Алгоритм Δλ: каркас визуализации и виды осей
Интерактивная визуализация живёт в двух измерениях плоскости экрана. Именно эти два измерения придают массе данных «жёсткость», систематизируют визуальные атомы и служат каркасом визуализации. От того, как использованы эти два измерения, зависит насколько интересной, информативной и полезной получится визуализация.
На хорошей визуализации каждому измерению соответсвует ось, которая выражает значимый параметр данных. В этой заметке поговорим о видах осей.
Непрерывная ось
На такой оси значения параметра откладываются вдоль одного из экранных измерений. При этом каждой точке на оси соответсвует своё значение параметра, а двум разным значениям параметра (даже близким) соответствуют разные точки на оси. Непрерывная ось подходит только для отображения количественных параметров.
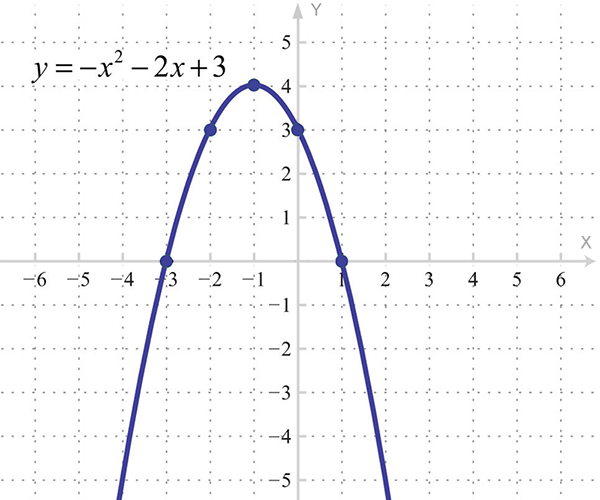
С непрерывными осями мы знакомимся в школе, когда строим параболы:

Вообще, под графиком обычно понимают именно такой каркас — из двух непрерывных осей. Зачастую график показывает зависимость одной величины от другой, в таком случае по сложившейся традиции независимая величина откладывается по горизонтали, а предположительно зависимая — по вертикали:

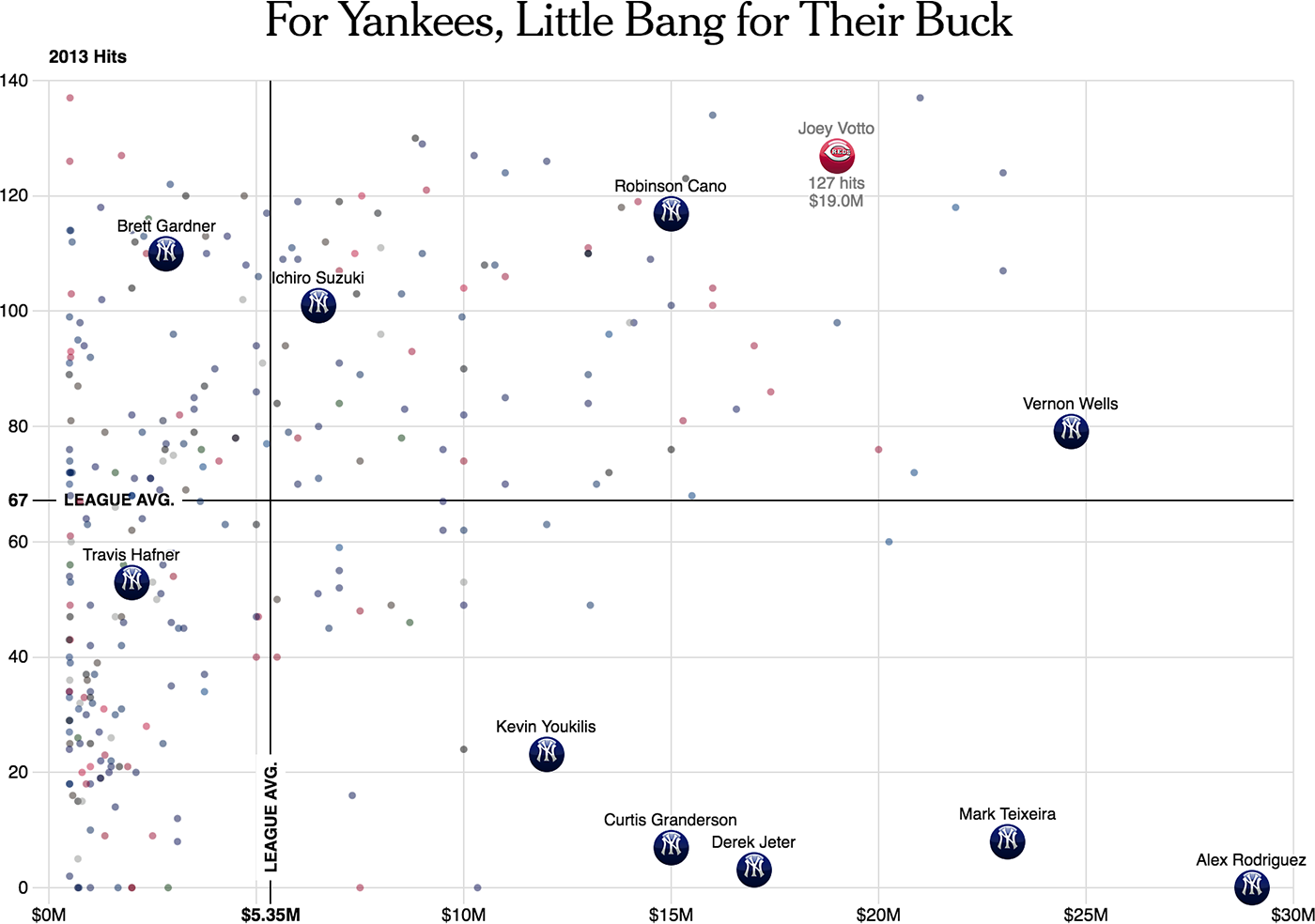
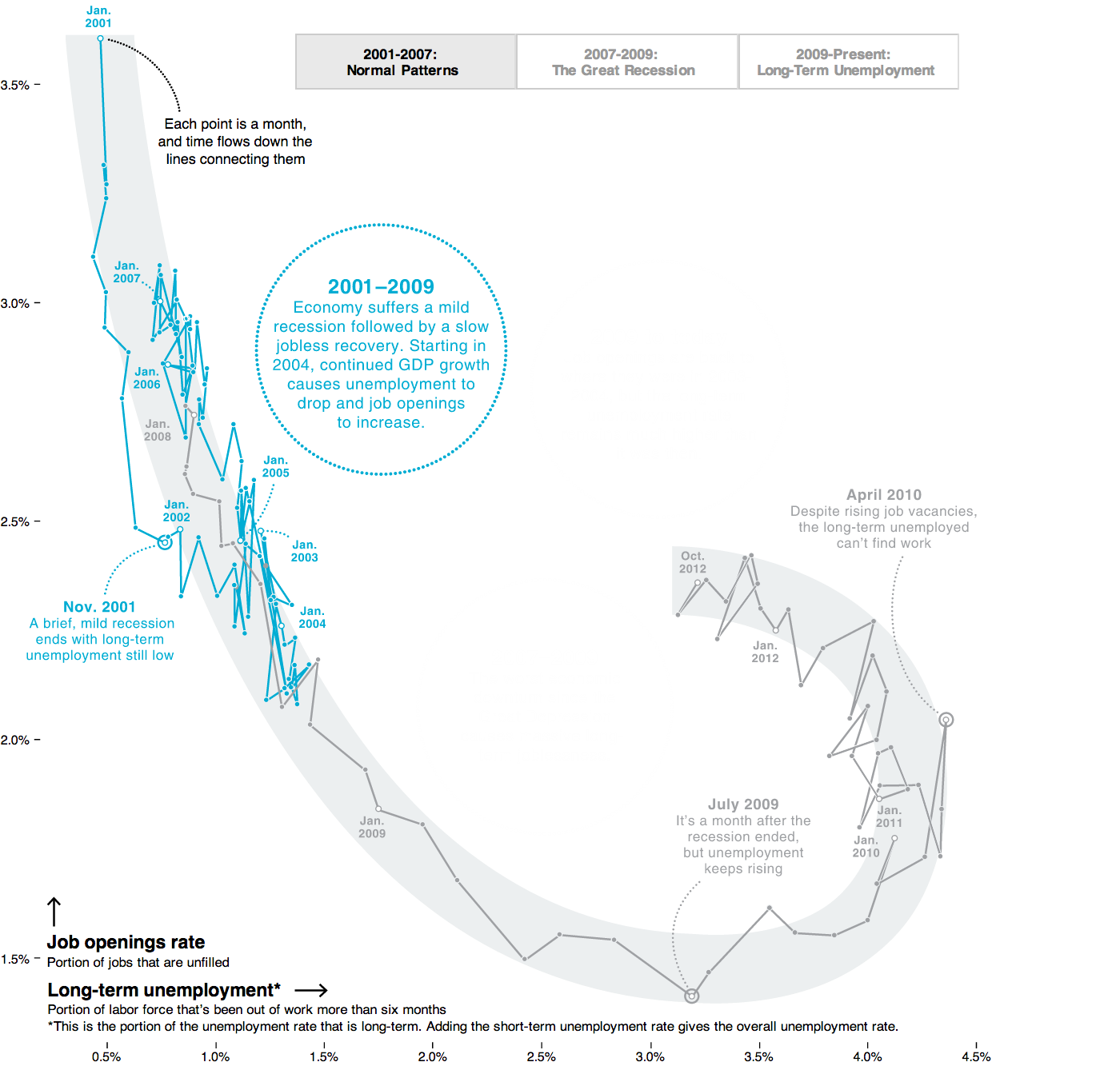
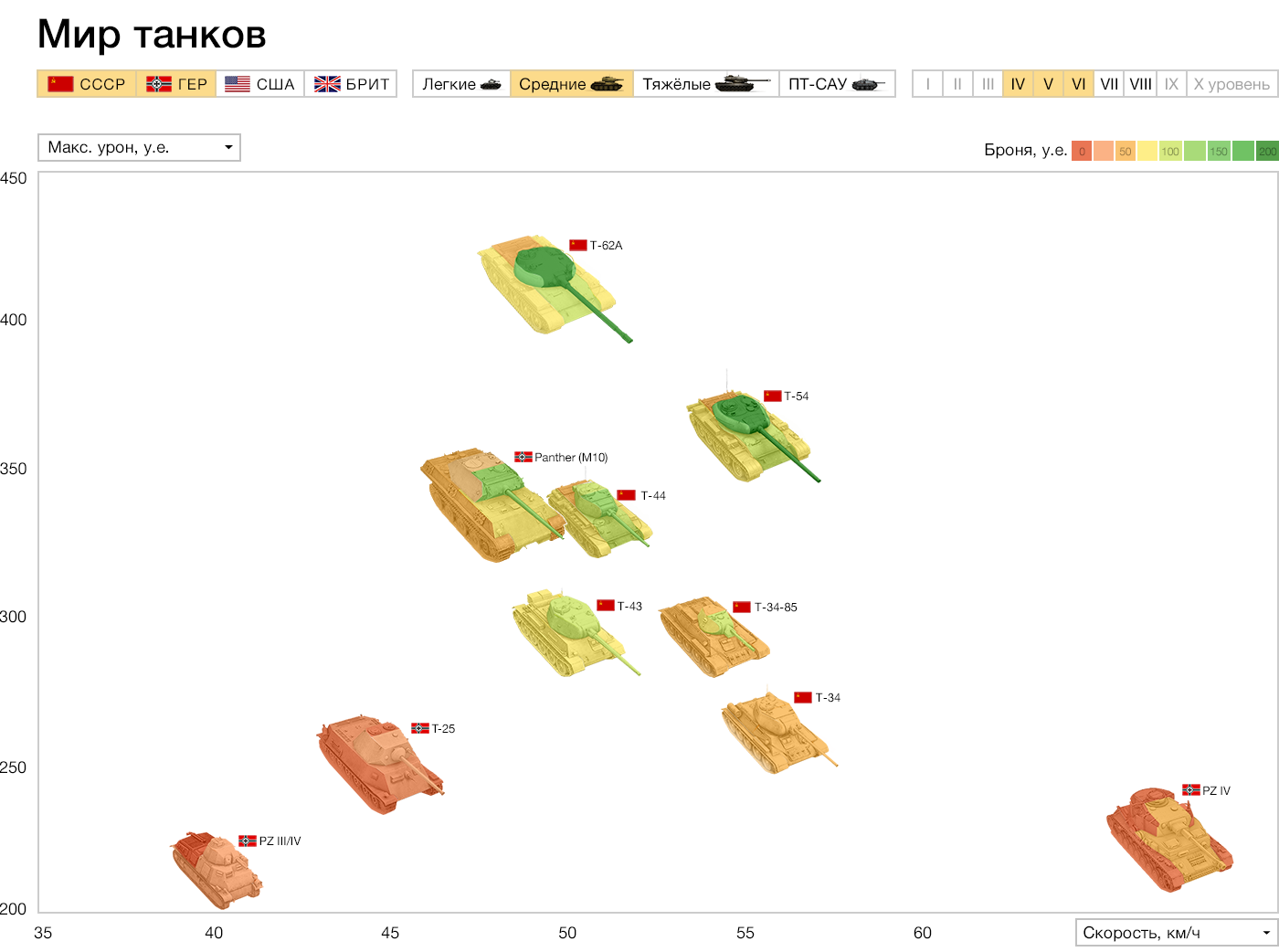
График из двух непрерывных осей с точками-объектами:

Иногда на осях отмечают средние значения, и график делится на осмысленные квадранты («дорогие результативные игроки», «дешёвые результативные» и т. д.):
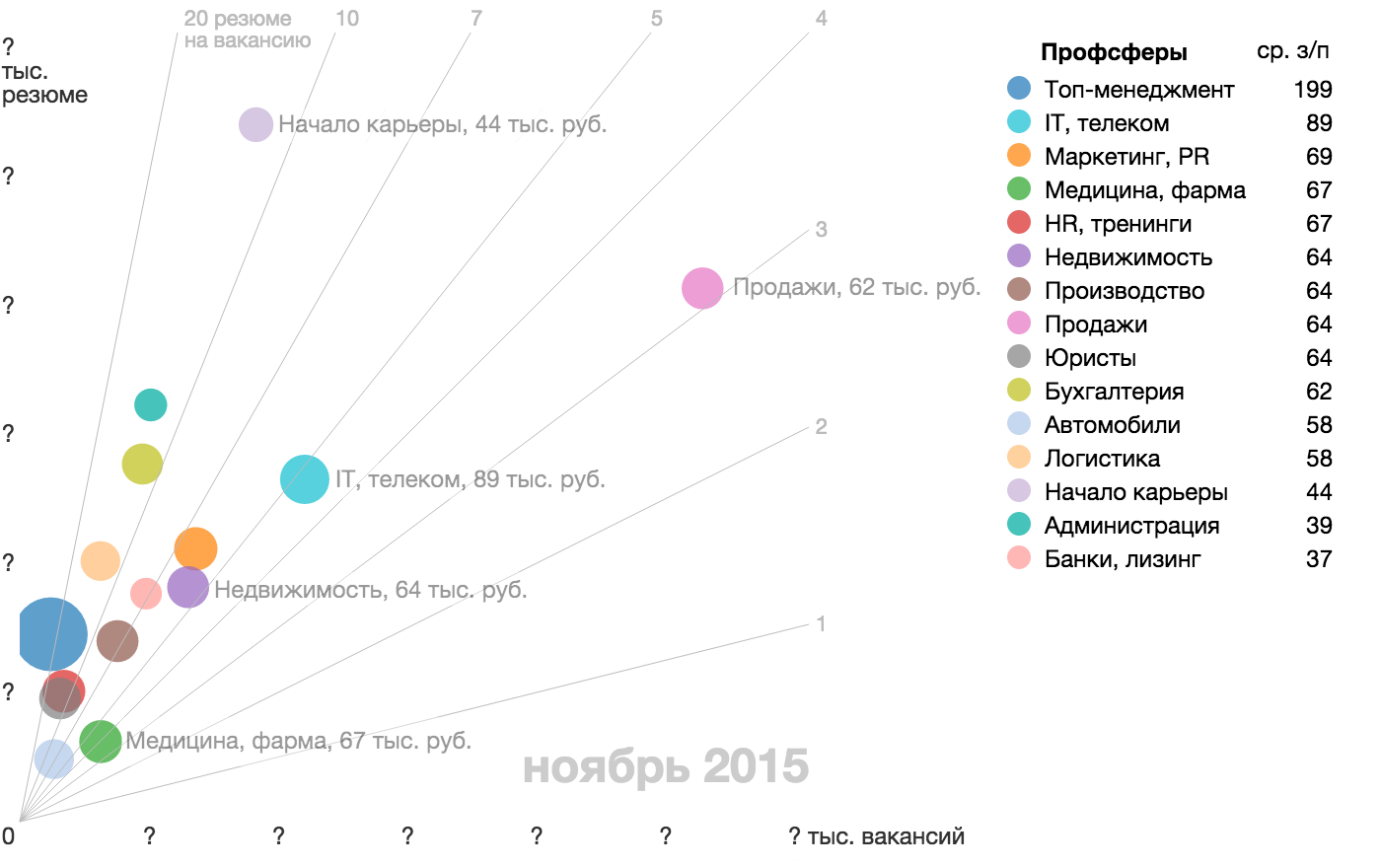
Также на графике можно провести лучи, они покажут соотношение параметров, отложенных по осям, которое само по себе может оказаться значимым параметром (в данном случае, конкуренция в отрасли):

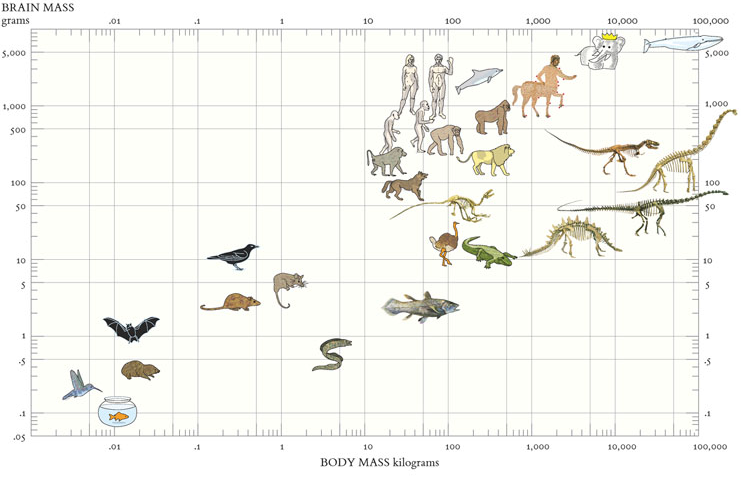
Для наглядного отображения параметра с большим разбросом значений используют ось с логарифмической шкалой:

Оси пространства и времени
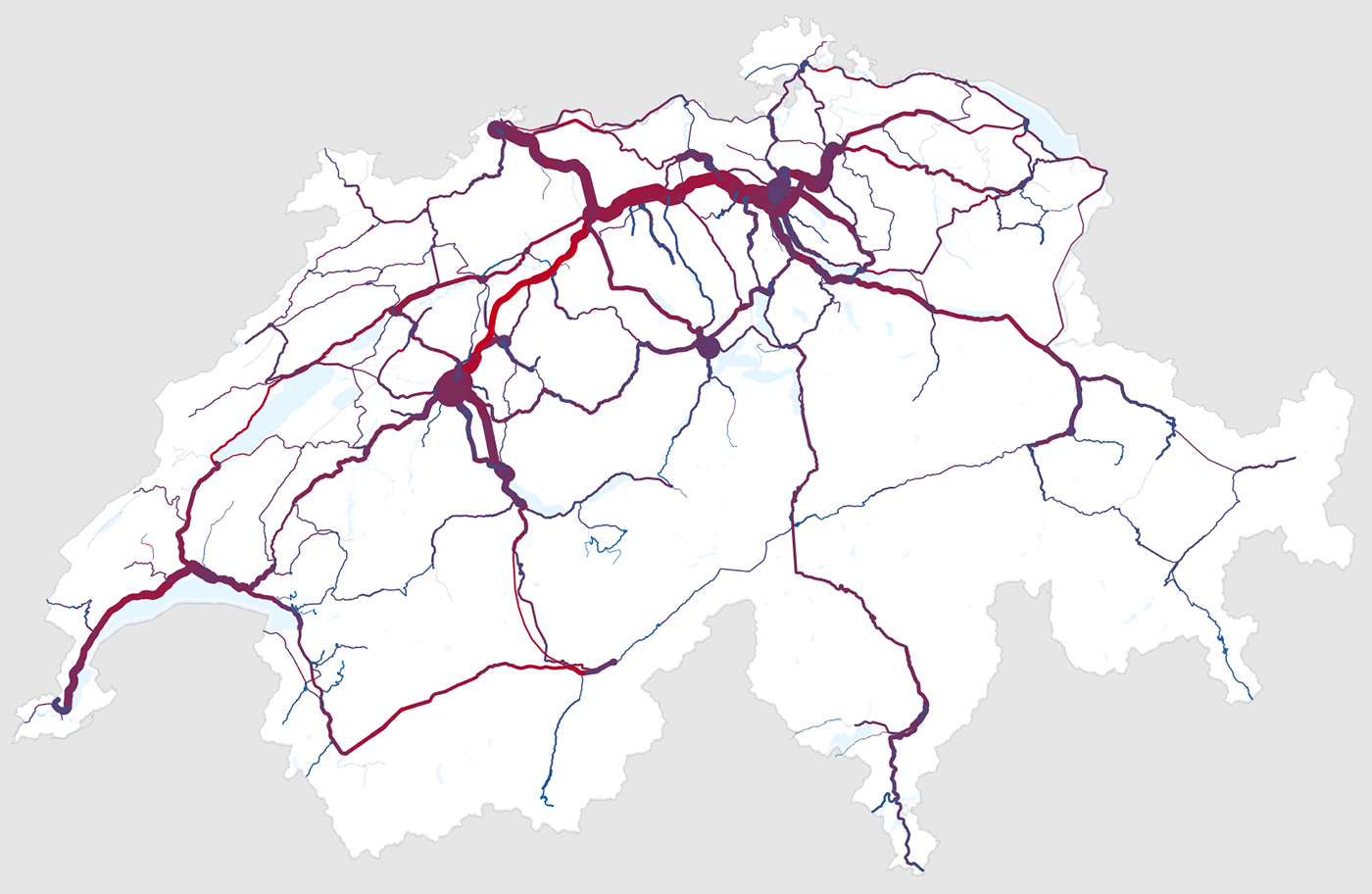
Важный частный случай непрерывных осей — оси пространства и времени, например, географическая координата или линия времени.
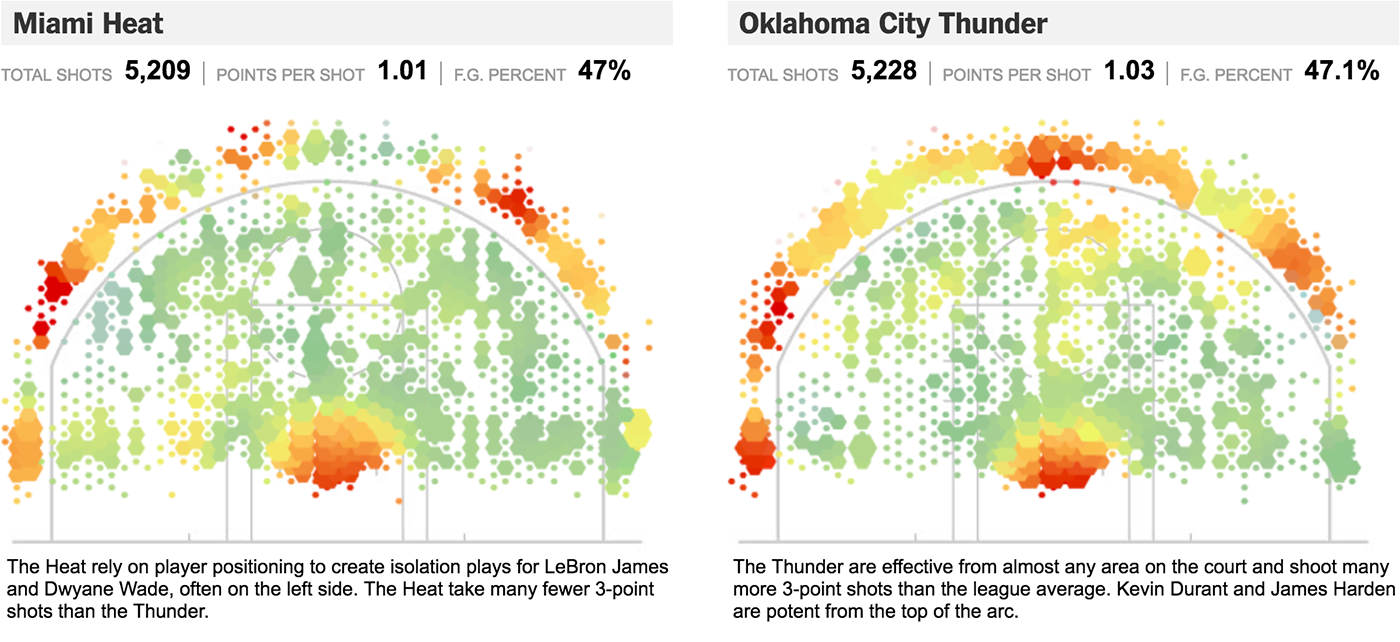
Карта, вид футбольного поля или баскетбольной площадки, схема производства — примеры комбинации двух пространственных осей.
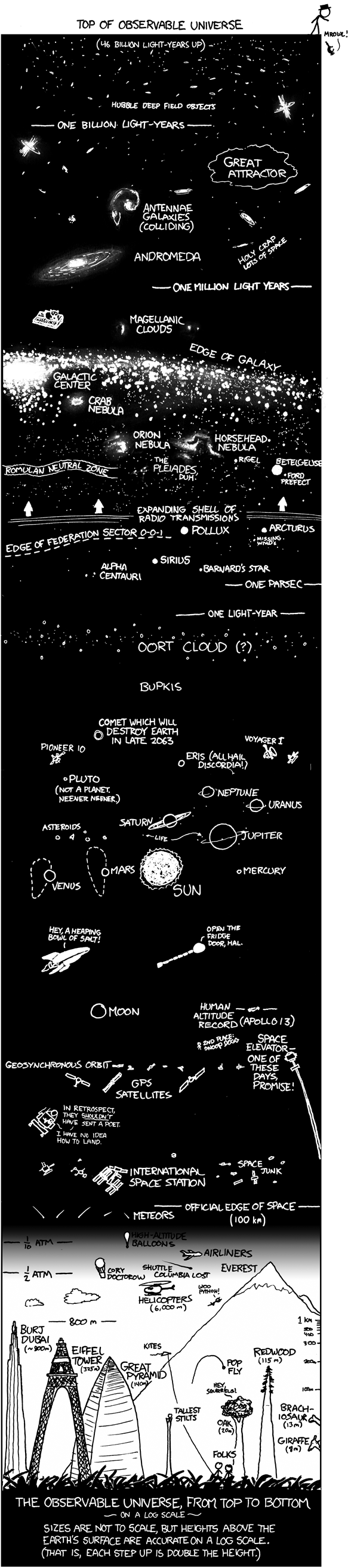
Основой визуализации бывает одна непрерывная пространственная ось, например, погружение вглубь океана, в недра Земли или подъем в высоту:
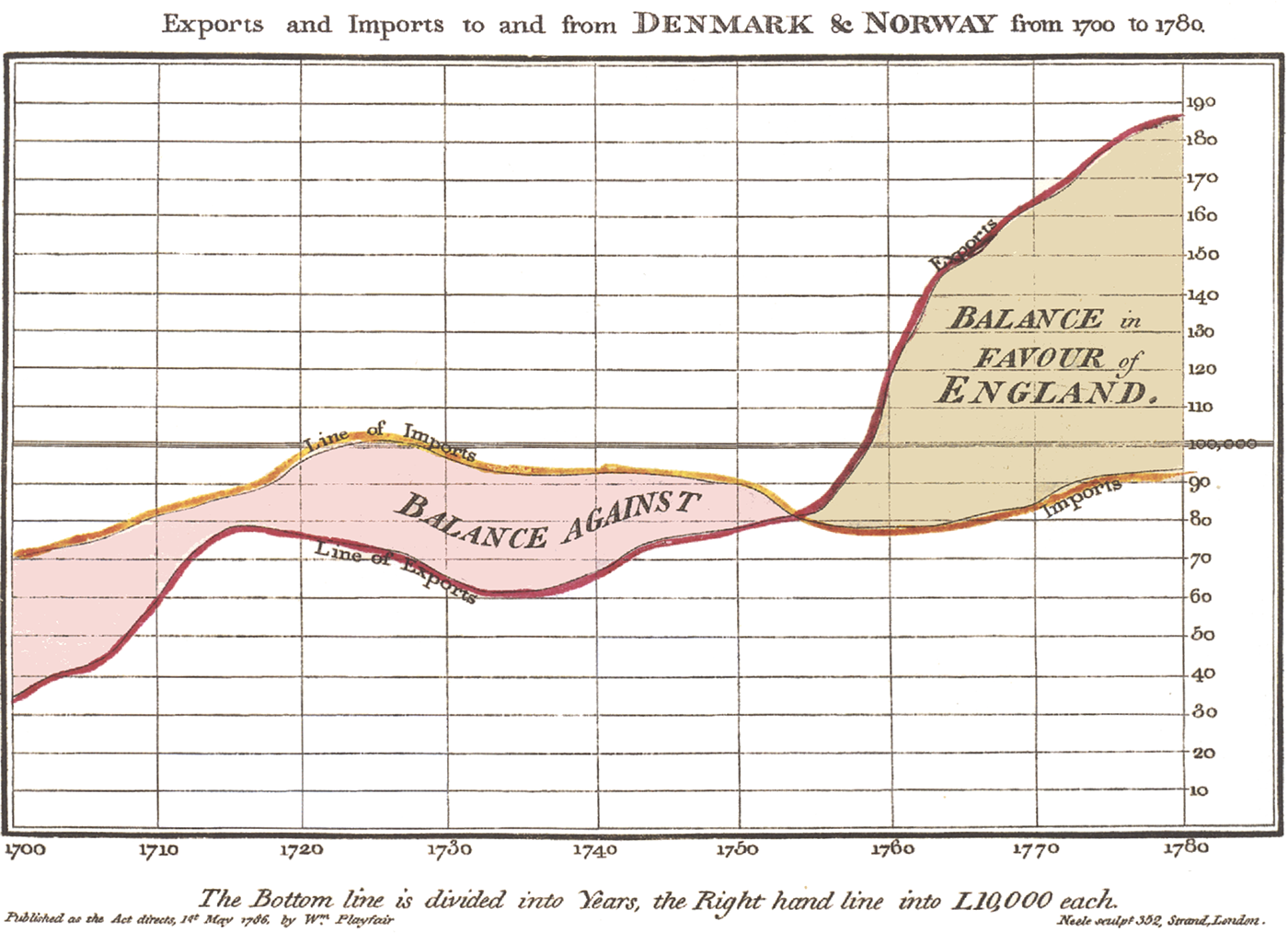
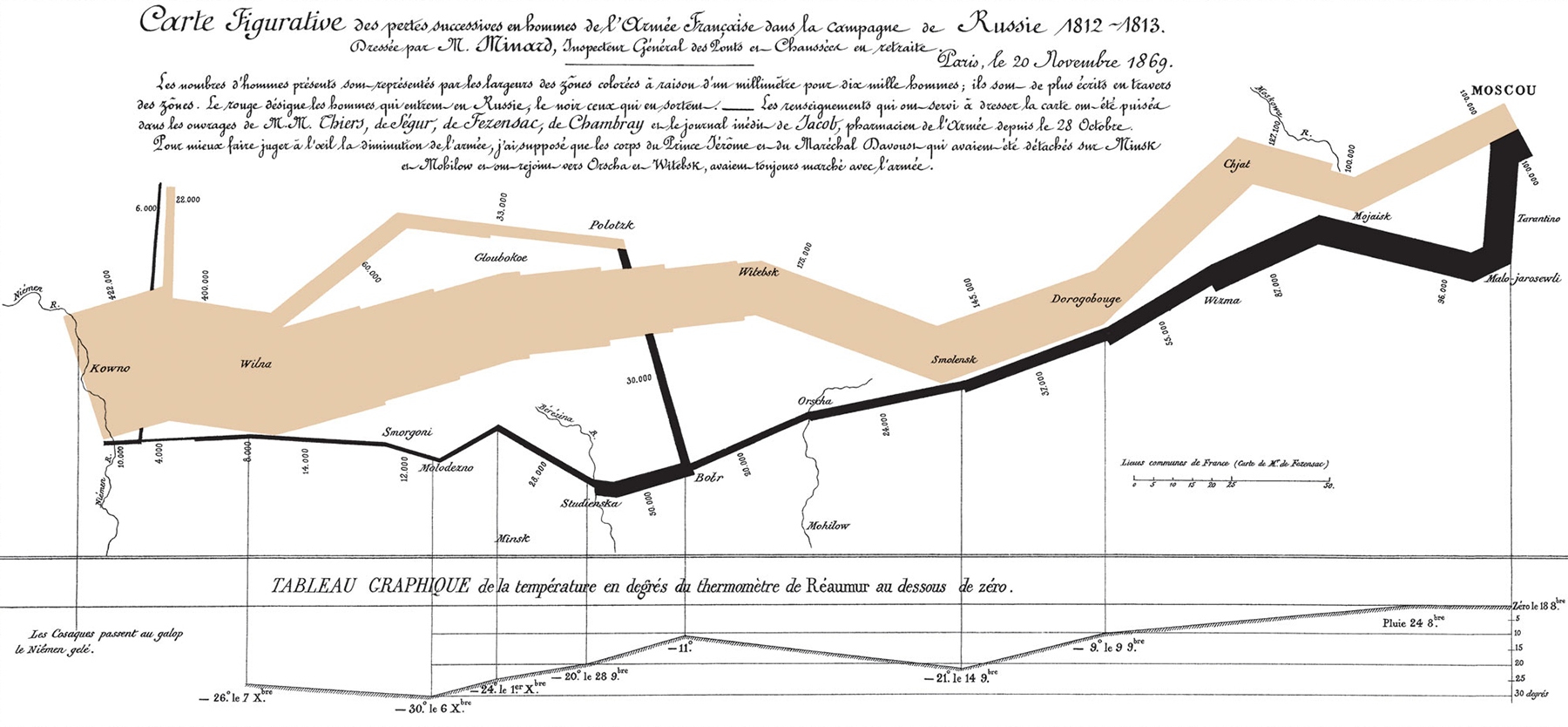
Графики с временной осью — первые абстрактные графики, которые положили начало визуализации данных:
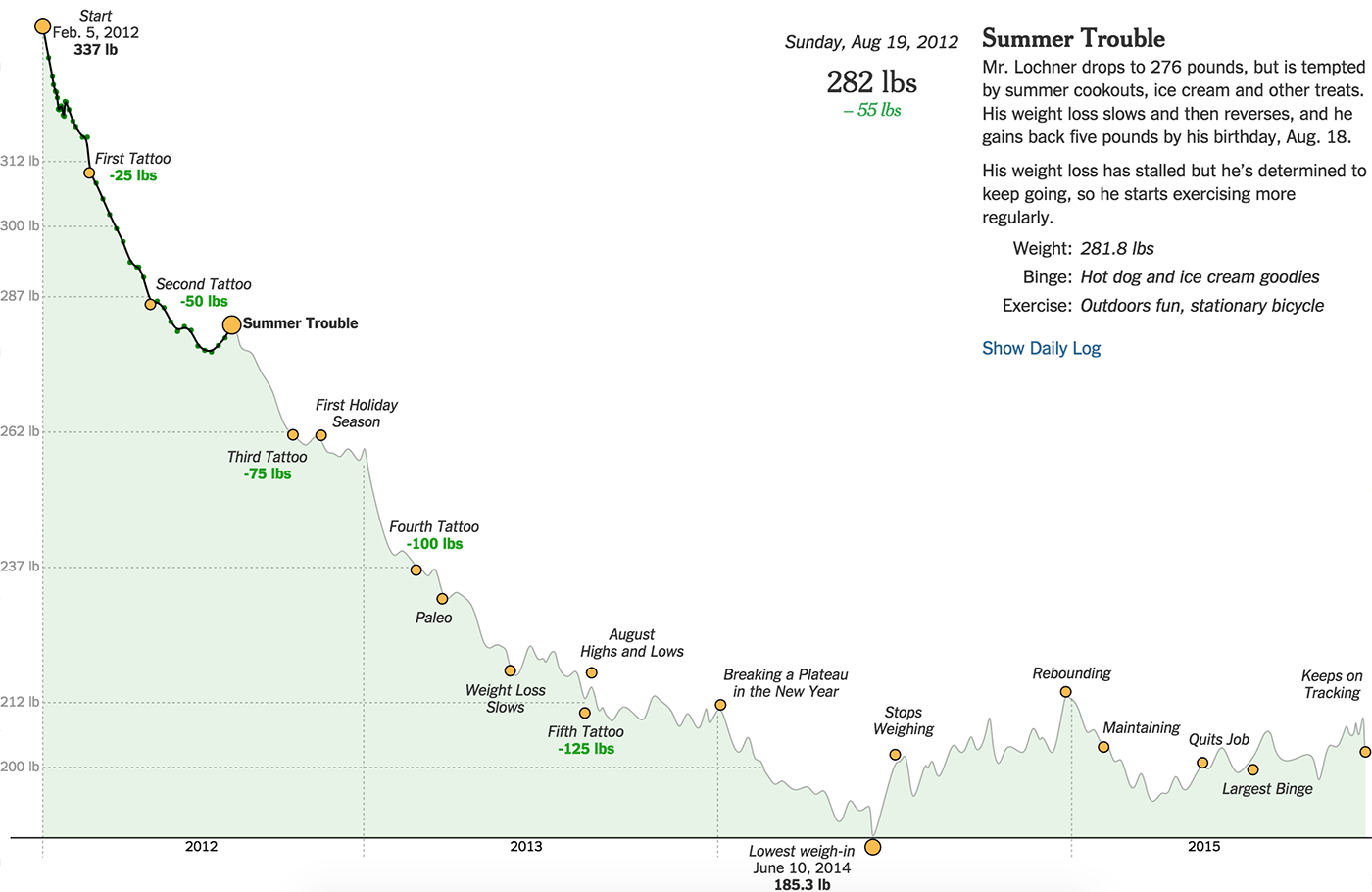
И с успехом применяются до сих пор:
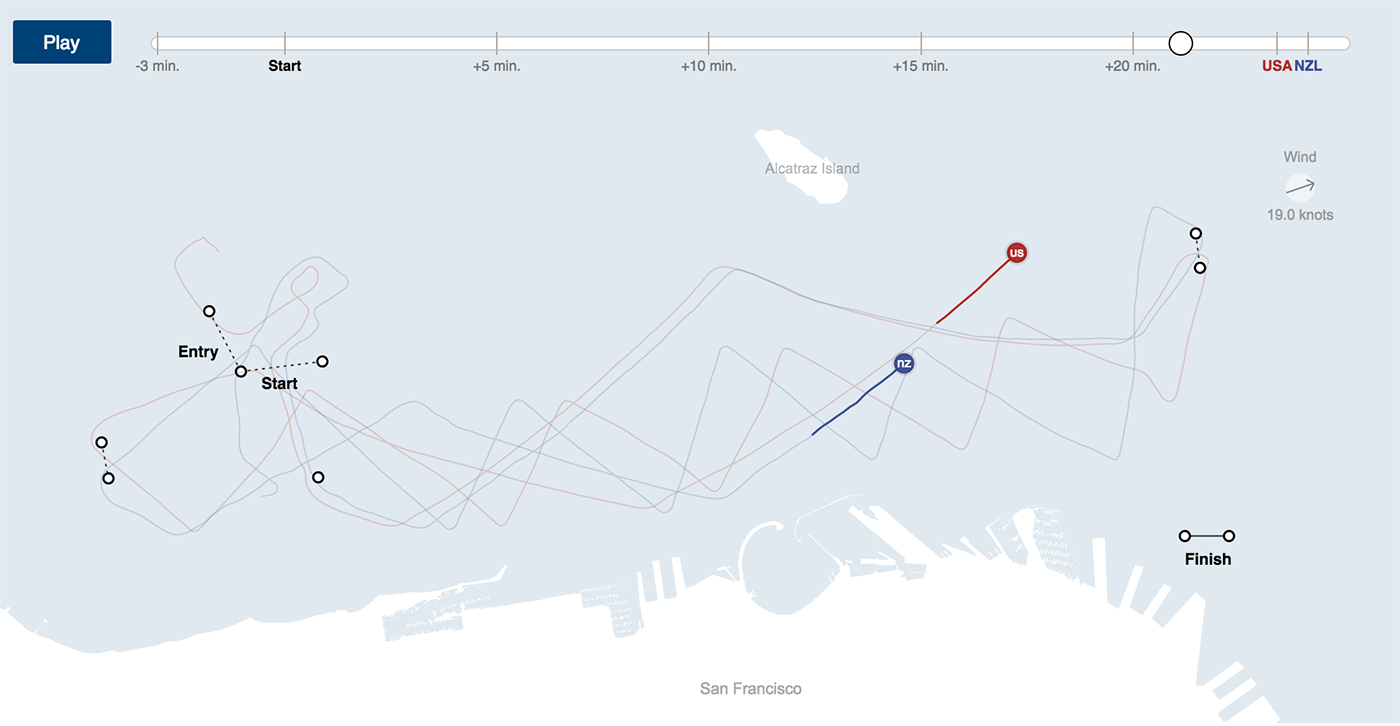
Ещё один способ показать временное измерение — дополнить пространственную картину слайдером:
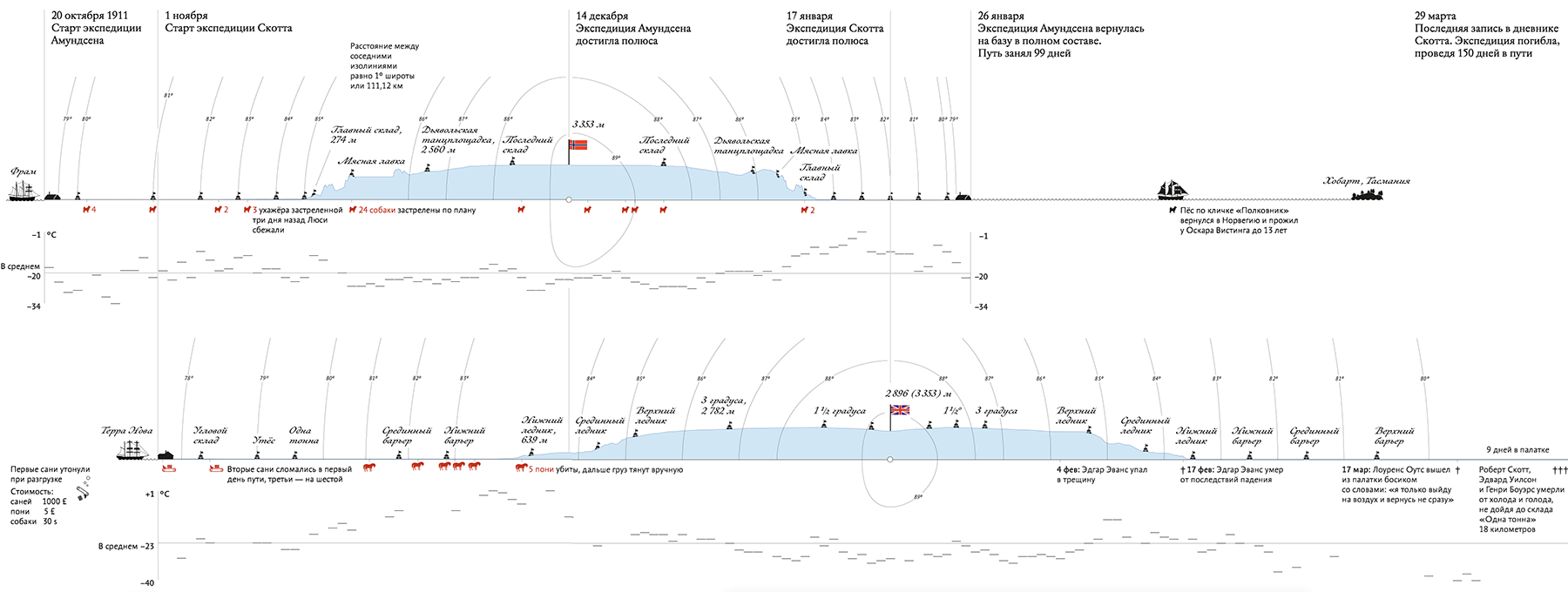
В исключительных случаях пространство и время получается совместить на плоской карте или вдоль одной оси:

Интервальная ось
Интервальная ось разделена на отрезки (равные или неравные), которым ставится в соответствие значение параметра по определённым правилам. Интервальная ось подходит как для качественных, так и для количественных параметров.
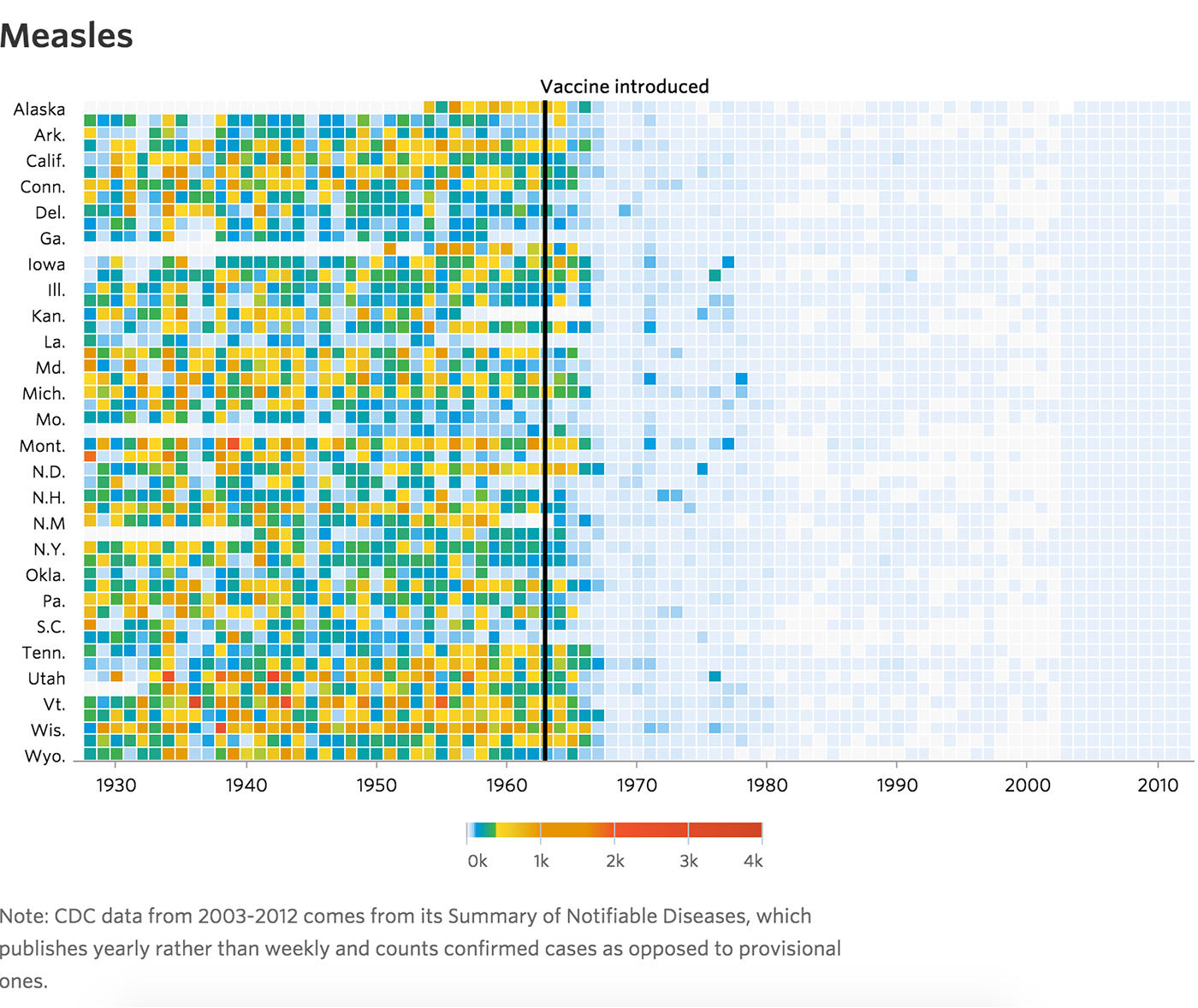
Хитмеп — классический пример комбинации двух интервальных осей. Например, количество случаев заболевания по штатам и годам, показанных на соответствующем каркасе:
Название штата — чисто качественный параметр, каждому штату соответствует один шаг по вертикали. Год — непрерывное временное измерение, редуцированное до годовых интервалов. Каждому году соответствует один шаг по горизонтали.
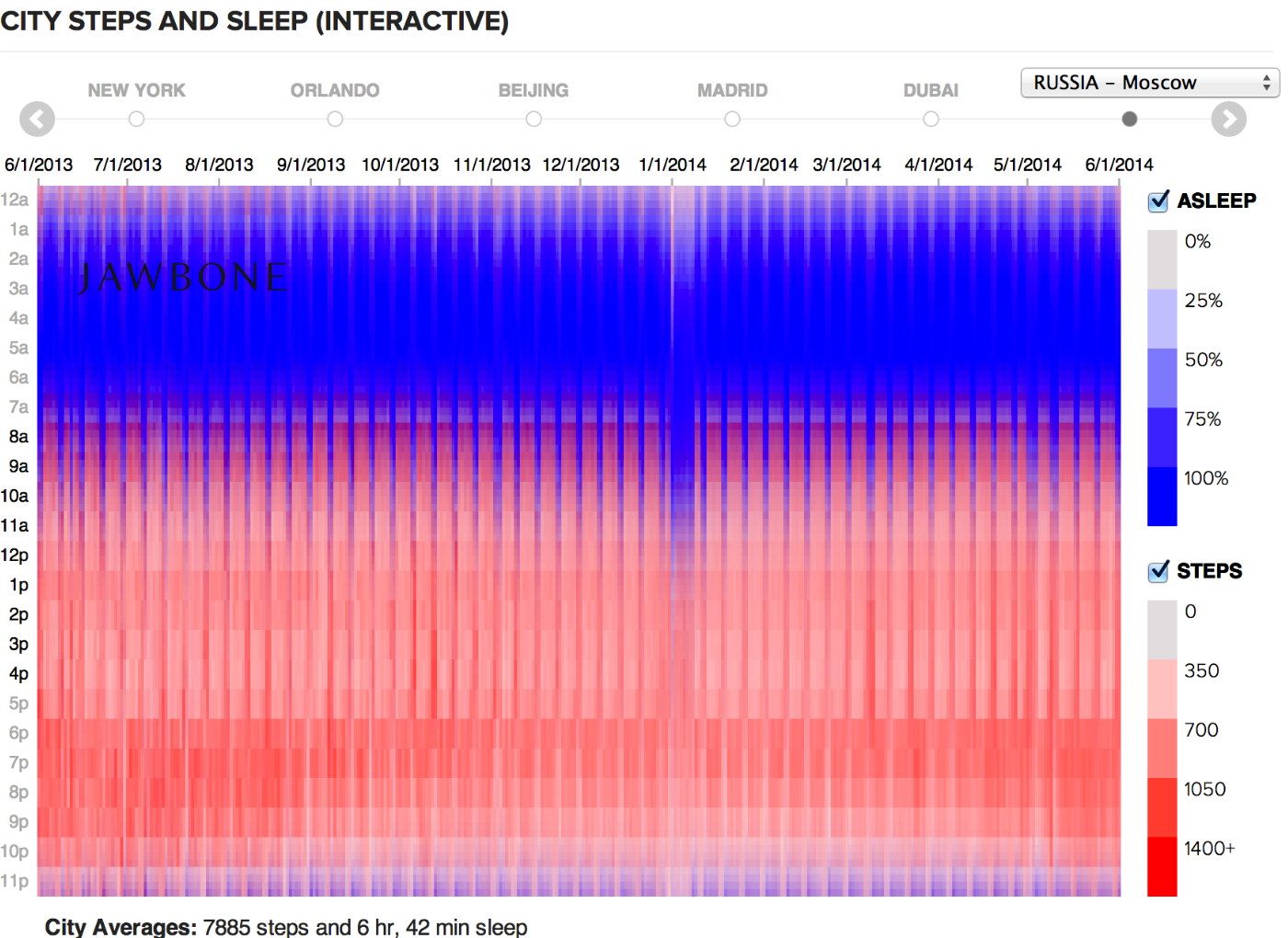
Интервальные оси с мелким шагом (дни года по горизонтали, часы суток по вертикали) дают очень подробную, почти «непрерывную» картину:
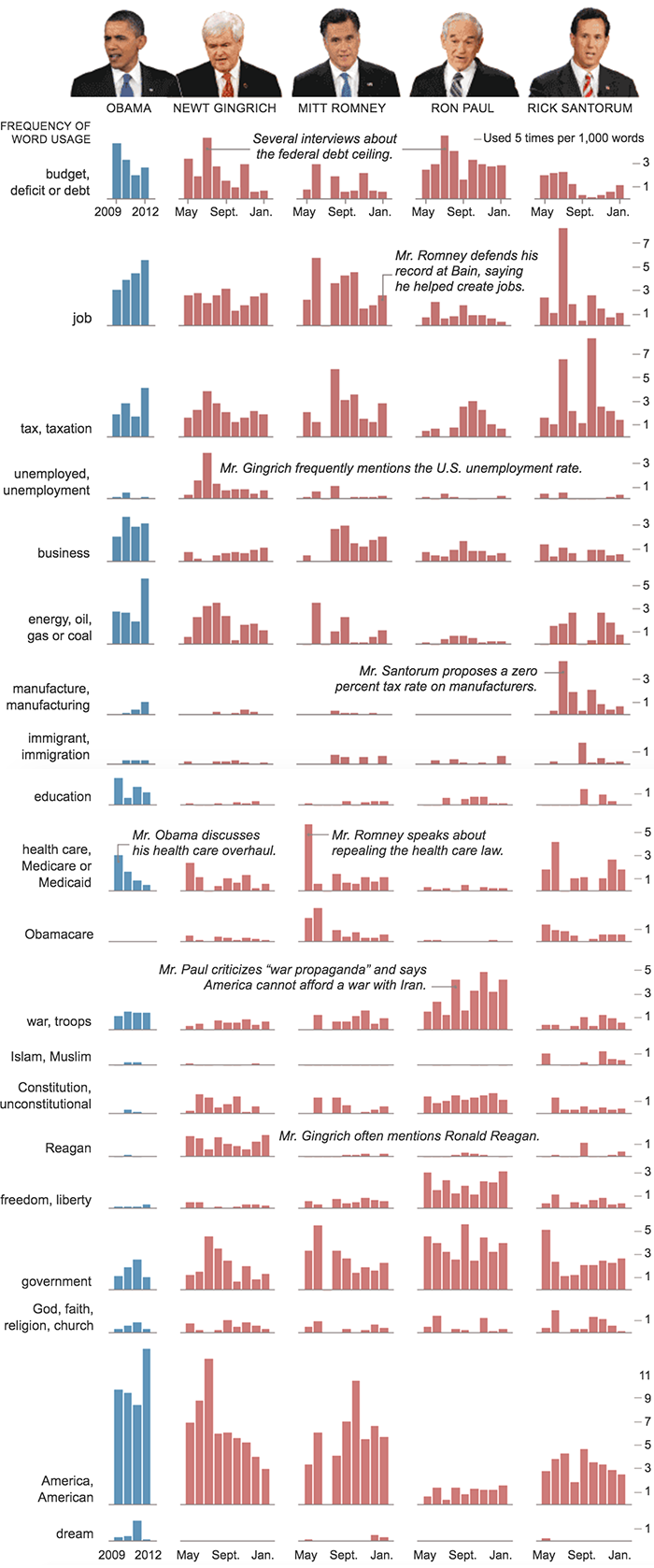
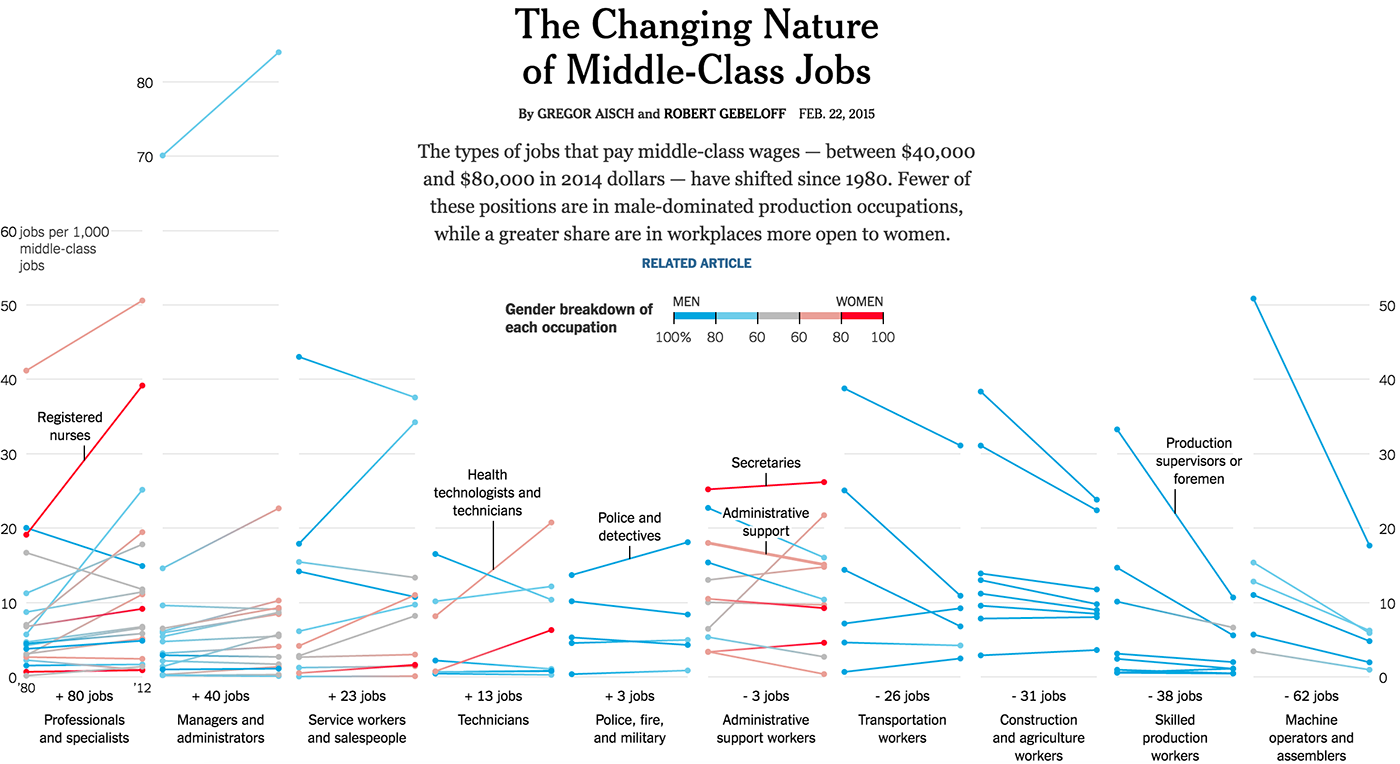
Две интервальные оси не обязаны превращаться в хитмеп:
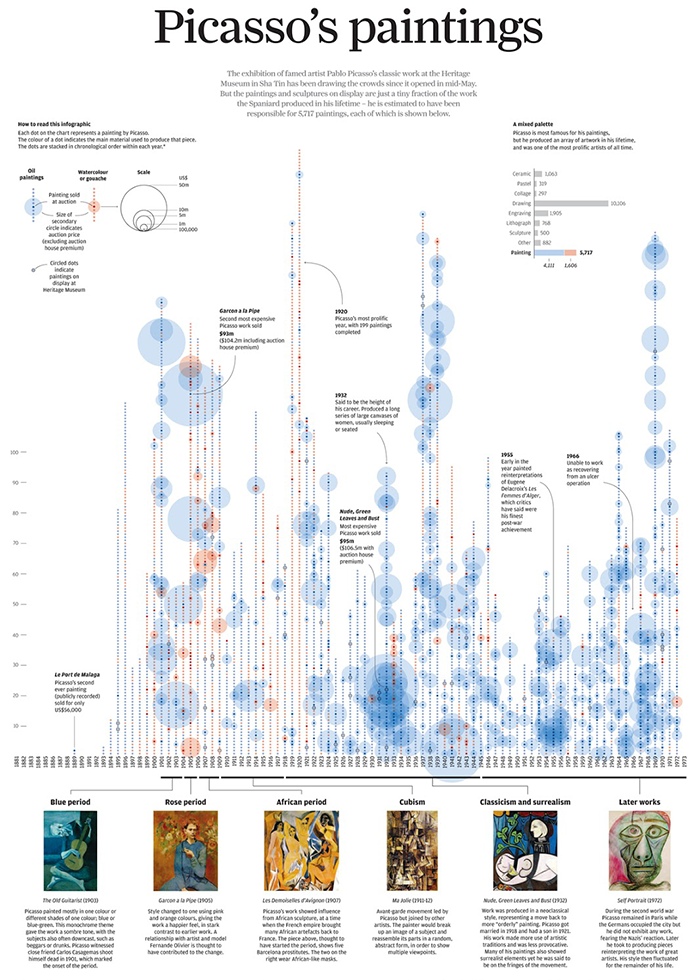
Интервальная ось может комбинироваться с непрерывной. Например, на этой визуализации наследия Пикассо по горизонтали отложены годовые интервалы, а по вертикали — непрерывная ось количества работ:

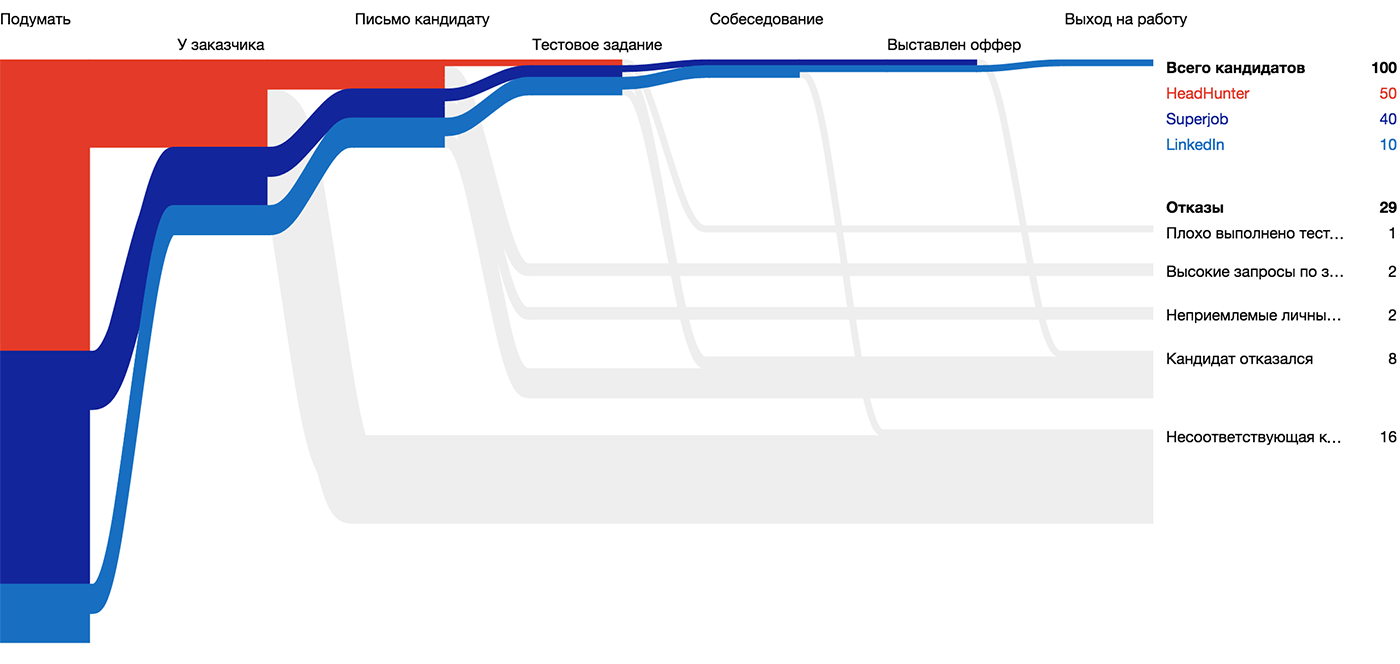
Другой пример комбинации интервальной и непрерывной осей — диаграмма найма «Хантфлоу». По горизонтали отложены этапы собеседования (качественный параметр), по вертикали — количество кандидатов на этапе:
Слоистая ось
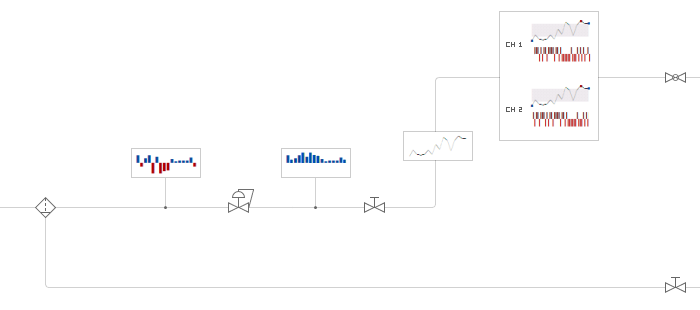
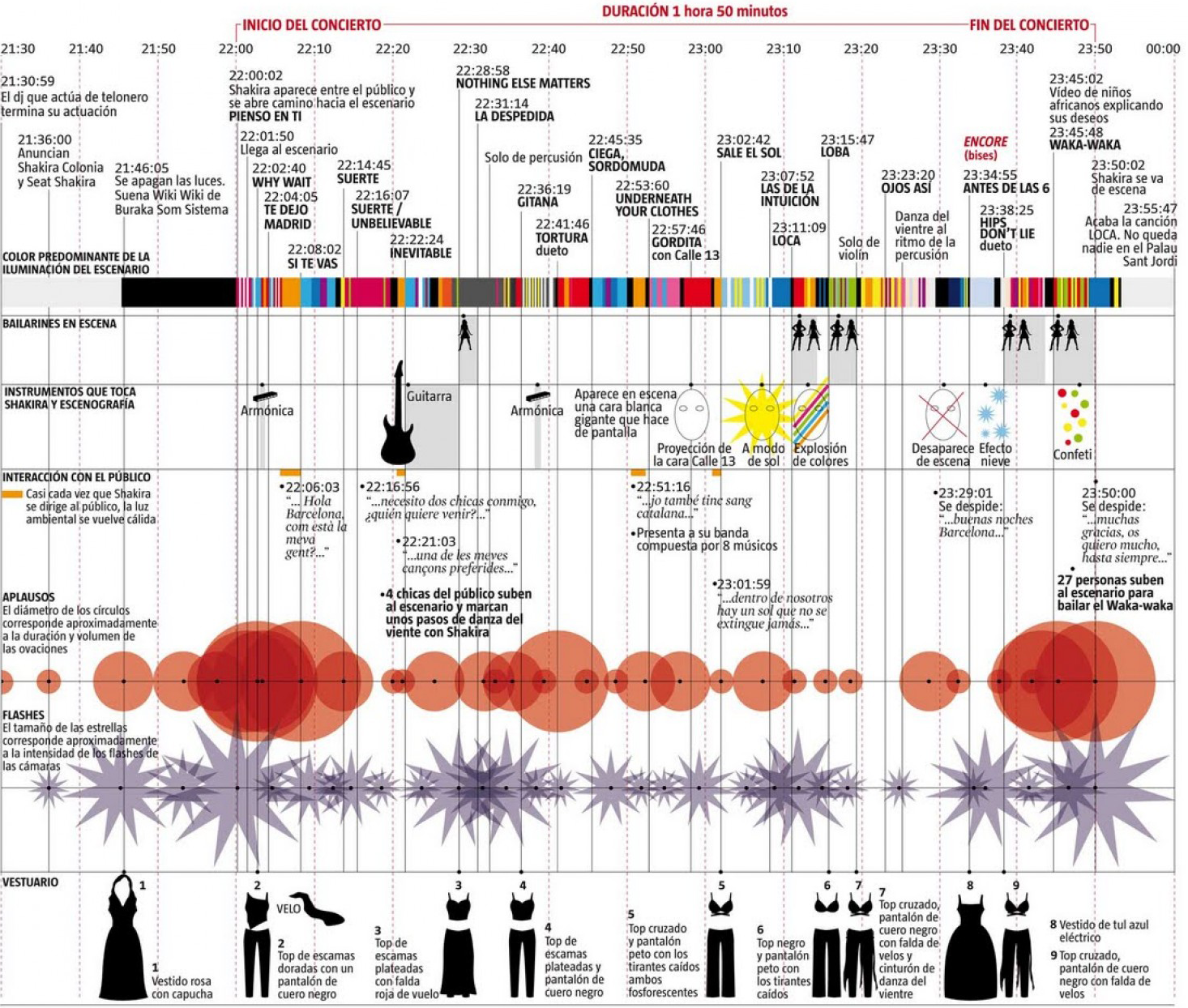
В одно экранное измерение можно уложить сразу несколько осей (непрерывных и интервальных). Чаще всего этот приём работает с таймланами, когда на одну временную ось накладываются слои с данными, текстами и графикой:
Вырожденная ось
Иногда визуализации требуется ось, к которой не привязан конкретный параметр, либо на которой показано всего два значения. Чаще всего такое случается, когда визуализация иллюстрирует связи — чтобы проявить связь, необходимо пространство между объектами.
В комиксе о высоте Вселенной горизонтальное измерение также вырожденное.
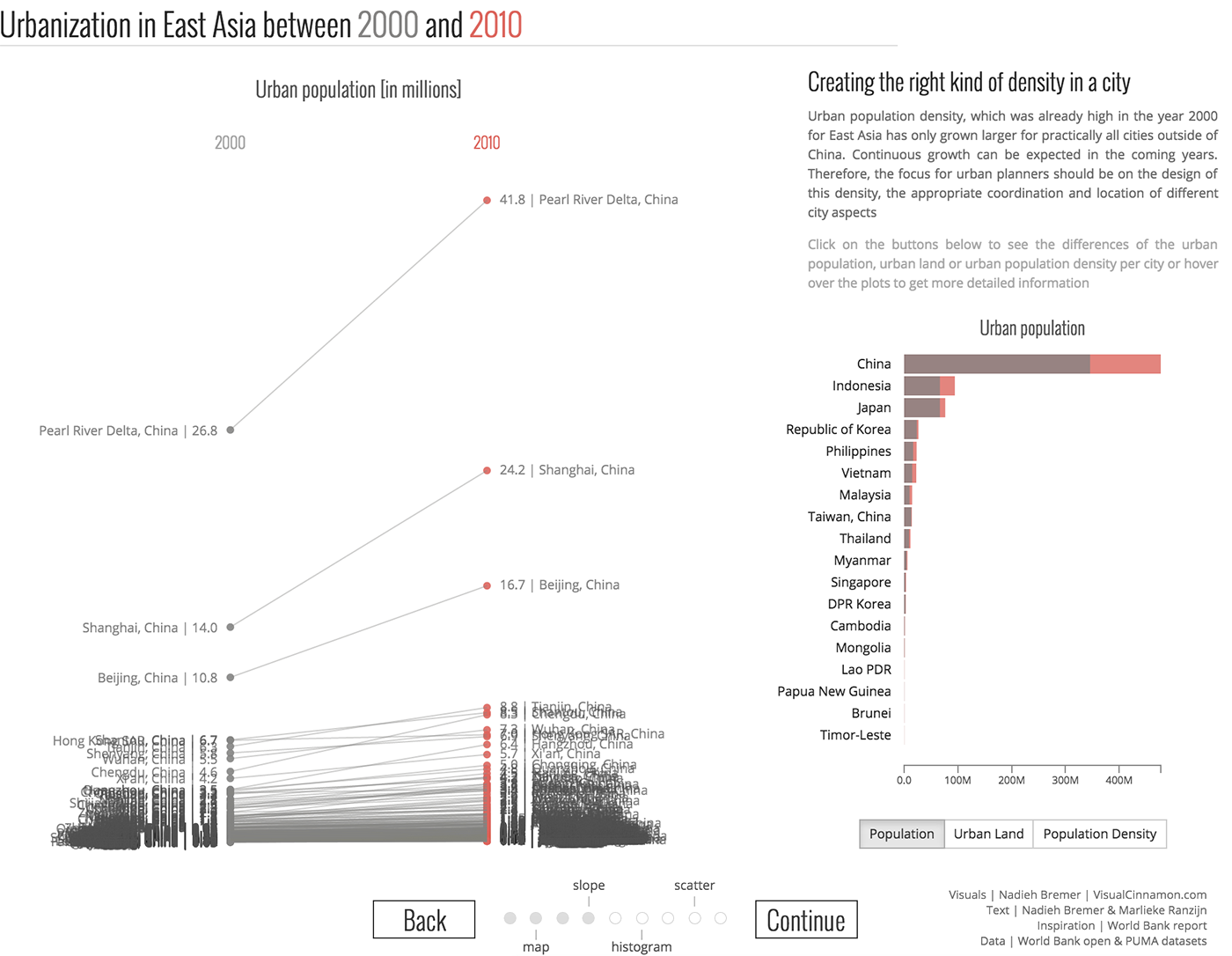
Данные формата «было-стало» чаще всего требуют вырожденной оси:

Но она не обязательно «съедает» экранное измерение:
Вырожденная ось допустима, если проявляет важные особенности данных и таким образом «окупает» потерю целого экранного измерения. Но использовать её стоит только в крайнем случае. К сожалению, в эффектных популярных форматах инфографики часто вырождена одна или даже обе экранных оси.
Равномерная сетка
Ещё один способ использовать пространство экрана — заполненить его последовательными блоками по сетке. Объекты внутри сетки упорядочены линейно, например, по алфавиту:
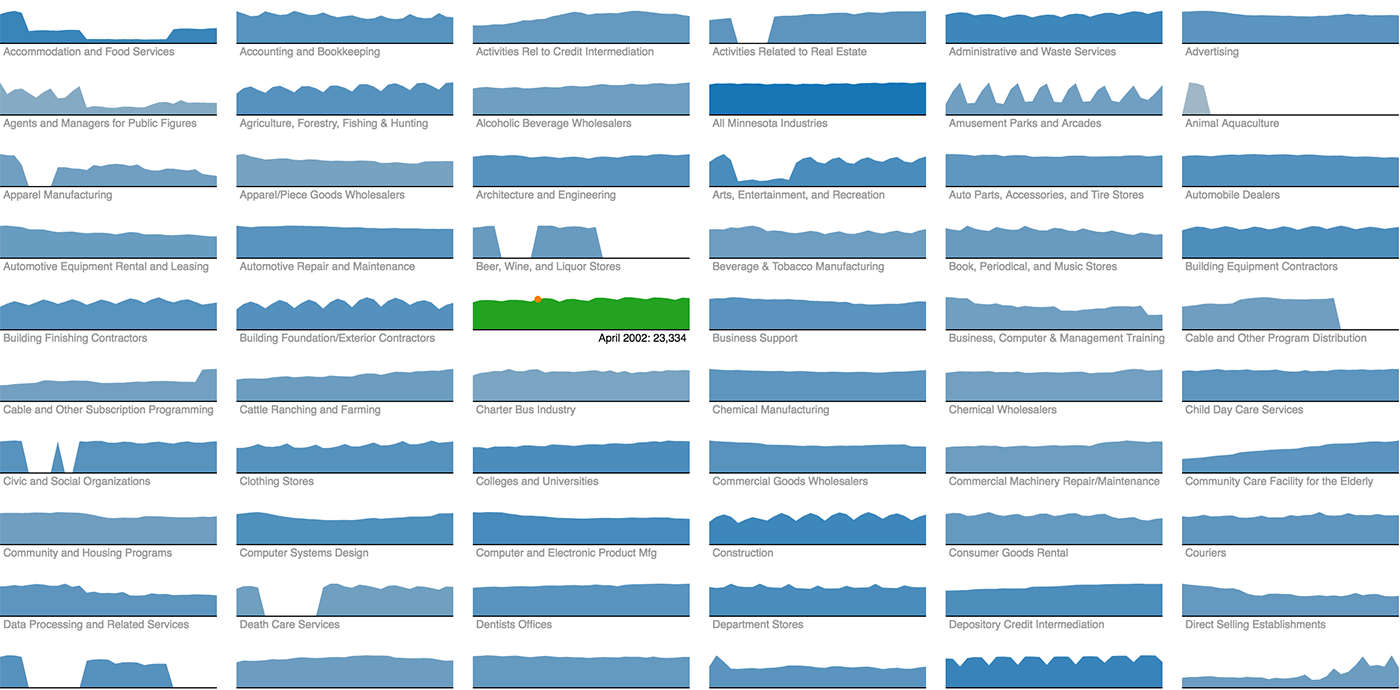
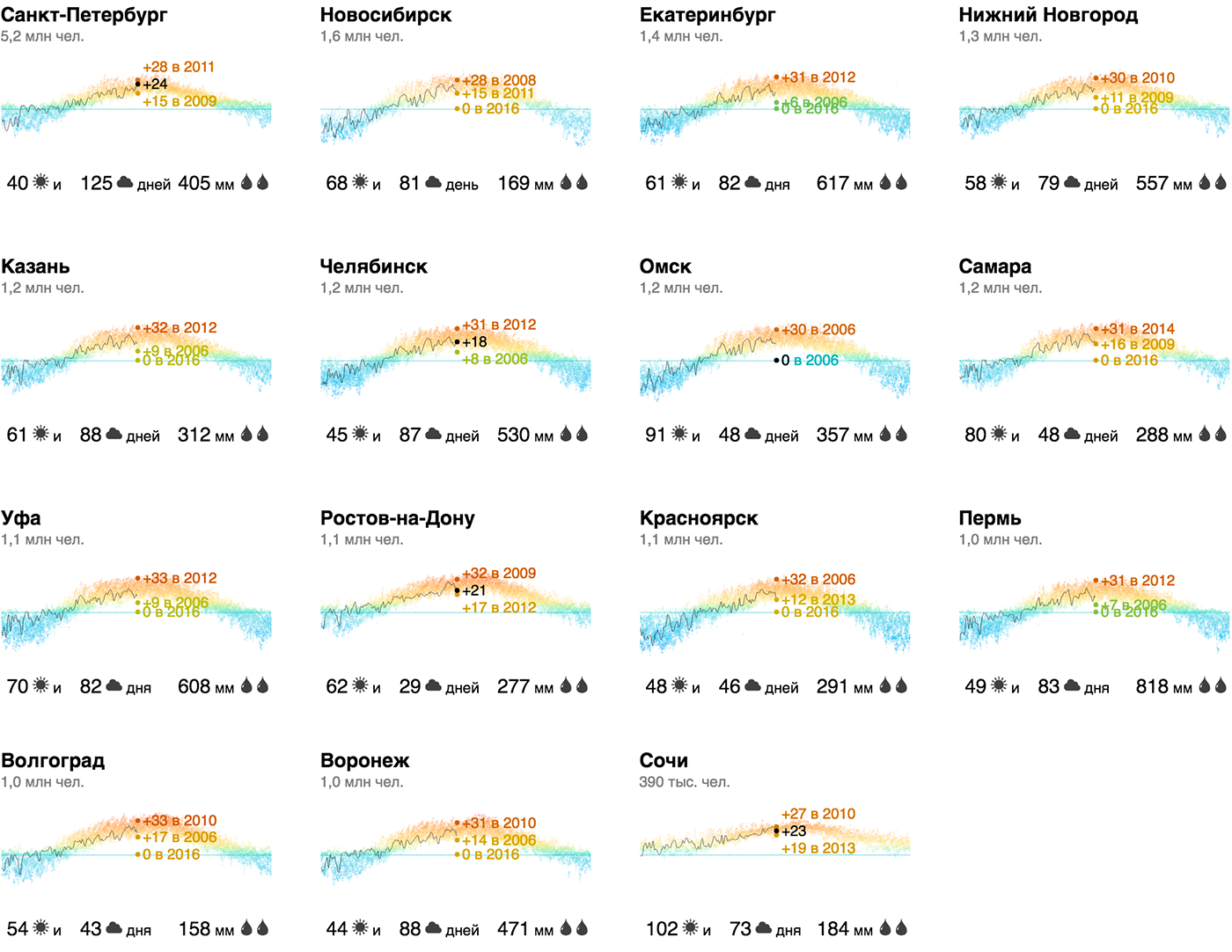
По размеру города:
Или по номеру билета:
Сетка подстраивается под размер экрана и не имеет ярко выраженной горизонтальной и вертикальной направляющих.

В большинстве случаев каркас визуализации складывается из перечисленных выше осей. Редким исключением являются трёхмерные визуализации, ещё более редким — удачные их примеры. Встречаются также комбинированные визуализации, например, в которых график совмещён с хитмепом или картой. О комбинированных каркасах мы поговорим отдельно.
В следующий заметке я расскажу, как выбрать из множества измерений реальности данных те, что станут хорошим каркасом и отвечу на вопросы Дениса и Ивана.
Чтобы познакомиться с нашим алгоритмом «из первых рук» и научиться его применять, приходите на курс по визуализации данных, который я проведу в Москве, 8 и 9 октября.
Следующая теоретическая заметка выйдет 26 сентября.