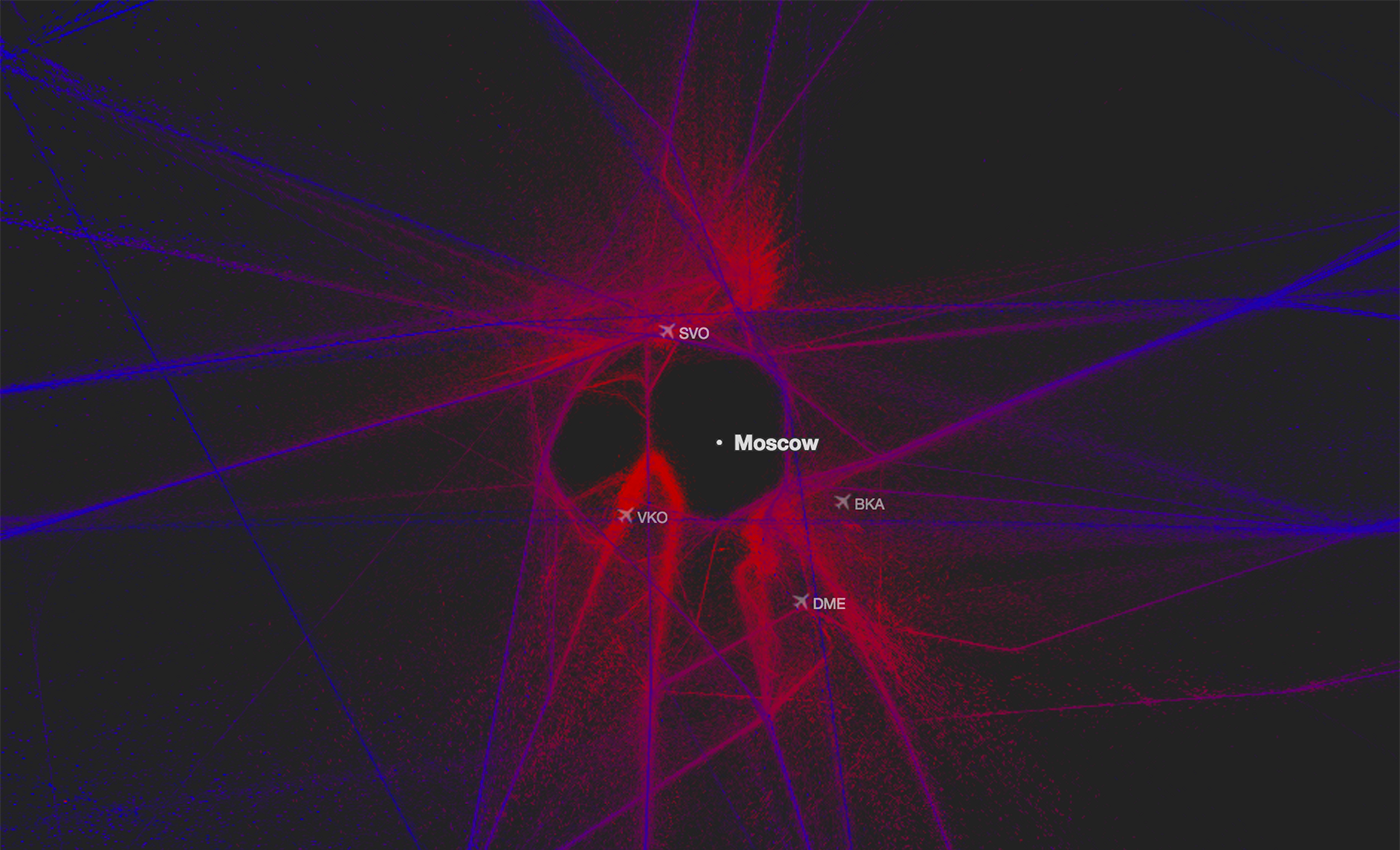
Воздушные пути на разной высоте над городами мира:
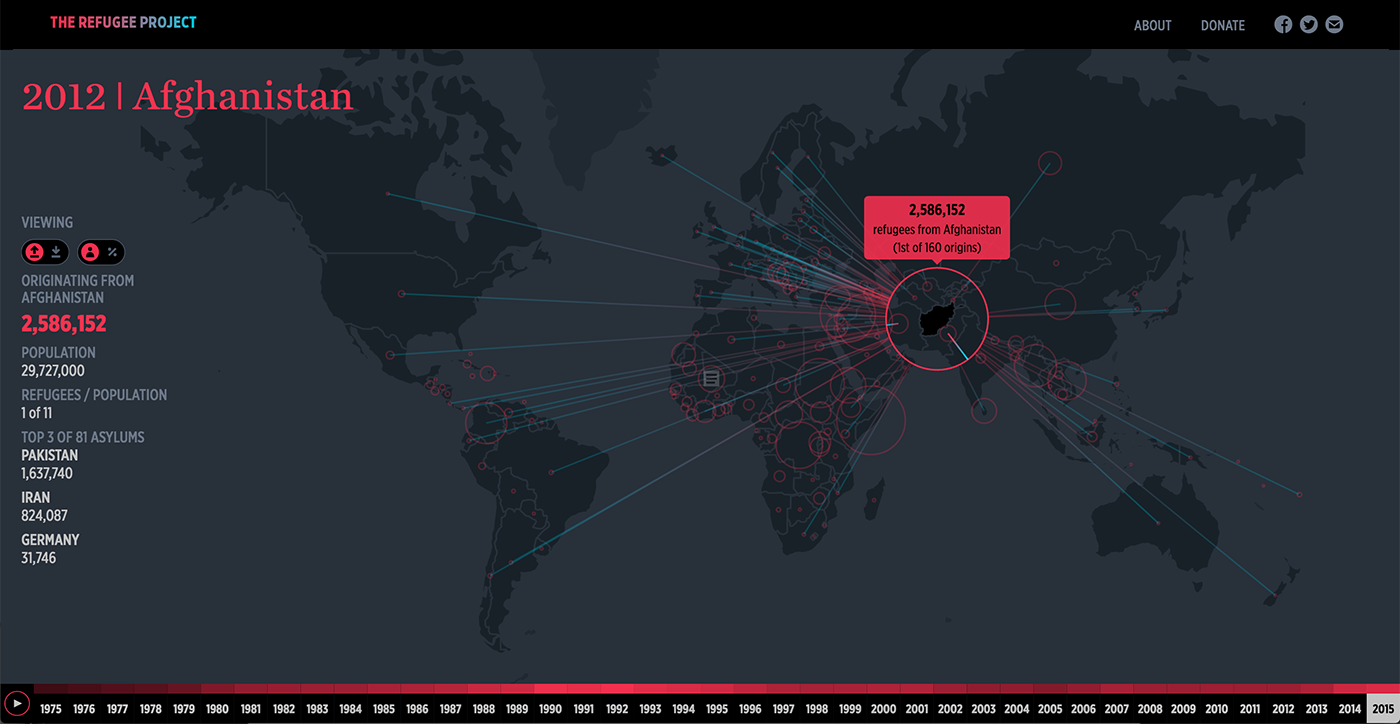
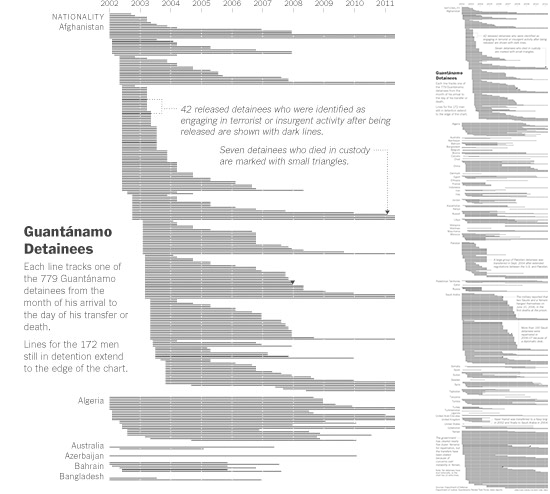
Поток беженцев из разных стран:
Вся пресная вода земного шара, как на ладони:
При визуалиции геоданных важно учитывать характер данных и выбирать соответсвующие визуальные атомы. Привязывать точечные данные к областям, а сводные параметры по целым регионам или протяжённым объектам отображать точками, на мой взгляд, грубая ошибка.
Следующая теоретическая заметка выйдет 8 августа.