Отчёт о декабрьском курсе «Визуализация данных»
8, 9 и 10 декабря мы с Ромой и Димой провели в Москве очередной, шестой по счёту курс по визуализации данных. И по нашим ощущениям, и по результатам практики, и по отзывам участников, курс получился очень удачным. Он объединил все наши лучшие наработки и некоторые нововведения. Из нововведений, мы подготовили для участников конспект всех лекций с контрольными вопросами, а также в качестве эксперимента открыли дистанционный доступ к курсу для трёх участников.

В нашем курсе четыре учебных блока: теория визуализации данных (моя часть), знакомство с Табло (Ромина), знакомство с d3.js (Димина) и работа над мини-проектом (самостоятельная часть под руководством преподавателей). Курс идёт три дня, и в этот раз нам удалось найти идеальный рецепт распределения учебных блоков во времени.
Первый день до обеда мы посвятили теории визуализации данных. Мы с участниками рассмотрели классные примеры и вместе сформулировали признаки хорошей визуализации, после чего перешли к разбору алгоритма Δλ — познакомились с понятиями реальности данных и частицы данных, узнали, зачем они нужны и как их использовать. Хорошее представление об этом блоке даёт опубликованная на хабре расшифровка моего выступления на БДСЛ. После обеда у руля встал Рома и провёл для ребят мастер-класс по работе с Табло. Участники курса изучили возможности и ограничения инструмента и попробовали применить его на практике.
Второй день до обеда — продолжение теоретической части. Участники познакомились с понятиями визуального атома и каркаса, обсудили возможности сочетания разных атомов и каркасов между собой и разобрали по косточками около 50 (!) примеров визуализаций, от более-менее стандартных до самых экзотических. Ребята стоически выдержали такой плотный поток информации. После обеда Дима погрузил участников в мир веб-технологий: от создания векторной графики в SVG и написания функций на джаваскрипте, к освоению d3.js — выборкам, текучему интерфейсу, GUP (general update pattern) и работе со специфичными для d3 функциями.
Весь третий день участники работали над своими задачами. В первой половине дня учились применять алгоритм Δλ к своим данным, обсуждали со мной результаты и формулировали постановку задачи. Во второй половине — решали эту задачу с помощью выбранного инструмента (Табло или d3) под чутким руководством Ромы и Димы. На вечернем разборе 9 из 10 участников продемонстрировали интерактивные визуализации на основе собственных данных. До работоспособного результата не доплыл только Влад, который участвовал в курсе удалённо из Вашингтона, к третьему дню провёл с нами уже три бессонные ночи и ушёл спать раньше, чем начался разбор.
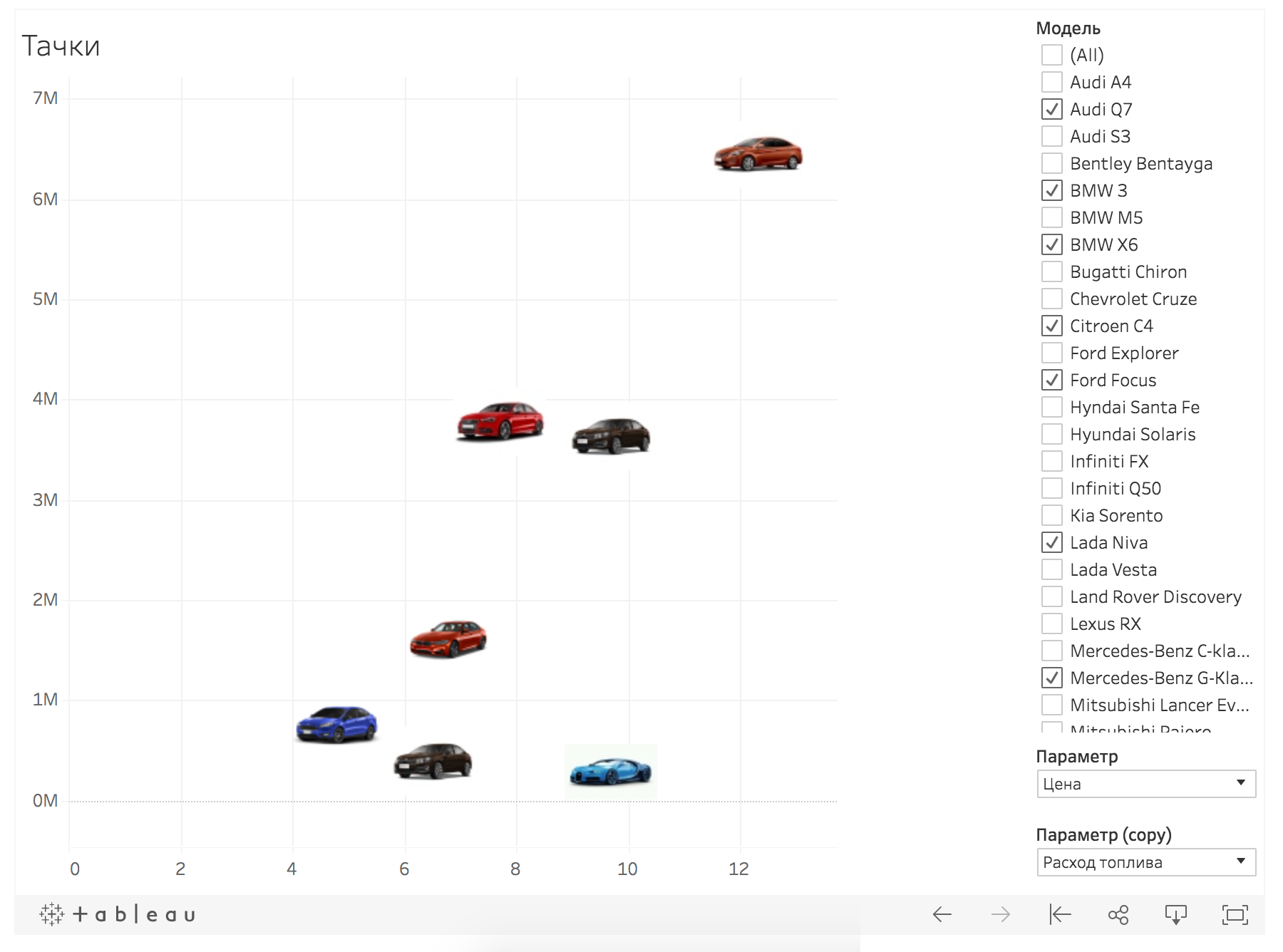
Покажу несколько примеров. Саша Котов из Авто.ру собрал в табло визуализацию для сравнения характеристик автомобилей:
В первой версии доступно сравнение по ограниченной выборке моделей и всего по нескольким параметрам, но у Саши масса идей по усовершенствованию интерфейса и развитию идеи.
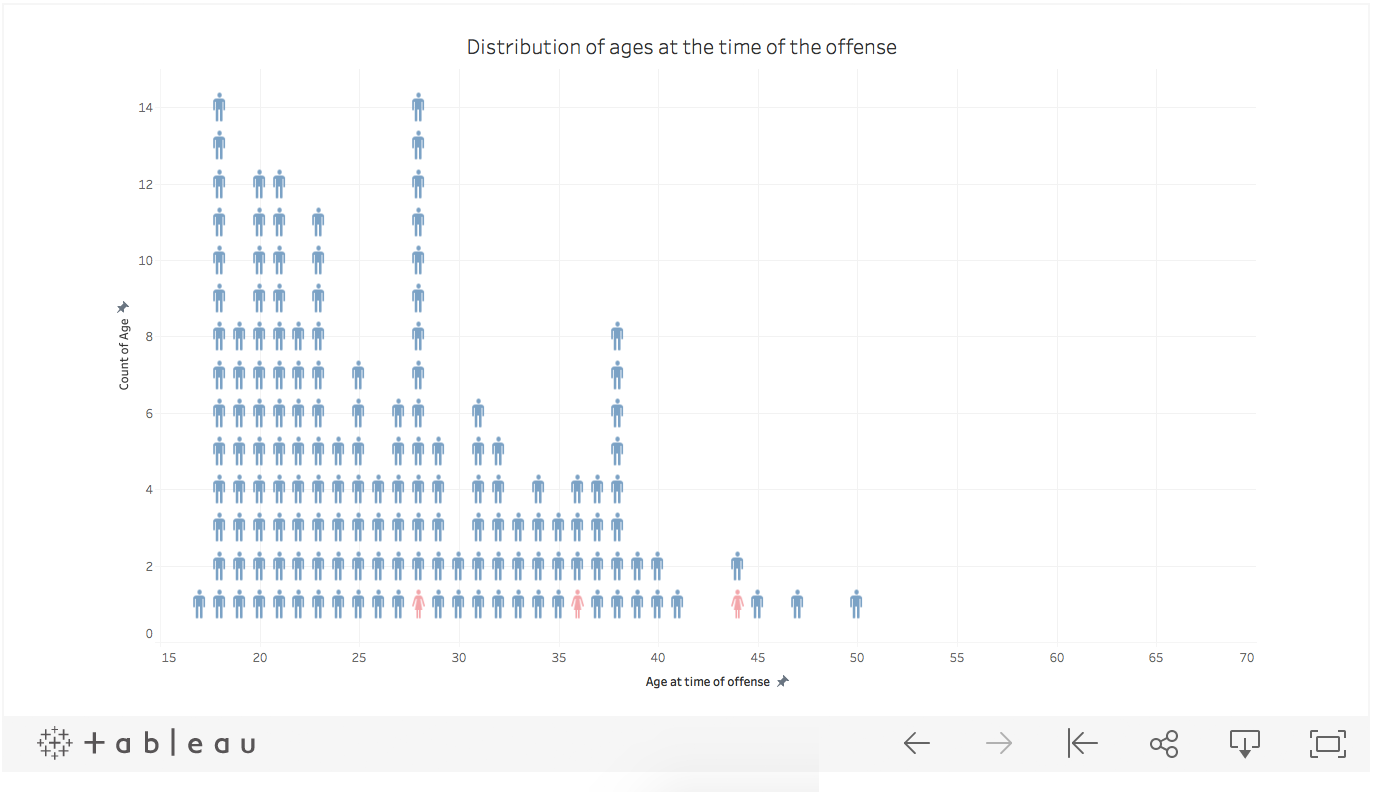
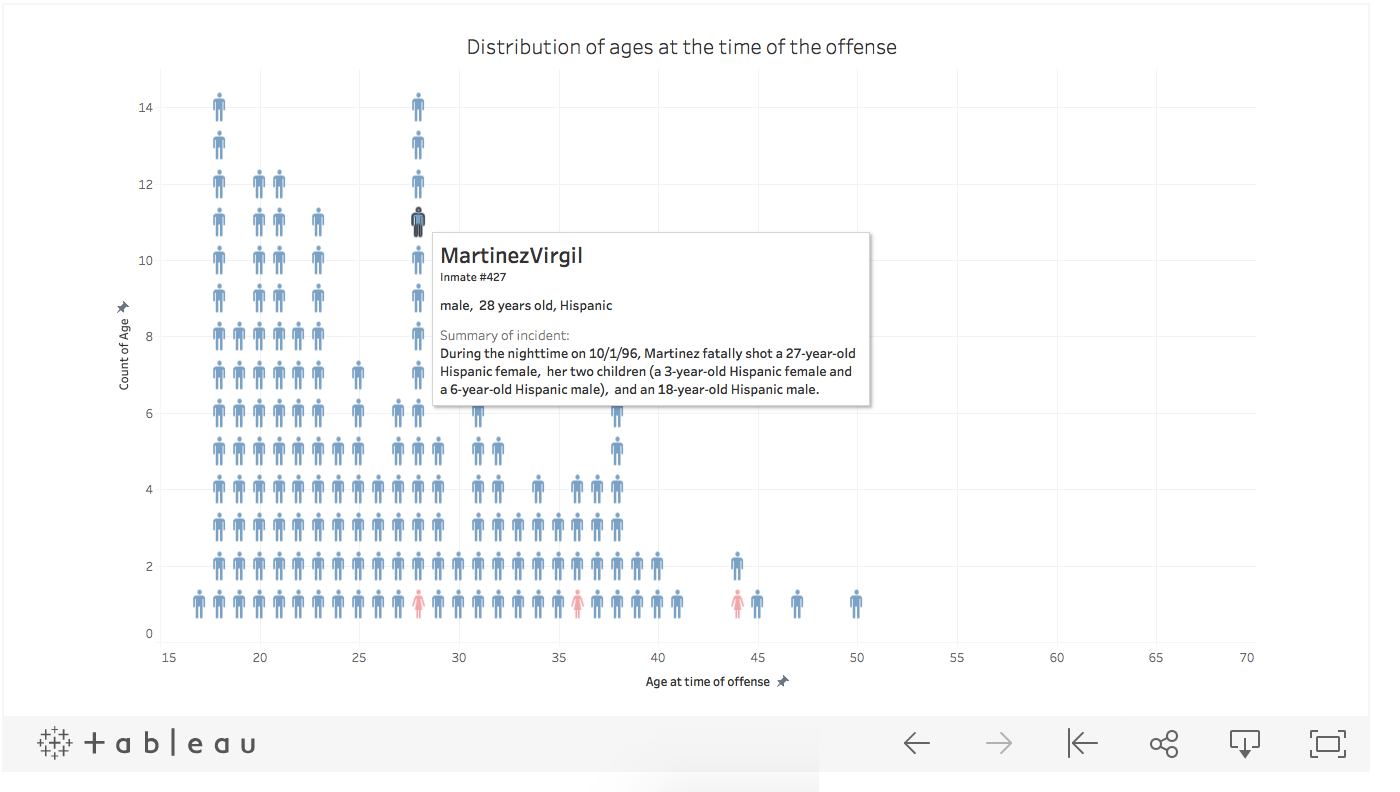
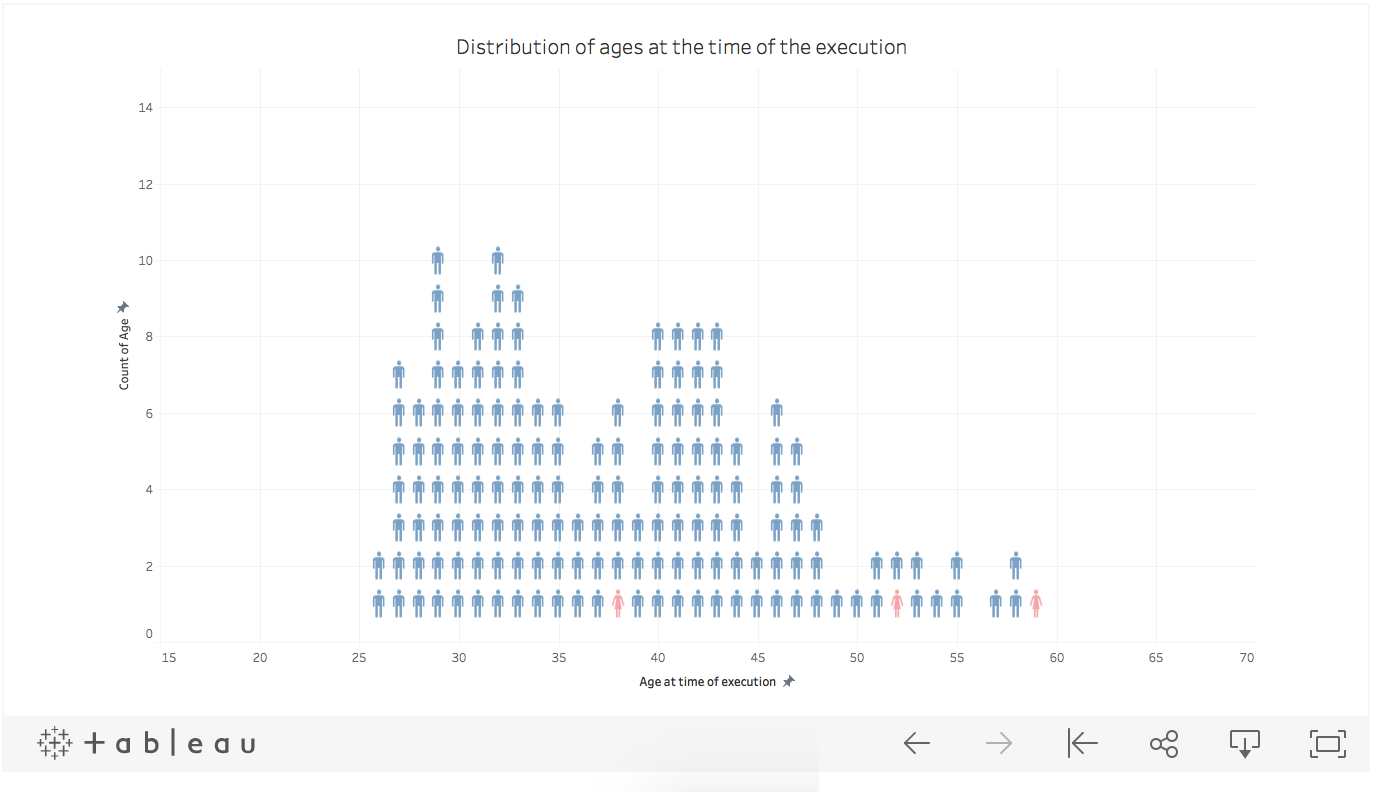
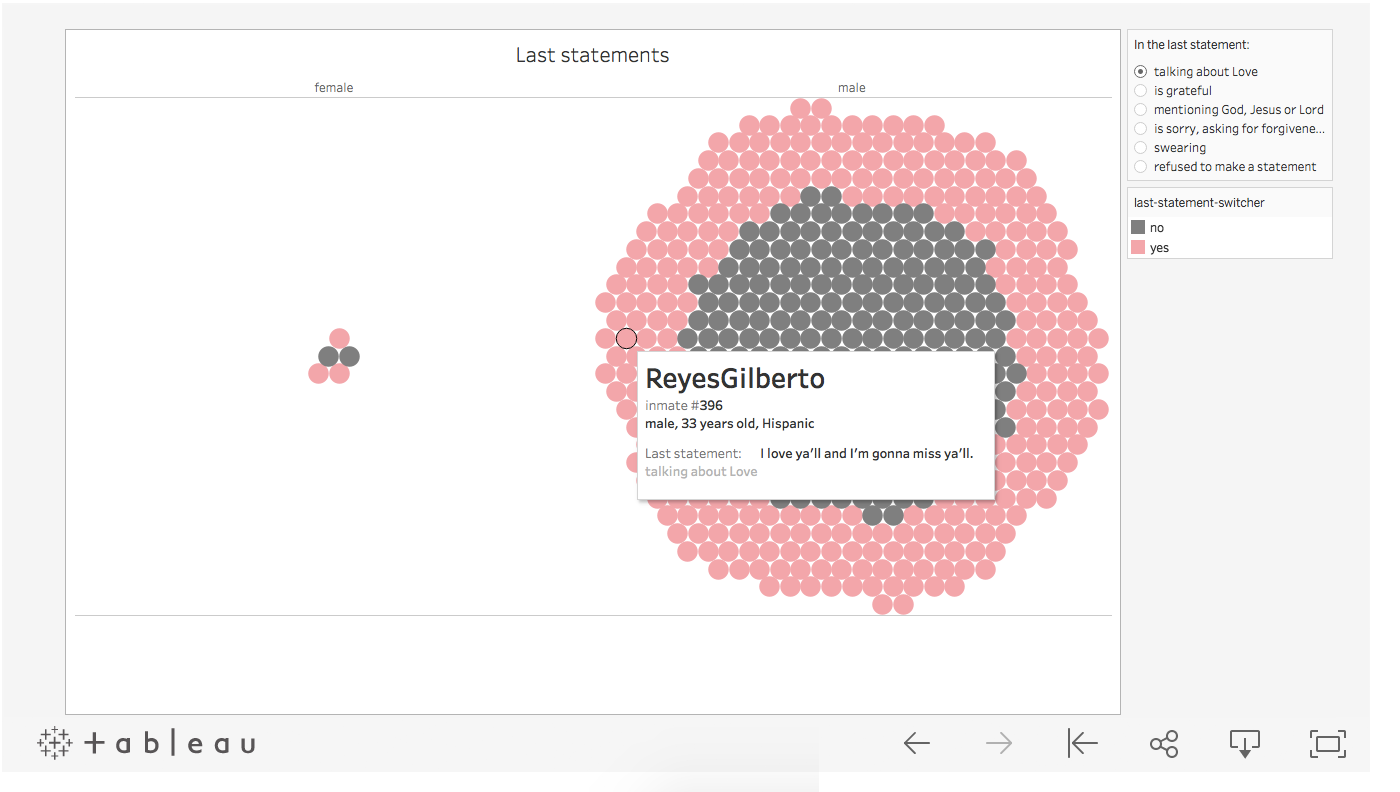
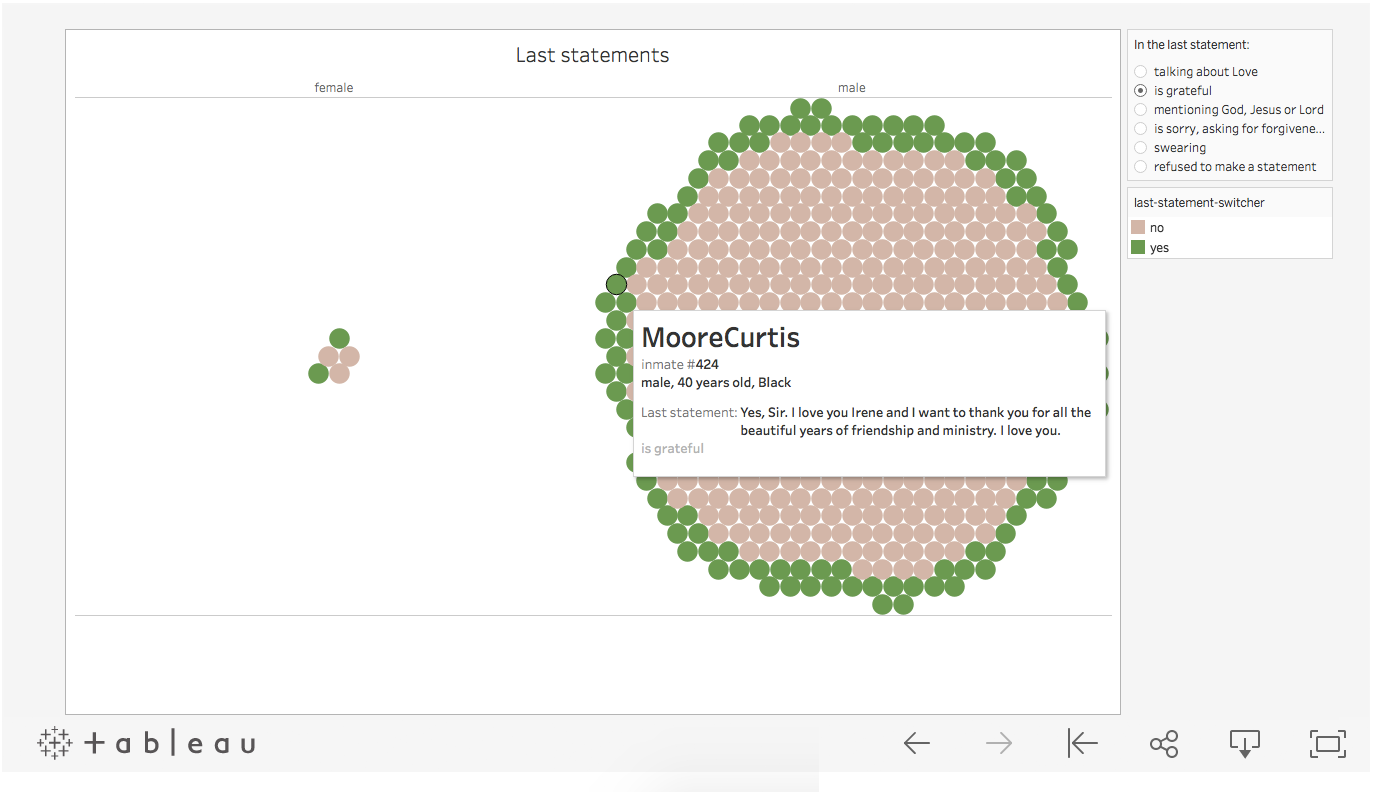
Катя Гаврило, удалённая участница из Амстердама, выбрала для практики данные о 512 заключённых, казнённых в штате Техас, и продумала интереснейшую историю о них:





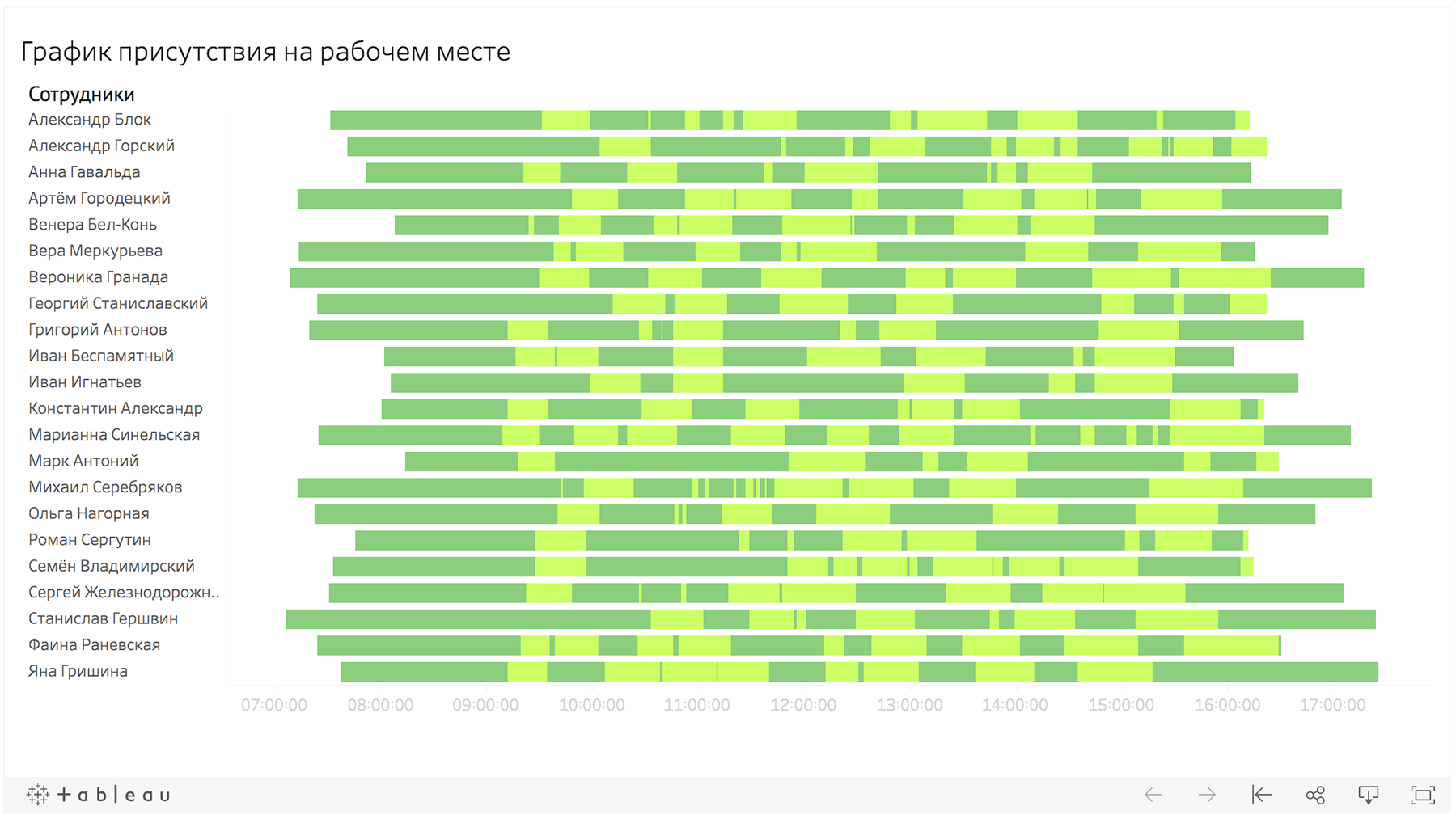
Ольга Макарова визуализировала работу своего отдела с разных точек зрения, в частности, сделала очень полезный срез о присутствии на рабочем месте в течение дня:
Филип Милевчич показал финансовые разночтения в отчётах аптечных сетей и дистрибьюторов, совместив на одном экране интерактивно связанные карту, таблицу и диаграммы:

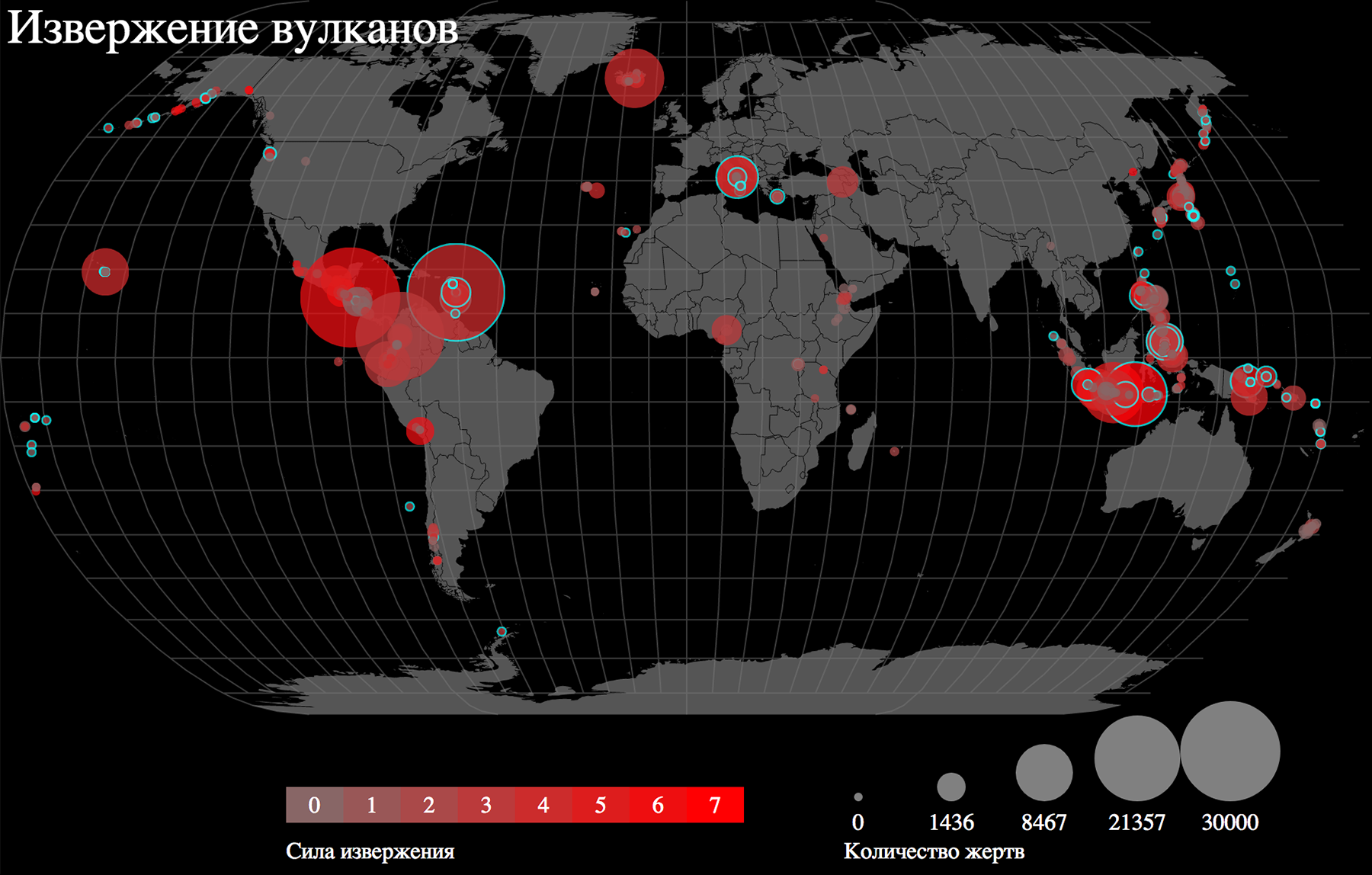
Ира Митина, уже молодец хотя бы потому что не побоялась делать практику на d3.js, визуализировала извержения вулканов вместе с количеством жерт от каждого извержения. Пульсирующая обводка показывает извержения, которые сопровождались цунами.
А вот предмет нашей особой гордости — отзывы:

Как я уже писала, мы очень довольны курсом с точки зрения эффективности обучения. А ещё он получился очень камерным и душевным. Спасибо всем участникам за вовлечённость и искренний интерес к нашим знаниям ❤️

Следующий курс мы проведём в марте, и постараемся взять всё лучшее, что было на декабрьском курсе. В частности, мы ограничим размер группы десятью участниками: максимум пять дистанционных, остальные — в живую. Чтобы попасть в эту небольшую группу, оставьте свою почту на странице курса, и мы пришлём вам приглашение на один день раньше официального анонса.