Лучшие визуализации — 2017
Начнём с визуализаций, которые адресованы читателю, затрагивают разные аспекты его жизни и помогают найти ответы на волнующие его вопросы. В этом году таких примеров особенно много.
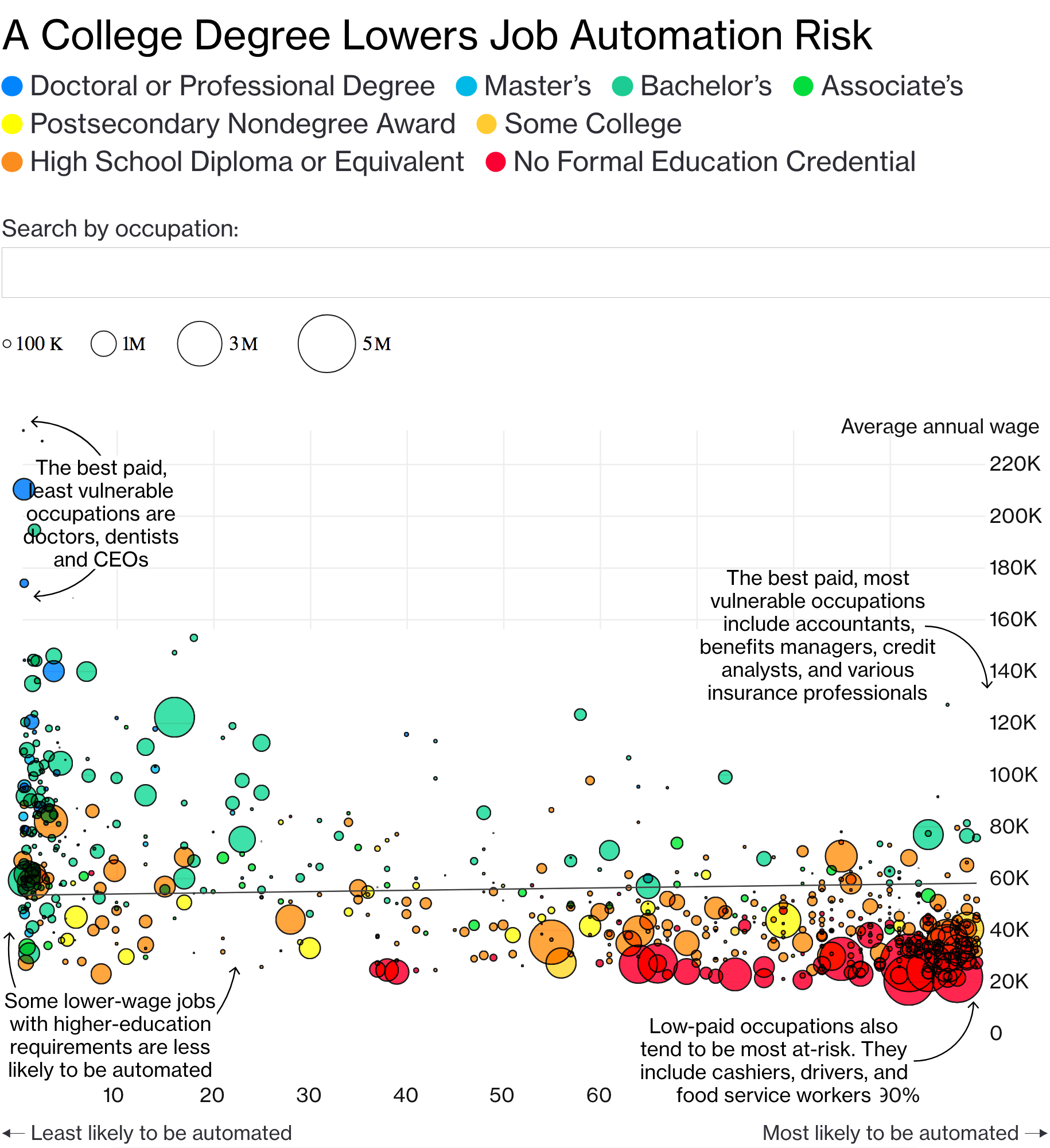
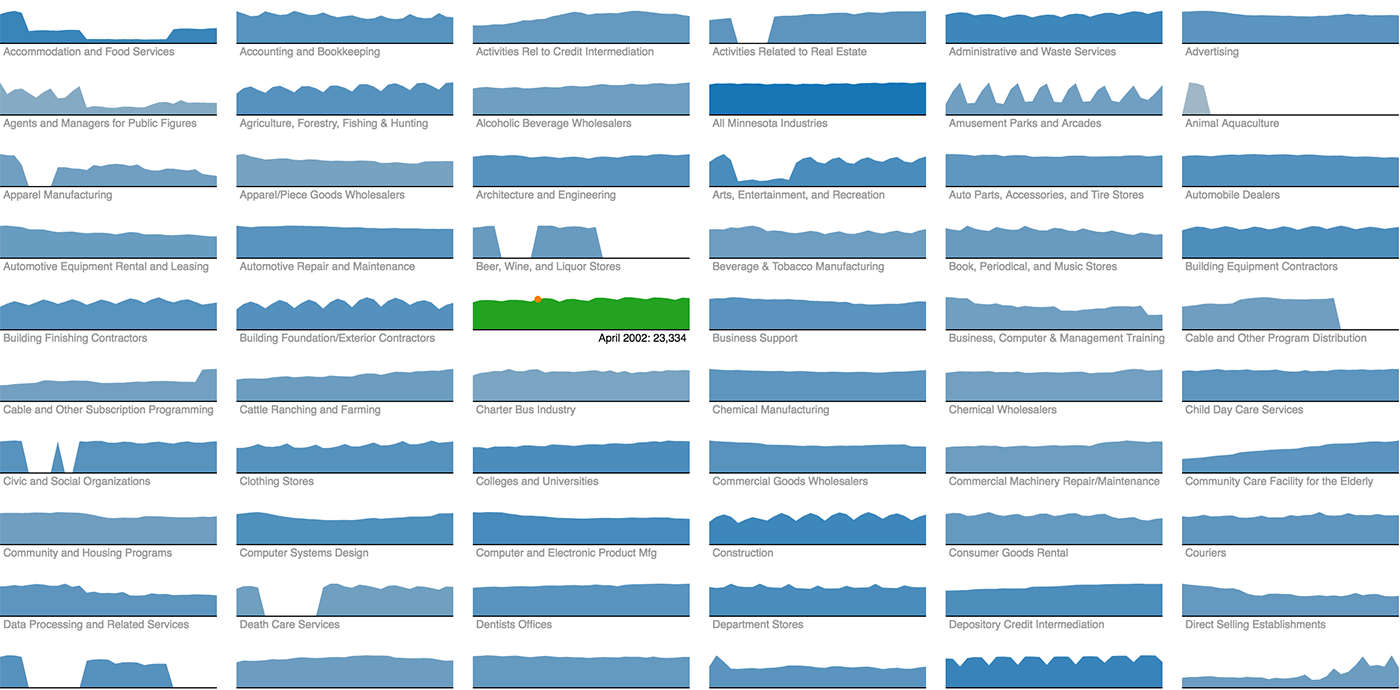
Вот «Блумберг» прогнозирует вероятность автоматизации и исчезновения профессий:
График снабжён полем поиска, чтобы найти свою профессию и оценить риск остаться без работы в ближайшем будущем. Кроме того, авторы статьи выделили области наименьшего и наибольшего риска и делятся наблюдениями и выводами прямо на графике.
«Гардиан» предлагает читателю сравнить своё финансовое положения с представителями других поколений:
Для начала читатель указывает свой возраст и выбирает страну — статья становится персональной. После этого он по шагам знакомится с графиками, которые дают ответы на конкретные вопросы «Богаче или беднее были 30-летние в моей стране раньше?», «В каких странах 30-летние богаче или беднее, чем я?», «Соотечественники какого возраста богаче и беднее меня?». Эти ответы помогают разобраться в информационно нагруженной «матрице поколений» по странам. К сожалению, в списке стран нет России.
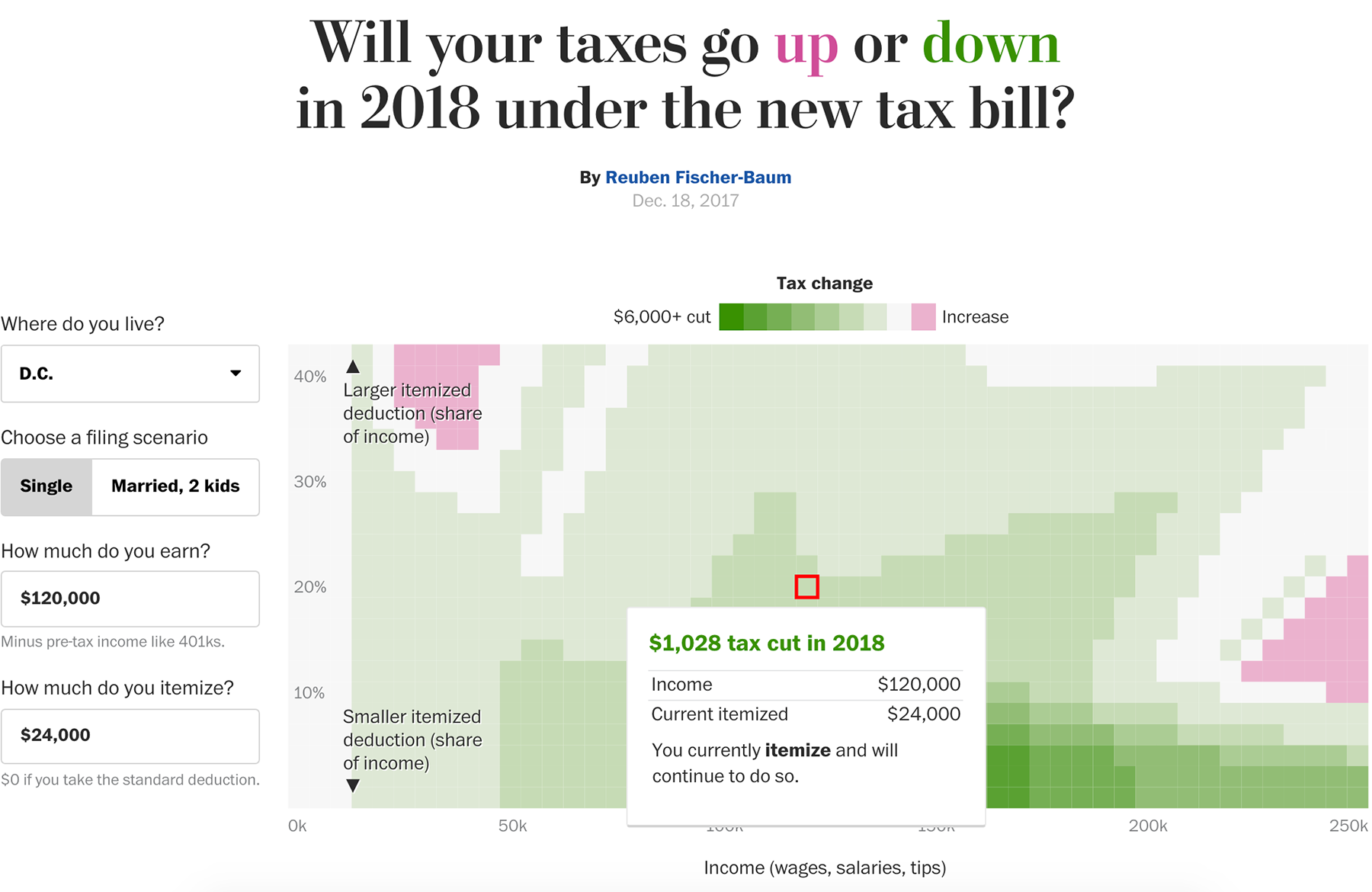
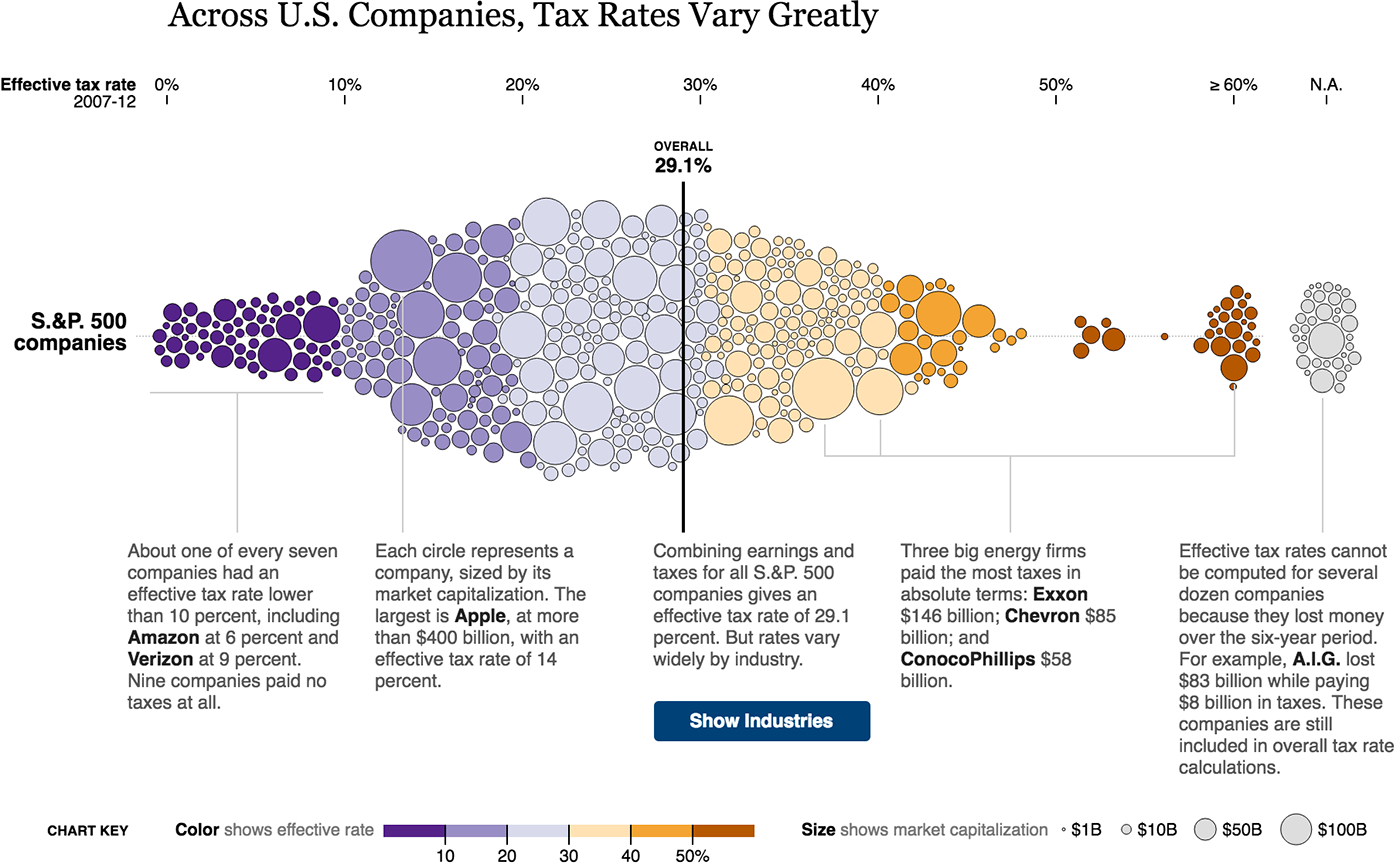
«Вашингтон-пост» рассчитывает налоговые послабления для граждан, проживающих в разных штатах, с разным доходом, с учётом семейного статуса и налоговых вычетов:
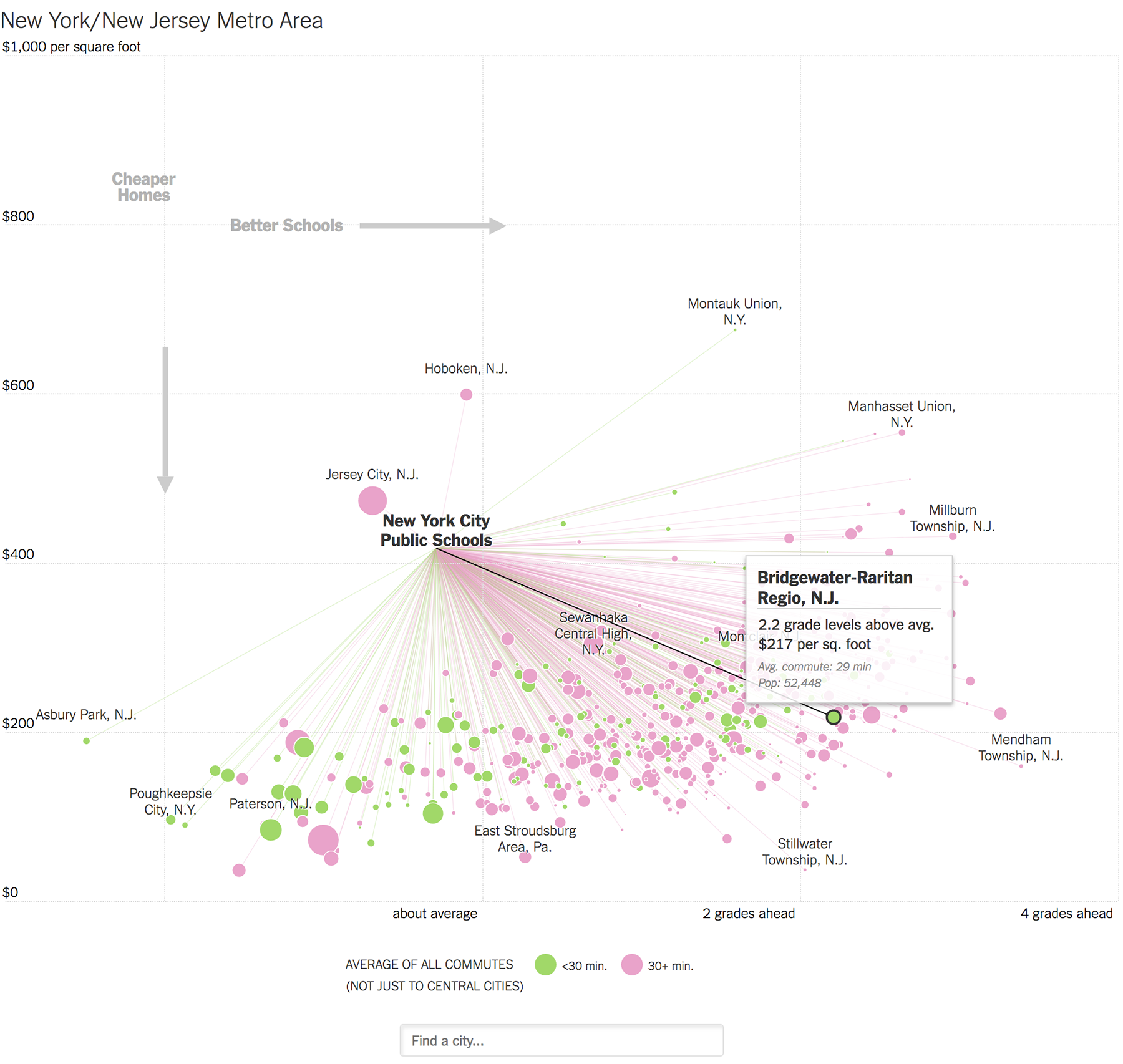
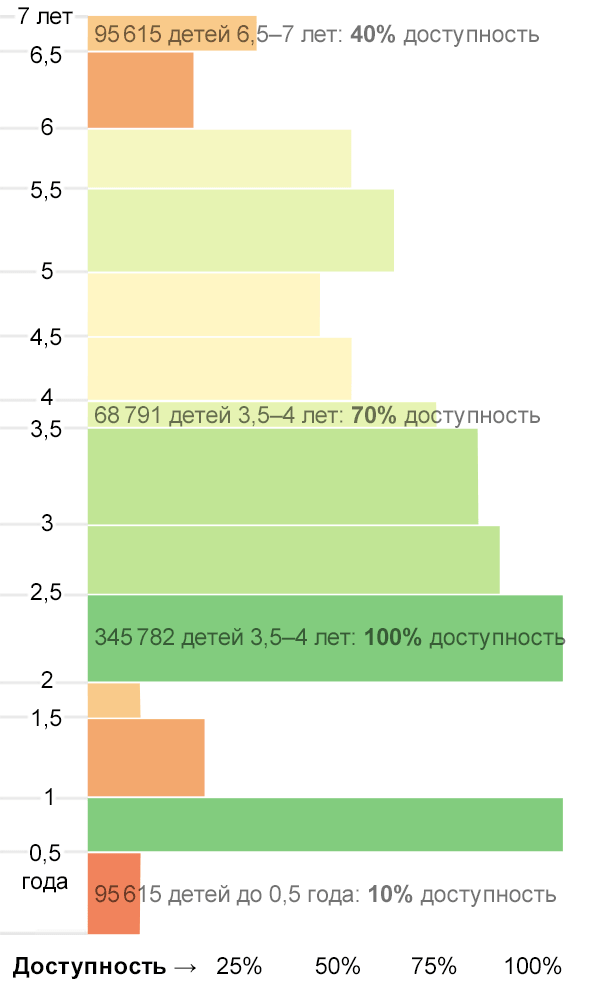
«Нью-йорк-таймс» анализирует пригороды крупных американских городов по соотношению доступности жилья и качества школьного образования:
Городки в правом нижнем углу — лакомый кусочек. Зелёным выделены пригороды, в которых комьют (усреднённый по всем жителям) не превышает получаса. На графике поиском можно найти свой или соседний городок, а также присмотреть новое место жительства.
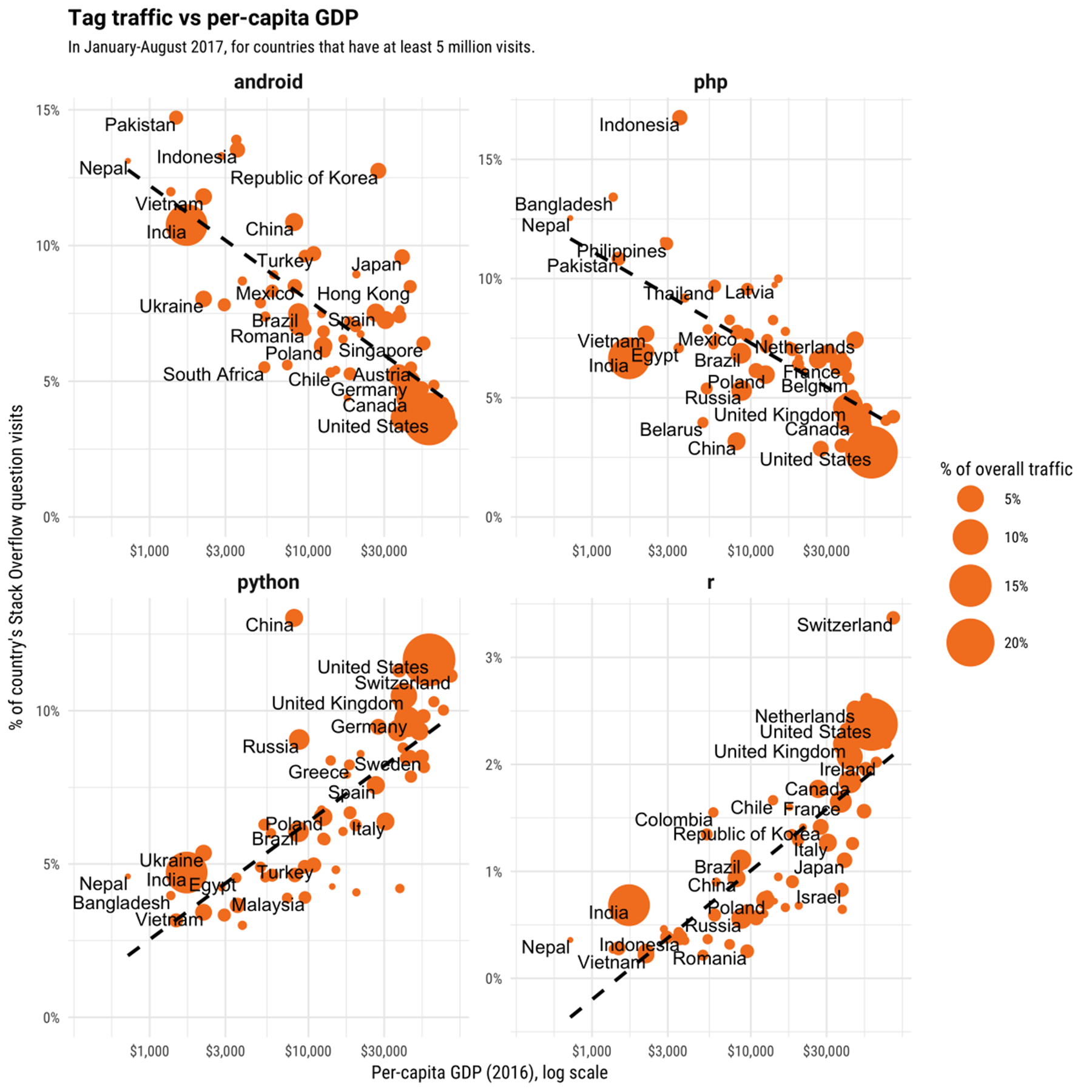
«Стек-оферфлоу» исследует популярность основных технологий разработки в развитых и развивающихся странах:
Очень интересные исследования в области данных простых людей проводит Натан Йяу у себя на «Flowing Data». Вот пара примеров.
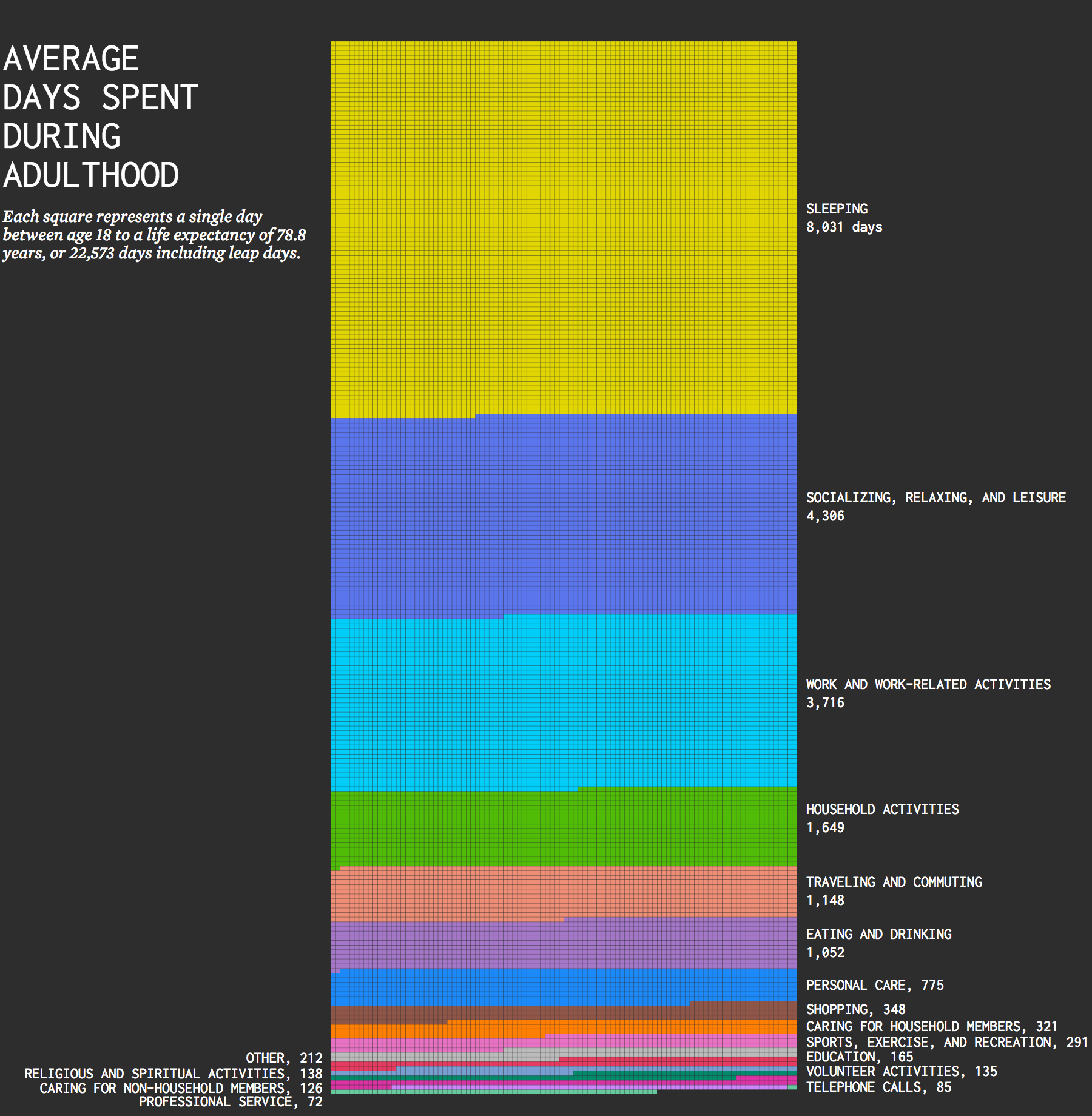
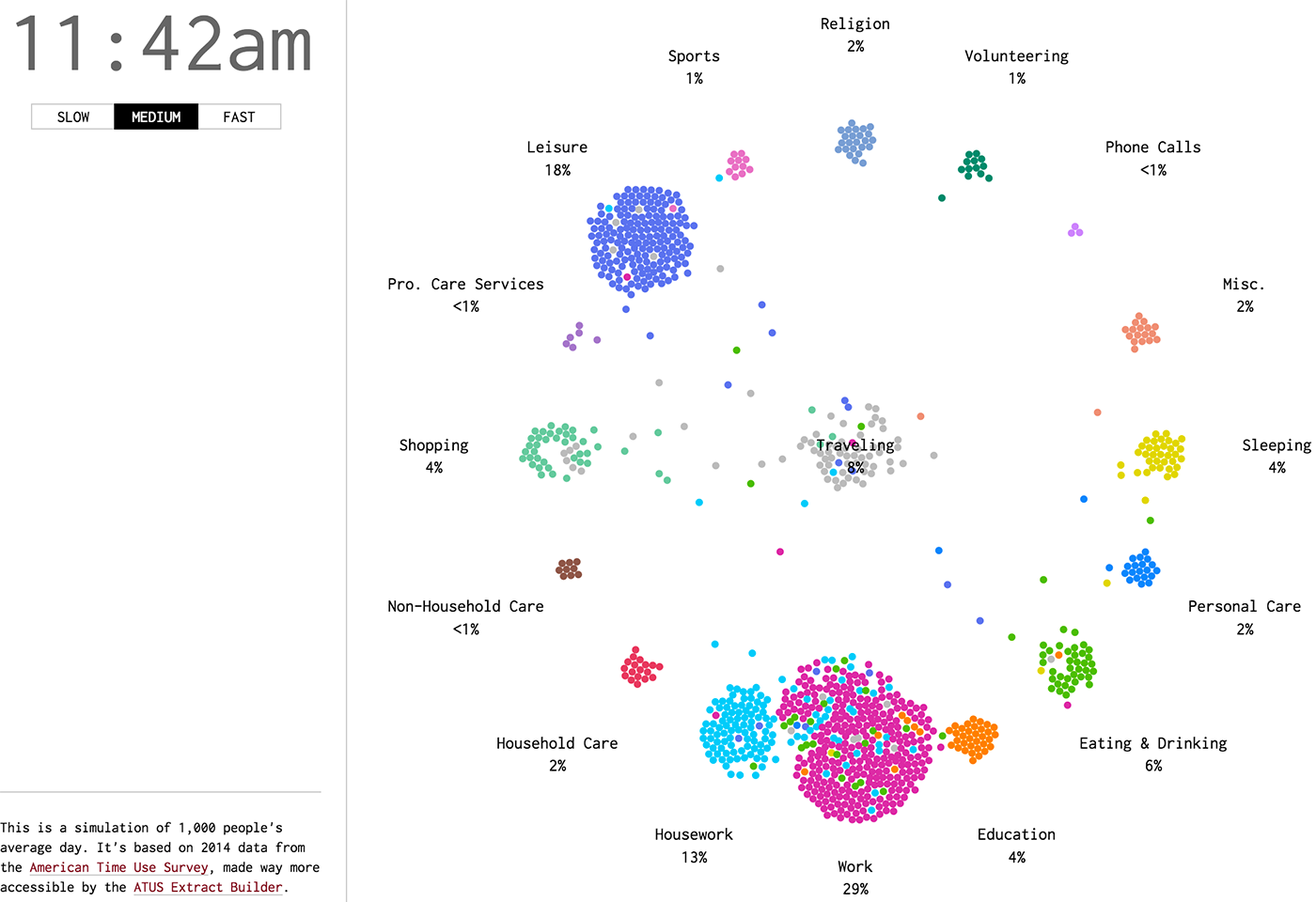
Время жизни взрослого человека, распределённое по активностям (в днях):
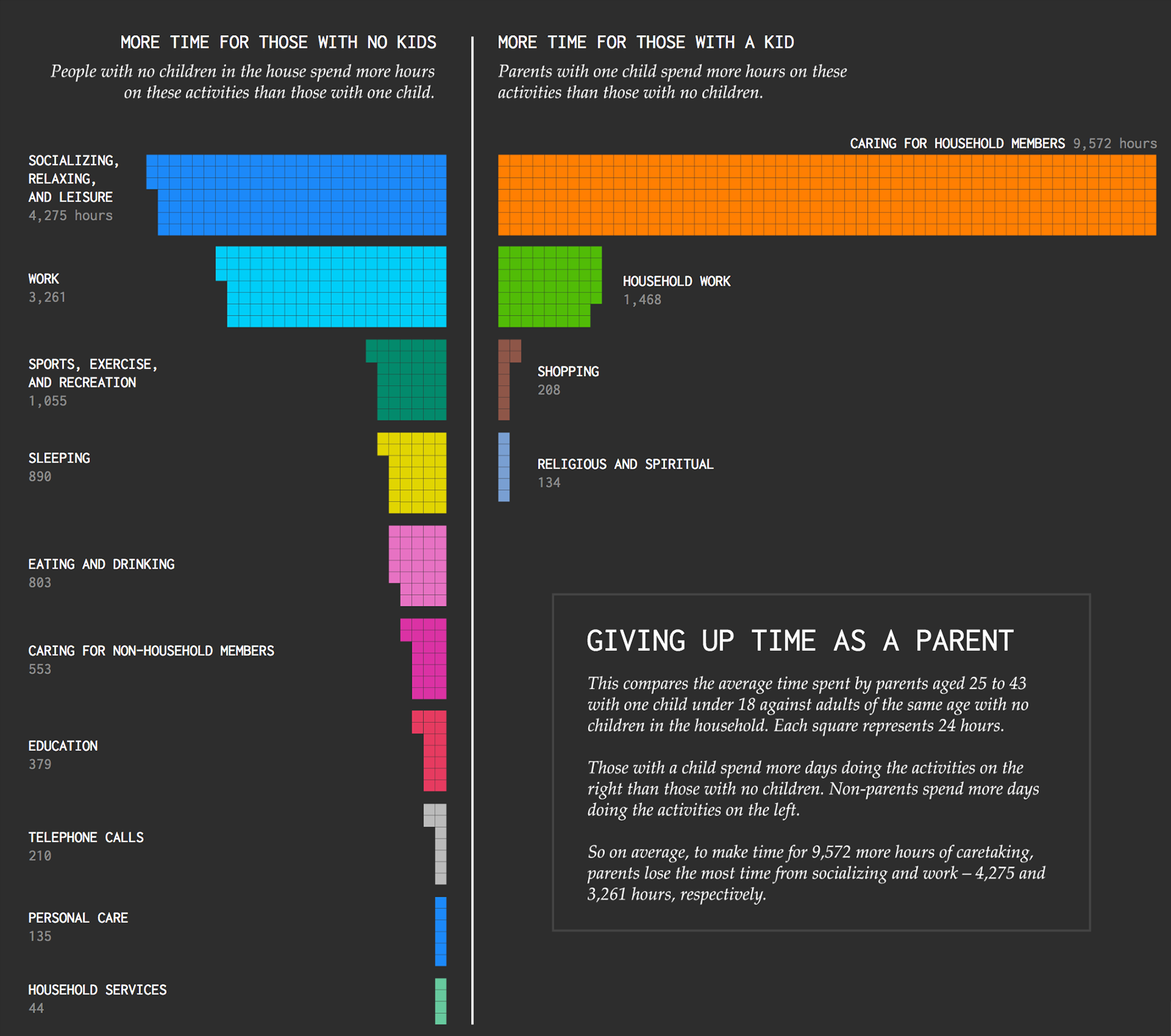
Отличие в занятиях у людей без детей и людей с детьми (в часах):
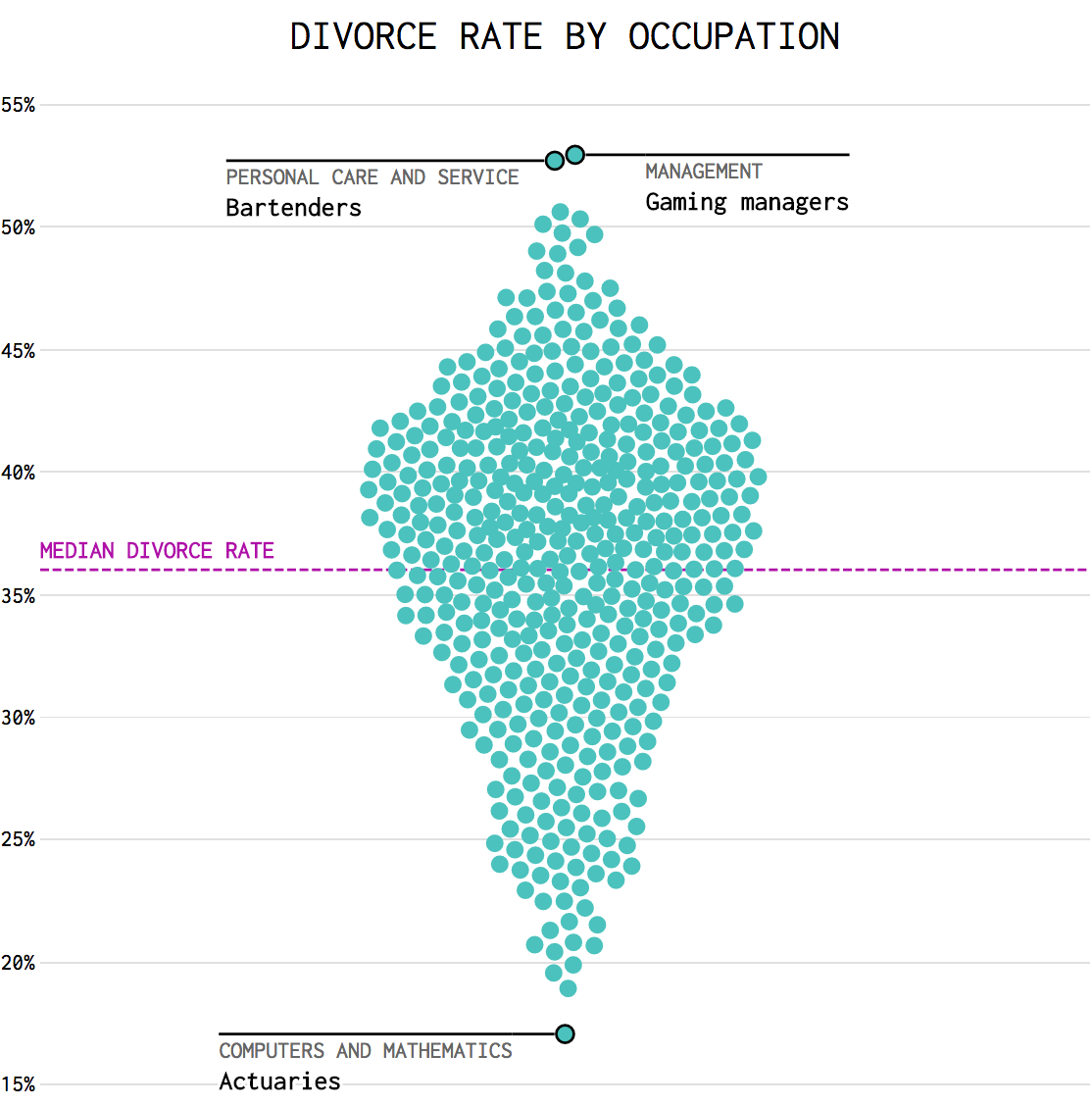
Другая интересная тема — разводы, например, этот срез по профессиям:
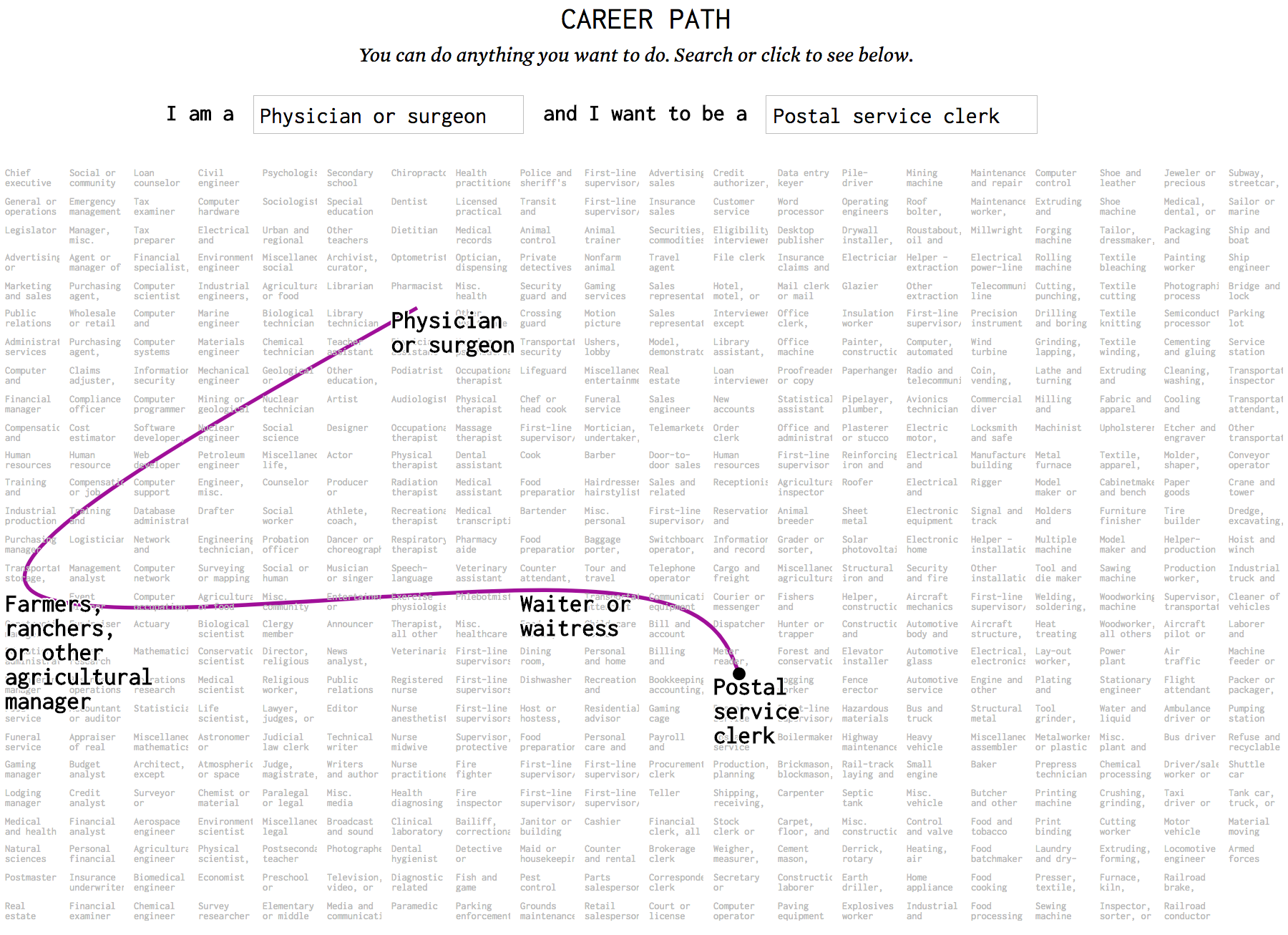
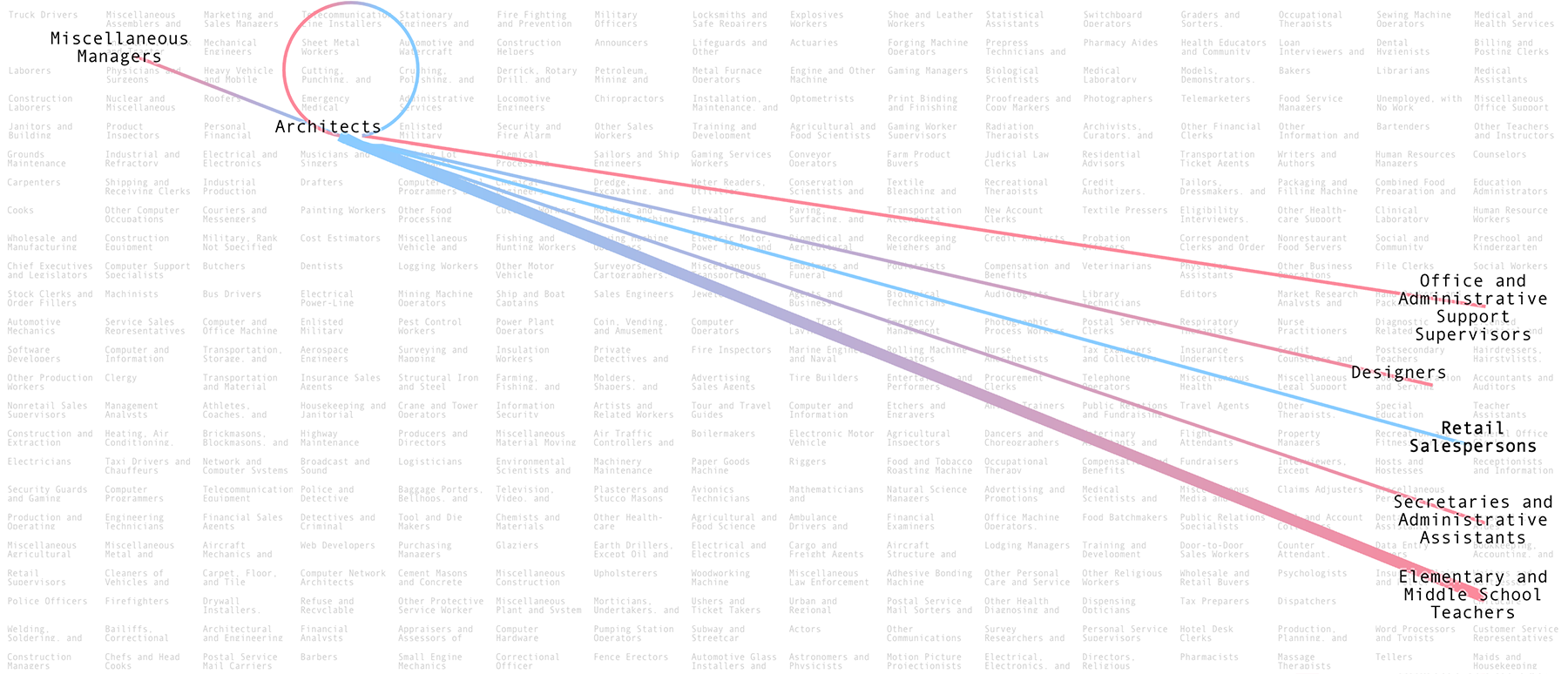
К слову о вымирающих профессиях. Используя формат из прошлогодней визуализации «Блумберга» «Кто на ком женится», Натан отображает возможные маршруты смены рода деятельности:
Можно выбрать свою профессию и на что вы хотите её поменять, и посмотреть, как чаще всего такой переход происходит. А там уже решить, хотите ли вы повторить весь маршрут, или пойти напрямик :-)
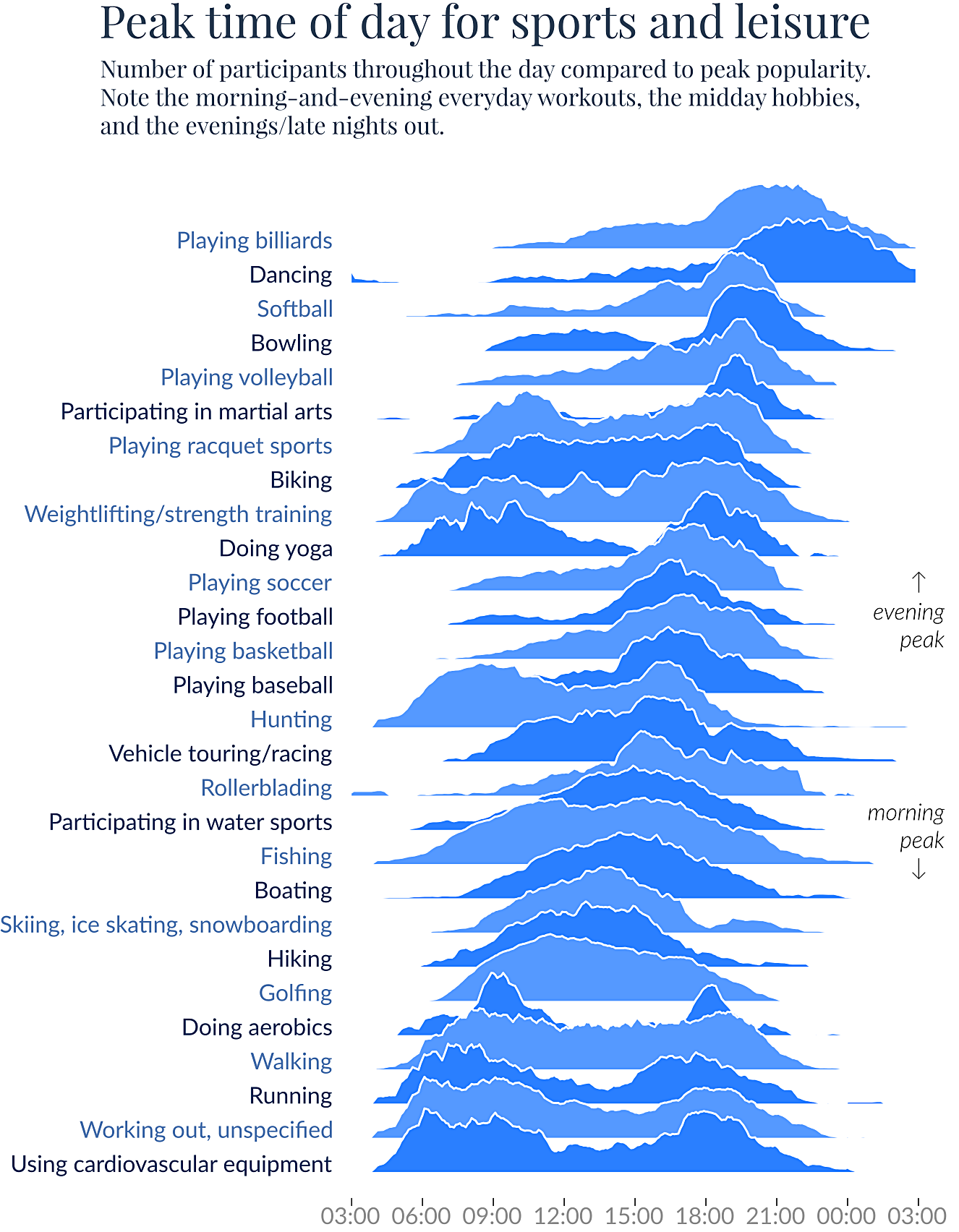
Хенрик Линдберг визуализировал пики занятия разными видами спорта в течение дня:
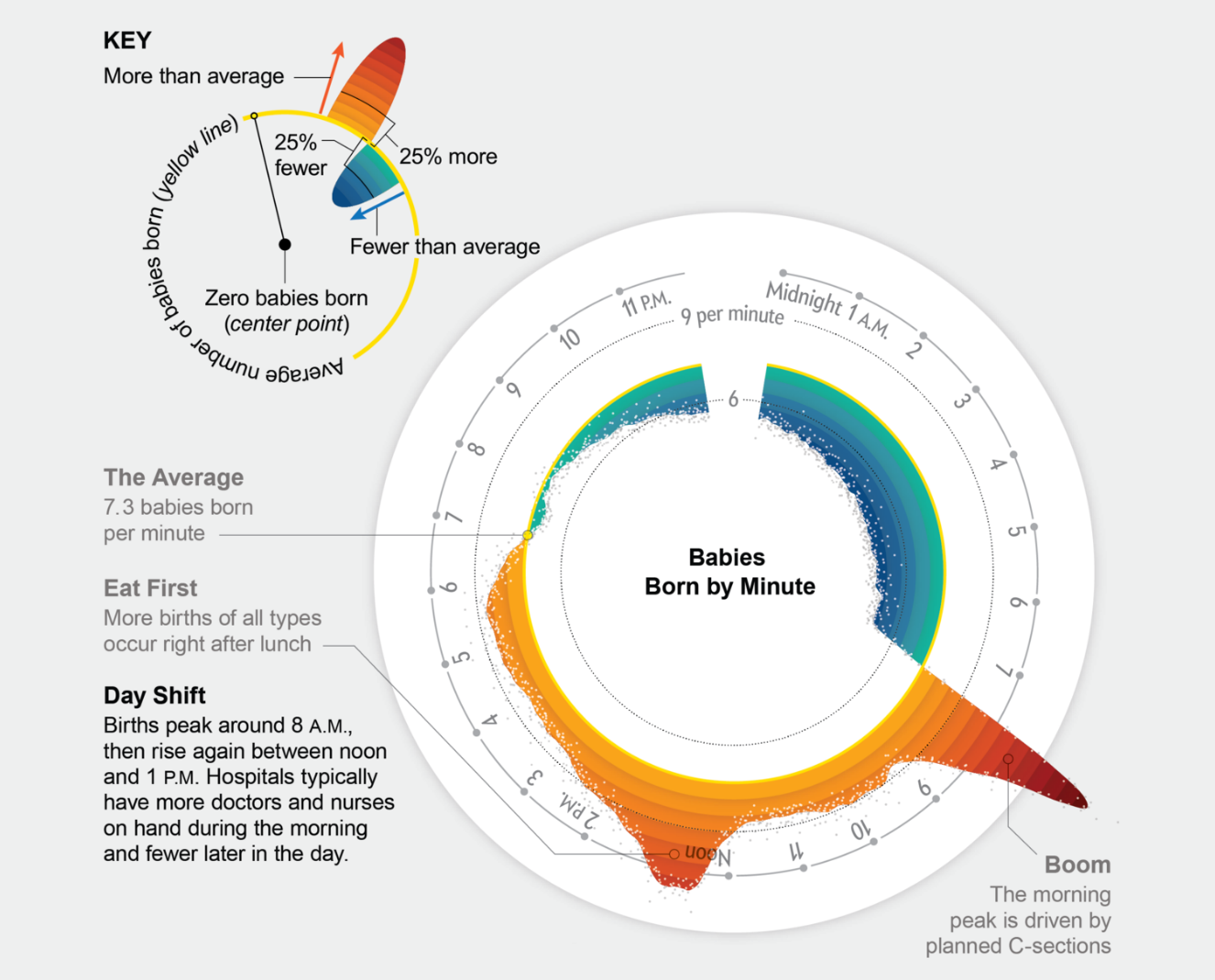
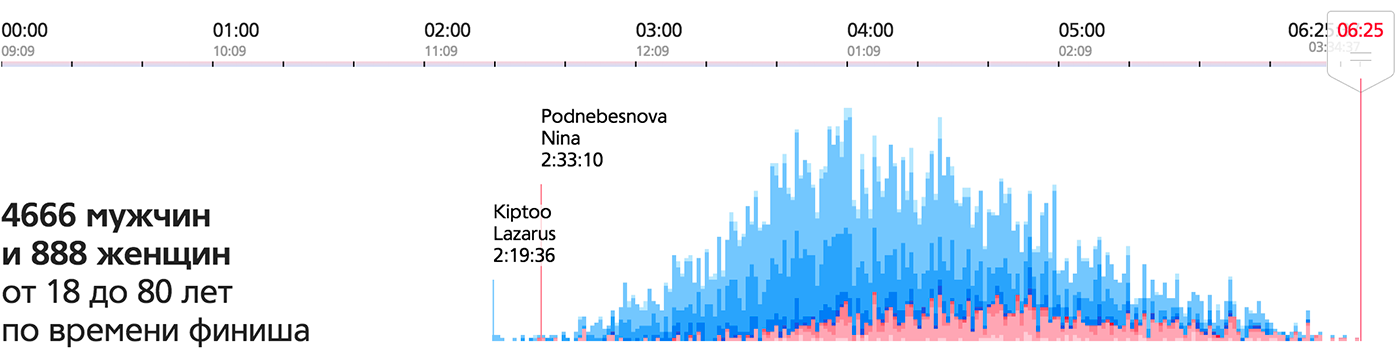
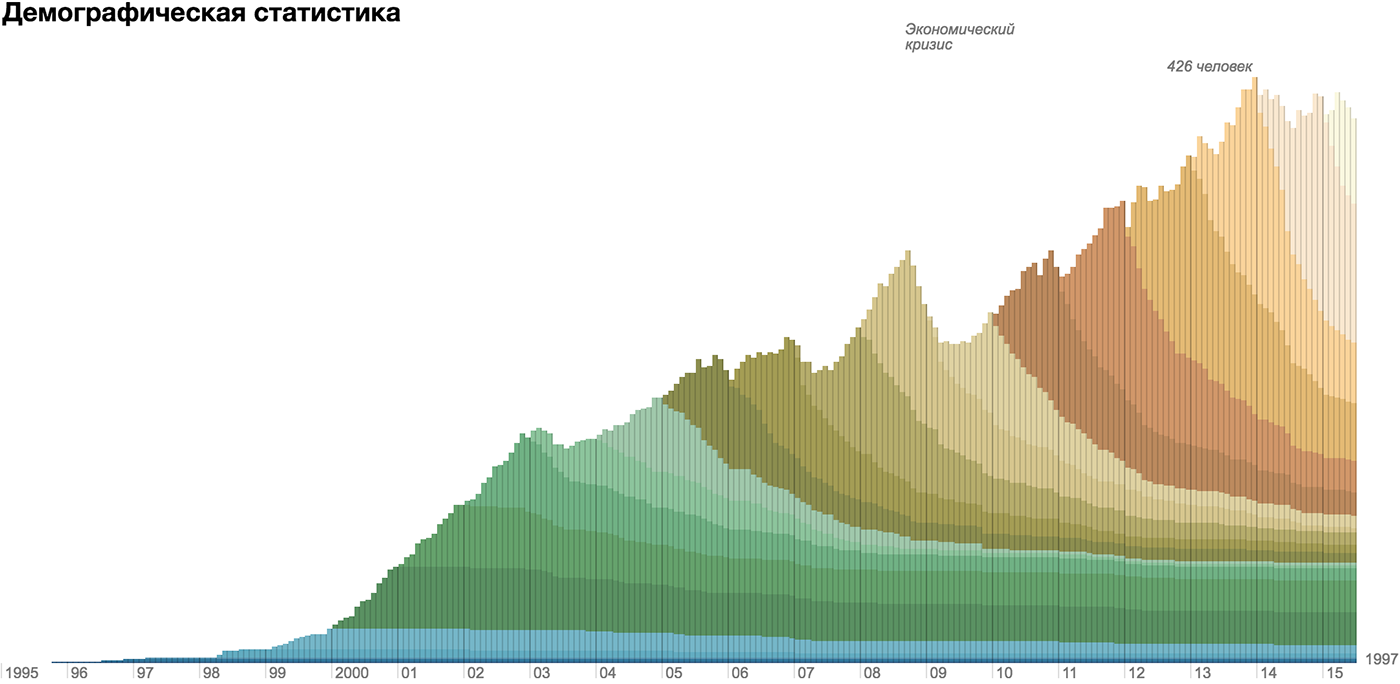
Зен Армстронг показал паттерны рождения младенцев, с интересными акцентами и выводами:
Эти визуализации позволяют нам увидеть свою жизнь на большой шкале глобальных трендов и происходящих в мире изменений. Они вовлекают читателя, предостерегают или успокаивают, приносят пользу. Знаете ещё такие примеры?
Отмечу ещё несколько интересных исследований на тему геоданных.
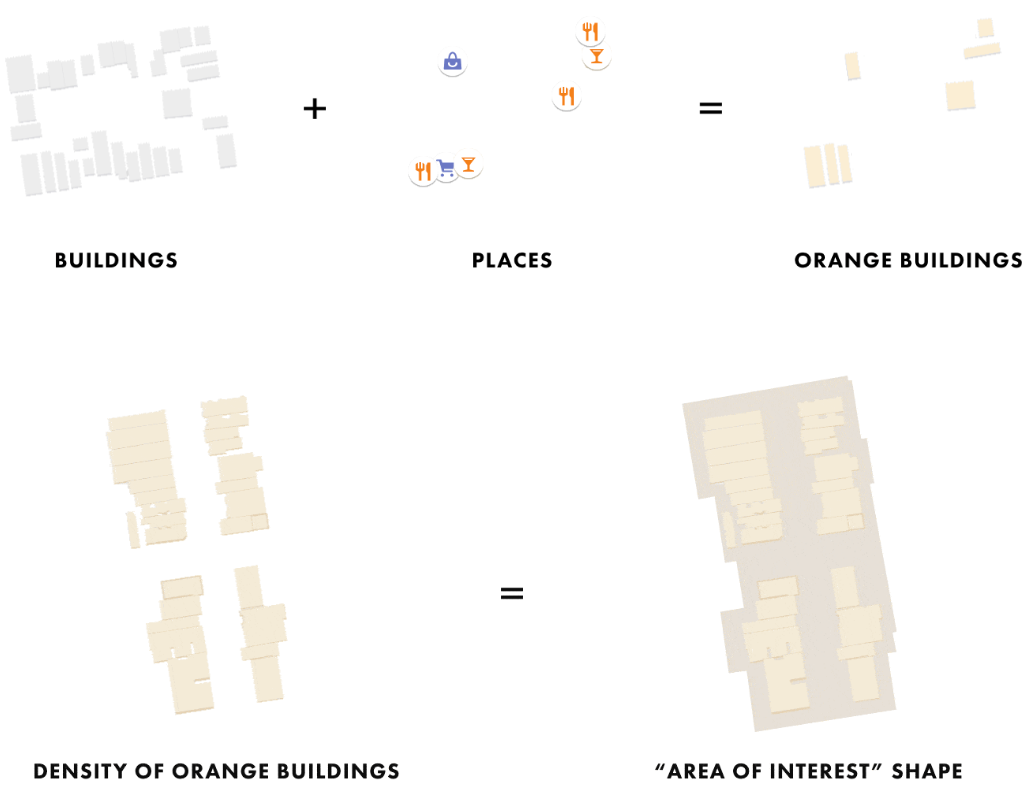
Эссе Джастина О’Бирна, посвящённое новой технологии гугла, AOI (areas of interest) — читается как остросюжетный детектив:
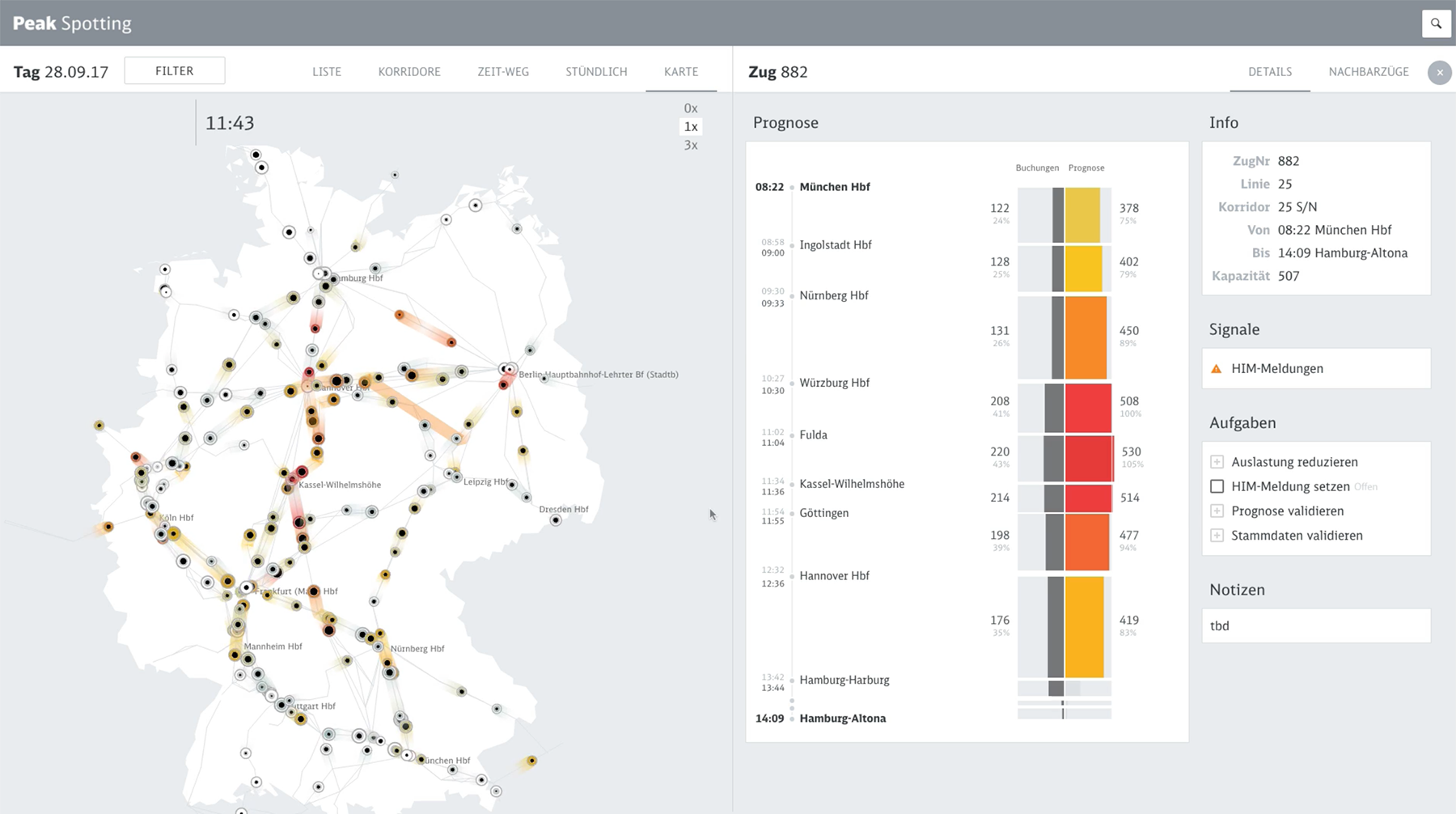
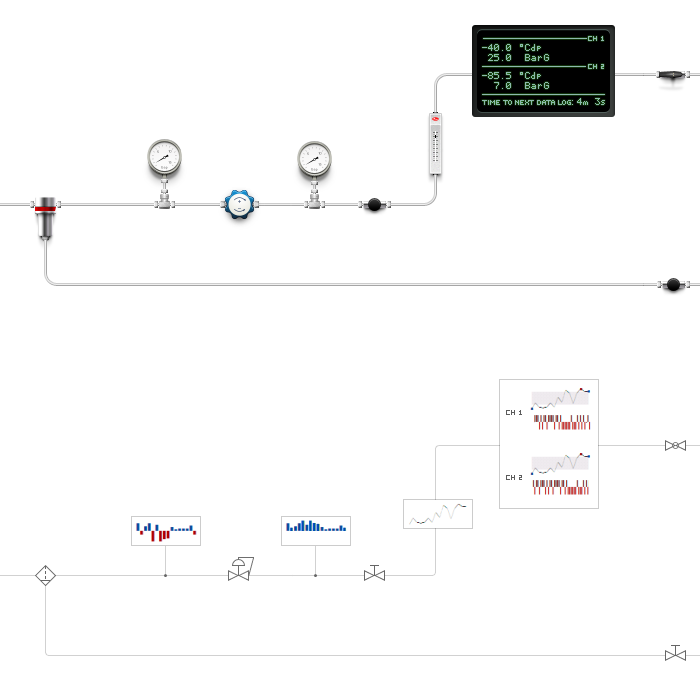
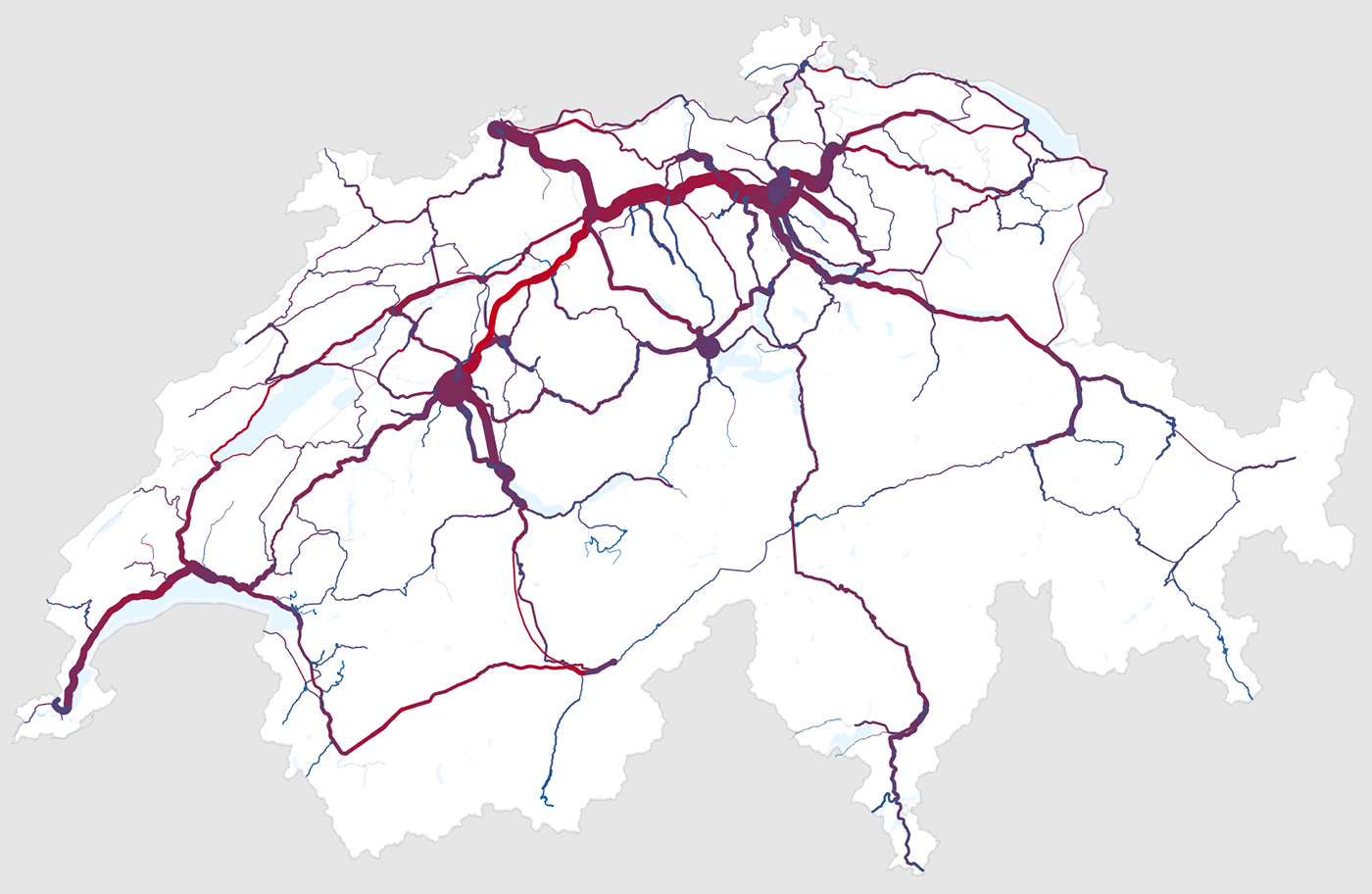
Cистема отслеживания пиков загрузки на немецкой железной дороге (вся магия в скринкасте):
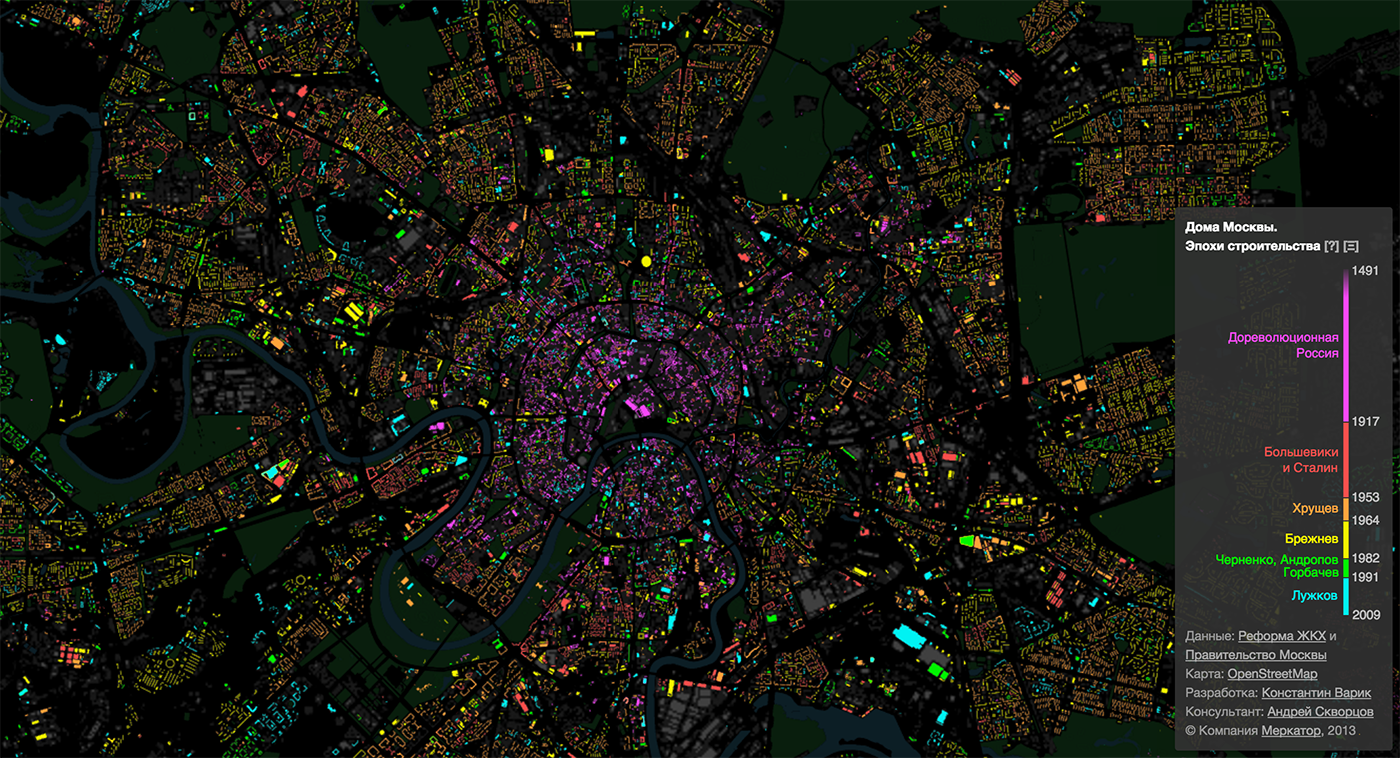
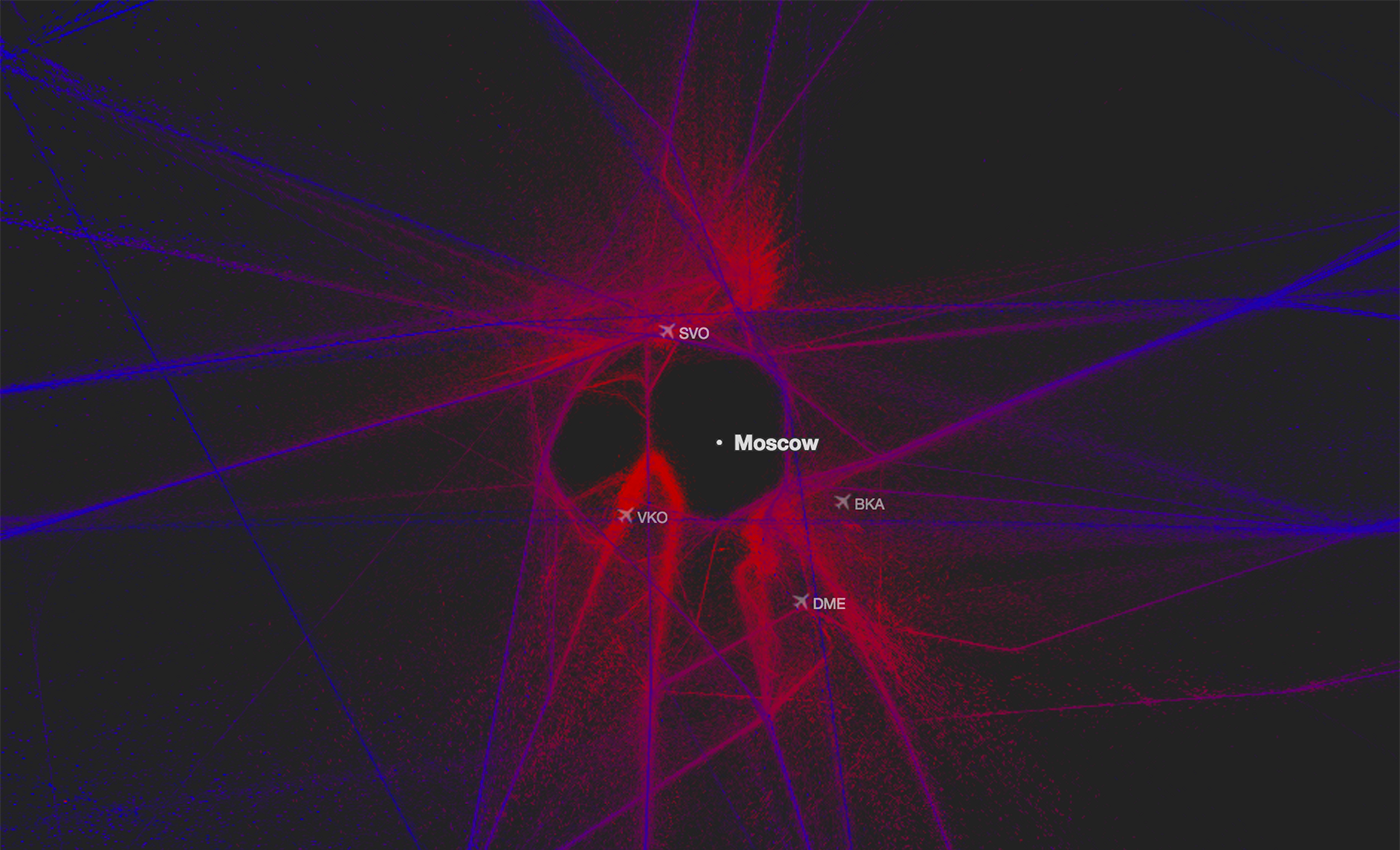
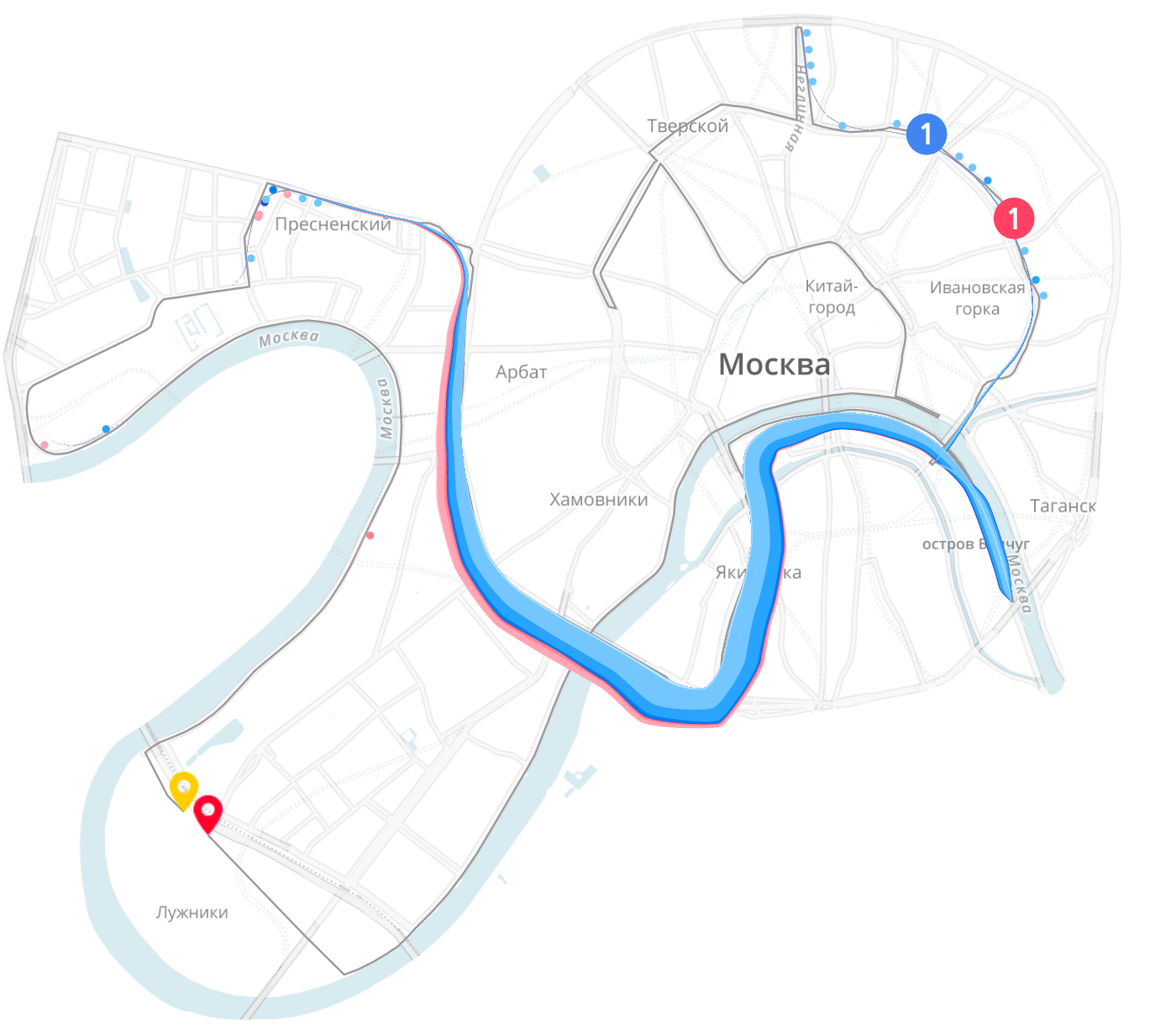
Красивое и содержательное исследование работы московского такси от Александра Кукушкина:
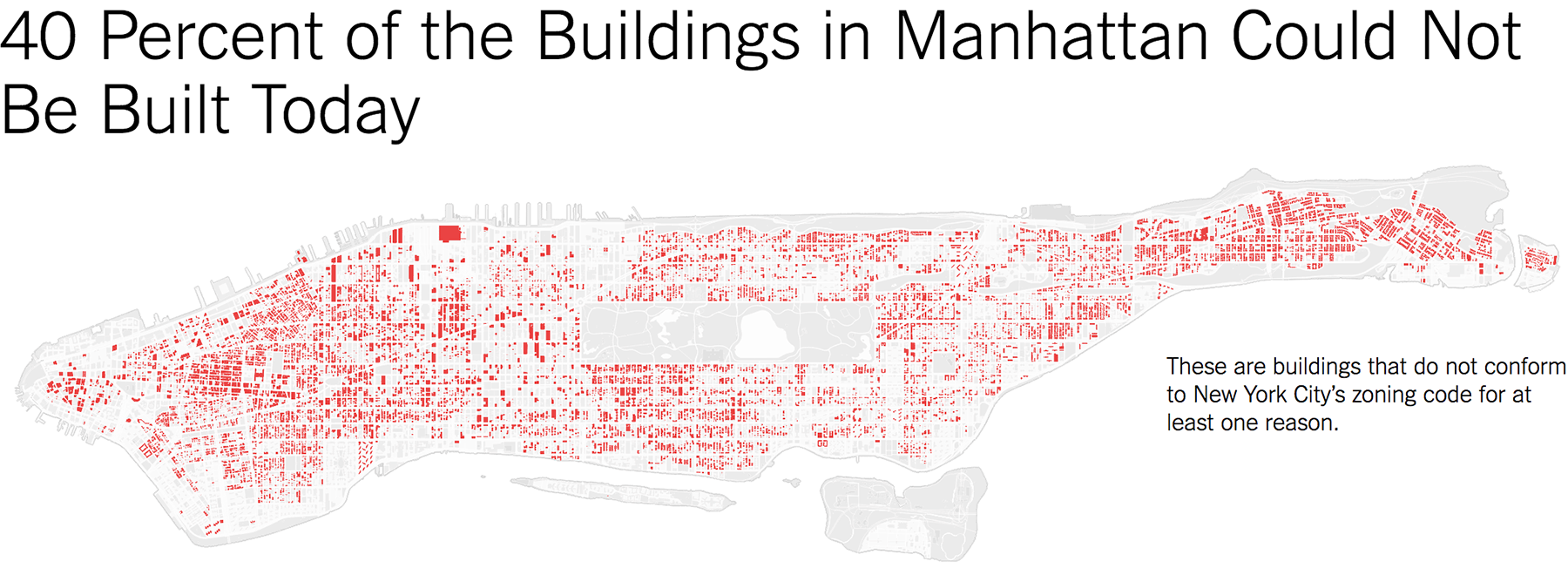
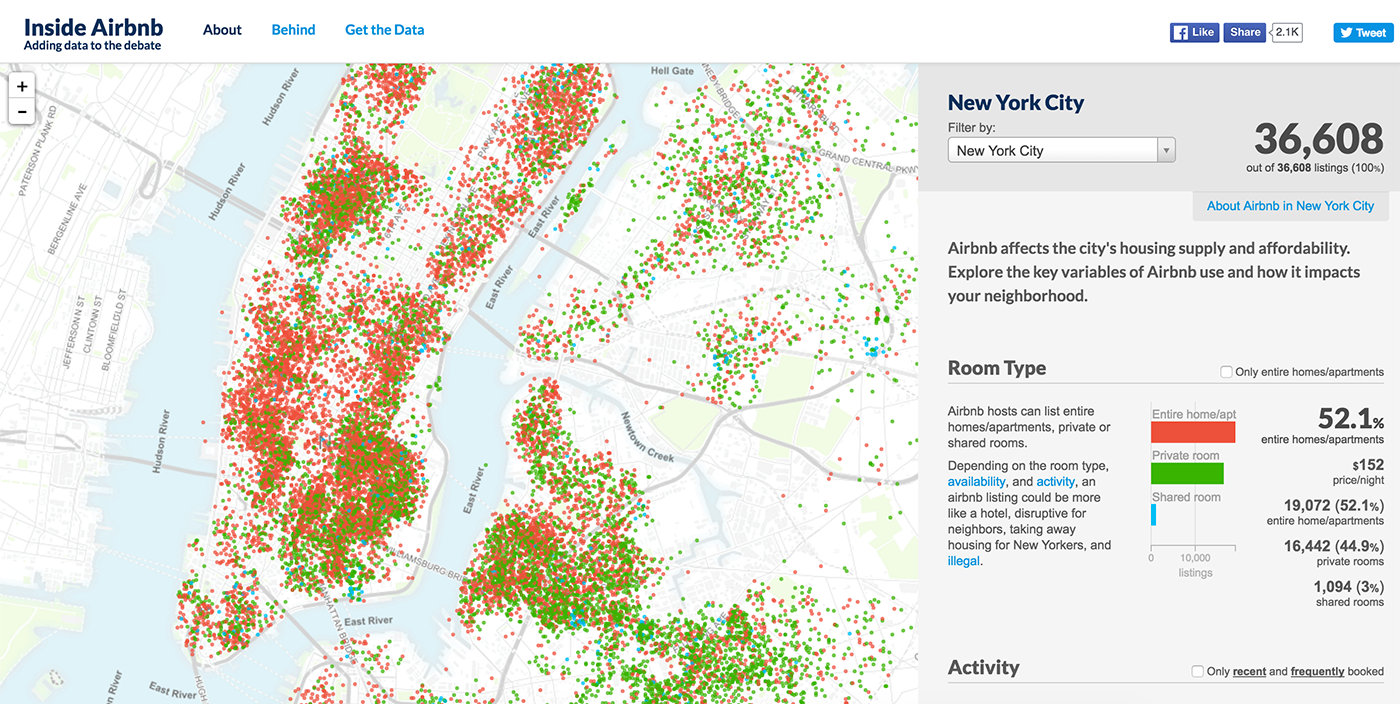
Здания на Манхеттене, которые не были бы построены сегодня:

Другие достойные внимания, вдохновляющие и необычные визуализации.
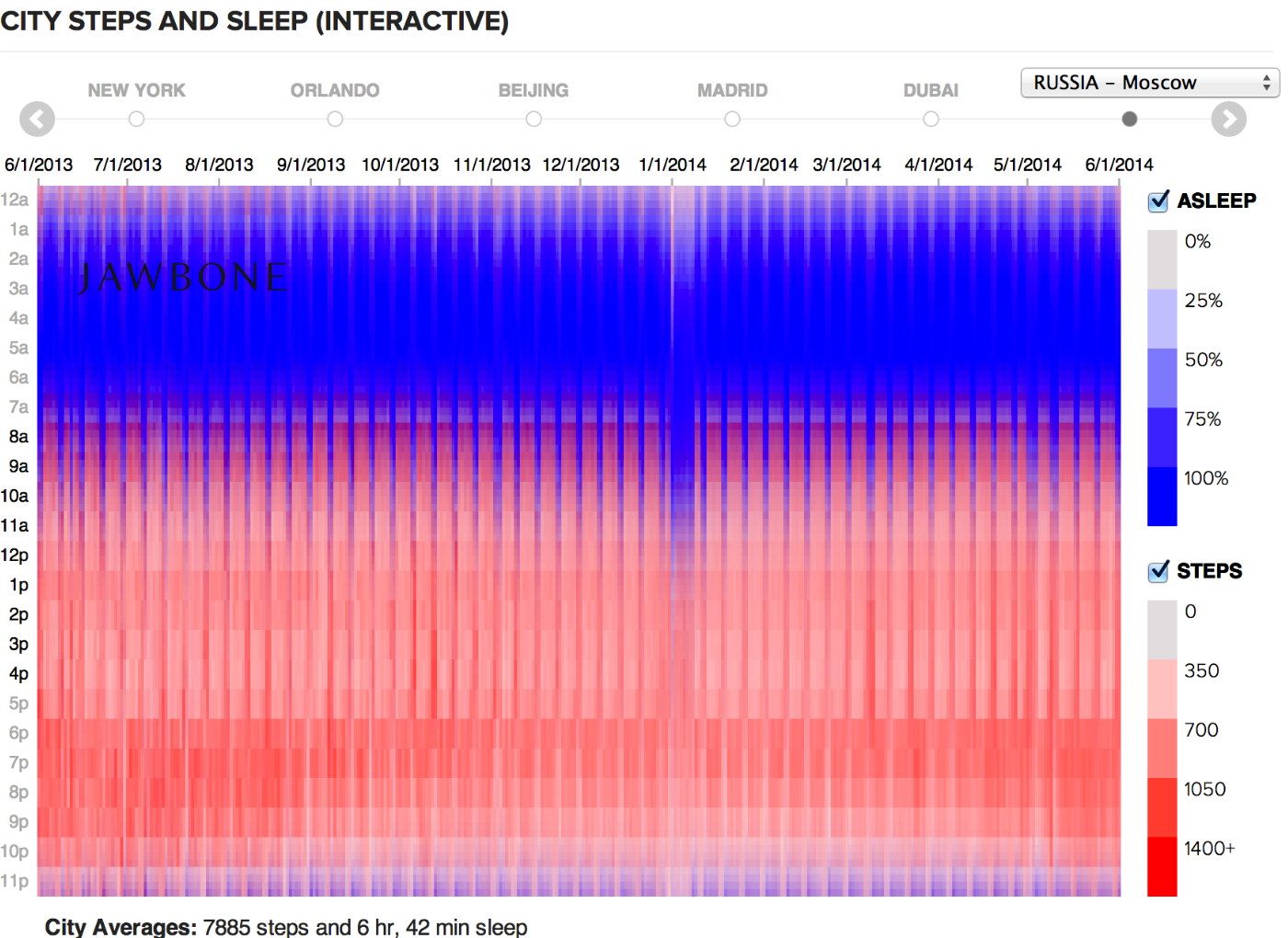
Жизнь крупных городов, визуализированная чекинами на Форсквере:
Изохроны крупнейших городов Европы:
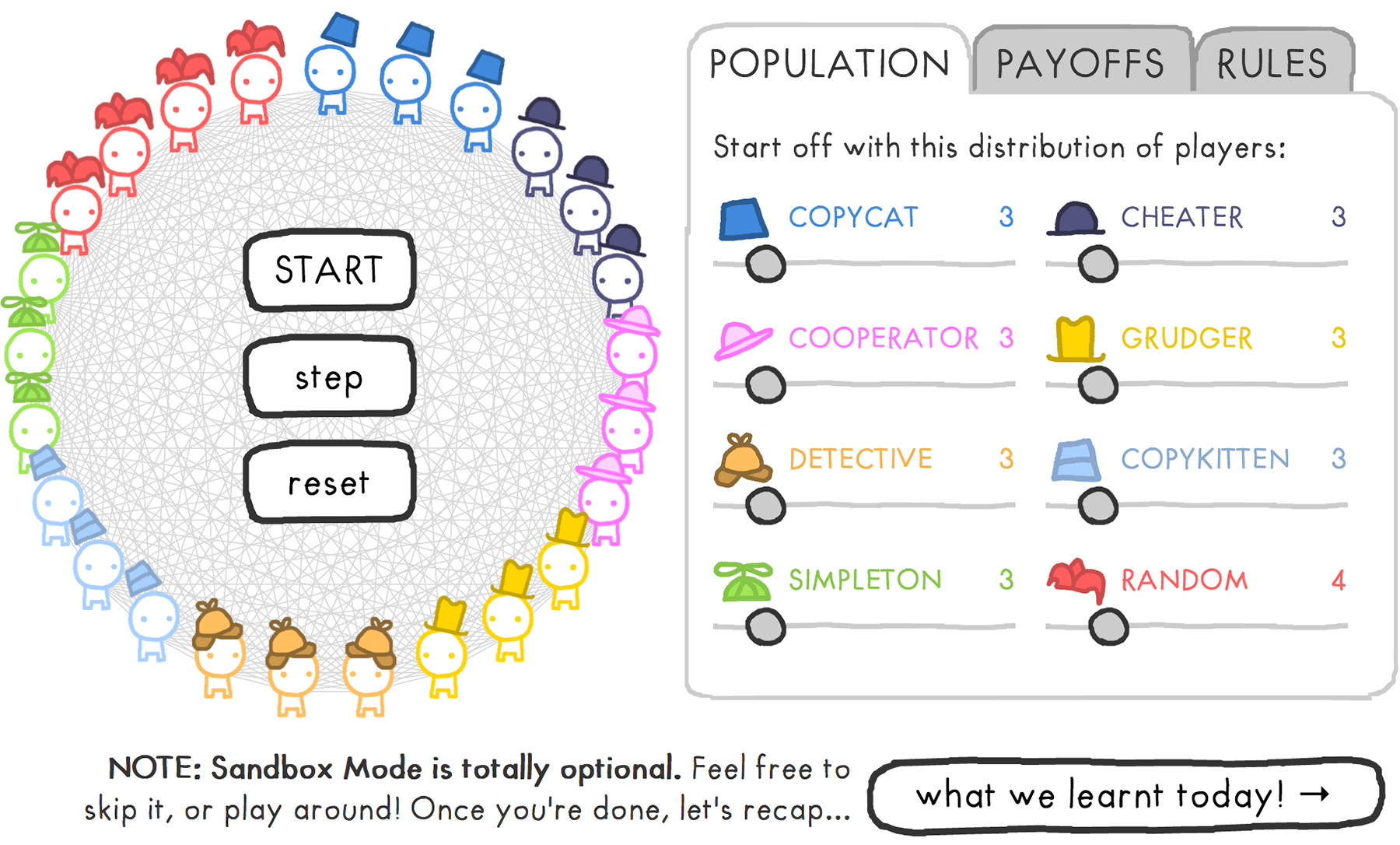
Интерактивное объяснение, которое в игровой форме рассказывает, как устроено доверие и насколько выигрышными являются различные модели человеческого поведения:
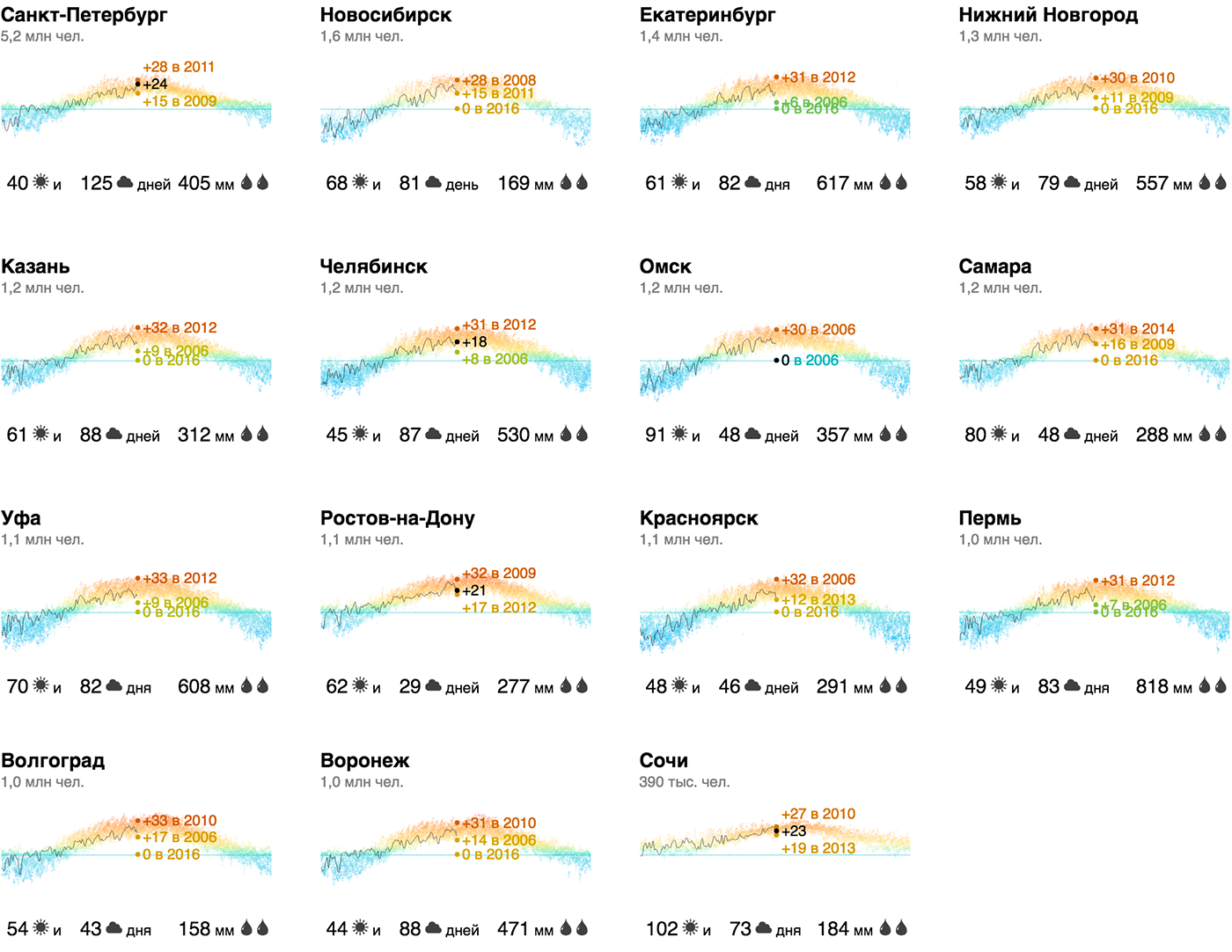
Температура, ветер и снего-дождь на новых погодных картах Яндекса:
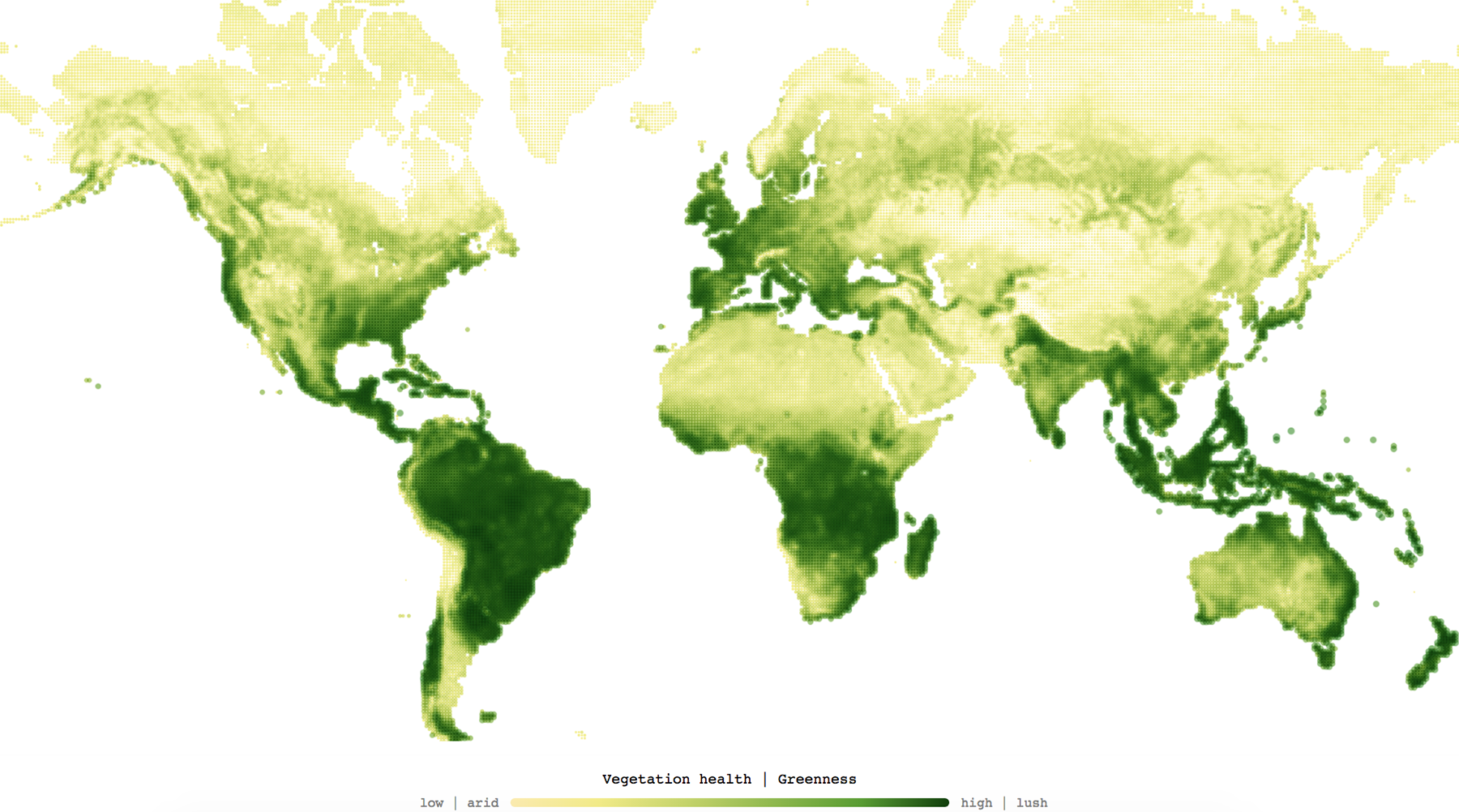
«Дыщащая Земля» — симпатичная визуализация сезонных изменений зелёного покрова планеты:
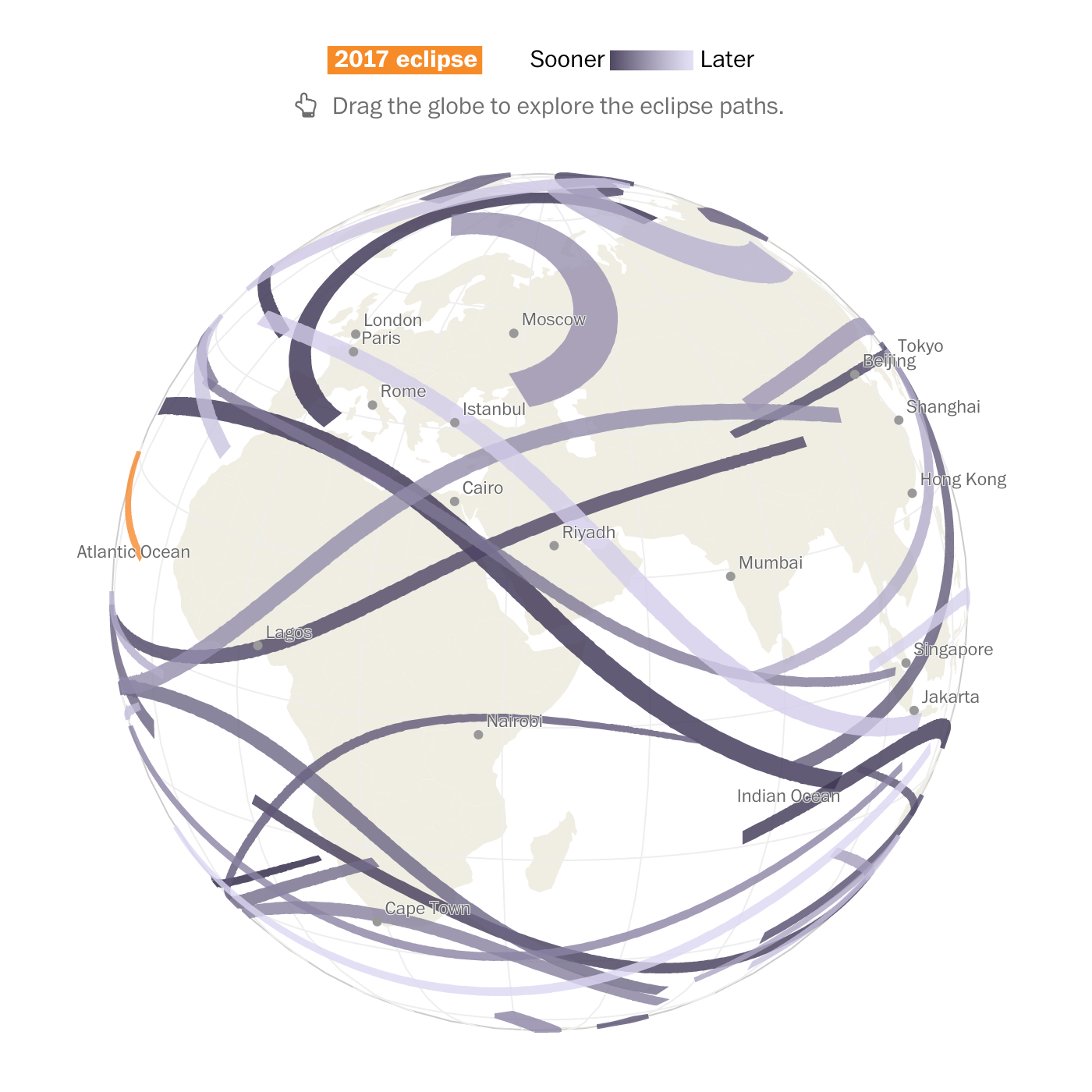
Все солнечные затмения, которые произойдут в течение вашей жизни:
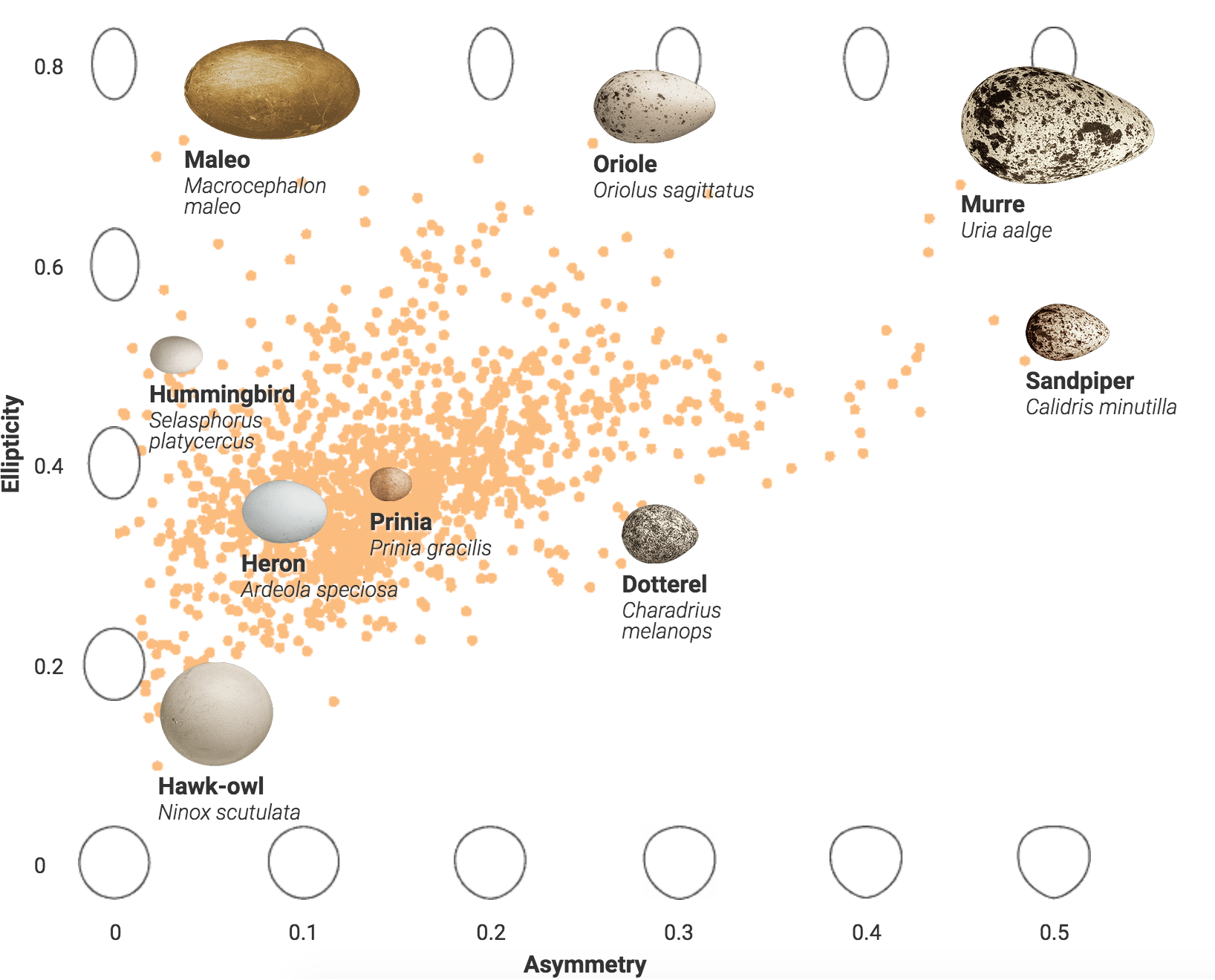
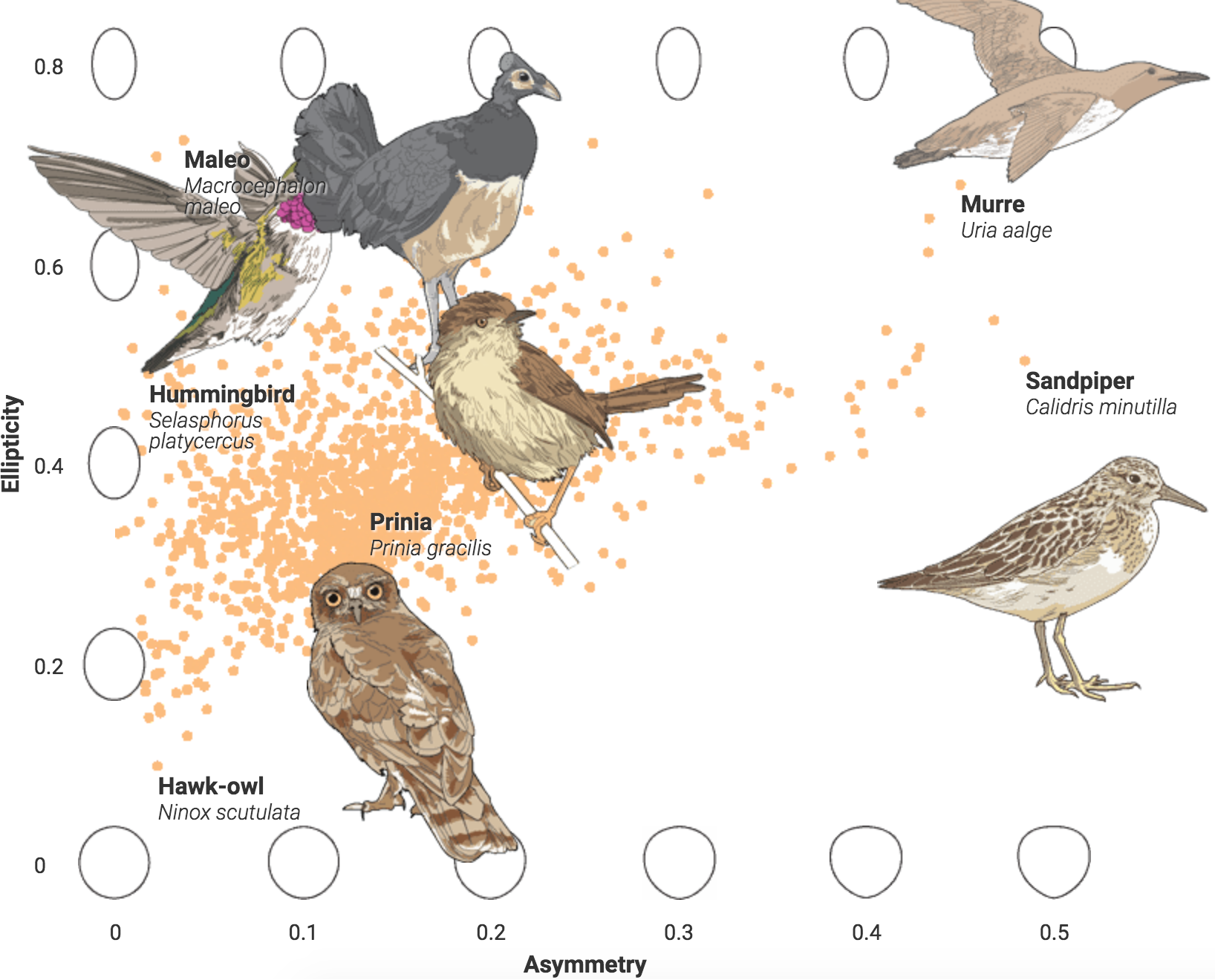
Для любителей живой природы — всё, что вы хотели знать о яйцах в визуализации журнала «Сайнс»:


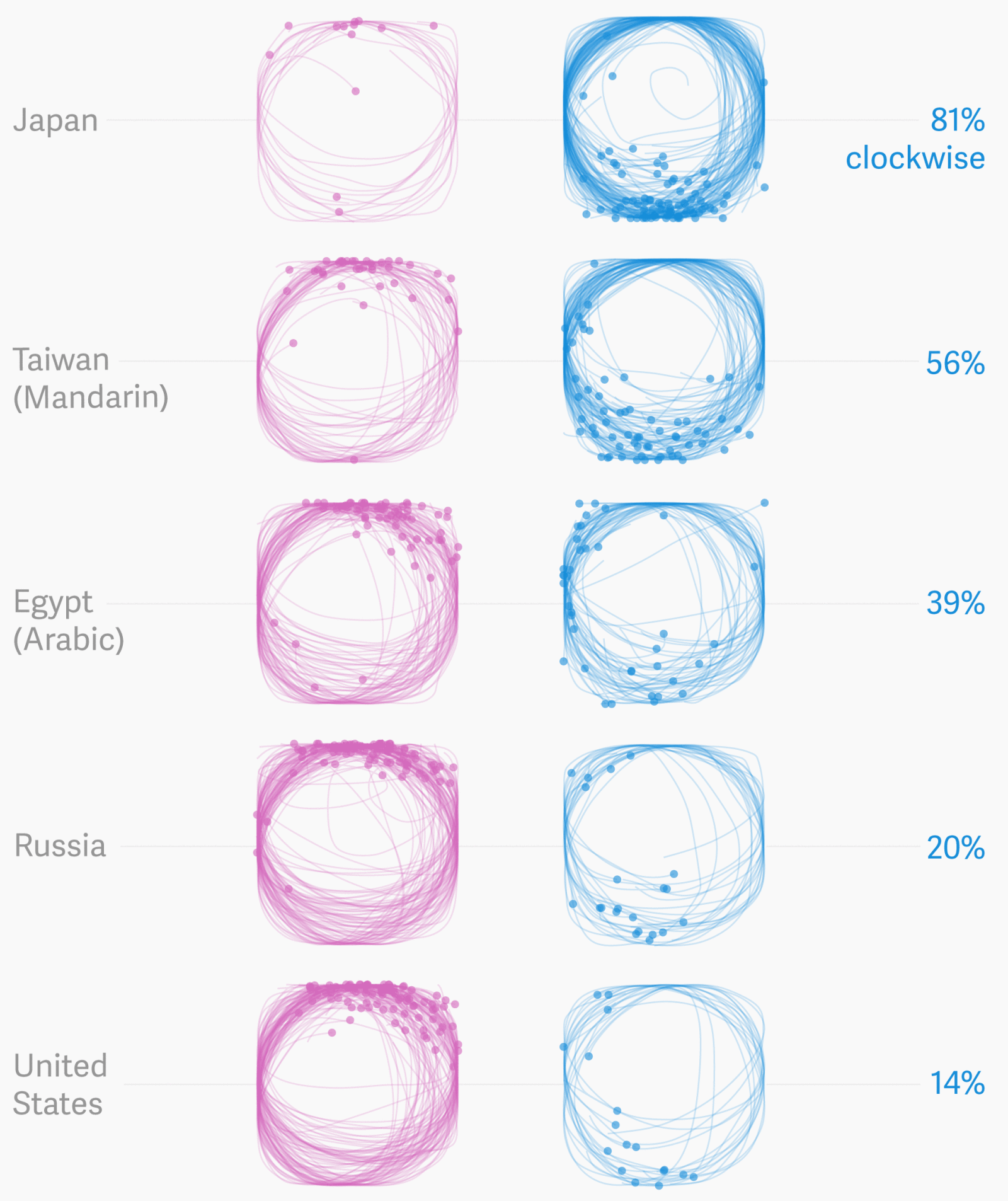
Дотошное исследование того, как рисуют кружки представители разных культур с анализом прописных букв соответсвующих алфавитов и подробными распределениями результатов:
Сумасшедшей красоты картины машинного обучения:




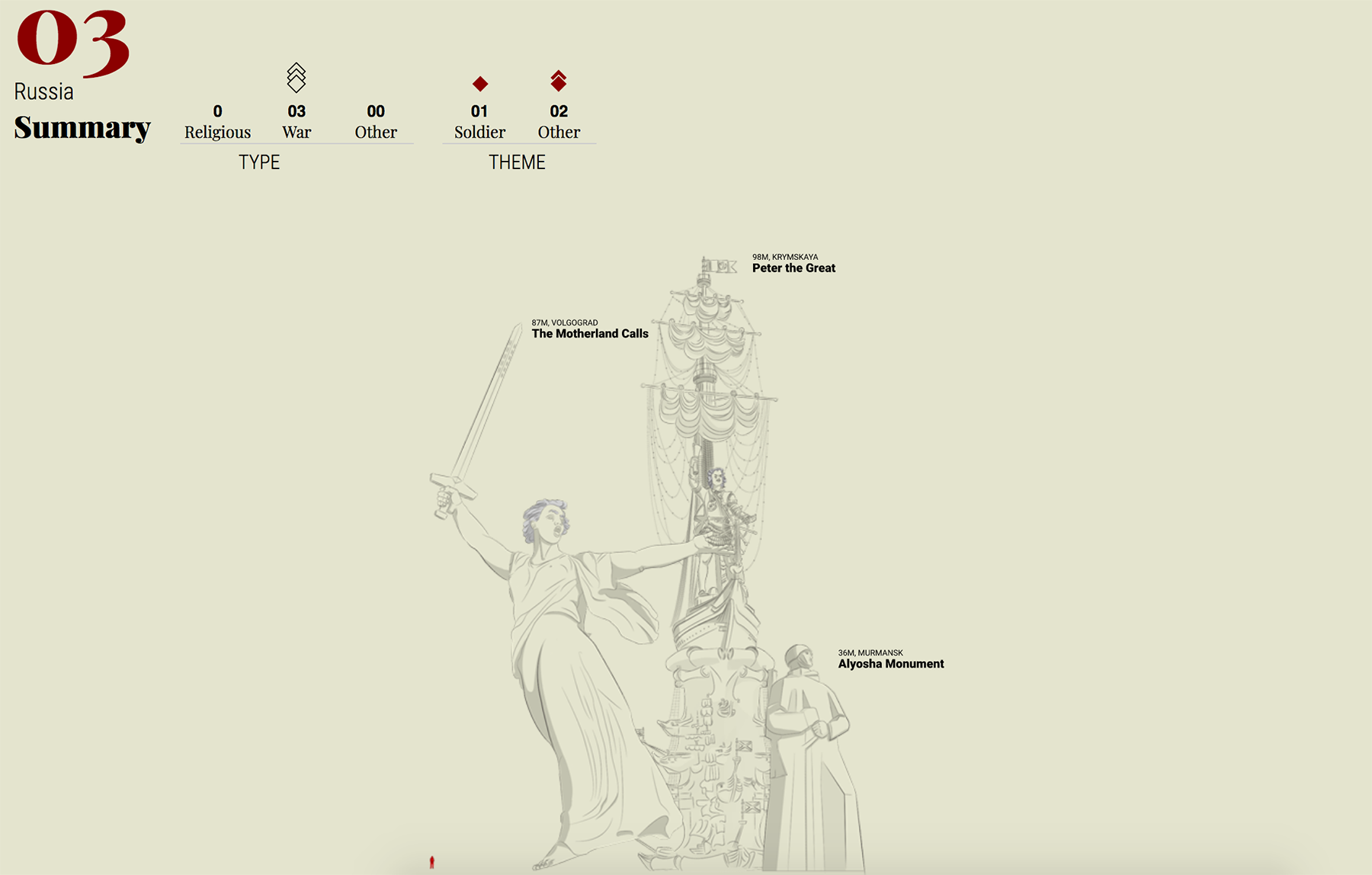
Высочайшие статуи мира — бок о бок, один из моих любимых форматов:
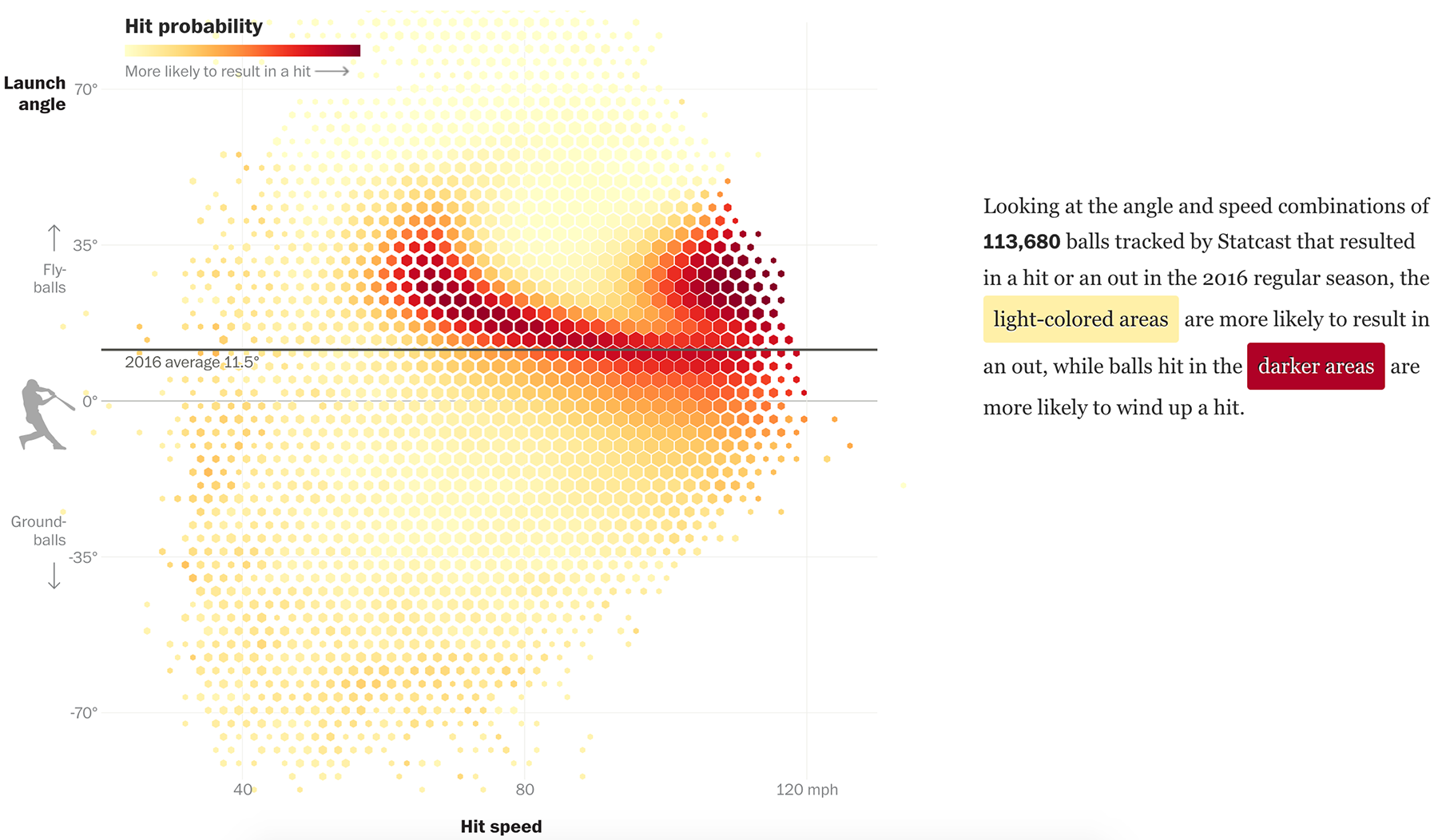
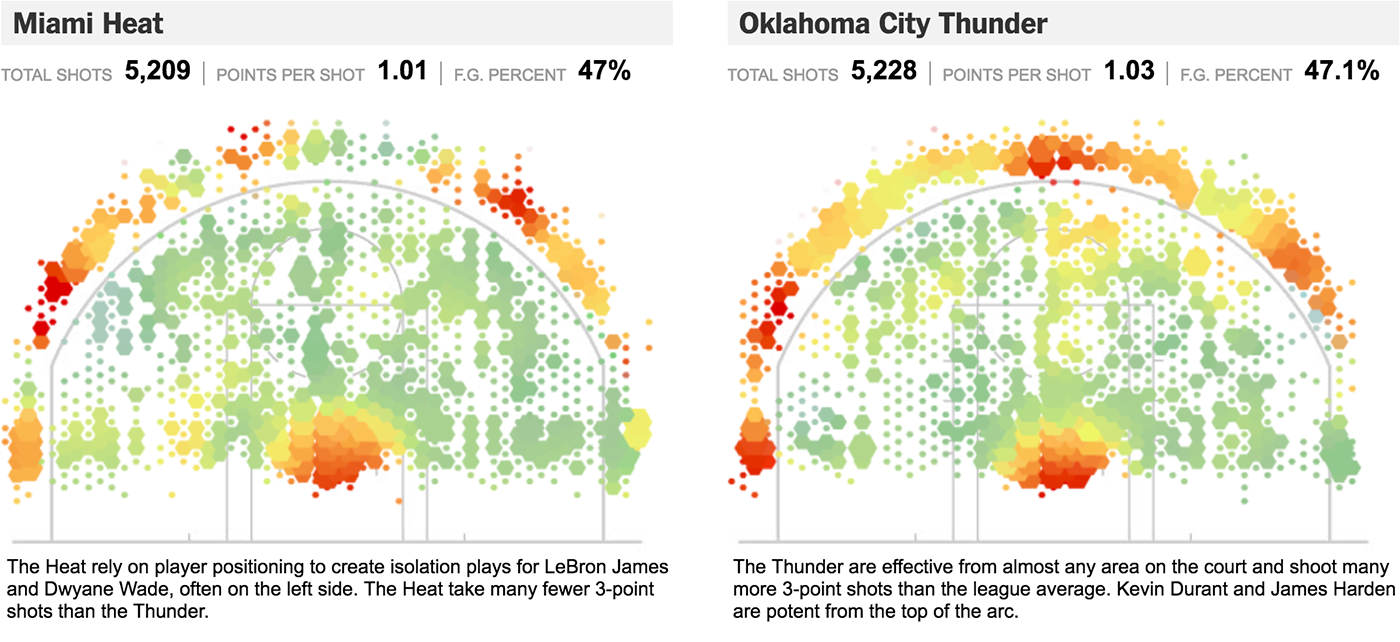
Анализ результативности бейсбольных ударов в зависимости от угла и скорости мяча:
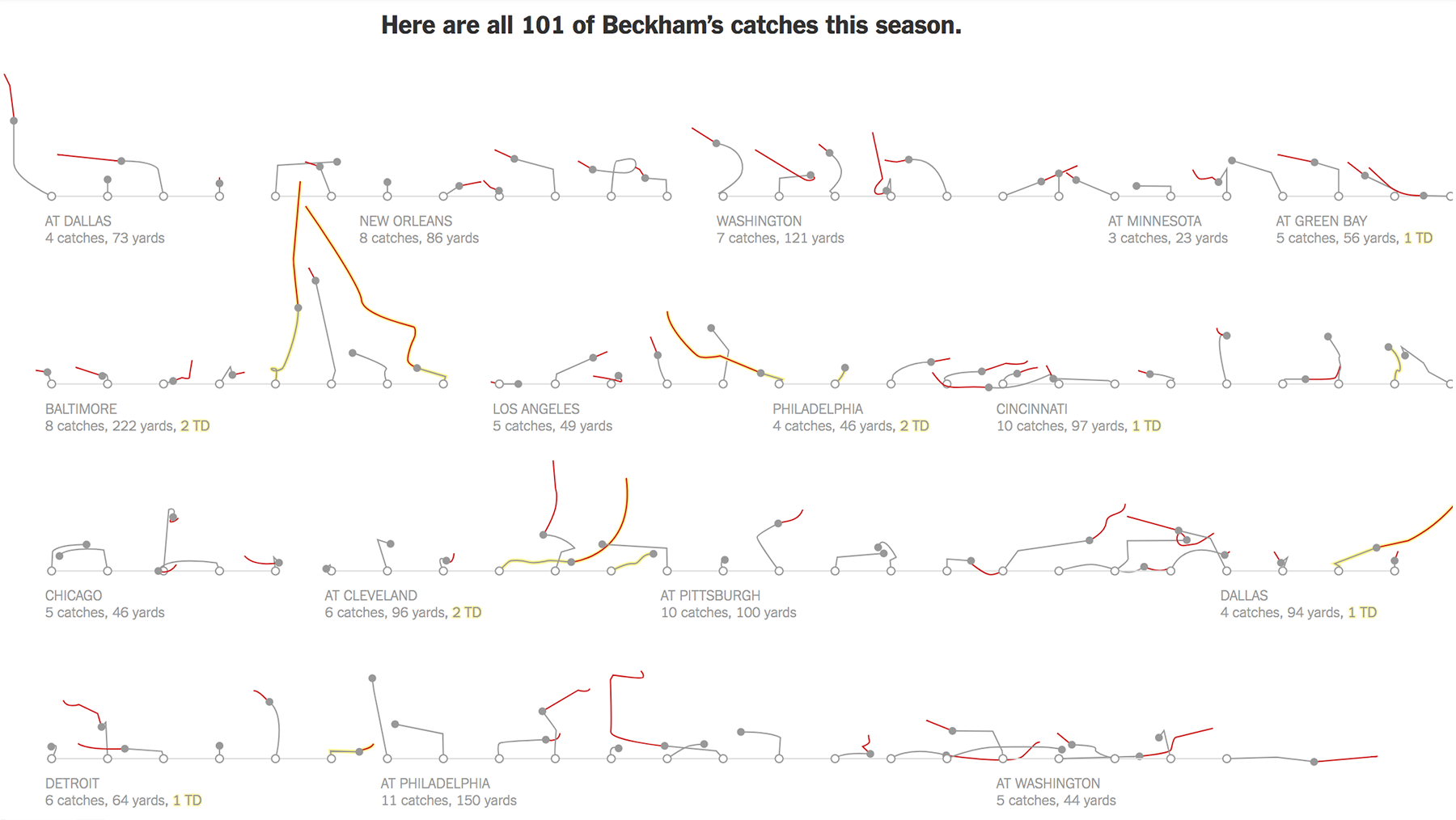
Все «пробеги» ресивера Нью-йоркских гигантов Оделла Бекхема в этом сезоне Американской футбольной лиги:
Больше вдохновения в твиттере по тегу #Δλlikes. С наступающим Новым годом!