Публикую своё решение дизайнерской практики онлайн-курса по визуализации данных.
Новосибирская строительная компания продаёт квартиры в жилом комплексе «Миргород». Данные о продажах: Mirgorod-sales.xls.
- Ответьте на вопросы. Что является элементарным кирпичиком данных? Какие закономерности проявляются на макроуровне? Какой способ представления будет наиболее естественным и наглядным? Каких параметров, количественных и качественных, не хватает в наборе?
- Подготовьте отчёт для руководства. Сколько квартир продано, на какую сумму? Сколько получено средств? Какие квартиры продаются лучше всего?
- Помогите покупателю выбрать квартиру: визуализируйте доступные варианты и необходимую для выбора информацию. Используйте интерактивность.
Неделимая единица данных в этом наборе — квартира, макроуровень — картина продаж в жилом комплексе. Каждая квартира обладает набором свойств, важнейшие из которых количество комнат, стоимость и доступность (продана или нет). Потенциальному покупателю интересны детали: этаж, площадь, размеры комнат и кухни, планировка, вид из окна. Руководство интересуется общей картиной продаж: сколько квартир продано и на какую сумму, сколько денег получено и когда будут погашены долги, насколько эффективно работают менеджеры по продажам, какие скидки дают, квартиры какой планировки и на каких этажах продаются хорошо, с какими возникают проблемы. Чтобы ответить на эти вопросы к свойствам проданных квартир нужно добавить информацию о сделке: кто из менеджеров её заключил, дата сделки и график выплат. Полезно также учитывать, как выглядит комплекс и как расположены корпуса. К счастью, на сайте есть вся необходимая информация:
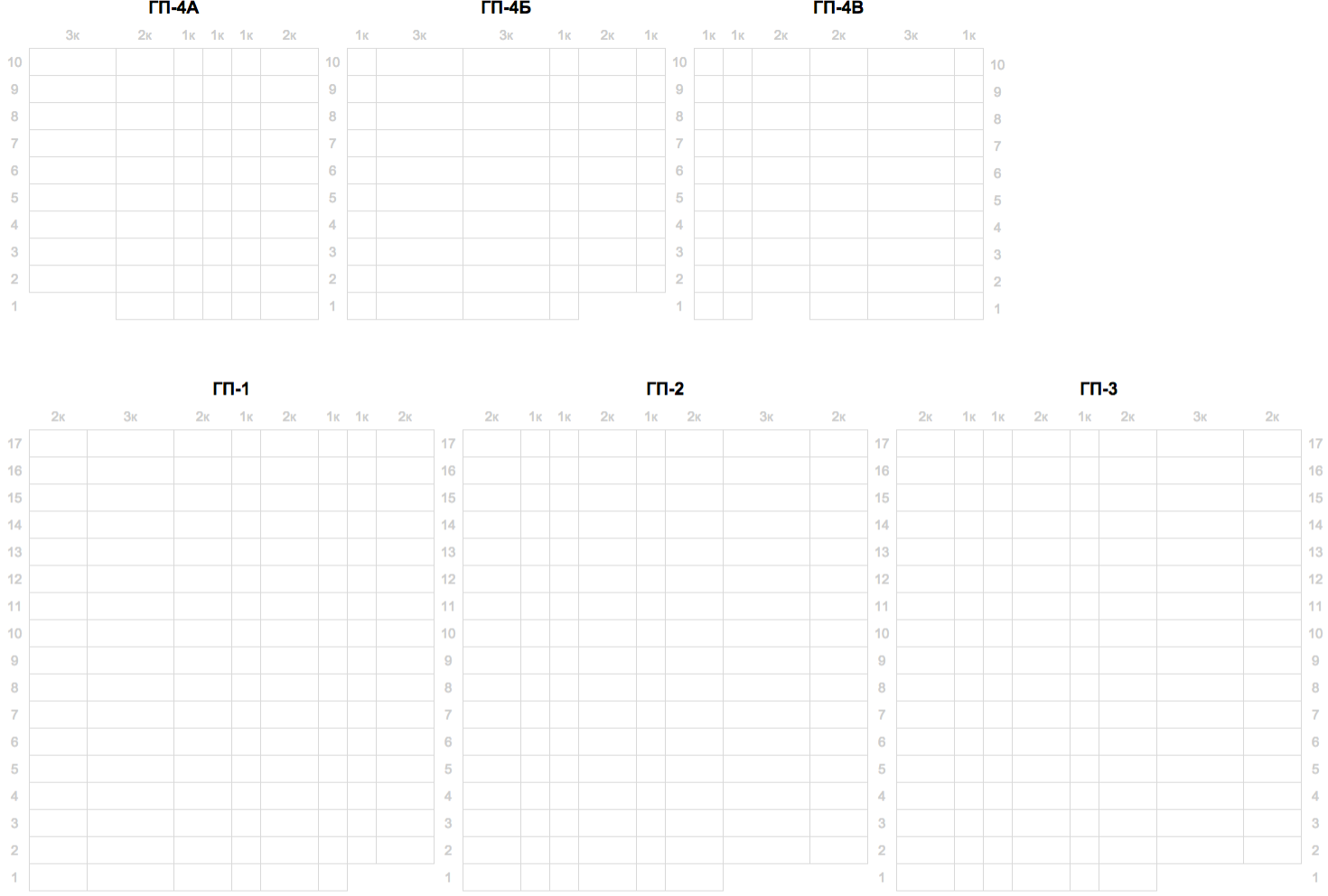
Самый естественный способ отразить в визуализации структуру данных — собрать жилой комплекс из отдельных кирпичиков-квартир:
Здесь по горизонтали выстроились стояки однотипных квартир, а по вертикали меняются этажи. Чтобы использовать пространство экрана более рационально, поставим корпуса в два ряда, в соответствии с их реальным положением на местности.
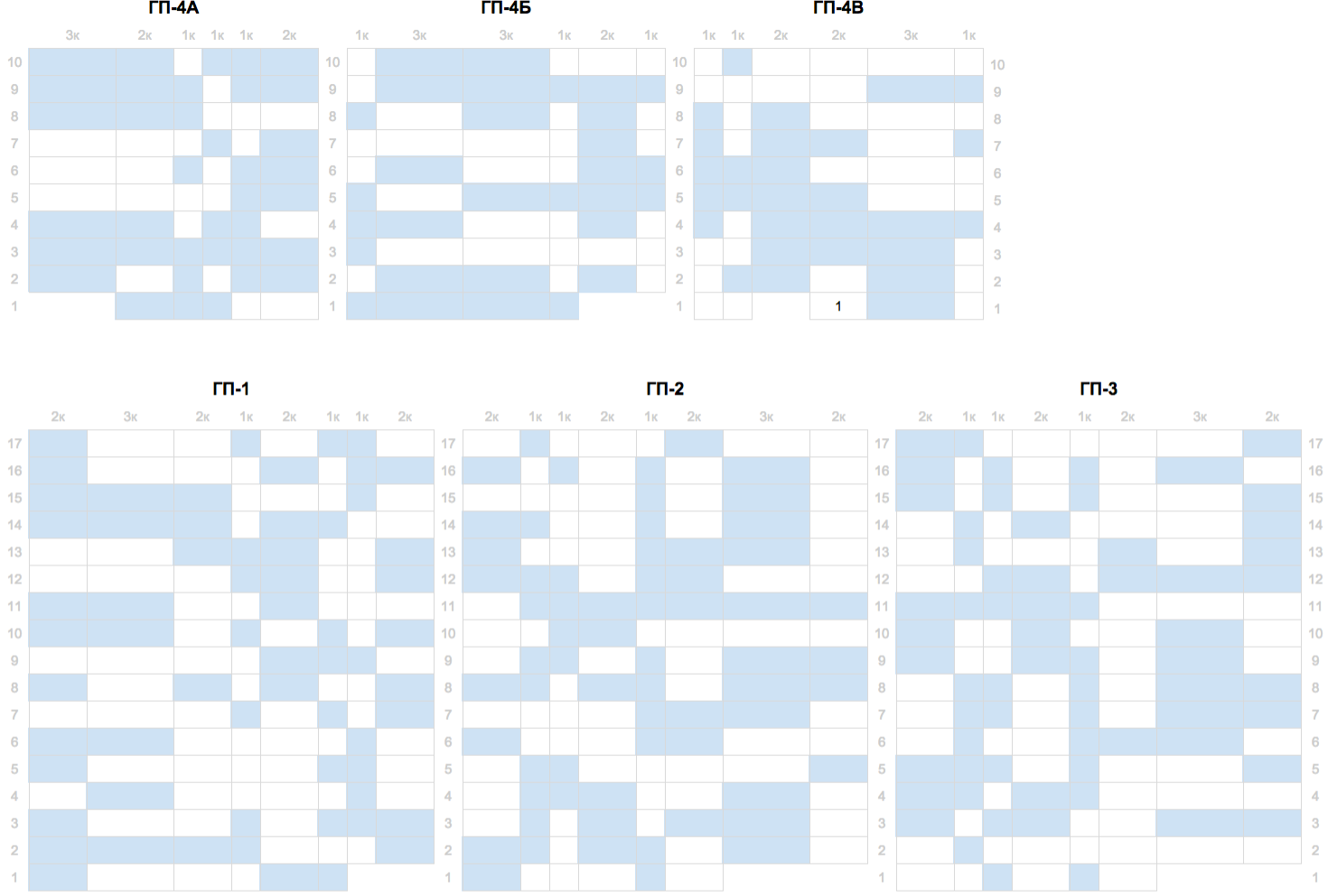
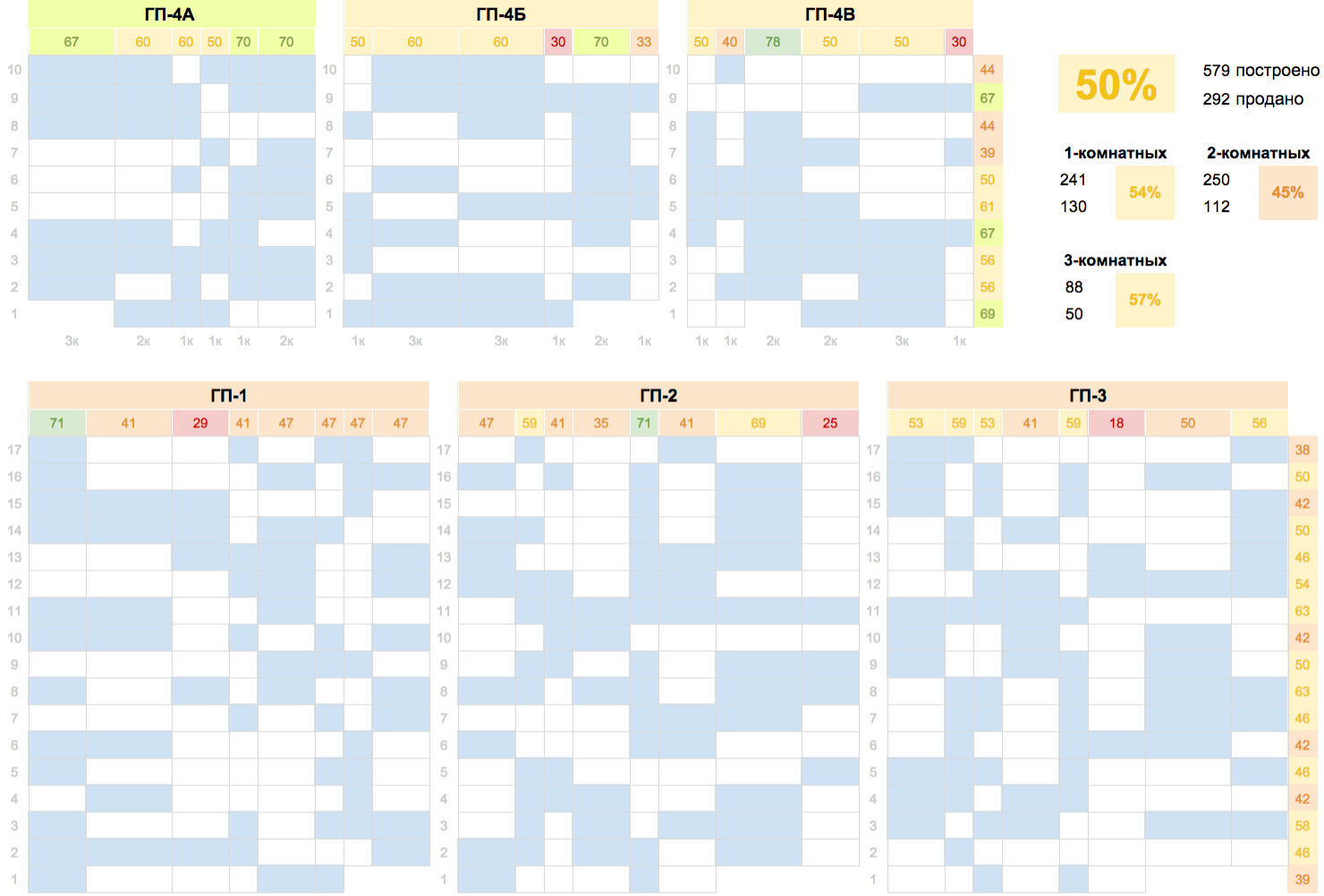
Первое, что приходит в голову — показать на получившейся сетке проданные и непроданные квартиры:
Добавим суммарную статистику и поможем зрителю рассмотреть закономерности, показав популярность корпусов, этажей и квартир «светофорным градиентом»:
Видим, что однушки и трёшки продаются лучше двушек, а ГП-4 опережает по продажам остальные корпуса. В ГП-1 пользуются популярностью угловые двушки с окнами во двор, а выходящие на дорогу, наоборот, продаются из рук вон плохо. В ГП-2 и ГП-3 с двушками тоже беда, целые стояки стоят нераспроданными. Зато трёшки в этих корпусах разлетаются как горячие пирожки.
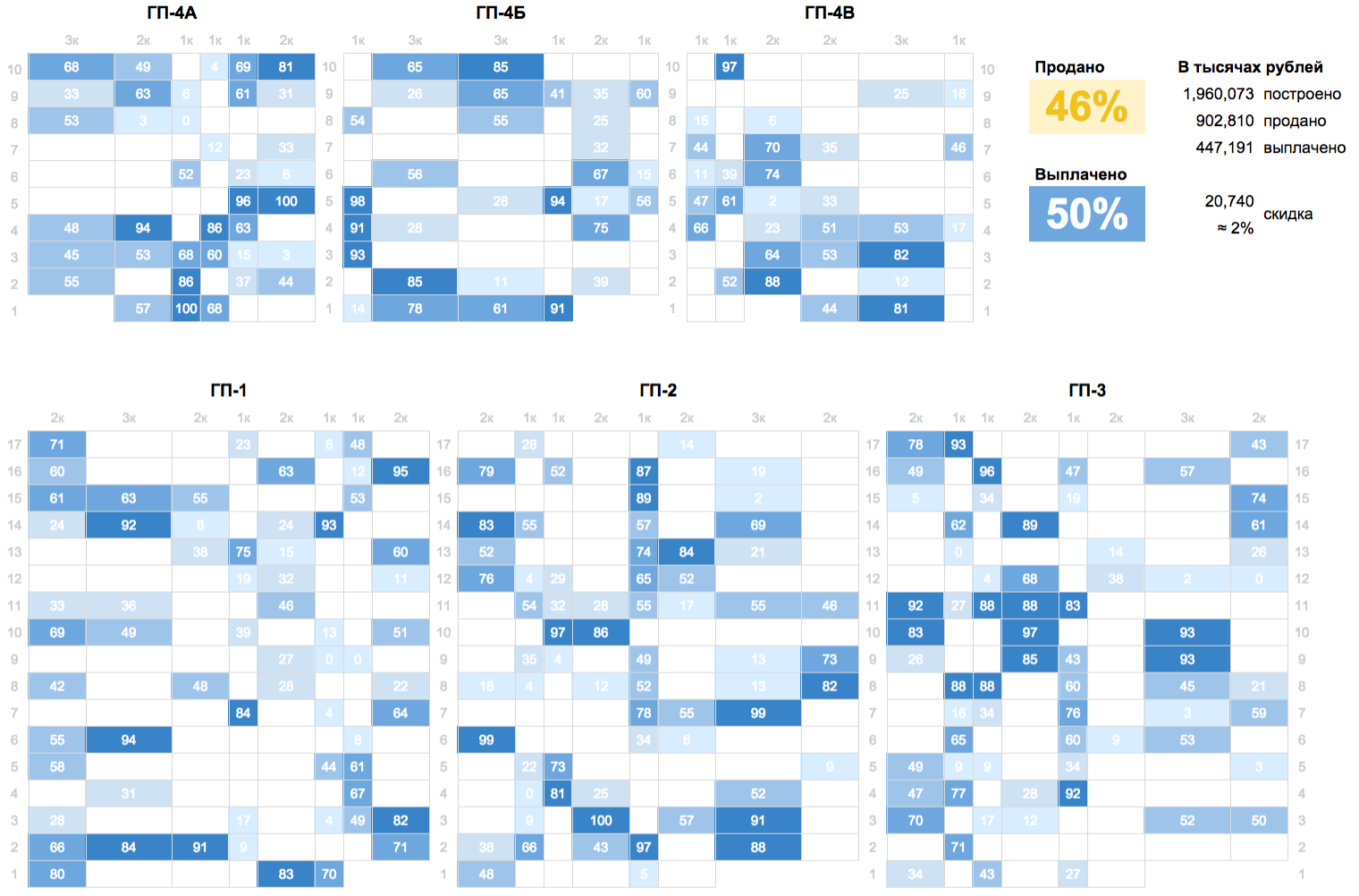
Для руководителя важно не только количество проданных квартир, но и бюджет. Используя яркость цвета, покажем, какую часть стоимости квартиры компания получила от покупателя и не забудем про суммарные показатели:
Аналогично могут быть показаны должники с просроченными платежами, эффективность работы менеджеров и другие важные для руководителя срезы.
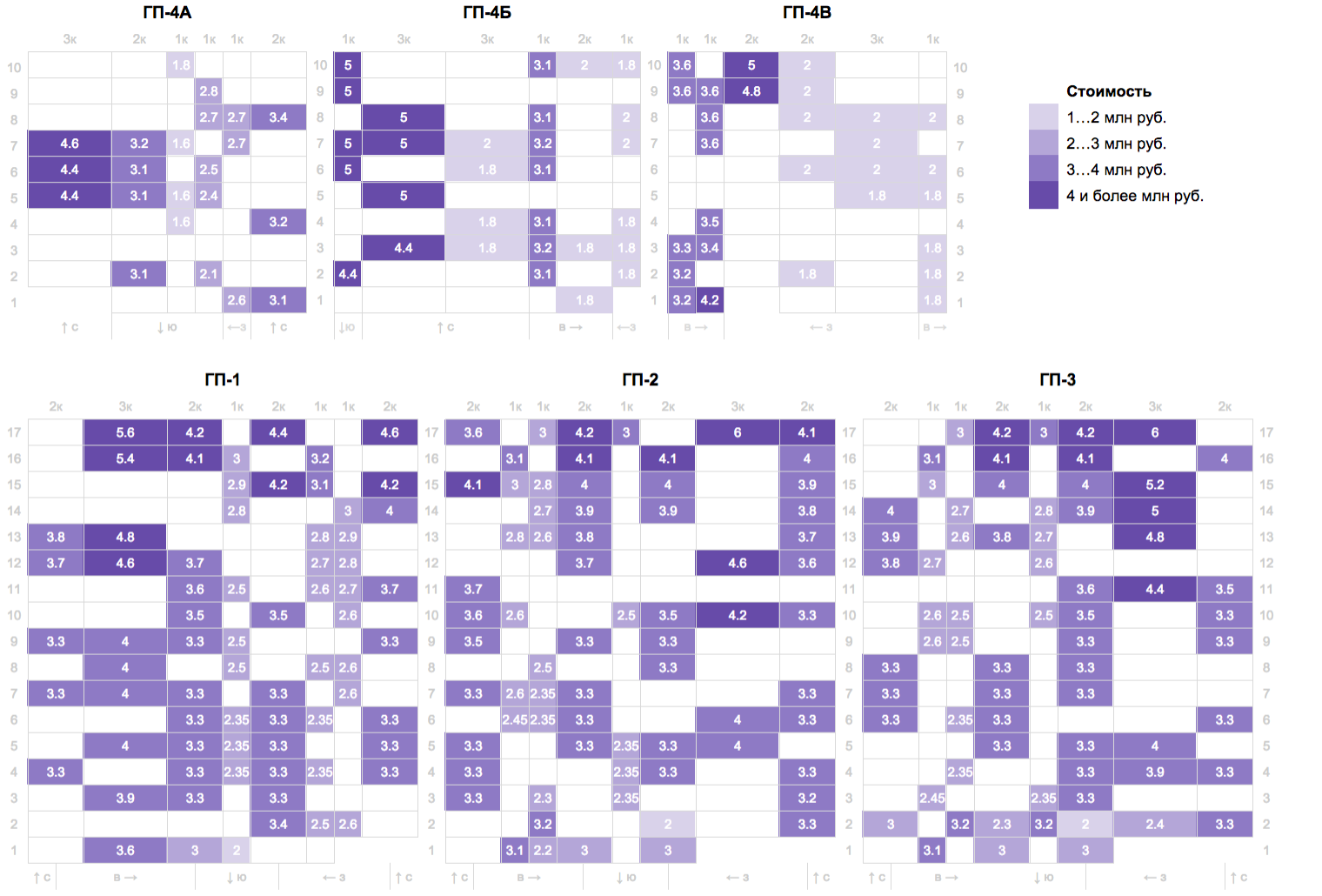
А что же покупатели? Их не волнуют суммарные показатели по корпусам и типам квартир, они ищут свой идеальный вариант среди доступных. Но и им поможет наша универсальная сетка. Покажем цены доступных квартир с помощью цветового кодирования, а под стояками дополнительно подпишем стороны света, куда выходят окна квартир:
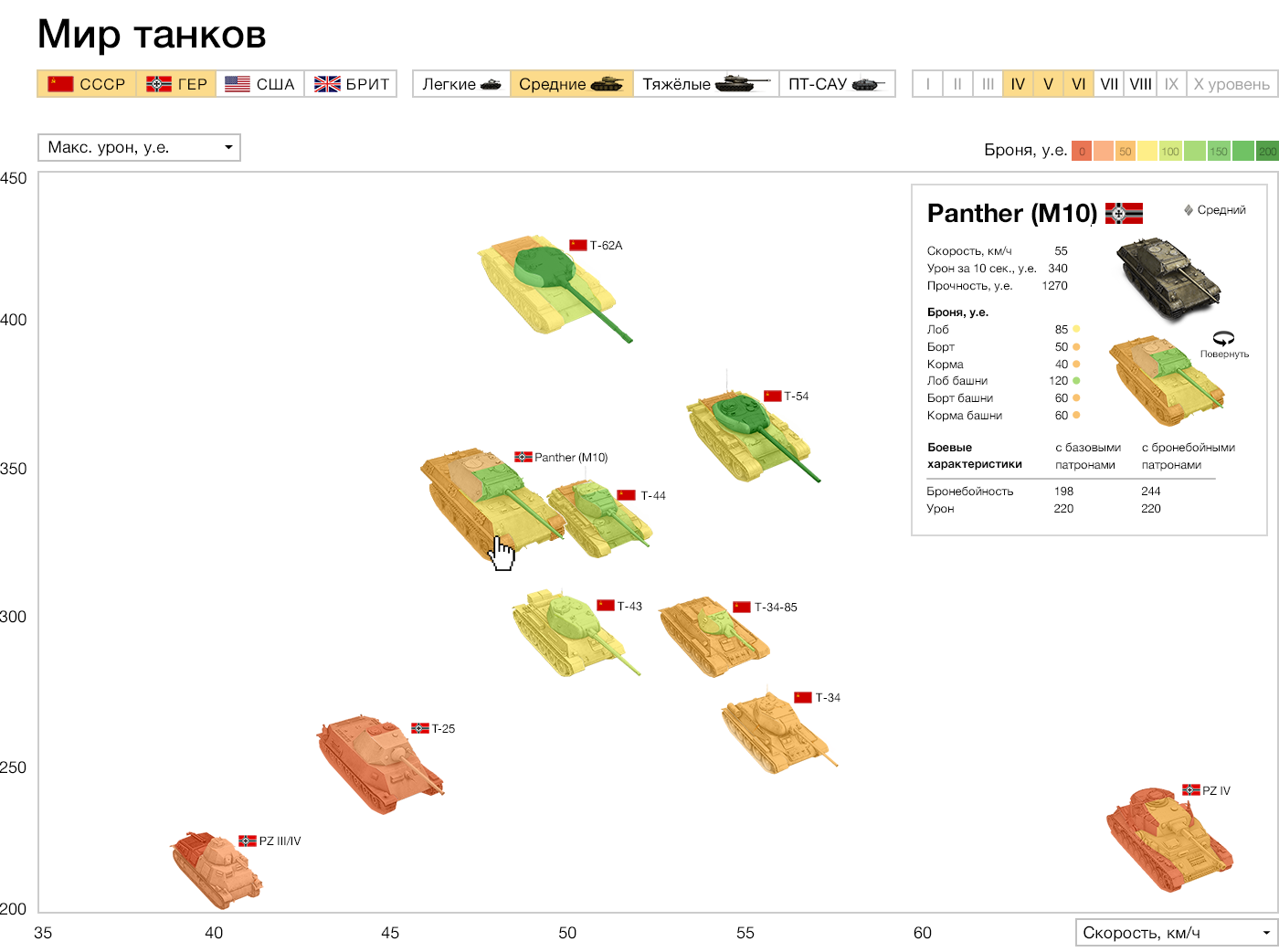
При наведении на ячейку покупатель видит детальную информацию о квартире:
Благодаря удачно выбранной сетке, мы наглядно и компактно показываем общую картину и данные по отдельным квартирам в каждом из описанных выше примеров. Чтобы придумать такую идею не нужно специальных знаний и инструментов — только внимание к данным и их внутренней структуре. Статические отчёты для руководства я создала прямо в гугл-доке. В интерфейсе покупателя не обойтись без интерактивности: блока с подробной информацией, фильтров по количеству комнат, цене и другим параметрам. Для его реализации пригодится библиотека D3.js.
Желаю удачи с технологической частью курса и вторым практическим заданием!
Присылайте вопросы о визуализации данных, организации времени, рабочем процессе, спорте и путешествиях на почту: mail@infotanka.ru. Ответы публикуются по понедельникам.