Электронные прописи iTrace
Пишет Михаил Богорад, автор идеи и руководитель проекта:
Мы постоянно показываем результат детям, и вроде им нравится. С другой стороны, сомнения не оставляют всё равно. Когда над приложением работаешь 5 месяцев, а перед этим еще столько же вынашиваешь идею, начинаешь невольно относиться к результатам очень трепетно :)
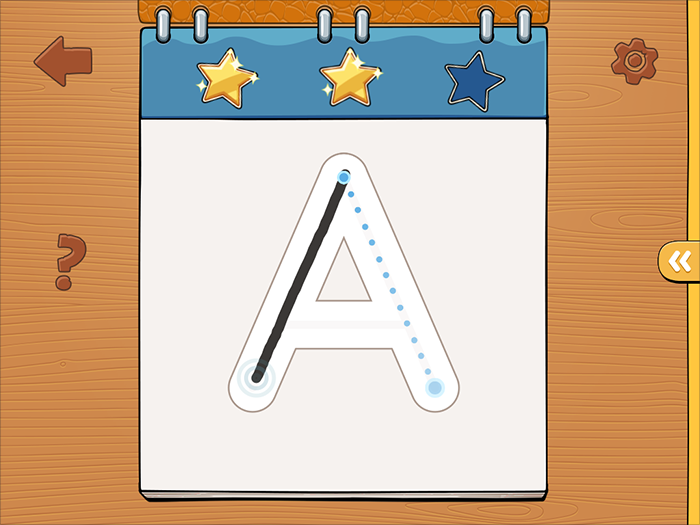
Прописи iTrace учат детей правильно писать буквы, цифры и слова. С первого взгляда видно, как старались Миша и его команда (дизайнеры — Александра Мазурина и Игорь Волков, разработчики — Мурад Какабаев и Шурик Бабаев), приложение получилось удобным, понятным и красивым. Сколько не искала, я не нашла к чему придраться, поэтому расскажу о вещах, которые мне понравились.







Главный экран приложения отражает сценарии: последовательное изучение букв (как в школе или детском саду), тренировка от простого к сложному с учётом истории и индивидуальных результатов и работа с целыми словами. В каждом разделе соблюдён замечательный баланс между обучающей и игровой составляющими — красивые анимированные иллюстрации и игровые элементы разлекают ребёнка и не дают ему скучать, при этом сами прописи минималистичны и сфокусированы на упражении.
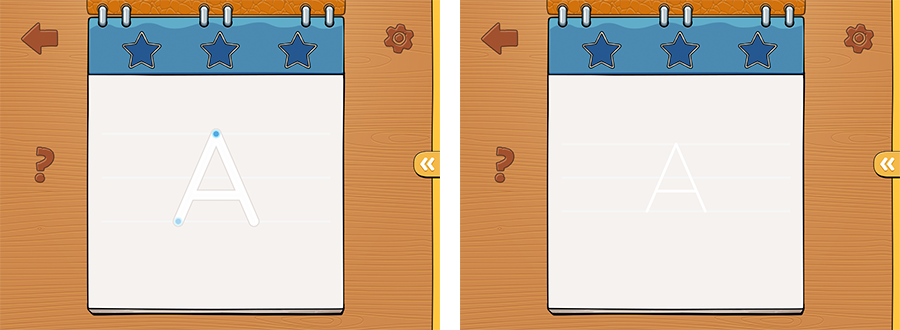
Обучение поисходит засчёт многоступенчатой обратной связи: сперва букву демонстрирует рука со стилусом, затем на экране появляется точечная траектория, которая подсказывает направление штриха. Во время письма пропись реагирует на неправильные и неаккуратные действия, заставляет исправлять ошибки.

Со временем упражнение усложняется: буква уменьшается, границы становятся более строгими, подсказки менее явными, а на последнем шаге и вовсе исчезают.

Так, засчёт изменения интерфейса навык письма постепенно прокачивается.
Несколько спорных моментов. Мне кажется, что звёздочка после каждого подхода слишком долго летает по экрану, но кажется ли так дошкольнику, который только учится писать, нужно проверять экспериментами. Немного смущает скролл в боковом меню, где копятся призы за пройденные букво-уровни. Получается двойная вложенность: внутри скрытого элемента скрыта часть содержания. Почему бы не поставить призы в две колонки, например? Ещё, честно говоря, я с первого раза не разобралась в паззле при переходе от буквы к букве. И со второго тоже :-)

Я советую приложение как родителям начинающих «писателей», так и разработчикам детских (и не только) приложений. У ребят определённо есть чему поучиться. Ну и, Миша, когда ждать версию с кириллицей?
Кстати, я отказалась от оценок в разборах (всё равно никто не понимает, что они значат :-) Теперь заметки просто обращают внимание на ошибки и подчёркивают удачные решения.