Вопрос-ответ: Как извлечь больше пользы из таблицы личных финансов?
Спрашивает Алексей Червяков:
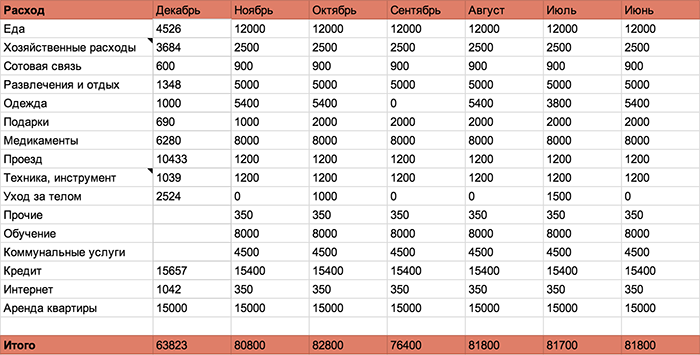
Я веду учет личных финансов в таблицах Google. Каждый вечер я добавляю в таблицу расходы за день. Каждый месяц добавляю новый столбец «С», а остальные скрываю, чтобы не отвлекали. Часто редактируемые ячейки расположил выше.
Как из этой таблицы извлечь больше пользы? Как сделать ее более удобной?

Во-первых, прошу прощения у читателей рубрики за запоздалый ответ. Вопрос показался мне очень интересным, и я решила сделать визуализацию собственных расходов. Подготовка данных и работа над интерактивной расходограммой заняли чуть больше времени, чем я ожидала :-)
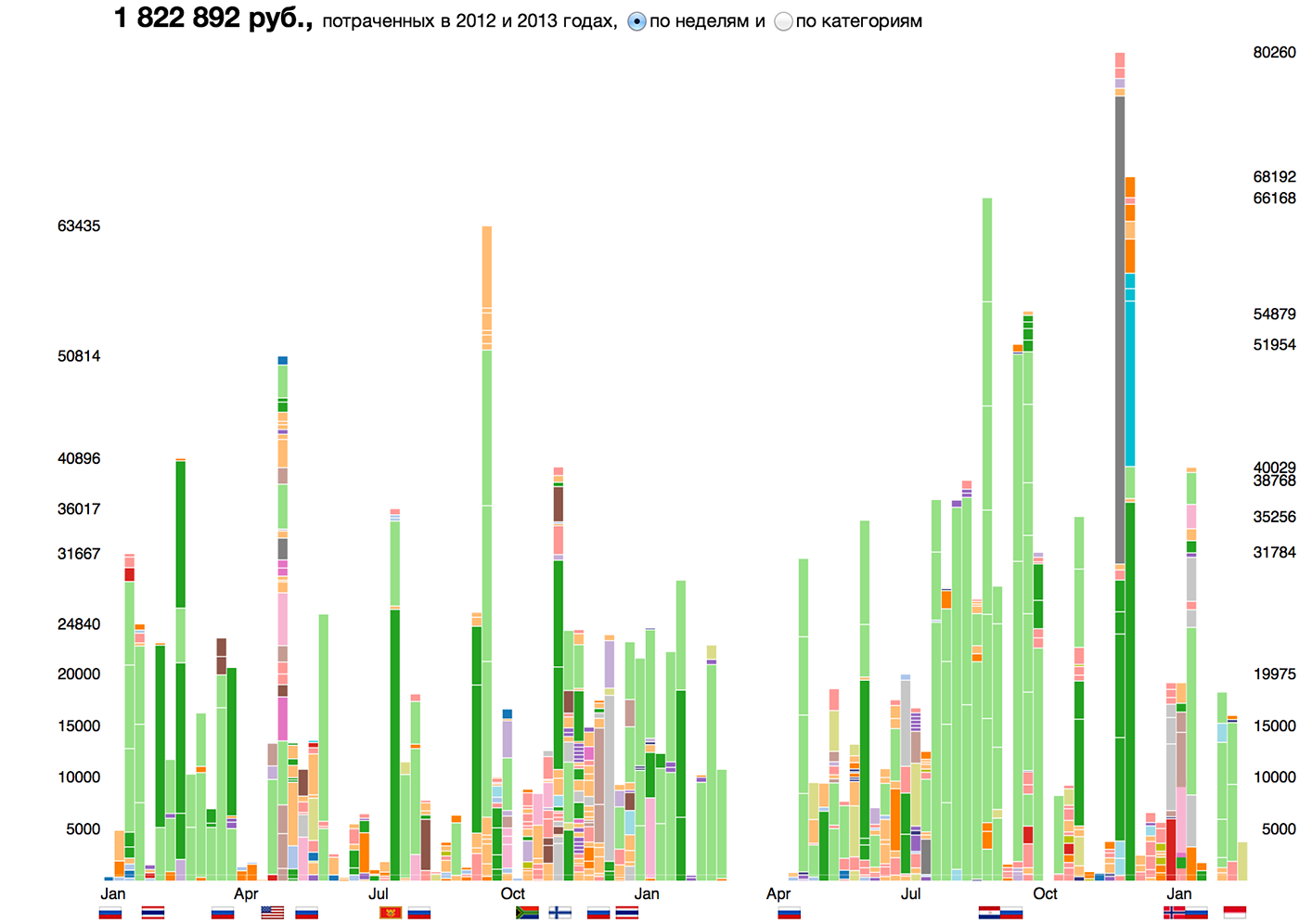
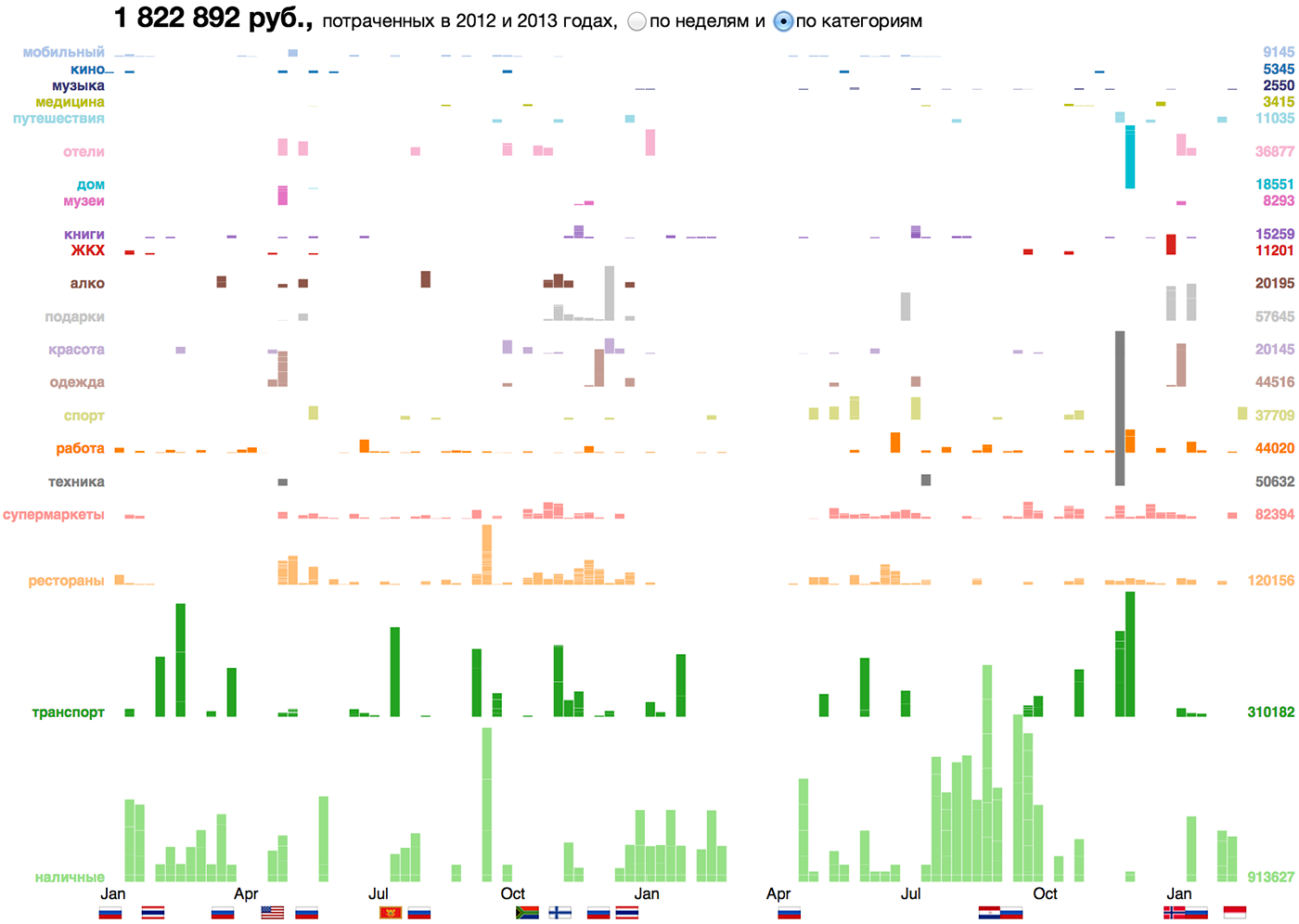
Алексей, суммируя данные по месяцам, вы оставляете за кадром весь сок — отдельные транзакции, которые позволяют подмечать закономерности и делать выводы. На своей расходограмме я собрала все траты по одной из банковских карт с 1 января 2012 года по настоящее время.
Транзакции сгруппированы по неделям, при наведении показан размер, категория и конкретный товар (если его удалось вспомнить). Расходы в иностранной валюте показаны флагами стран внизу графика. Траты фильтруются по категориям:
Какие знания можно извлечь из этой диаграммы? Да какие угодно. В 2013 году я тратила больше, чем в 2012, причём в основном снимала наличные. В марте 2013 карту скомпрометировали и до возвращения из Таиланда в Москву я ей не пользовалась. Основные статьи расходов — транспорт и еда (супермаркеты и рестораны). В 2012 году я покупала продукты в «Перекрёстке» и «Азбуке вкуса» и привозила из дьютифри дорогой алкоголь, в 2013 перешла на «Алые паруса» (переехала) и спорттовары (увлеклась бегом). В Таиланде, Хорватии и Черногории я почти не использовала карту, в Скандинавии, Штатах и ЮАР — наоборот. Неделя в Нью-йорке поставила абсолютный рекорд по развлекательным тратам. В Финляндии и Норвегии я покупала платья Marimekko и COS — это мои любимые скандинавские марки.
Расходы рассказывают интересную историю. Жаль только, что не все данные доступны в удобном для визуализации формате.
Живая расходограмма: https://budget.datalaboratory.ru/
Спасибо Диме Тихвинскому за помощь в работе над визуализацией.
Присылайте вопросы о визуализации данных, организации времени, рабочем процессе, спорте и путешествиях на почту: mail@infotanka.ru. Ответы публикуются по понедельникам.