Вопрос-ответ: Как выбрать цветовую схему?
На прошедшем курсе мой коллега Дима Тихвинский, который обучал ребят основам D3.js, между делом прочитал неожиданно крутую лекцию про цвета. Для меня выбор цветов для визуализации всегда был головной болью, поэтому я с радостью поделюсь димиными секретами и отвечу на свой собственный вопрос:
Как выбрать цветовую схему?
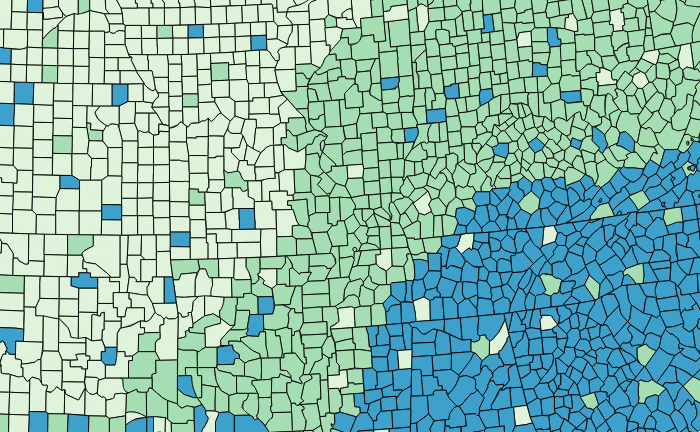
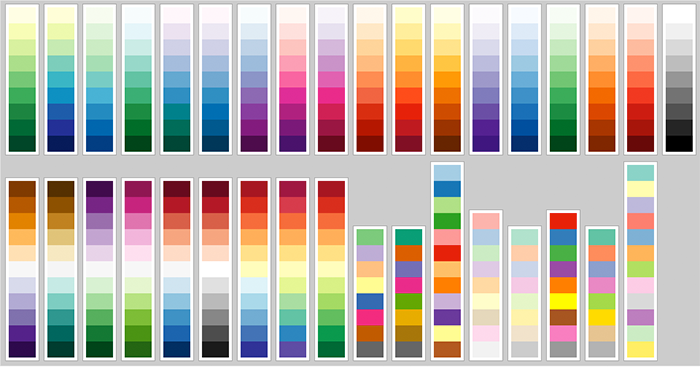
Самое полезное открытие — набор палитр «Колорбрюер». Он поддерживается в D3.js и часто используется в визуализациях, созданных с помощью этой библиотеки. В набор входят приятные монохромные и разноцветные палитры для отображения качественных и количественных параметров. Для числовых массивов, расходящихся в обе стороны от нуля, подобраны градиенты с белым цветом посередине шкалы. Майк Босток собрал все палитры вместе:
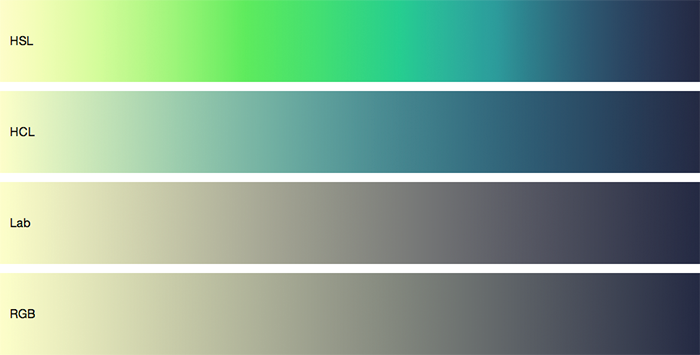
Интересно было узнать о преимуществах цветового пространства HCL для визуализации данных и сравнить между собой градиенты в разных пространствах:
Ещё один полезный инструмент — HCL-пипетка.
Дима рассказал о проблеме искуственных палитр, советовал почитать психологический трактат Макса Люшера «Сигналы личности» и «Искусство цвета» Иоханнеса Иттена о закономерностях цветовой гармонии и конструирования. И если психологические теории цвета лично у меня не вызывают доверия, то вторая книга точно достойна внимания.
Делитесь в комментариях своими «цветовыми» рецептами!




Продвинутый инструмент, который создает большие HCL-цветовые палитры:
http://tools.medialab.sciences-po.fr/iwanthue/
Есть и готовые пресеты, которые для хорошего результата можно подкрутить.
Эдвард Тафти ссылается в своих книгах на книгу известного немецко-американского художника-абстракциониста Йозефа Альберса «Взаимодействие цвета»: http://yupnet.org/interactionofcolor/50th-anniversary-edition-paperback. Недавно её переиздали как раз. Но там нет конкретных палитр, она более теоретическая.
Она есть и в виде приложения тоже: https://itunes.apple.com/us/app/interaction-color-by-josef/id664296461. Но только для американских покупателей, так что я его не видел.