Интересные визуализации — 2015
Подводя итоги года, мы с лаборантами делимся интерактивными визуализациями, которые в уходящем году показались нам интересными и заслуживающими внимания.
Наш абсолютный фаворит — визуализация потерь во Второй мировой «Fallen.io», автор: Нил Хэлоран (Neil Halloran).
Полная картина потерь складывается из жизней солдат и мирных жителей разных национальностей. Визуализация резонирует с умом и сердцем, глубоко и честно погружает в тему, пробуждает исследовательский интерес и встаёт в один ряд с шедевром Шарля Минара о наступлении Наполеона на Москву. Завидую нынешним школьникам, которые увидят эту войну так.
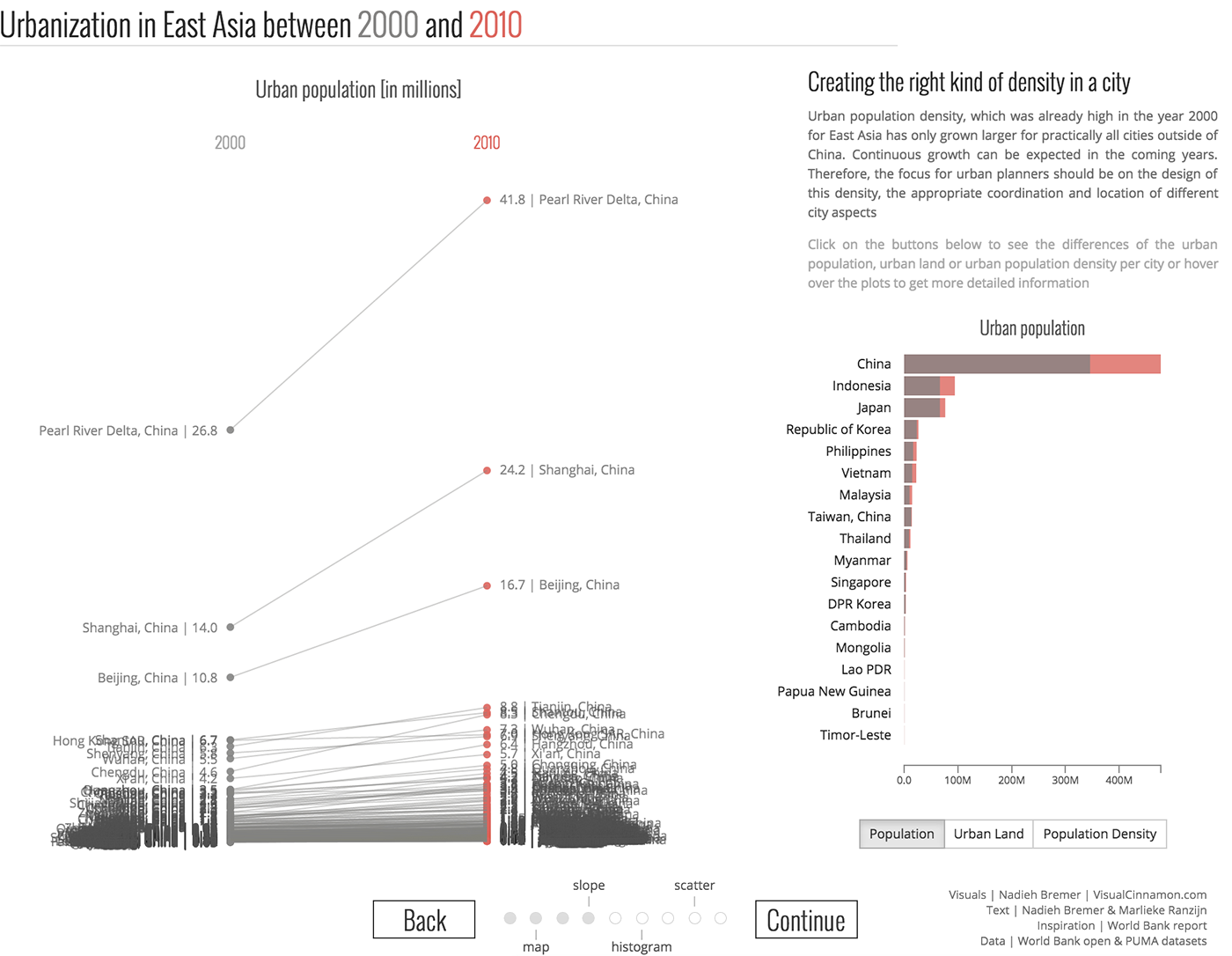
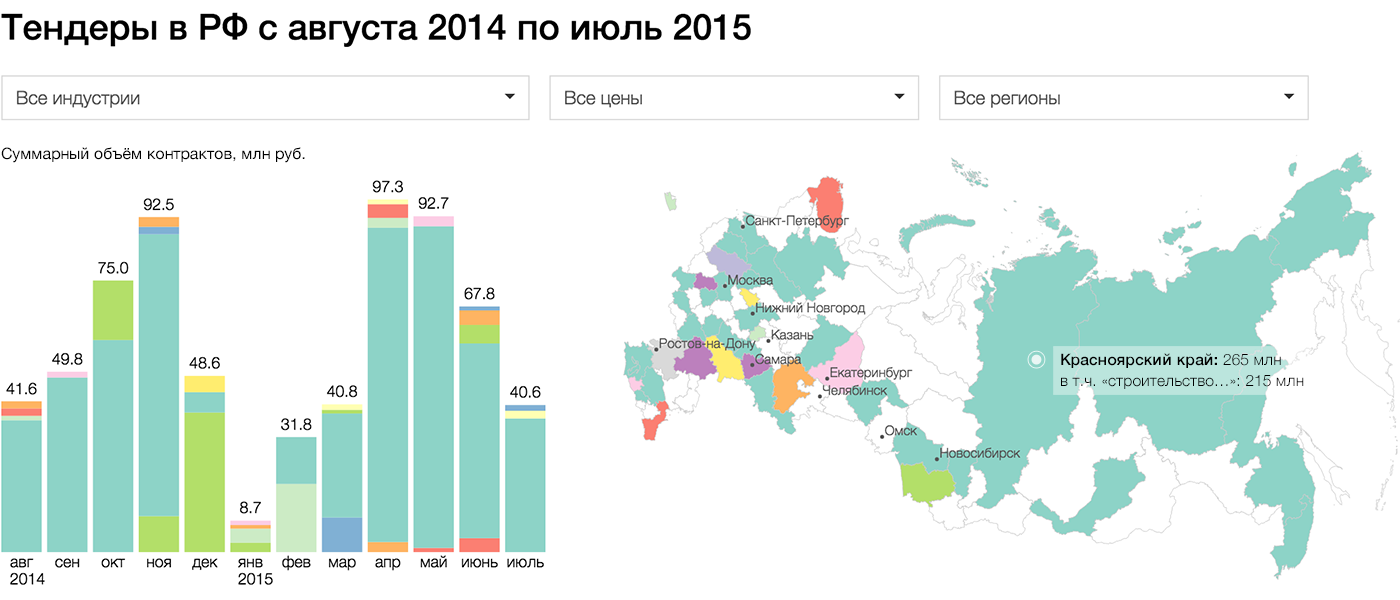
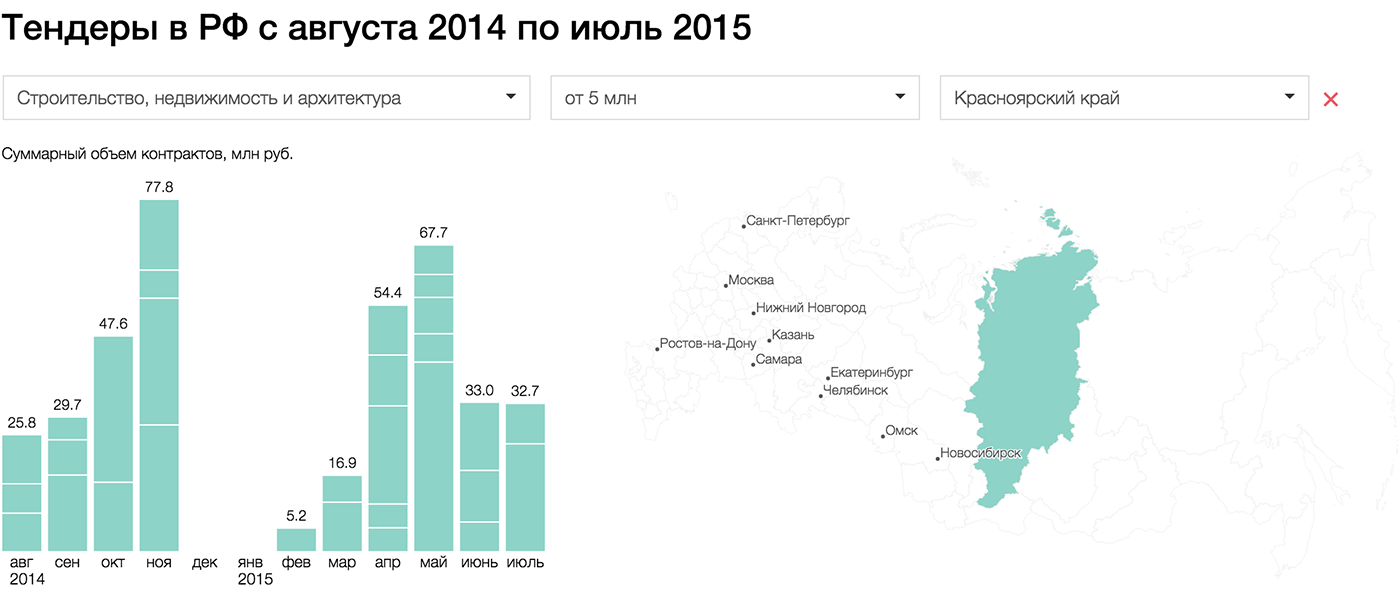
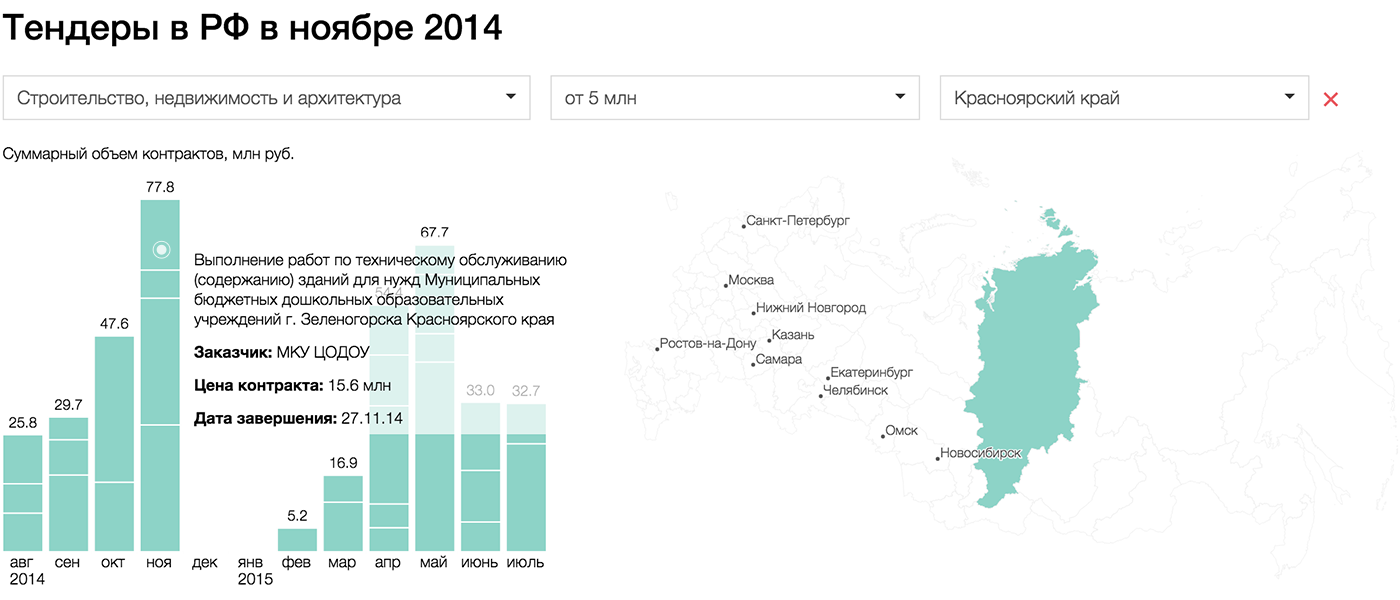
Схожий по формату интерактивный анализ урбанизации Восточной Азии, автор: Нади Бремер (Nadieh Bremer):
Карта, столбиковые диаграммы, точечные гистограммы и графики интерактивно связаны друг с другом. Полная визуальная картина азиатской демографии в 2000 и 2010 гг. дополнена лаконичными выводами. Анализ, достойный курсовой работы по социологии, поместился на девяти интерактивных слайдах — блестяще!
Газета «Гардиан» опубликовала Тест «Насколько хорошо вы знаете свою страну» с вопросами о демографии:
Интересна визуализация результатов «ответы / факты», а также выводы, в целом и по конкретным вопросам.
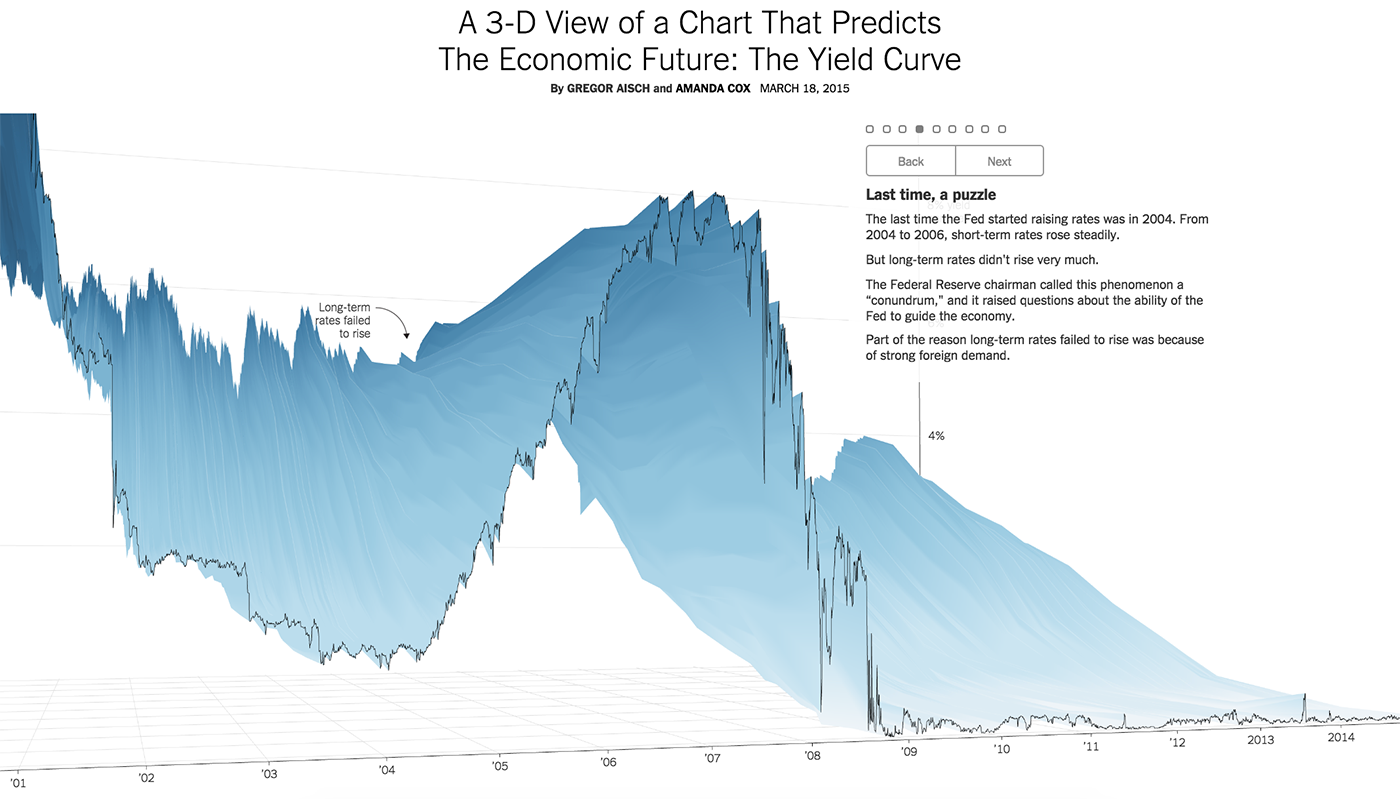
Классный трёхмерный график (большая редкость!) появился в «Нью-йорк-таймс» — поверхность доходности короткосрочных и долгосрочных гособлигаций:
Авторы утверждают, что график показывает ценность денег сейчас, в ближайшем будущем и на годы вперёд, но простым смертным, вроде меня, уловить суть прогноза сложновато. Зато я обращаю внимание на минималистичность интерфейса (график сложен сам по себе, чтобы утяжелять его дополнительными элементами), пояснения «для чайников», сопровождаемые поворотом графика под нужным углом, и цветовое кодирование, которое хотя и дублирует значения по вертикальной оси, необходимо для считывания рельефа поверхности.
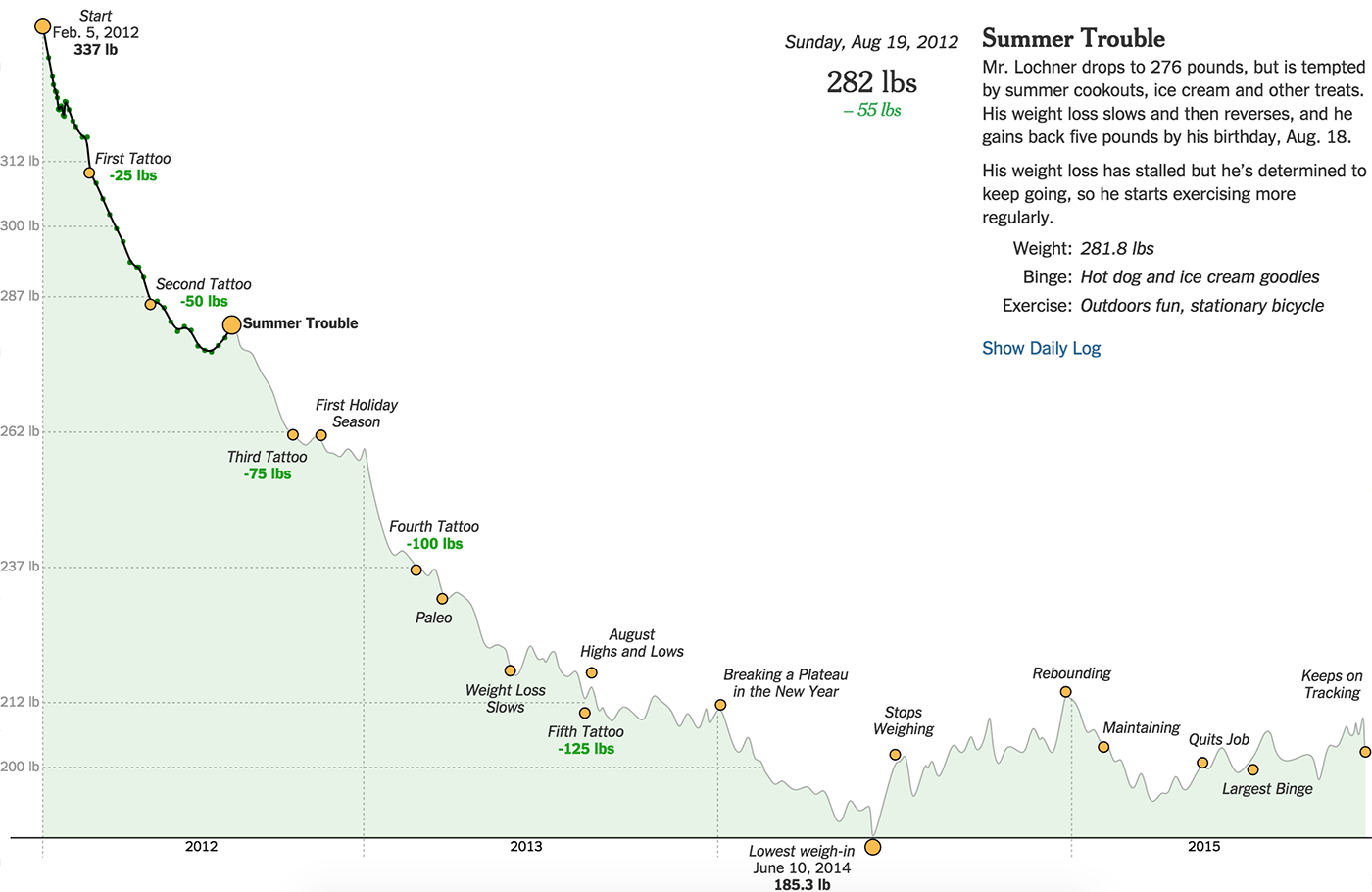
Там же, примечательная история похудения — 4 года жизни мистера Стива Лочнера, описанные кривой колебаний веса:
На графике задокументированы взлёты и падения, наградные татуировки и поворотные жизненные решения, периоды диет и приступы обжорства, есть даже классические фото «до и после». Можно посмотреть каждый завтрак, обед и перекус, занесённый Стивом в приложение «Loose It», с помощью которого он следил за питанием и весом. В заключении на фоне кривой Лочнера показаны результаты других (менее успешных) пользователей приложения.
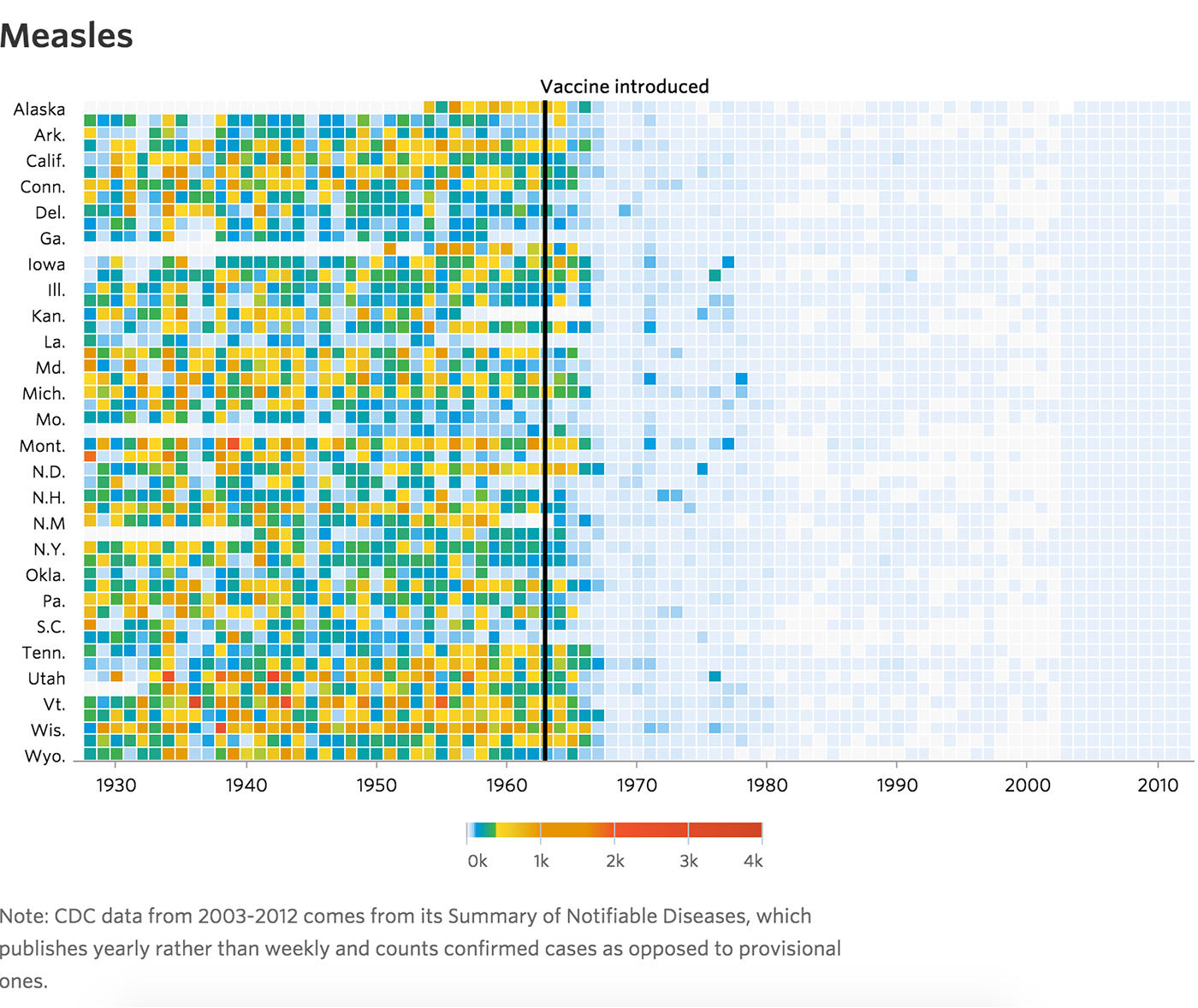
«Уолл-стрит-джорнал» порадовал яркой и содержательной визуализацией случаев заражения инфекционными заболеваниями до и после массовой вакцинации во всех 50 штатах:
Обратите внимание на живую стрелочку-указатель в легенде и алфавитный порядок перечисления штатов, который позволяет опустить часть названий.
А вот классные спортивные визуализации.
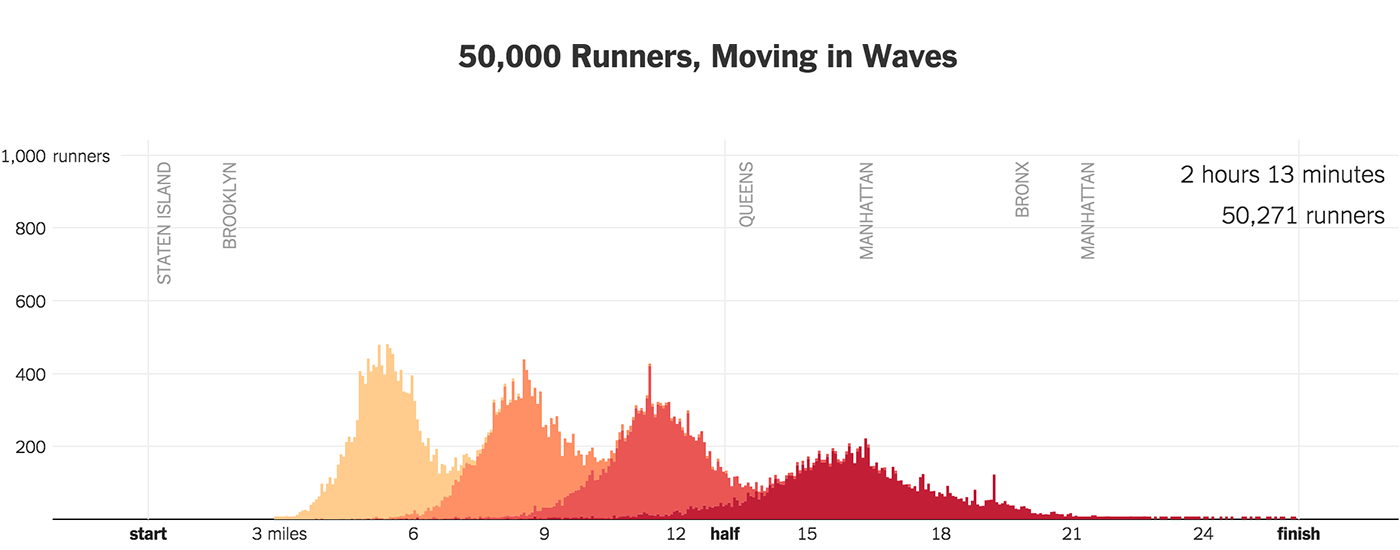
У нью-йоркского марафона появилась интерактивная визуализация результатов (вроде той, что мы уже третий год подряд делаем для Московского :-)
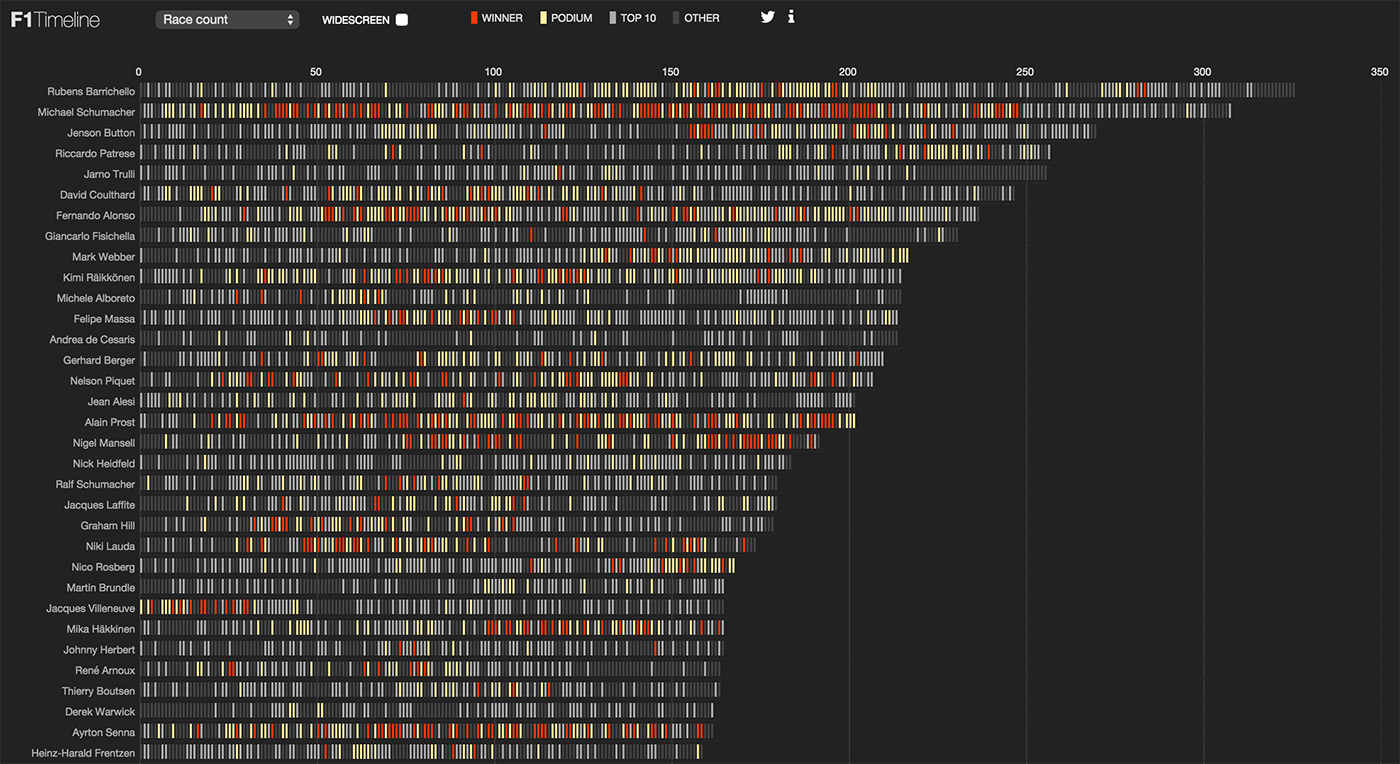
Изумительная визуализация Питера Кука о пилотах Формулы-1: все победители и призёры на одной диаграмме с сортировкой по возрасту, годам участия и количеству гонок.
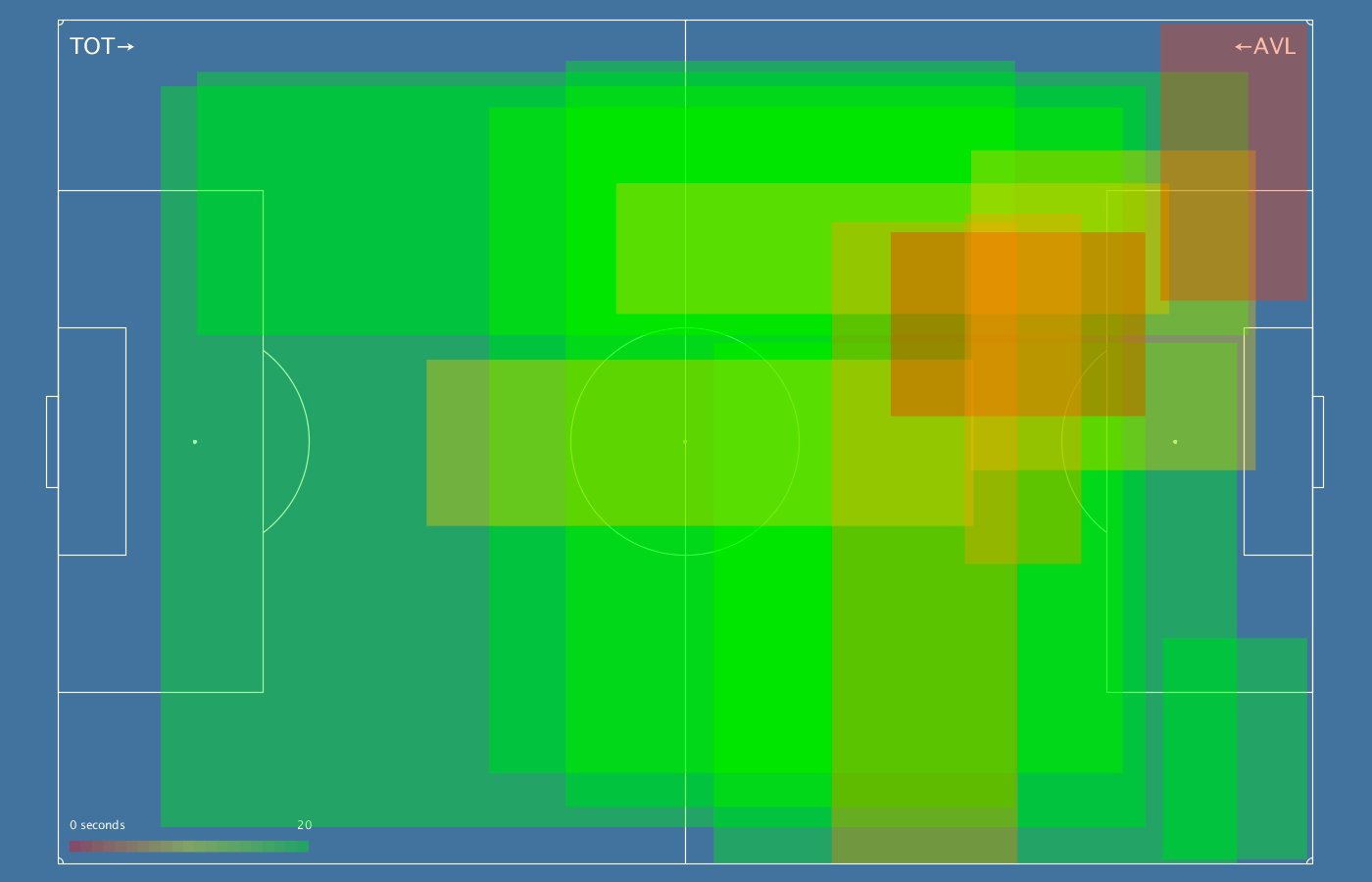
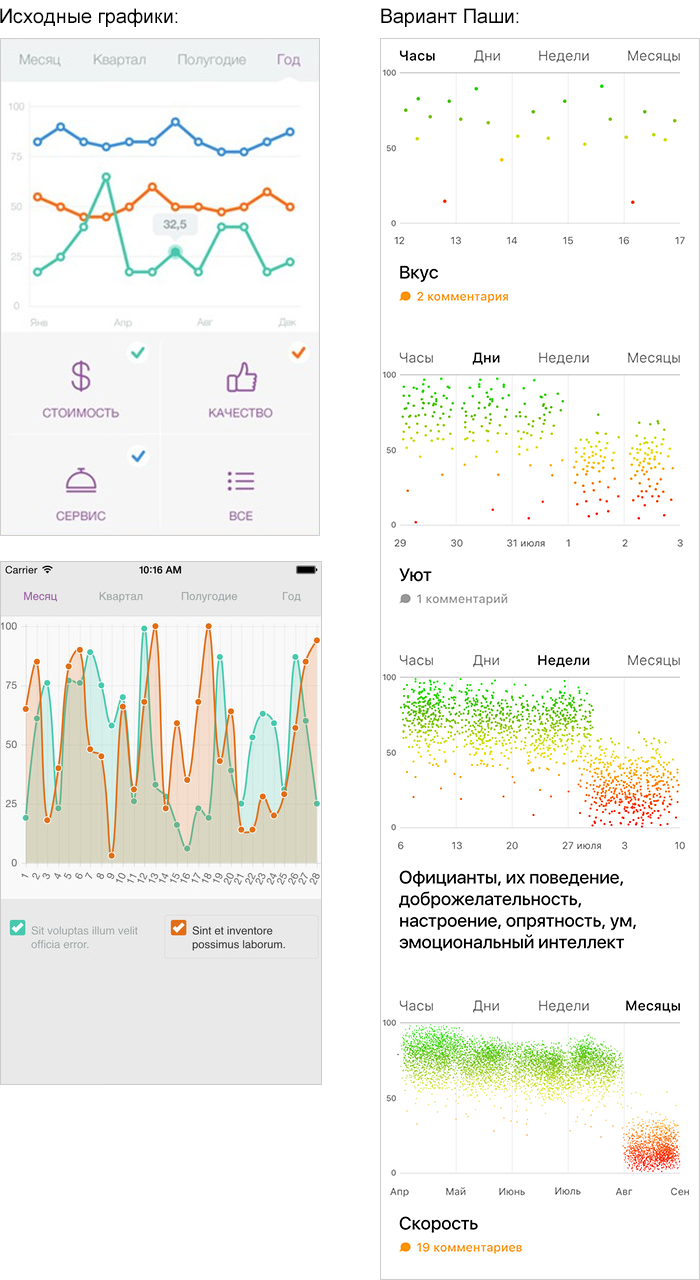
Необычное, но одобренной нашим футбольным экспертом Дамиром, представление результатов футбольных матчей, автор: Том Лоуренс (Thom Lawrence). Прямоугольники — атаки, цветом закодирована скорость:
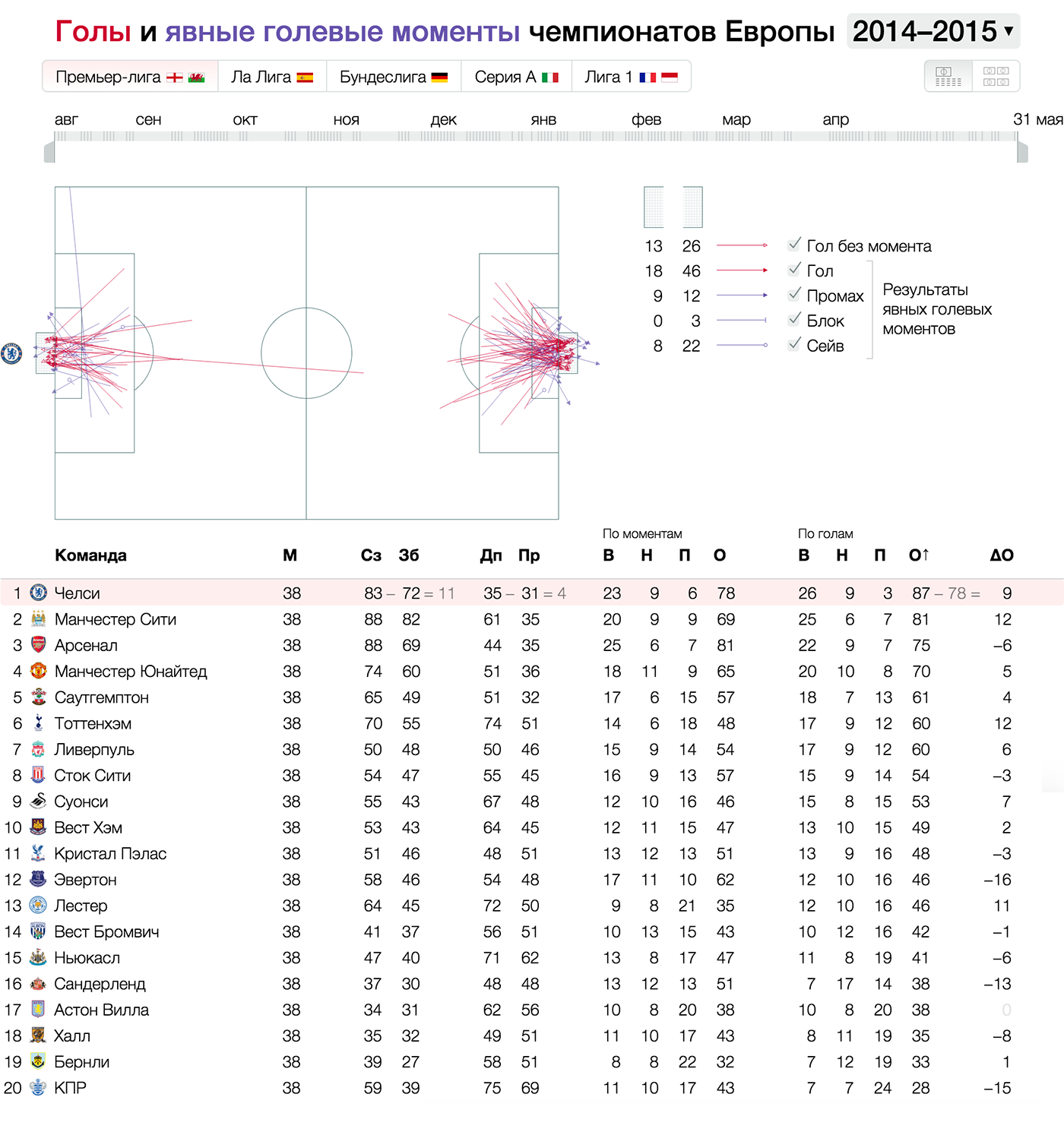
Для сравнения наш вариант визуализации футбольных матчей, предложенный в одном из вопрос-ответов этого года.
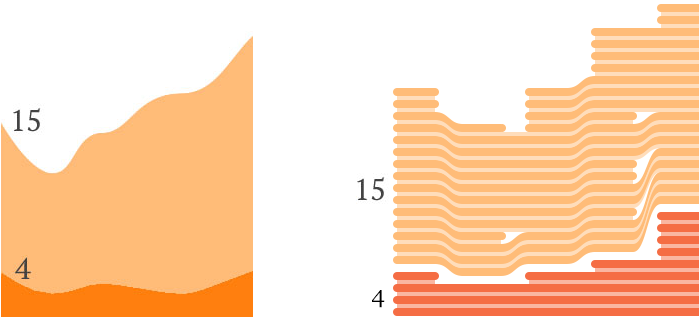
Ещё один достойный внимания жанр — визуальные объяснения. В прошлом году Майк Босток опубликовал подробную и очень наглядную статью об алгоритмах сортировки с элементами визуализации:
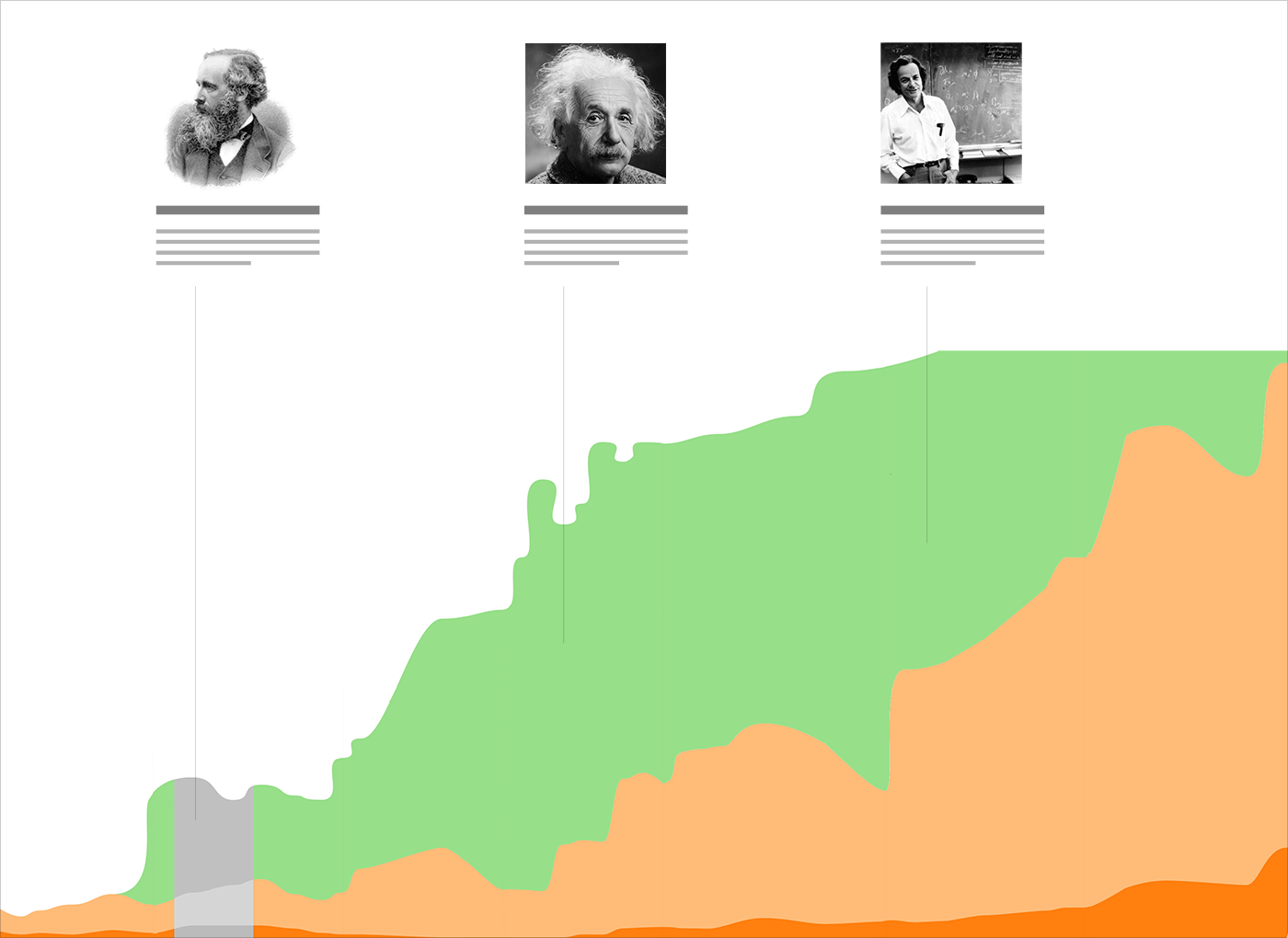
В этом году появились достойные последователи. Визуальное объяснение принципов машинного обучения от r2d3:
Иллюстрация формулы условной вероятности, автор Виктор Пауэлл (Victor Powell):
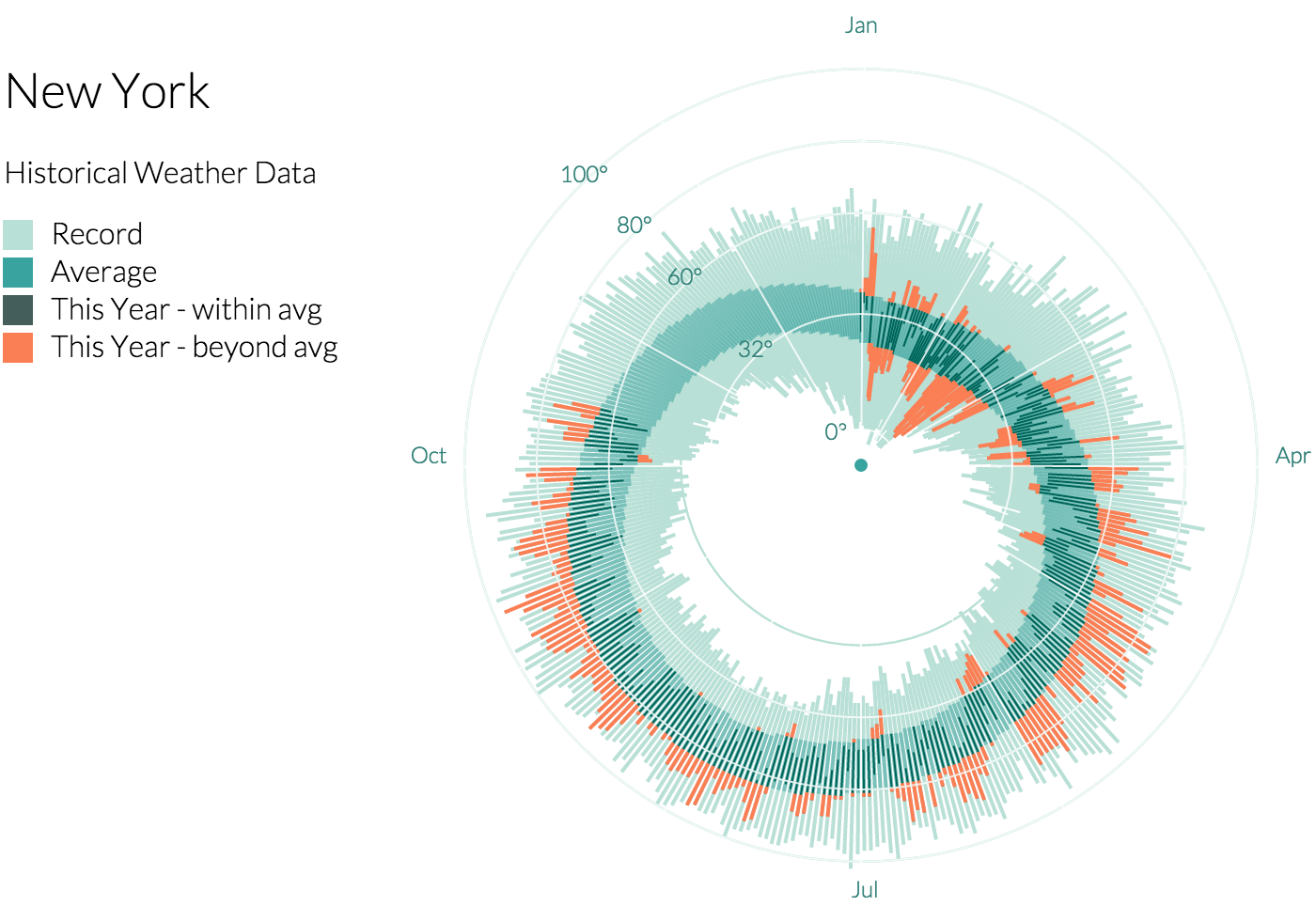
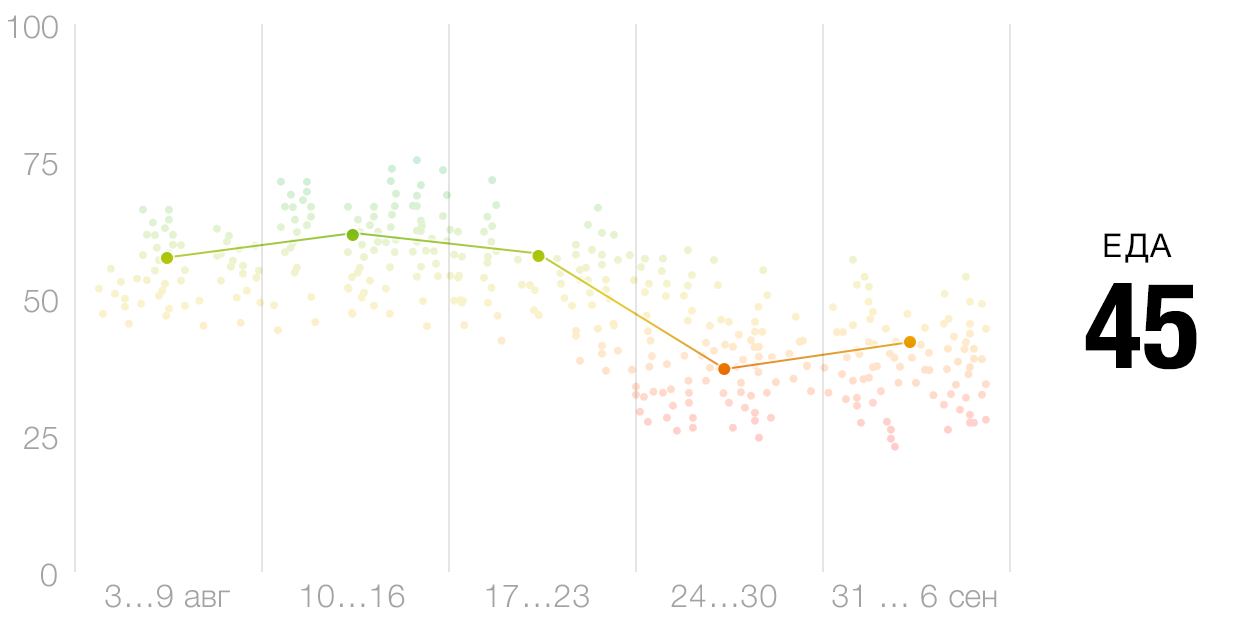
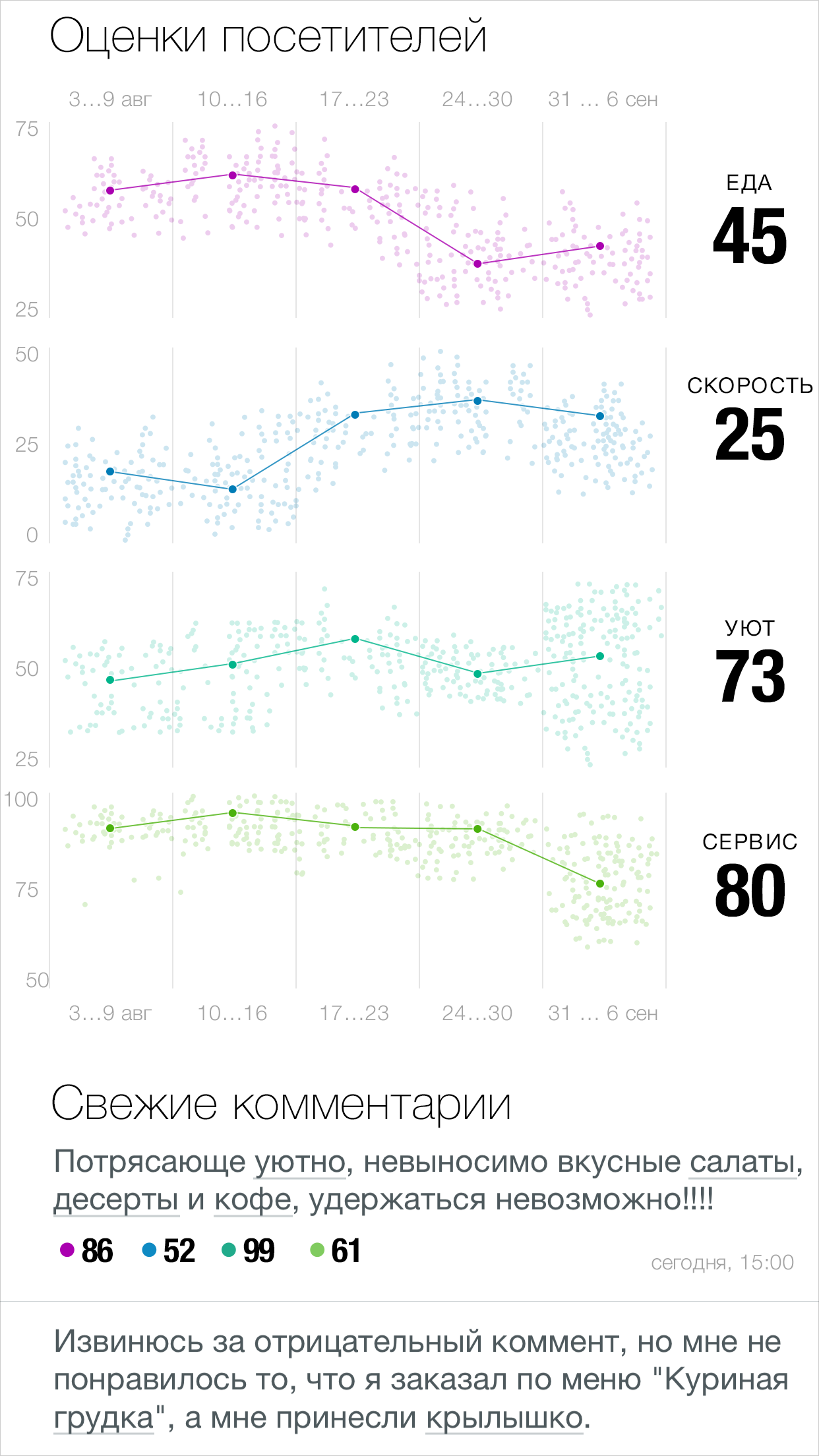
И о погоде. Нам приглянулся симпатичный график температуры в Нью-йорке на фоне среднего и рекордных значений:
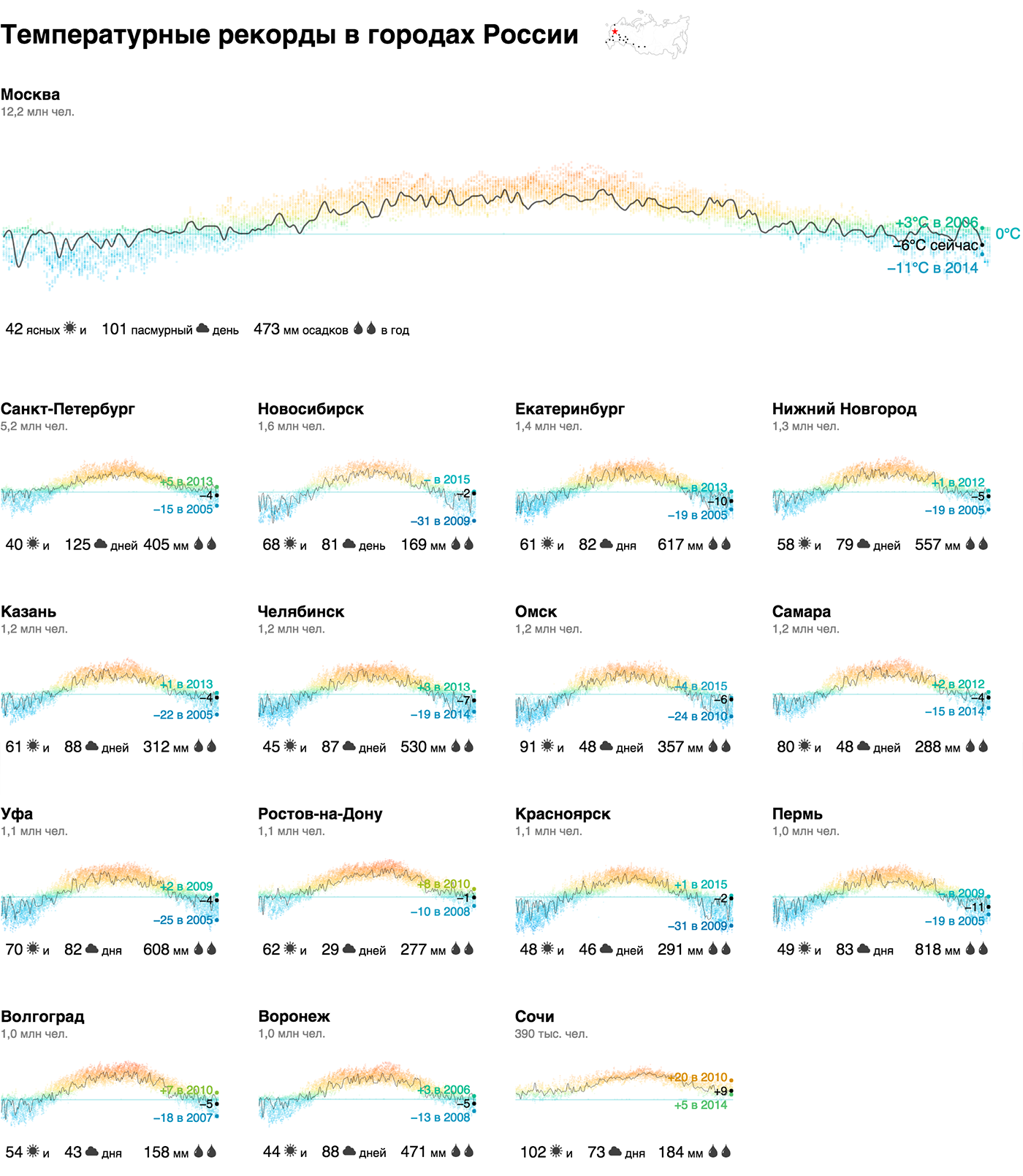
Лабораторная вариация на тему:
В следующем году мы будем делиться визуализационными находками в твиттере @datalaboratory. Подписывайтесь, если вы ещё не.
С наступающим Новым годом!